Unity AssetBundles, подгружаем контент
@nrjwof_liveНавигация
Уроки, трюки по Unity
- Динамический инспектор
- AssetBundles, подгрузка контента
- Unity, разрабатываем свой компонент
- Unity — Динамическое освещение в 2D
- Unity и телеграм
- Unity — автогенерация Enum
Стартуем
Сегодня мы будем подгружать подготовленный контент в нашу игру.
Для чего?
- Обойти ограничения в мобильных сторах на размер билда
- Подгружать данные только по мере необходимости
- Обновлять приложение незаметно для игрока
Ранее, AssetBundles были доступны только владельцем pro аккаунтов unity, теперь такую вещь может использовать каждый
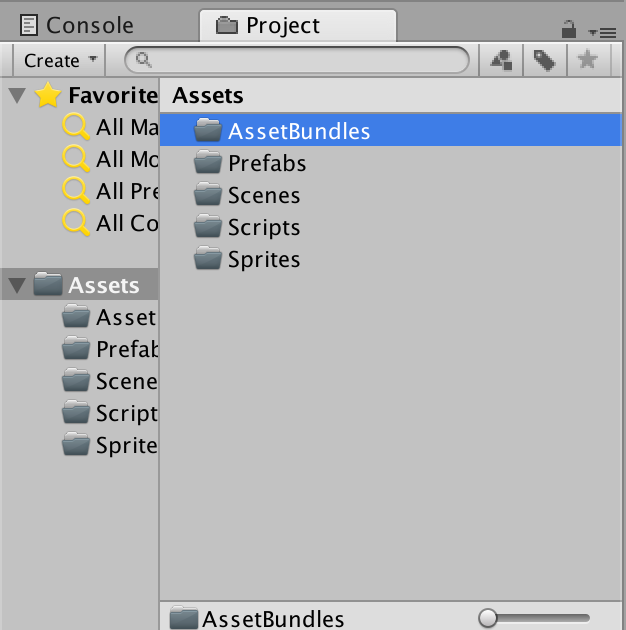
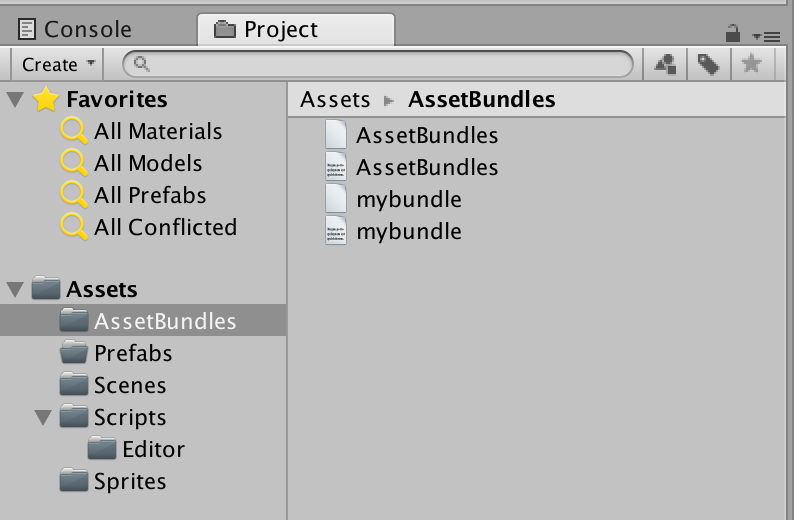
Для начала, создадим папки в нашем проекте, чтобы все было аккуратно. Обратите внимание, я создал еще папку AssetBundles - вы можете называть ее как угодно, в дальнейшем мы будем складывать в нее подготовленные ассеты.

