Как отредактировать сайт в TILDE для вертикальных планшетов
Galina AbramenkoFebruary 06, 2023КАК ОТРЕДАКТИРОВАТЬ САЙТ В TILDE ДЛЯ ОТРАЖЕНИЯ НА ВЕРТИКАЛЬНЫХ ПЛАНШЕТАХ
Заходите на сайт Тильда: https://tilda.cc/ru/
Нажимаете кнопку: Войти
жмёте на блок: Маркетинг
нажимаете на название страницы к примеру:
Галина Абраменко | Специалист по сайтам на Tilda
нажимаете кнопку: Редактировать блок
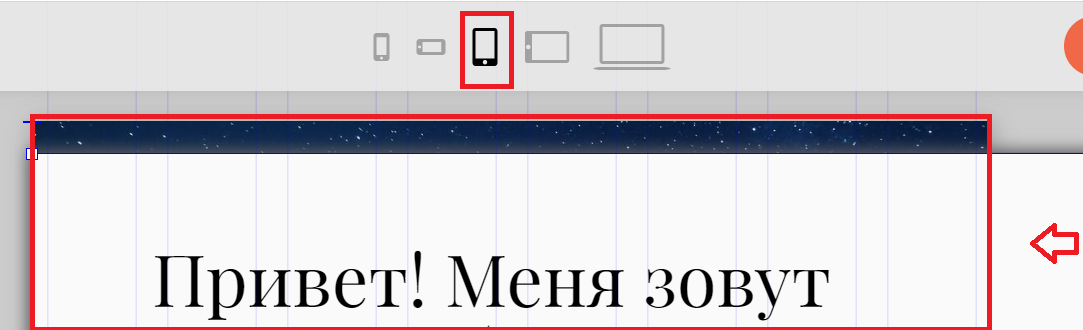
вверху нажимаете значок: ВЕРТИКАЛЬНЫЙ ПЛАНШЕТ

отображение поменялось, т. е. на телефоне теперь подложка выходит за рамки экрана. Для адаптации сайта под вертикальный планшет требуется корректировка
КАК ОТКОРРЕКТИРОВАТЬ ПОДЛОЖКУ И ЭКРАН ДЛЯ ВЕРТИКАЛЬНОГО ПЛАНШЕТА
Для этого:
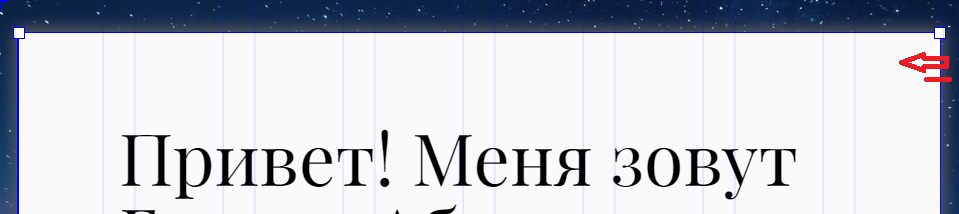
кликаете мышкой по подложке (на белый экран) - на ней появились кубики:

Двигаете за кубик подложку, выравнивая её по размеру экрана

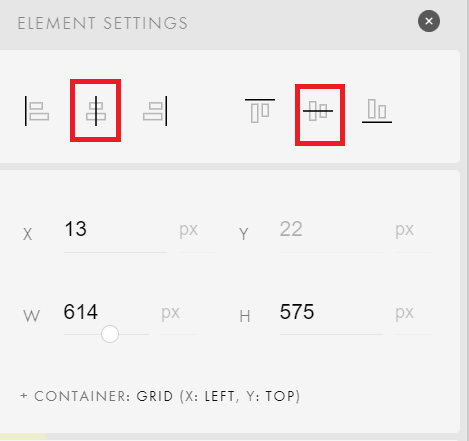
далее нажимаете клавишу: Settings
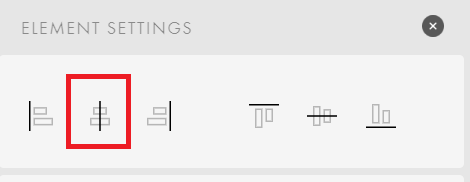
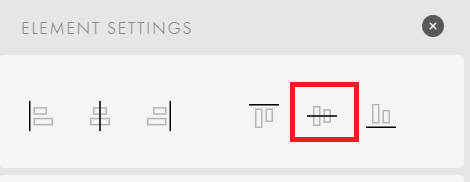
в открывшемся правом меню нажимаете кнопки: выровнять по центру
по горизонтали и по вертикали:

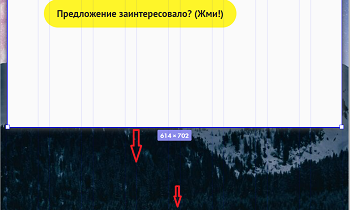
Далее удлиняем вниз левой кнопкой мышки экран и подложку

КАК ОТКОРРЕКТИРОВАТЬ ТЕКСТ С КНОПКОЙ ДЛЯ ВЕРТИКАЛЬНОГО ПЛАНШЕТА
Кликаете по тексту мышкой,
нажимаете на клавиатуре Shift,
кликаете по кнопке: (Предлложение..)
Текст с кнопкой соединяются линиями

Передвигаете вниз текст с кнопкой.
КАК ОТКОРРЕКТИРОВАТЬ ФОТО С КНОПКАМИ СОЦСЕТЕЙ ДЛЯ ВЕРТИКАЛЬНОГО ПЛАНШЕТА
Далее кликаете по кнопке соцсетей (vk)
нажимаете на клавиатуре: Shift
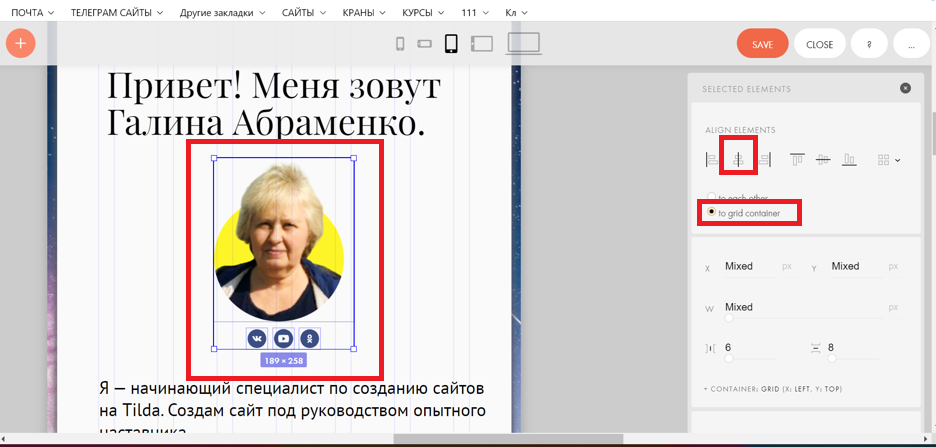
далее кликаете по остальным кнопкам соцсетей и по картинке
Картинка с кнопками соединяются линиями.
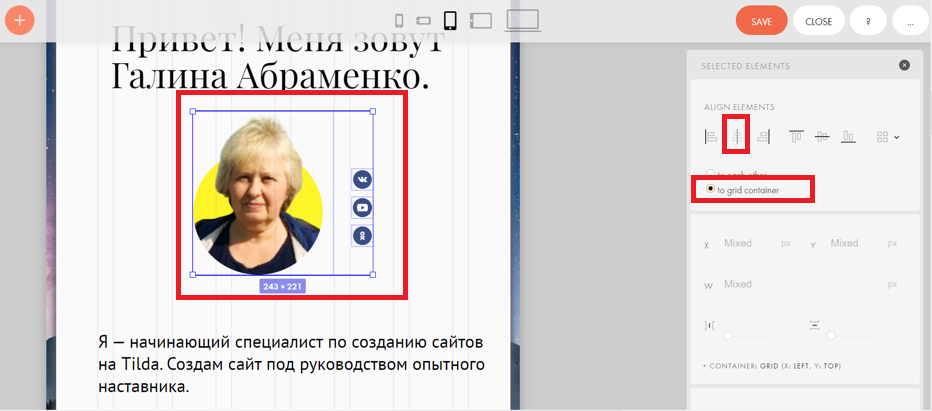
Передвигаете мышкой картинку с кнопками соц сетей.
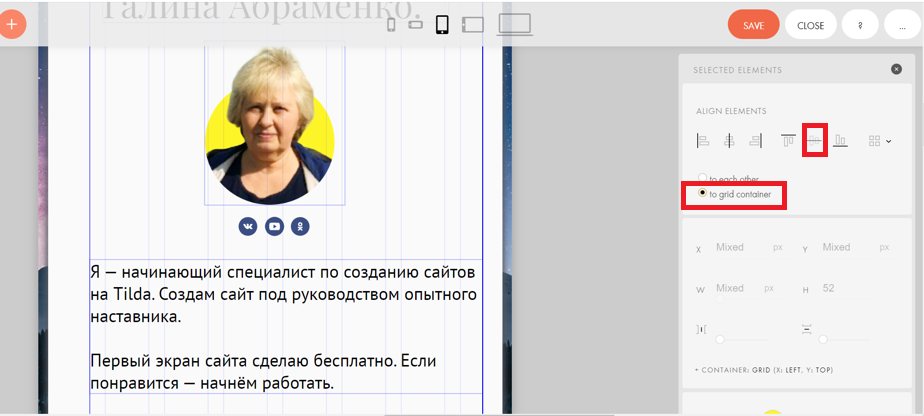
Нажимаете в нижнем правом углу кнопку: Setting.
Устанавливаете точку: to grid container (к сетчатому контейнеру)
Нажимаете кнопку: выровнять по центру

