Как создать фон на странице в Tilde
Galina AbramenkoСКАЧИВАЕМ БЕСПЛАТНОЕ ФОТО ДЛЯ ФОНА С ФОТОСТОКА https://unsplash.com/
Вводите на английском языке, к примеру: mountains (горы)
выбираете картинку
ДОБАВЛЯЕТЕ ФОТО НА ФОН СТРАНИЦЫ В TILDE
Заходите на сайт Тильда: https://tilda.cc/ru/
Нажимаете кнопку: Войти
нажимаете на название сайта, в нашем случае: Marketing
в открывшемся окне нажимаете на страницу сайта:
Галина Абраменко|Специалист по сайтам на Тильд
В открывшемся окне:
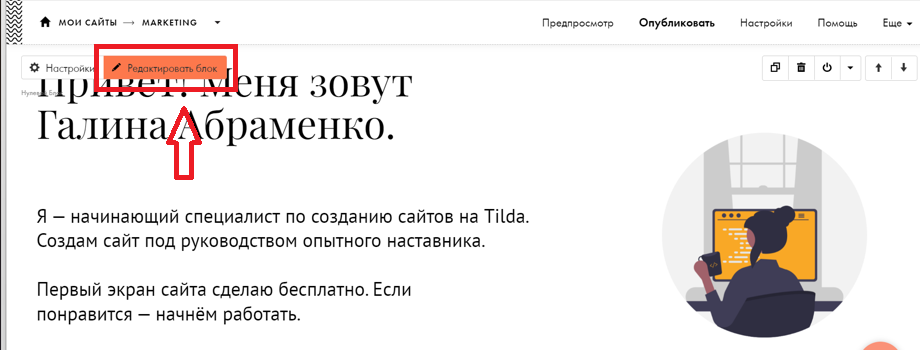
наводите курсор на приветственную надпись - появляются вкладки
нажимаете вкладку: Редактировать блок

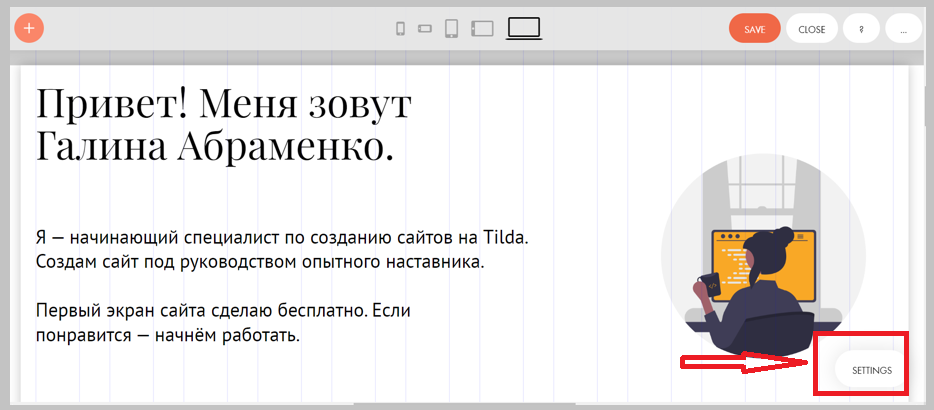
Далее в правом нижнем углу нажимаете кнопку: Settings

в поле: Window container height, % вводите 100 (т. е. главный экран будет размещаться 100% по высоте).
нажимаете: Save (сохранить).
КАК ДОБАВИТЬ ПОДЛОЖКУ ПОД ТЕКСТ И ПОД ФОТО
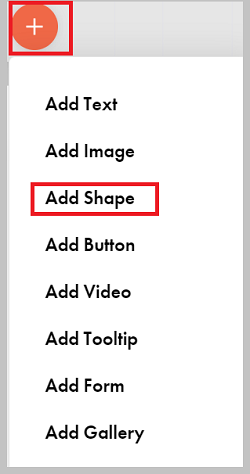
Нажимаете плюс +
Выбираем и нажимаем строчку: Add Shape (Добавить форму)

