Как добавить иконки соц сетей на страницу в Tilde
Galina AbramenkoГДЕ НАЙТИ ИКОНКИ ДЛЯ СОЦСЕТЕЙ
Чтобы добавить иконки соцсетей на страницу в Tilde нужно:
зайти на сайт: https://www.iconfinder.com/
Выбрать и нажать на подходящую иконку (к примеру: vk):
https://www.iconfinder.com/search?q=vkontakte
Перейти в режим редактирования, для этого нажимаете под значком выбранной соцсети кнопку:
Open in color editor (Открыть в цветовом редакторе).
В открывшемся окне регистрируетесь (ни на что не влияет, любая регистрация): вводите английскими буквами имя, Emai, пароль (8 символов: цифры, буквы (маленькие и заглавные) и символы: ! @....)
После регистрации опять заходите в проект Iconfinder
В поисковую строку вводите попеременно к примеру:
vkontakte
youtube
odnoklassniki
нажимаете на выбранный значок нужной соцсети
далее нажимаете под значком соцсети
опять кнопку: Open in color editor
курсором кликаете по кружочку с цветом фона значка
далее двигаете в окошке цвета - (определяете меняется цвет фона или букв)
далее вставляете цвет фона значка
Для иконок я использую такой цвет: #3B4E84
(еще пример похожие #1a294c #314378)
Нажимаете кнопку: Download
Нажимаете вкладку формат SVG (в этом формате пиксели на иконке не появляютя)
Нажимаете кнопку: Dawnload in SVG
Иконка скачивается к вам в загрузки на компьютер
Далее также поступаете с выбором следующей иконки.
Для иконок используете одинаковые цвета в значках
vk #3B4E84
odnoclassniki #3B4E84
youtube #3B4E84
КАК ОПРЕДЕЛИТЬ ЦВЕТ ДЛЯ ЗНАЧКА СОЦСЕТИ
Для этого:
переходите на сайт: Онлайн фоторедактор - Pixlr.com
нажимаете быстрое создание проекта: ЕЩЁ
нажимаете кнопку: Открыть
подгружаете свое без фоновое изображение с фигурой (желтым кругом)
далее в левом меню нажимаете на значок: Кисть (рисование)
нажимаете на белый цвет
в открывшемся поле кликаете один раз по пипетке
двигаете курсор до изображения куртки
в кружочке высвечивается цвет, такой же как на куртке на фото
в левом меню копируете цвет #3B4E84
Далее переходите обратно в Iconfinder вставляете цвет в значок #3B4E84
КАК УСТАНОВИТЬ ИКОНКИ НА СТРАНИЦУ В TILDY
Заходите на сайт Тильда: https://tilda.cc/ru/
Нажимаете кнопку: Войти
жмёте на блок: Маркетинг
нажимаете на название страницы к примеру:
Галина Абраменко | Специалист по сайтам на Tilda
нажимаете кнопку: Редактировать блок
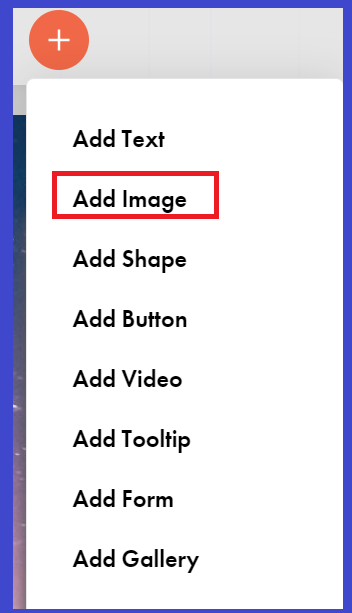
нажимаете слева вверху плюс +
в открывшемся меню нажимаете: Add Imade (Добавить изображение)