Алгоритм действий такой :
- Отмечаем файлы, которые будут включены в банды
- Создаем бандл
- Подгружаем бандл и используем его ресурсы
Подготовка
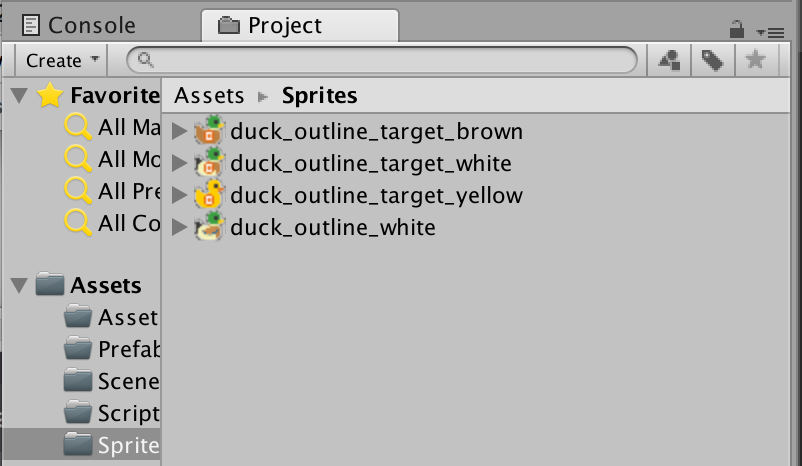
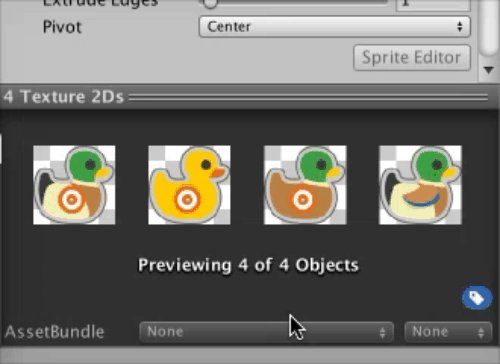
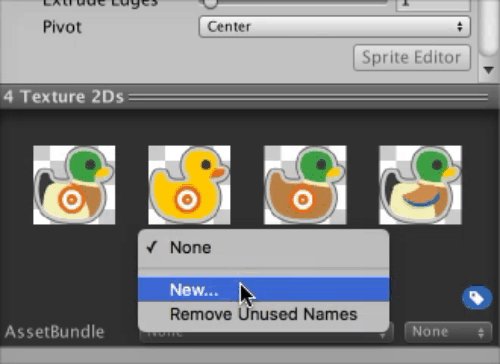
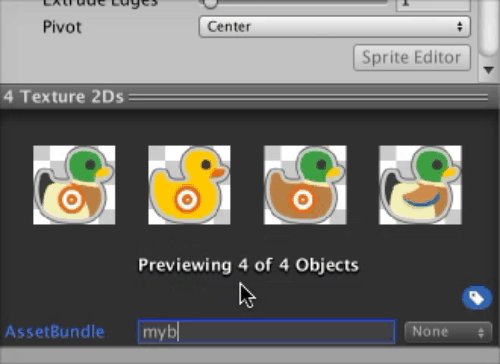
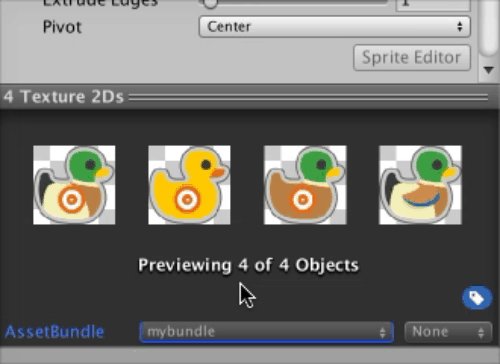
Для начала перенесем пару файлов в проект. Я воспользуюсь ассетами на сайте kenney.nl и загружу пару картинок в проект. Далее нужно задать этим картинкам, к какому бандлу они принадлежат.