Появляется фигура (цветной квадратик)
Кликаете на фигуру квадратика
Далее нажимаете кнопку: Settings
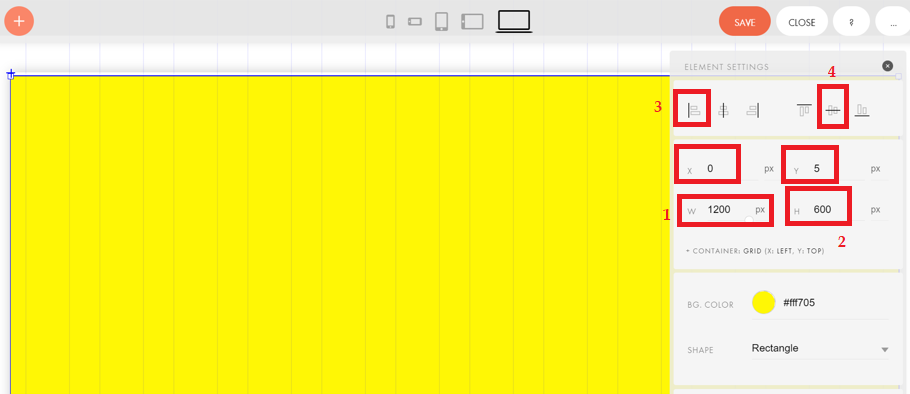
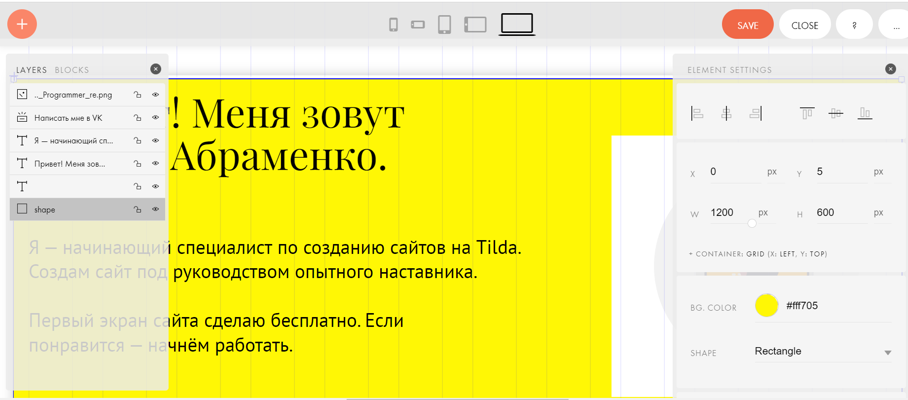
В открывшемся меню в строчку: W вводите 1200 (px) (1)
в строчку: Н вводите 600 (px) (2)
далее нажимаете значок: расположение влево (3)
далее нажимаете значок: расположение по центру (4)
в строчке: X ноль px
в строчке: Y 5 px

КАК ВЫЗВАТЬ СЛОИ
Для этого необходимо нажать на клавиатуре: Ctrl+L
В открывшемся меню слоёв самый верхний слой это слой подложки: Shape
Кликаете - выделяете мышкой слой подложки: Shape
и перетягиваете его левой кнопкой мышки в самый низ

Подложка установится под надписи и картинки

Второй способ перемещения подложки
Кликаете на подложку мышкой - она выделяется
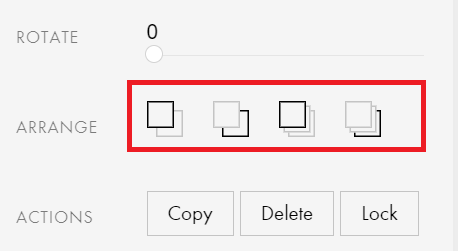
В правом меню нажимаете кнопки в строчке: ARRANGE
в том числе:
последняя правая кнопка: Send to Back (перемещает слой подложки в самый низ, т. е. так как нам нужно)
предпоследняя кнопка: Bring to front (перемещает подложку в самый верх)
вторая слева кнопка: Send Backward (перемещает слой подложки по одному слою ниже)
первая левая кнопка: Bring Forward (перемещает слой подложки по одному слою вверх)