появился квадрат серой подложки
перетяните подложку на вашей странице под фото
далее перетащите значок соцсети на подложку
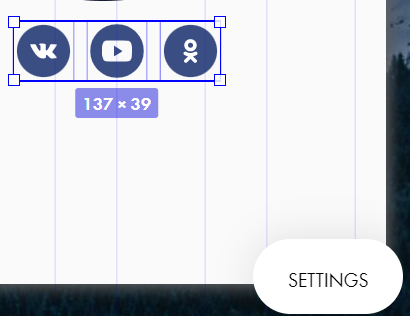
уменьшите размер иконки до 39 px
КАК СДЕЛАТЬ КОПИЮ ЗНАЧКА ИКОНКИ
Для этого кликаете мышкой по созданной первой иконке (VK)
нажимаете кнопки на клавиатуре: CTRL + C
нажимаете кнопки на клавиатуре: CNTRL + V
нажимаете кнопки на клавиатуре CTRL +V
отодвигаете 3 кнопки: VK друг от друга
далее во вторую иконку перетягиваете значок YOUTUBE так, чтобы низ
значка совпал с низом кнопки, получится кнопка YOUTUBE вместо VK
далее в третью кнопку перетягиваете мышкой значок OK (одноклассников),
так чтобы низ иконки соврал с низом кнопки, получится кнопка: OK вместо: VK
КАК ВСТАВИТЬ ССЫЛКИ В КОПКИ СОЦСЕТЕЙ НА СТРАНИЦЕ В TILDE
ССЫЛКИ К ИКОНКАМ СОЦСЕТЕЙ
переходите в свои соцсети и нажимаете вкладку: Моя страница
далее копируете ссылку из адресной строки соцсети
VK: https://vk.com/id353805445
OK: https://ok.ru/profile/593203279380
youtube: https://www.youtube.com/channel/UCS7_aocYHHPPu6On_TjdNag
Далее заходите на сайт Тильда: https://tilda.cc/ru/
Нажимаете кнопку: Войти
жмёте на блок: Маркетинг
нажимаете на название страницы к примеру:
Галина Абраменко | Специалист по сайтам на Tilda
нажимаете кнопку: Редактировать блок
нажимаете на кнопку соцсети: VK
нажимаете в правом нижнем углу кнопку: Settings
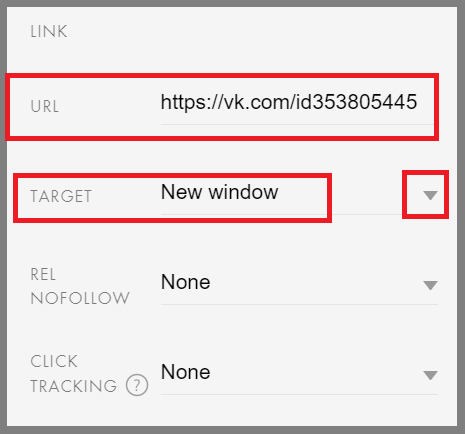
двинаетесь по странице до строчки: LINK
нажимаете стрелочку
в открывшемся меню в строчку: URL вводите ссылку на страницу VK:
далее в строчке: TARGET нажимаете стрелочку и
выбираете: New Window (Новое окно)