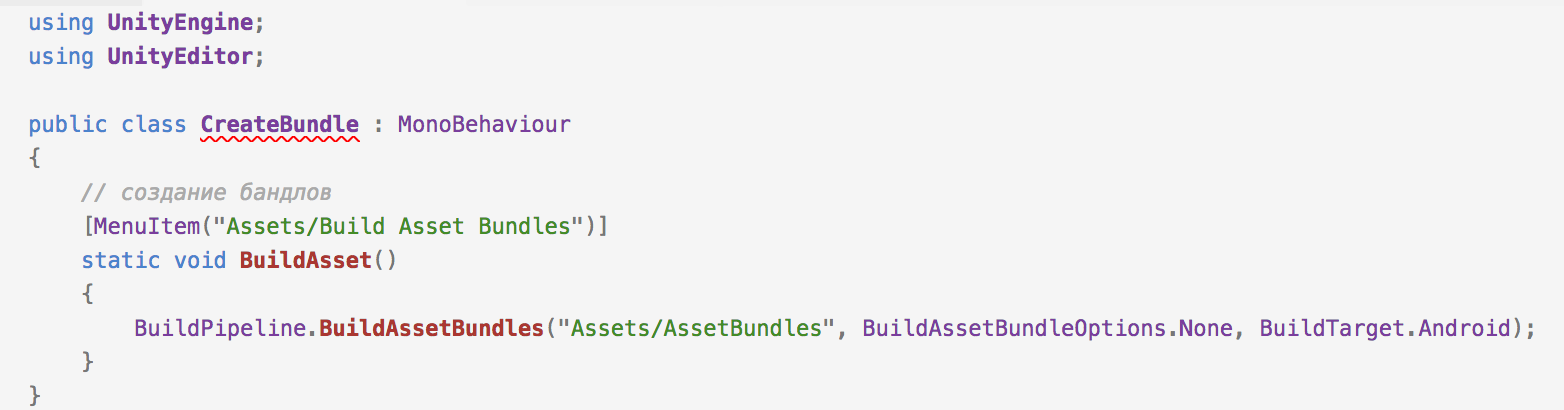
Далее официальные гайды по unity предлагают создать небольшой скрипт, который создаст сам AssetBundle. Стоит обратить внимание, что bundle создается для конкретной платформы, за это отвечает BuildTarget.
Создаем скрипт CreateBundle.cs, создаем папку Editor и кладем скрипт в нее.

В моем случае, я буду создавать bundle для платформы андроид, аналогичным способом вы можете создавать и для других систем.
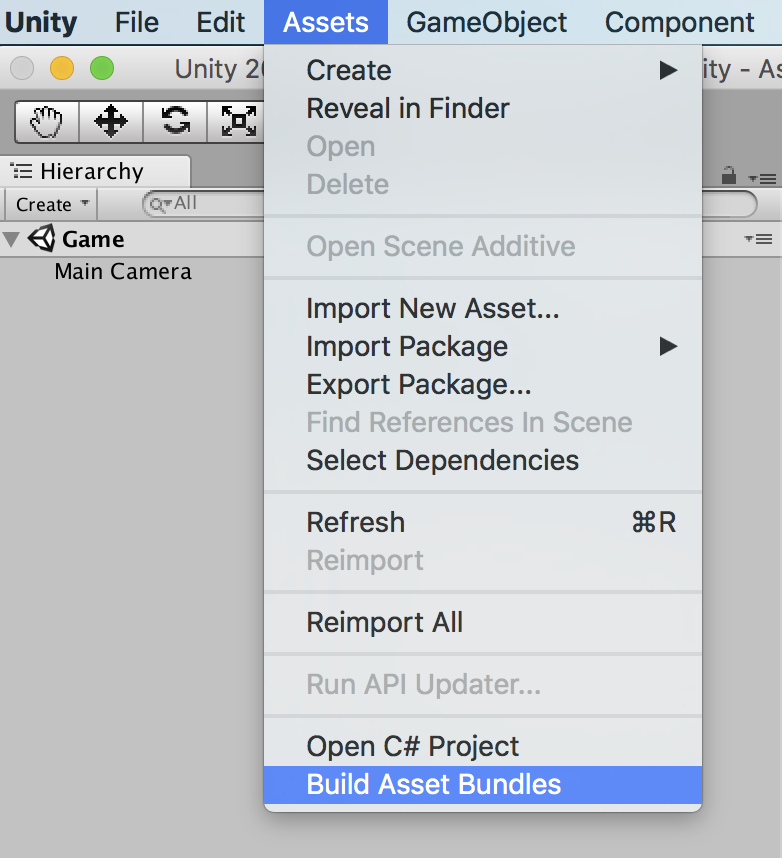
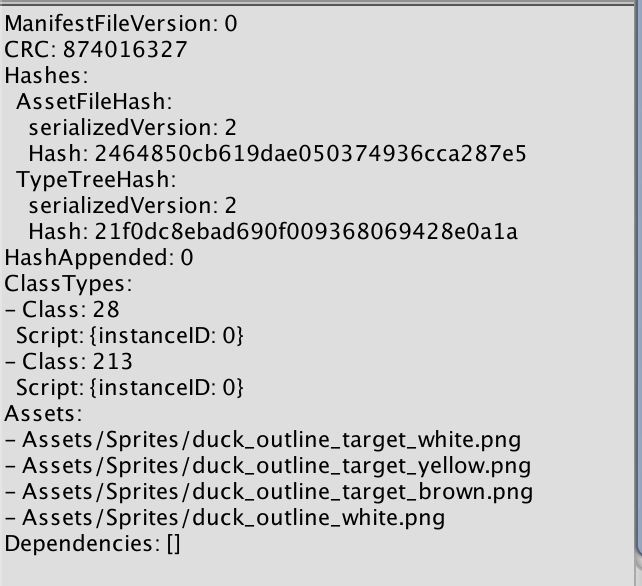
Теперь воспользуемся нашим скриптом и создадим файл с нашими утками внутри.