Ctrl+Z отменяет предыдущее действие
КАК ПЕРЕИМЕНОВАТЬ СЛОЙ ПОДЛОЖКИ
Для этого кликаете дважды левой кнопкой мышки по слою подложки: Shape
далее удаляете текст на слое
и вводите название слоя: Подложка
МЕНЯЕТЕ ЦВЕТ ПОДЛОЖКИ
Для этого кликаете мышкой в поле на подложку
в правом меню (Setting) в строчке: BG COLOR
устанавливаете цвет в том же желтом, но слегка #ffffff #fafafa #fafaf5
КАК РАЗМЕСТИТЬ ФОТО НА ГЛАВНЫЙ ЭКРАН
Для этого:
Кликаете мышкой вверху за пределами подложки -
выделение подложки выключается
Далее в правом меню нажимаете кнопку: Upload file

В открывшееся меню загружаете картинку скачанную https://unsplash.com/
КАК СДЕЛАТЬ ТЕНЬ У ПОДЛОЖКИ
Чтобы не было резкого перехода от картинки к подложке необходимо сделать тень. Для этого:
кликаете по подложке мышкой - подложка выделяется
открываете правое меню (кнопка внизу в правом углу): Settings
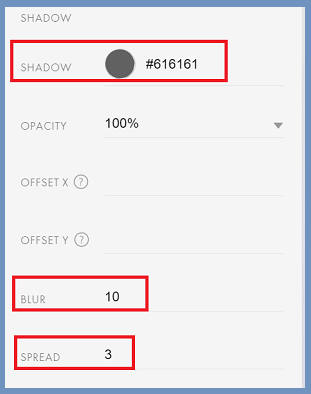
в меню, в строчке: Shadow нажимаете на стрелку
в открывшемся меню в строчке: Shadow
устанавливаете цвет тени: (#b3b3b3) #616161
устанавливаете в строчке: Blur (размытие): 10
устанавливаете в строчке: Spread (ширина тени ): (2) 3

КАК ЗАБЛОКИРОВАТЬ СЛОЙ С ПОДЛОЖКОЙ
Чтобы случайно не сдвинуть слой подложки его необходимо заблокировать
Для этого:
нажимаете на подложку - она выделяется
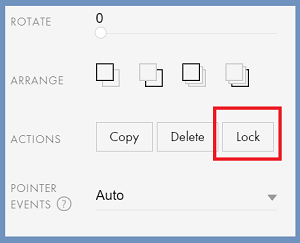
открываете правое меню (кнопка внизу в правом углу): Settings
далее нажимаете кнопку: Lock

КАК СДВИНУТЬ ВПРАВО ВСЕ НАДПИСИ
Для этого мышкой кликаете на фон слева за пределами подложки и растягиваете на весь текст и кнопку Весь текст с кнопкой выделяются
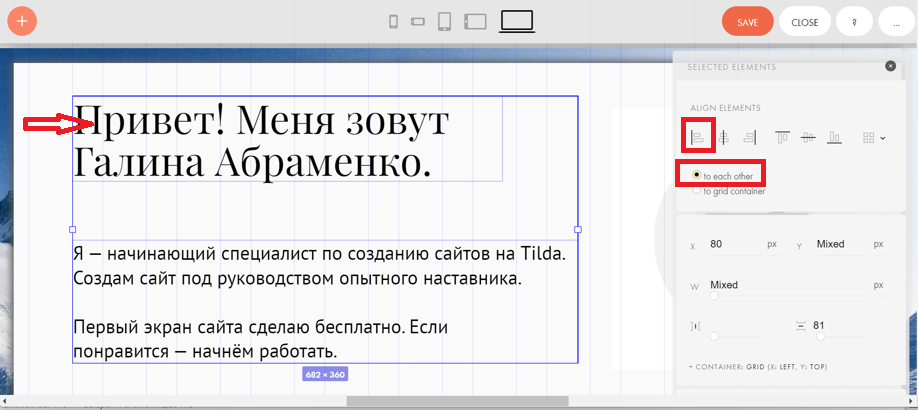
Далее цепляете мышкой заголовок и двигаете вправо.
Далее открываете правое меню (кнопка внизу в правом углу): Settings
В строчке: ALIGN ELEMENTS
нажимаете кнопку выравнивания по левому краю
в строчке: to each other ставите точку
(т. е. все элементы выравниваются друг относительно друга)