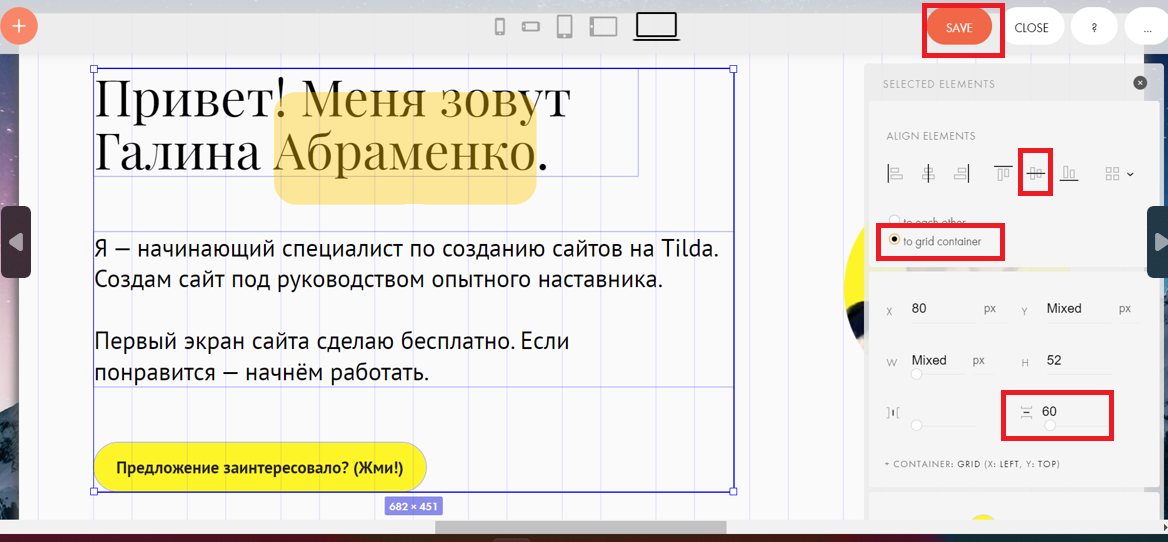
нажимаете вверху кнопку сохранения: SAVE
Аналогично вводите ссылки в кнопки: YOUTUBE, ODNOKLASSNIKI (OK)
КАК ВЫРОВНЯТЬ КНОПКИ СОЦСЕТЕЙ ПО СЕРЕДИНЕ КАРТИНКИ
Для этого производит три шага:
- ПЕРЕМЕЩАЕМ КНОПКИ СОЦСЕТЕЙ ПО ЦЕНТРУ
Для этого кликаю по первой кнопке (VK)
далее на клавиатуре зажимаете клавишу: SHIFT
далее кликаете мышкой по второй и третьей кнопке соцсетей
все кнопки соединяться линиями
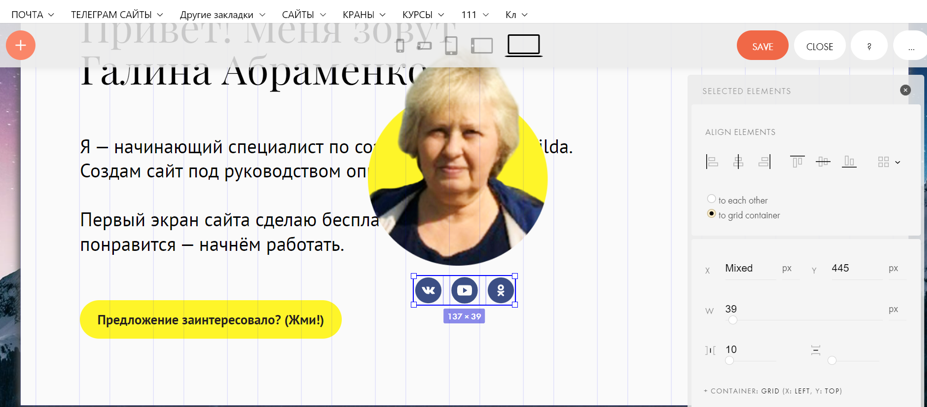
далее нажимаете в правом нижнем углу кнопку: SETTINGS

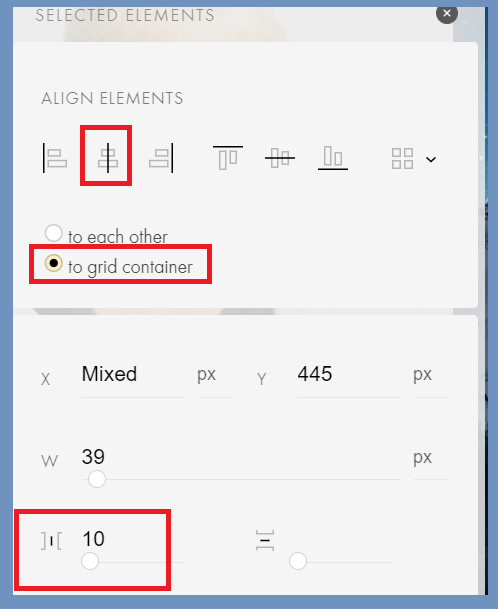
В открывшемся окне устанавливаете вертикальное расстояние между кнопок 10 px
устанавливаете точку в строчку: to grid container (к сетчатому контейнеру)
нажимаете значок: по центру (по горизонтали)

