Как адаптировать сайт Tilda под мобильные устройства
Galina AbramenkoКАК ОТРЕДАКТИРОВАТЬ САЙТ В TILDE ДЛЯ ОТРАЖЕНИЯ НА ПЛАНШЕТЕ
Заходите на сайт Тильда: https://tilda.cc/ru/
Нажимаете кнопку: Войти
жмёте на блок: Маркетинг
нажимаете на название страницы к примеру:
Галина Абраменко | Специалист по сайтам на Tilda
нажимаете кнопку: Редактировать блок
вверху нажимаете значок ПЛАНШЕТ

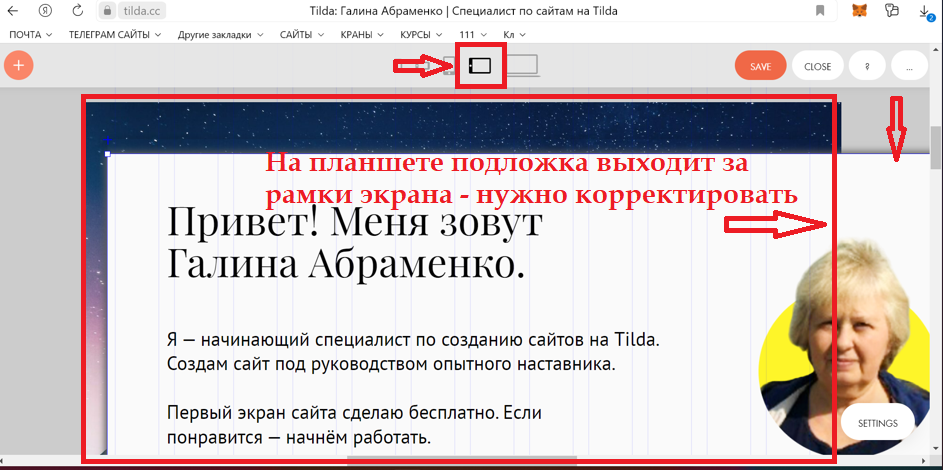
отображение поменялось, т. е. на планшете теперь подложка выходит за рамки экрана. Для адаптации сайта под планшет требуется корректировка

Для этого:
кликаете мышкой по подложке (на белый экран) - на ней появились кубики:

далее нажимаете клавишу: Settings
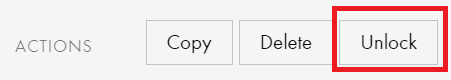
в открывшемся правом меню в строчке: ACTIONS
нажимаете кнопку: Unlock

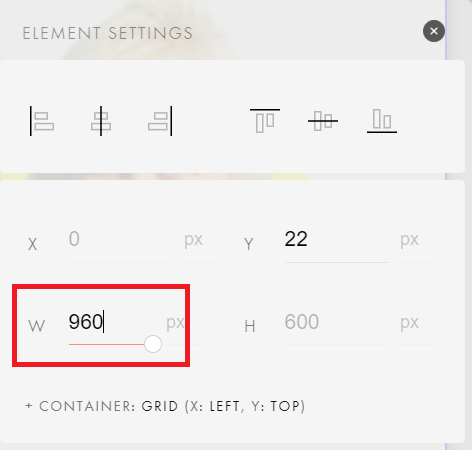
вводите размер: W 960 px

подложка теперь не выходит за границы экрана
закрываете крестиком правую панель.
КАК УМЕНЬШИТЬ ЗАГОЛОВОК, ТЕКСТ, КНОПКУ
КАК УМЕНЬШИТЬ ЗАГОЛОВОК
Для этого:
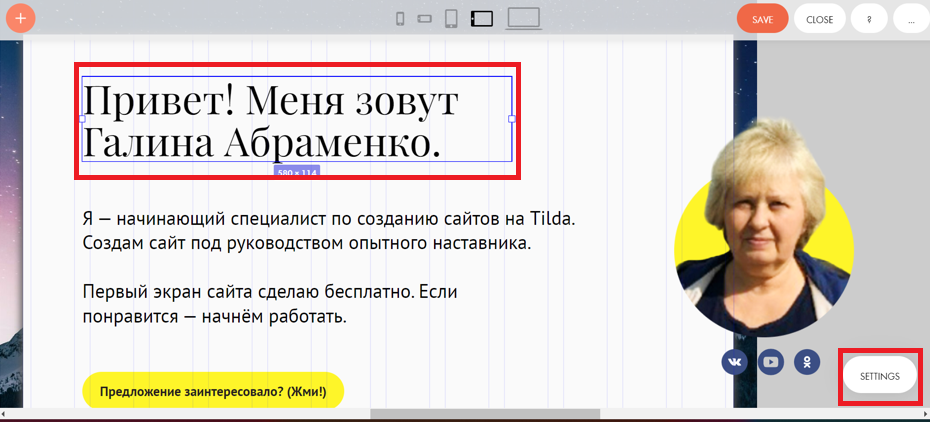
кликаете на заголовок
нажимаете кнопку SETTINGS