Нажимаете кнопку сохранить: SAVE
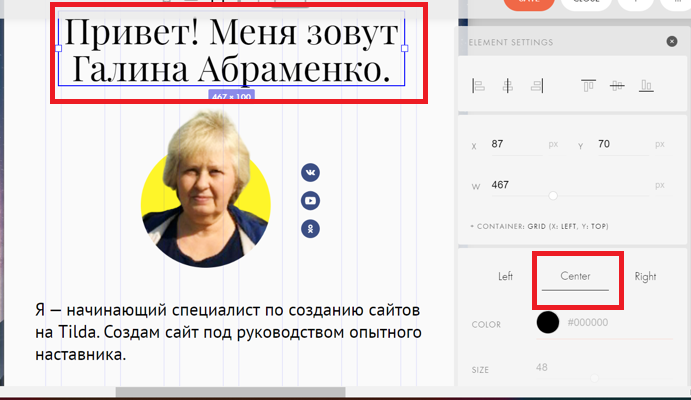
ВЫРАВНИВАЕТЕ ПО ГОРИЗОНТАЛИ - ПО ЦЕНТРУ ЗАГОЛОВОК
Далее кликаете по заголовку, двигаете рамку заголовка
нажимаете кнопку Settings,
нажимаете кнопку: выровнять по центру:

ИЛИ НАЖИМАЕТЕ КНОПКУ: CENTER

ВЫРАВНИВАЕТЕ ПО ВЕРТИКАЛИ ПОДЛОЖКУ
Далее внизу выравниваете вверх подложку
выравниваете вверх синий экран
нажимаете кнопку Settings,
нажимаете кнопку: выровнять по высоте (подложку)

кликаете на пустом месте мышкой и нажимаете кнопку сохранения: SAVE
ВЫРАВНИВАЕТЕ ПО ВЕРТИКАЛИ ВСЕ ЭЛЕМЕНТЫ СТРАНИЦЫ
Далее выделяете все элементы страницы. Для этого:
кликаете по заголовку
далее нажимаете на клавиатуре: Shift и придерживаете клавишу
далее кликаете по картинке, по кнопкам соцсетей, по тексту, по кнопке
Заголовок, картинка с кнопками соцсетей, текст, кнопка всё соединяются линиями. Нажимаете в правом нижнем углу кнопку: Settings
Устанавливаете точку: to grid container (к сетчатому контейнеру)
Нажимаете кнопку: выровнять по высоте

ВЕРТИКАЛЬНОЕ РАСПОЛОЖЕНИЕ КНОПОК СОЦСЕТЕЙ
Кнопки соцсетей при желании можно расположить и по вертикали
Кликаете по кнопке соцсетей (vk)
нажимаете на клавиатуре: Shift
далее кликаете по остальным кнопкам соцсетей и по картинке
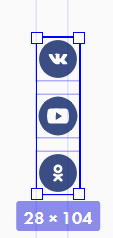
кнопки соединяются вертикально линиями