Загружаем файлы в проект
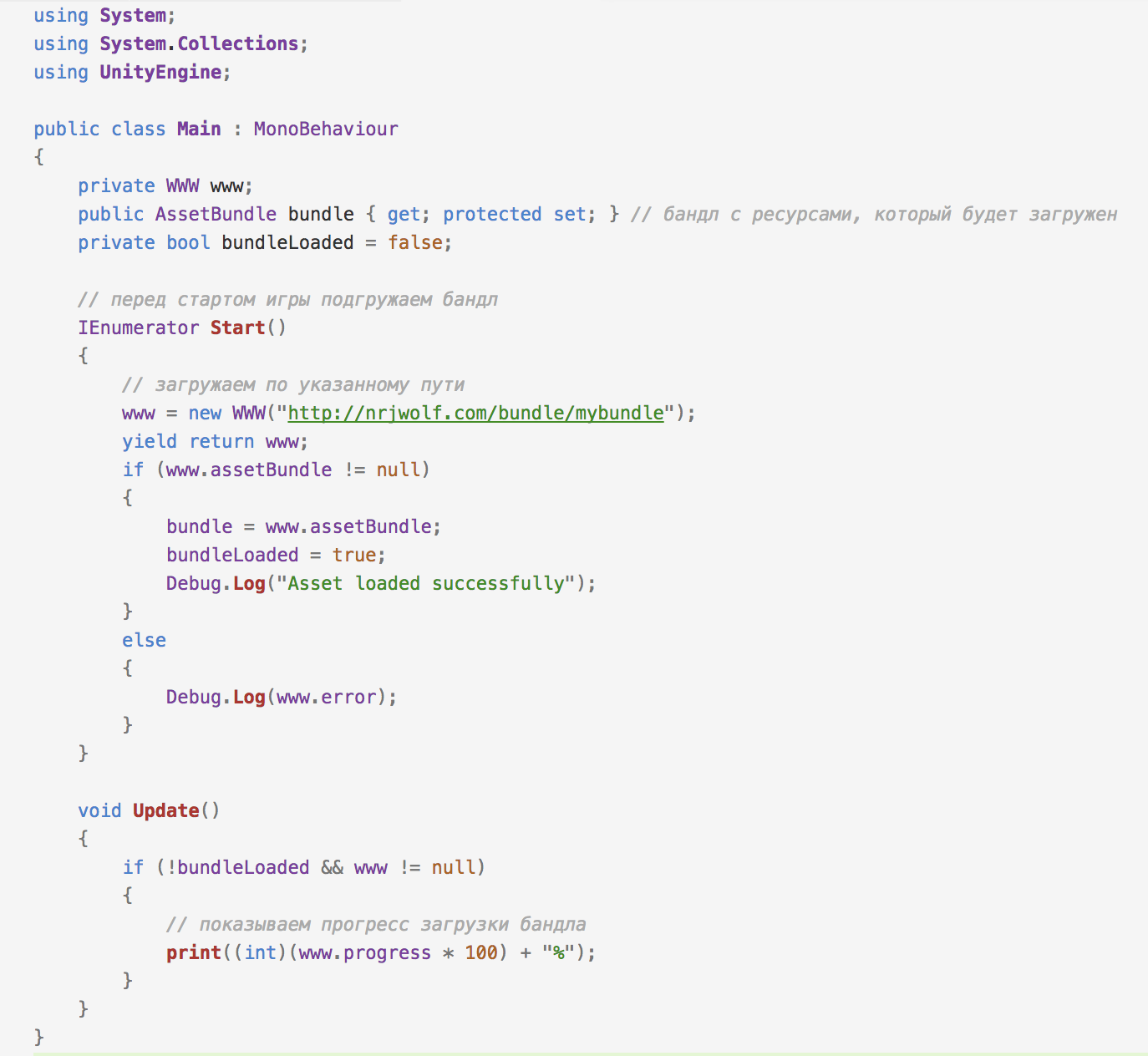
Полученные файлы мы можем загрузить в проект с сервера. Для этого создам скрипт, который на старте игры будет подгружать уток, затем добавлять их на сцену.
Создадим файл Main.cs, добавим его на сцену. Файл mybundle я залил на сервер, откуда и буду его загружать