в открывшемся правом меню двигаетесь до строчки: SIZE
устанавливаете в строчке size размер: 48 px (в место 54)
закрываете крестиком правую панель
Далее аналогично корректируете размер текста:
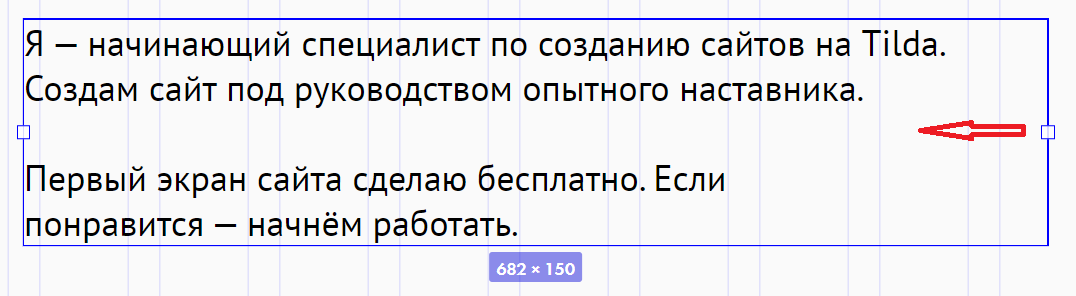
кликаете на ТЕКСТ
нажимаете кнопку SETTINGS
в открывшемся правом меню двигаетесь до строчки: SIZE
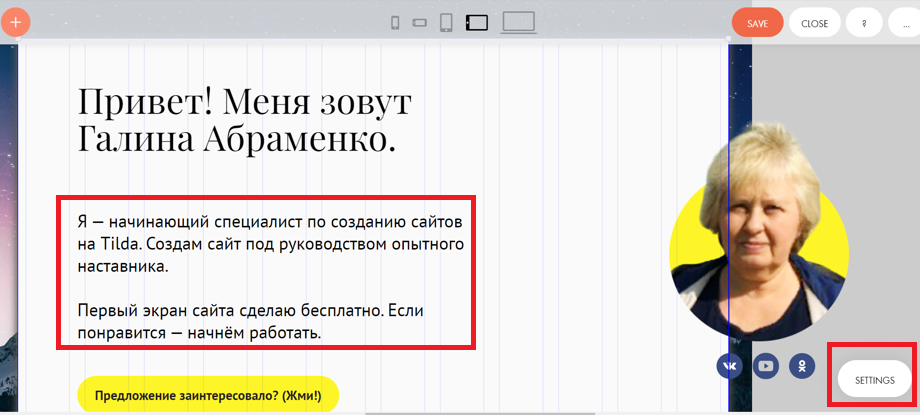
устанавливаете в строчке size размер: 24 px (в место 26)
двигаете влево границы текста

получаем:

закрываете крестиком правую панель, высвечивается клавиша Settings
КНОПКУ: "Предложение... " - оставляем без изменения
КАК ПЕРЕДВИНУТЬ ФОТО ВМЕСТЕ С ИКОНКАМИ
Для начала фото немного уменьшите
Далее, чтобы передвинуть фото вместе с иконками необходимо произвести действия:
кликаете по первой кнопке (VK)
далее на клавиатуре зажимаете клавишу: SHIFT (и не отпуская)
кликаете мышкой по второй и третьей кнопке соцсетей
все кнопки соединяться линиями
при нажатой на клавиатуре кнопке: SHIFT
кликаете мышкой по картинке
Картинка соединилась линиями с кнопками соцсетей
Мышкой цепляете за картину и передвигаете вместе
с кнопка соцсетей в подходящее место.
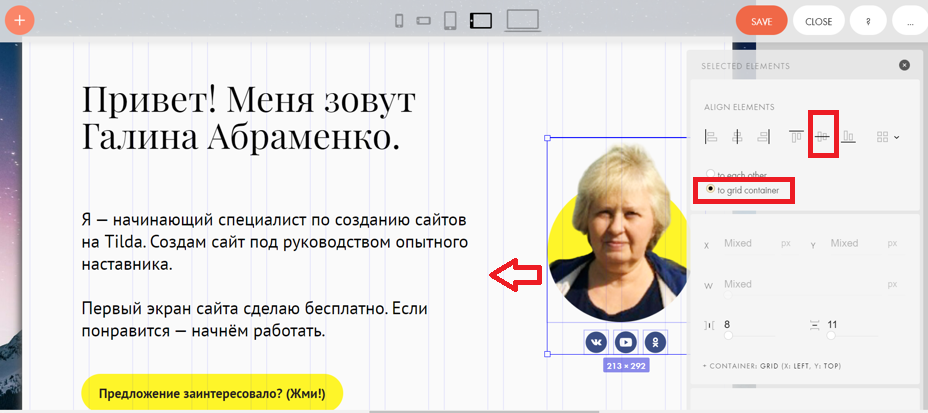
Нажимаете кнопку: Settings
устанавливаете точку в строчке: to grid container (к сетчатому контейнеру)
нажимаете клавишу: Вертикальное выравнивание

Для сохранения нажимаете кнопку: SAVE
Далее выравниваете текст по вертикали >>>
КАК ВКЛЮЧИТЬ АНИМАЦИЮ ДЛЯ МОБИЛЬНОЙ ВЕРСИИ ПЛАНШЕТА
по умолчанию анимация для мобильной версии отключена
Чтобы включить анимацию для планшете - нажимаете на планшет
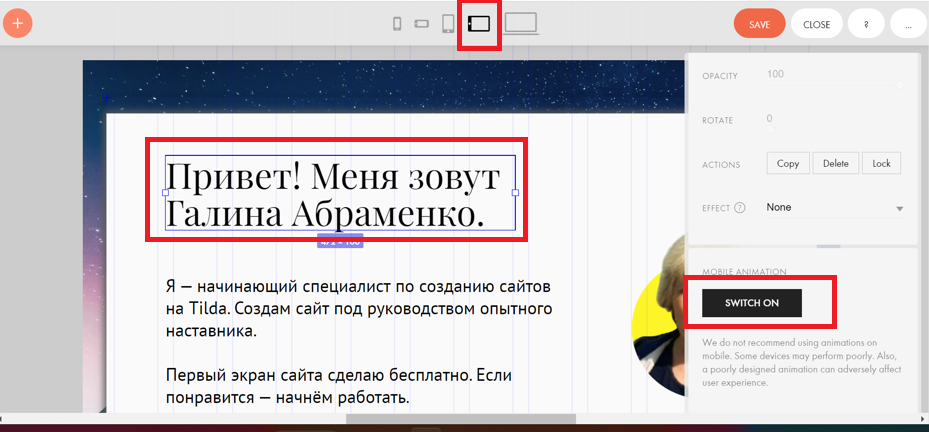
Далее нажимаете: Заголовок
Нажимаете в правом нижним углу кнопку: Settings
В открывшемся меню нажимаете кнопку: SWITCH ON

Далее выделяете текст и опять нажимаете: Settings
нажимаете кнопку: SWITCH ON
Далее кликаете по отдельности на каждый значок соцсети
нажимаете: Settings
нажимаете кнопку: SWITCH ON
Далее кликаете на картинку
нажимаете: Settings
нажимаете кнопку: SWITCH ON
Далее кликаете на кнопку
нажимаете: Settings
нажимаете кнопку: SWITCH ON
Далее смотрите как анимация отображается
для этого нажимаете в правом нижнем углу кнопку: Settings
далее нажимаете стрелочку в строчке: BASIC ANIMATION
в строчке TEST нажимаете кнопку: Play All
нажимаете кнопку сохранения: SAVE