Все три кнопку перемещаются прямо на текст по центру.
2. ПЕРЕМЕЩАЕМ КАРТИНКУ ПО ЦЕНТРУ
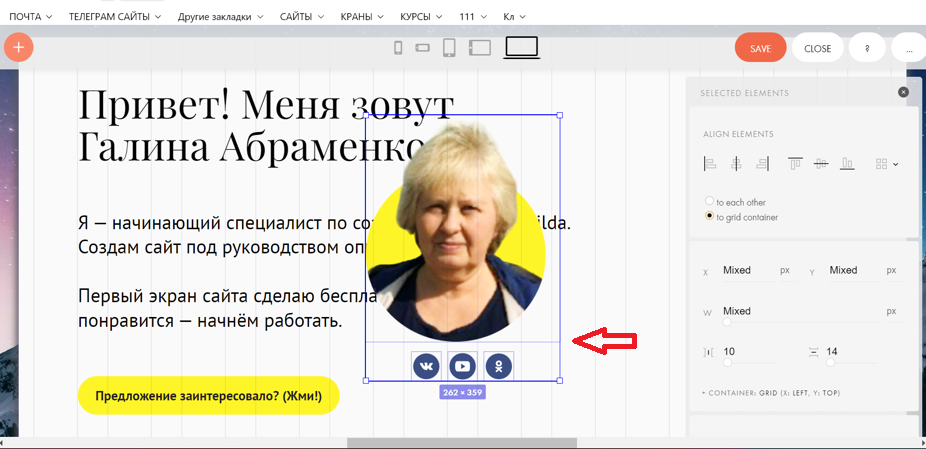
Для этого кликаете по картинке мышкой
нажимаете в правом нижнем углу кнопку: Setting
в открывшемся меню нажимаете кнопку: Выровнять по центру

Картинка переместится прямо на текст по центру
Кнопки расположились по середине под картинкой

3. КАК ЗАКРЕПИТЬ КНОПКИ СОЦСЕТЕЙ С КАРТИНКОЙ
Для этого
Для этого кликаю по первой кнопке (VK)
далее на клавиатуре зажимаете клавишу: SHIFT
далее кликаете мышкой по второй и третьей кнопке соцсетей
все кнопки соединяться линиями
далее зажимаете на клавиатуре кнопку: SHIFT
кликаете мышкой по картинке
Картинка соединилась линиями с кнопками соцсетей