КАК ЗАМЕНИТЬ КАРТИНКУ НА ПОДЛОЖКЕ - НА СОЗДАННОЕ СВОЕ ИЗОБРАЖЕНИЕ
Для этого:
из папки с фотографией перетягиваем левой кнопкой мышки прямо на тот рисунок, который есть на странице Тильды (в режиме редактирования в Тильде)
КАК УСТАНОВИТЬ РАЗМЕР ФОТОГРАФИИ НА ПОДЛОЖКЕ
Для этого:
кликаем по фото
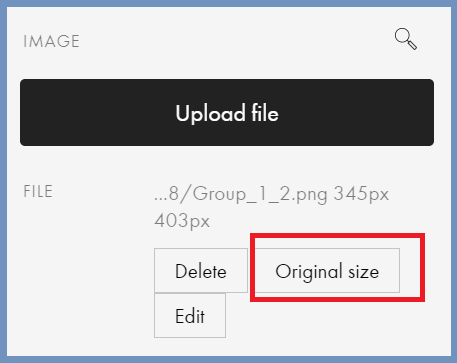
нажимаем кнопку: Settings
нажимаете кнопку в правом меню: Original size

если загруженное изображение меньше предыдущего то это нормально,
а наоборот - то будут высвечиваться пиксели - рамка, поэтому нажимают кнопку Original size
КАК СДЕЛАТЬ ЦВЕТ КНОПКИ ТАКОЙ ЖЕ КАК И НА РИСУНКЕ ФОТО
1) Нужно скопировать номер цвета фигуры на фото
для этого:
Переходите на сайт: https://www.figma.com/ ЕЩЕ
левой кнопкой мышки жмете дважды на нужное изображение
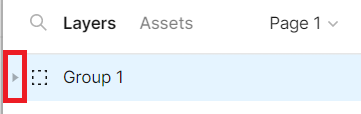
нажимаете в левом меню стрелочку около группы: Group 1

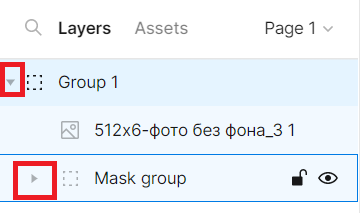
в открывшемся меню наводите на нижний слой: Mask group
- появляется стрелочка
нажимаете на стрелочку около Mask group

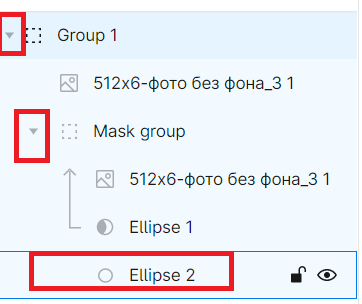
в открывшемся меню нажимаете на слой кружочка: Ellipse 2

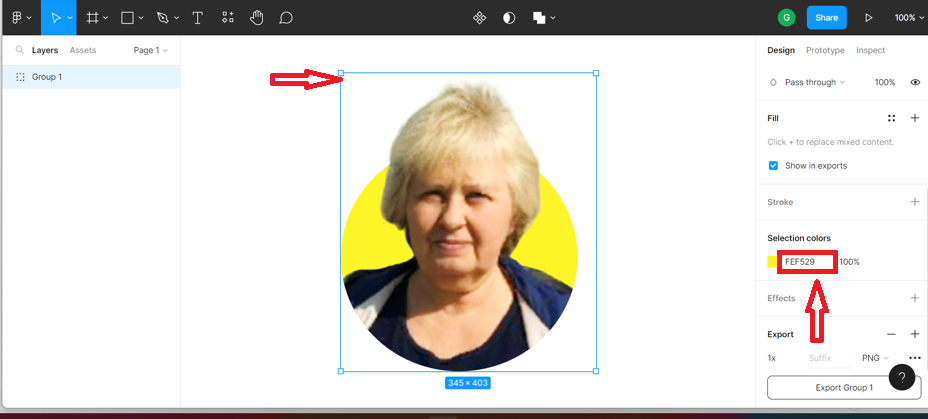
в правом меню (кнопка: Setting)
копируете номер нужного цвета: FEF529 (желтый)