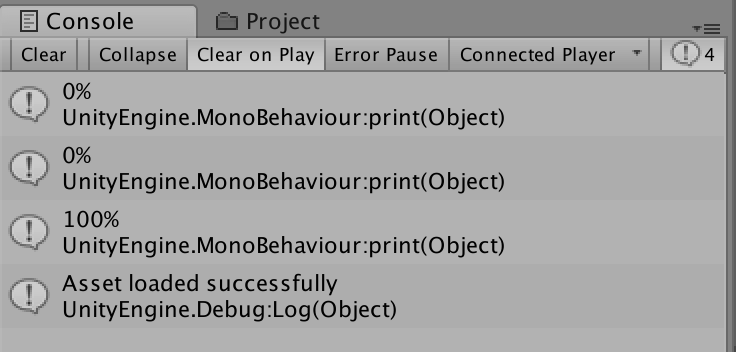
После запуска игры мы увидим такую картину

А значит все прошло успешно. Перейдем к использованию наших файлов.
Использование
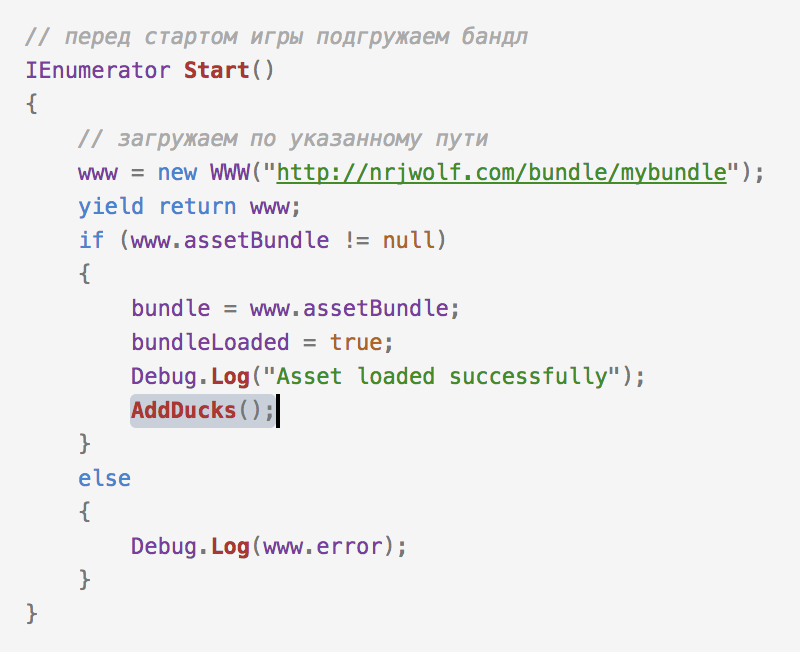
Напишем функцию, которая добавит уток на сцену после загрузки.

Вызовем ф-ию сразу после успешной загрузки

Теперь при старте игры мы увидим такую картину

На этом все, вы также можете хранить звуки, префабы, текстуры, даже сцены.
Если вам понравился урок, вы можете поддержать меня рублем через написанного нами донат бота, а также подписавшись на мой канал. Любое из этих действий ускорит выход новых уроков и поднимет мне настроение :)