закрываете крестиком правое меню
цепляете мышкой картинку
картинка движется вместе с кнопками соцсетей
устанавливаете картинку с прикреплёнными кнопками соцсетей (по центру картинки) на нужное (прежнее место).
Выравнивание кнопок соцсетей посередине картинки выполнено.
КАК ВЫРОВНЯТЬ КАРТИНКУ С КНОПКАМИ СОЦСЕТЕЙ ПО ВЫСОТЕ
Для этого:
после установки картинки с прикрепленными по центру картинки кнопками соцсетей
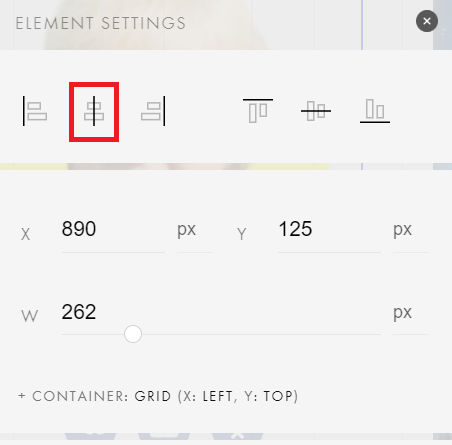
нажимаете в правом нижнем углу кнопку: Settings
устанавливаете точку в строчку: to grid container (к сетчатому контейнеру)
нажимаете значок: по центру (по вертикали)
нажимаете кнопку сохранения: SAVE
КАК ВЫРОВНЯТЬ ТЕКСТ ПО ВЕРТИКАЛИ
Для этого
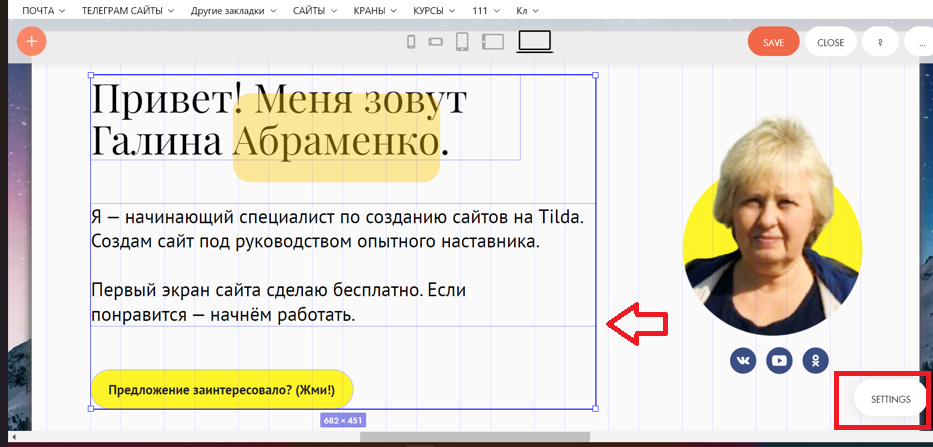
кликаете мышкой по заголовку: Привет..
далее зажимаете на клавиатуре клавишу: SIFT
наводите мышку на текст: Я-... и кликаете левой кнопкой мышки
наводите мышку на кнопку и кликаете по ней левой кнопкой мышки
Весь текст соединился линиями.
В правом нижнем углу нажимаете кнопку: Settings

В открывшемся правом меню
в строчке расстояний по вертикали устанавливаете: 60 px
устанавливаете точку в строчку: to grid container (к сетчатому контейнеру)
нажимаете значок: по центру (по вертикали)
нажимаете кнопку сохранения: SAVE

кликаете мышкой по пустому место и закрываете крестиком правое меню
Выравнивание текста по вертикали произведено.
КАК СДЕЛАТЬ АНИМАЦИЮ КНОПКАМ СОЦСЕТЕЙ
АНИМАЦИЯ VK
Кликаете на картинку ЗНАЧКА VK
нажимаете в правом нижнем углу кнопку: SETTING
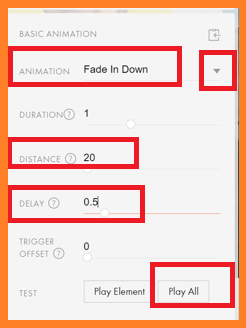
в открывшемся меню выбираете строчку: ANIMATION
нажимаете на стрелочку
выбираете тип анимации: Fade in Down (всплывает заголовок снизу вверх)
в строчке DURATION 1
в строчке DISTANCE 20 px(дистанция)
делаете без задержек в строчке: DELAY 0,5 сек
нажимаете в строчке TEST: PLAY ALL (проигрывание всех элементов)
АНИМАЦИЯ YOUTUBE
Кликаете на картинку ЗНАЧКА YOUTUBE
нажимаете в правом нижнем углу кнопку: SETTING
в открывшемся меню выбираете строчку: ANIMATION
нажимаете на стрелочку
выбираете тип анимации: Fade in Down (всплывает заголовок снизу вверх)
в строчке DURATION 1
в строчке DISTANCE 20 px(дистанция)
делаете без задержек в строчке: DELAY 0,6 сек
нажимаете в строчке TEST: PLAY ALL (проигрывание всех элементов)

АНИМАЦИЯ OK
Кликаете на картинку ЗНАЧКА OK (одноклассников)
нажимаете в правом нижнем углу кнопку: SETTING
в открывшемся меню выбираете строчку: ANIMATION
нажимаете на стрелочку
выбираете тип анимации: Fade in Down (всплывает заголовок снизу вверх)
в строчке DURATION 1
в строчке DISTANCE 20 px(дистанция)
делаете без задержек в строчке: DELAY 0,7 сек
нажимаете в строчке TEST: PLAY ALL (проигрывание всех элементов)