ЦВЕТ ДЛЯ КНОПКИ МОЖНО ВЗЯТЬ И ДРУГИМ СПОСОБОМ
Для этого:
переходите на сайт: Онлайн фоторедактор - Pixlr.com
нажимаете быстрое создание проекта: ЕЩЁ
нажимаете кнопку: Открыть
подгружаете свое безфоновое изображение с фигурой (желтой)
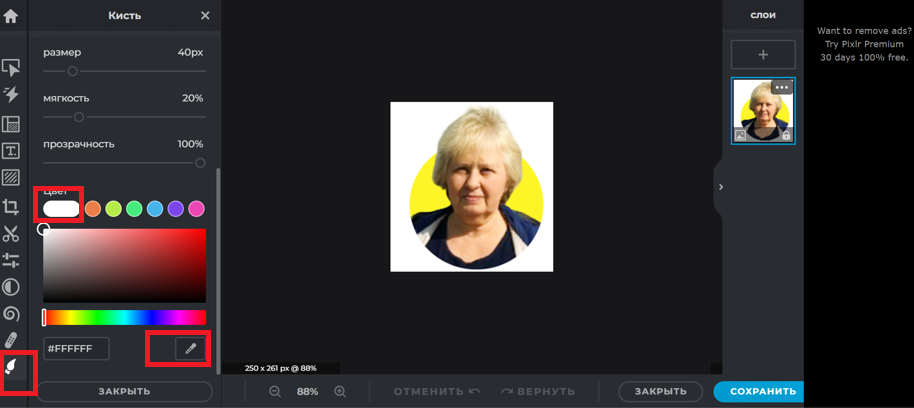
далее в левом меню нажимаете на значок: Кисть (рисование)
нажимаете на белый цвет
в открывшемся поле кликаете один раз по пипетке

у пипетки контур становится блёклым (вдавлена кнопка пипетки)
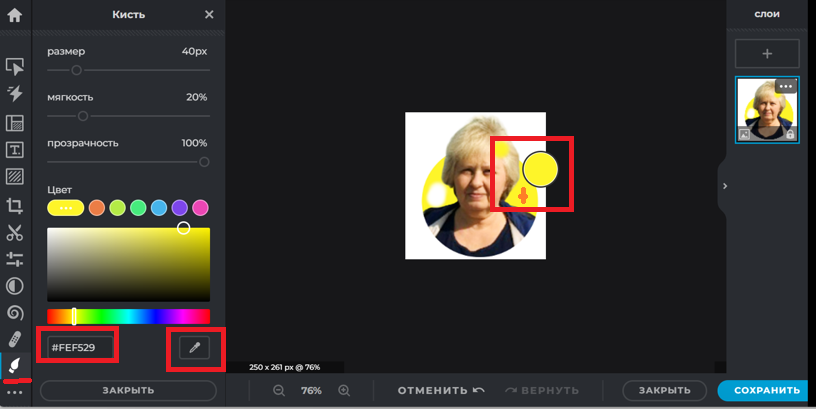
подводите перекрестие курсора мышки к желтой фигуре
в кружочке курсора высветится такой же цвет (желтый)
выделяете и копируете (ctrl+ C) номер цвета в левом меню около пипетки:#FEF529 (желтый)

2) Меняете цвет кнопки
Для этого:
Заходите на сайт Тильда: https://tilda.cc/ru/
Нажимаете кнопку: Войти
нажимаете на название сайта, в нашем случае: Marketing
в открывшемся окне нажимаете на страницу:
Галина Абраменко|Специалист по сайтам на Тильд
В открывшемся окне:
наводите курсор на надпись - появляются вкладки
нажимаете вкладку: Редактировать блок
кликаете по кнопке, цвет которой нужно поменять
в правом углу нажимаете кнопку: Setting
в открывшемся меню двигаетесь до строчки: BG COLOR
вставляете номер скопированного цвета: #FEF529 (желтый)
в строчке: Caption (подпись) указываете текст:
Предложение заинтересовало (Жми!)
или Обсудить проект
далее нажимаете кнопку: Save
нажимаете кнопку: Close
в открывшемся поле нажимаете вкладку: Опубликовать
Как добавить иконки социальных сетей на страницу >>>