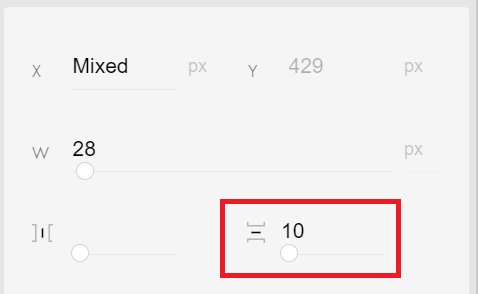
устанавливаете размер кнопок: W 28
устанавливаете размер между кнопками по вертикали: 10

пододвигаете вертикальные кнопки к картинке на нужное расстояние
Нажимаете кнопку сохранения: SAVE
СОЕДИНЯЕТЕ КАРТИНКУ С КНОПКАМИ СОЦСЕТЕЙ И ВЫРАВНИВАЕТЕ ПО ЦЕНТРУ
Для этого
Кликаете по кнопке соцсетей (vk)
нажимаете на клавиатуре: Shift
далее кликаете по остальным кнопкам соцсетей и по картинке
Картинка с кнопками соединяются линиями.
Передвигаете мышкой картинку с кнопками соц сетей.
Нажимаете в нижнем правом углу кнопку: Setting.
Устанавливаете точку: to grid container (к сетчатому контейнеру)
Нажимаете кнопку: выровнять по центру

Далее выравниваете по вертикали все элементы (см. выше) и сохраняете: SAVE
КАК ВКЛЮЧИТЬ АНИМАЦИЮ ДЛЯ МОБИЛЬНОЙ ВЕРСИИ: ВЕРТИКАЛЬНЫЙ ПЛАНШЕТ
по умолчанию анимация для мобильной версии отключена
Чтобы включить анимацию для вертикального планшета
- нажимаете на значок вертикального планшета вверху
Далее нажимаете: Заголовок
Нажимаете в правом нижним углу кнопку: Settings
В открывшемся меню нажимаете кнопку: SWITCH ON
Далее выделяете текст и опять нажимаете: Settings
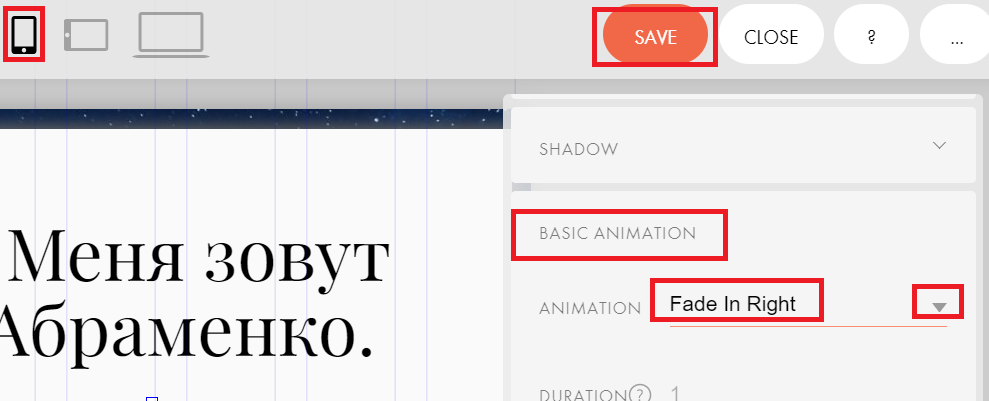
далее нажимаете стрелочку в строчке: BASIC ANIMATION
в строчке ANIMATION стрелочкой выбираете: Fade in UP
нажимаете кнопку: SWITCH ON
Далее кликаете по отдельности на каждый значок соцсети
нажимаете: Settings
далее нажимаете стрелочку в строчке: BASIC ANIMATION
в строчке ANIMATION стрелочкой выбираете: Fade in Right (Исчезать в правильном)

в строчке TEST нажимаете кнопку: Play All
нажимаете кнопку сохранения: SAVE
нажимаете кнопку: SWITCH ON
Далее кликаете на картинку
нажимаете: Settings
нажимаете кнопку: SWITCH ON
Далее кликаете на кнопку
нажимаете: Settings
нажимаете кнопку: SWITCH ON
Далее смотрите как анимация отображается
для этого нажимаете в правом нижнем углу кнопку: Settings
далее нажимаете стрелочку в строчке: BASIC ANIMATION
в строчке TEST нажимаете кнопку: Play All
нажимаете кнопку сохранения: SAVE