Как отредактировать сайт в TILDE для вертикального телефона
Galina AbramenkoКАК ОТРЕДАКТИРОВАТЬ САЙТ В TILDE ДЛЯ ОТРАЖЕНИЯ НА ТЕЛЕФОНЕ
Заходите на сайт Тильда: https://tilda.cc/ru/
Нажимаете кнопку: Войти
жмёте на блок: Маркетинг
нажимаете на название страницы к примеру:
Галина Абраменко | Специалист по сайтам на Tilda
нажимаете кнопку: Редактировать блок
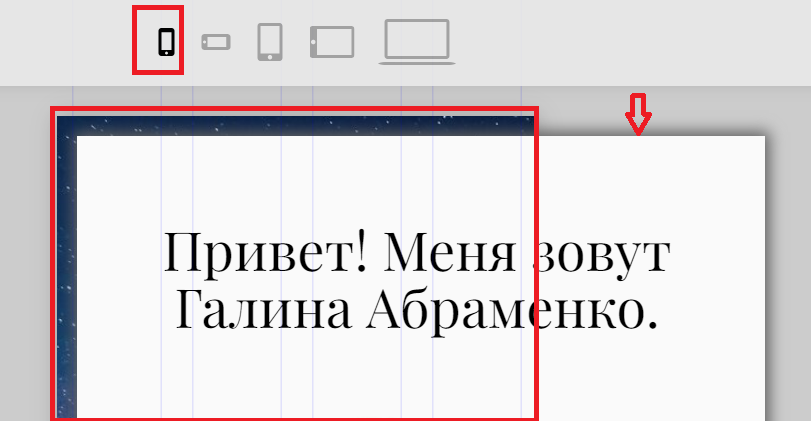
вверху нажимаете значок: ВЕРТИКАЛЬНОГО ТЕЛЕФОН

отображение поменялось, т. е. на телефоне теперь подложка выходит за рамки экрана. Для адаптации сайта под телефон требуется корректировка
КАК ОТКОРРЕКТИРОВАТЬ ПОДЛОЖКУ И ЭКРАН ДЛЯ ТЕЛЕФОНА
Для этого:
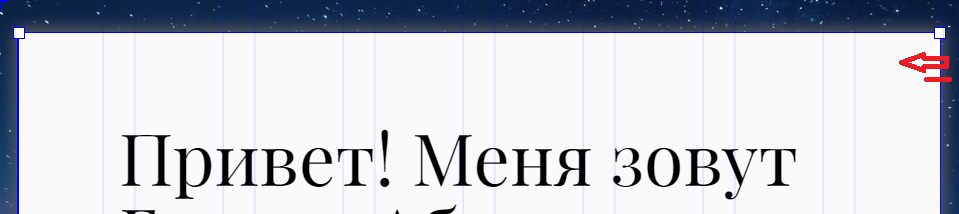
кликаете мышкой по подложке (на белый экран) - на ней появились кубики:

Двигаете за кубик подложку, выравнивая её по размеру экрана

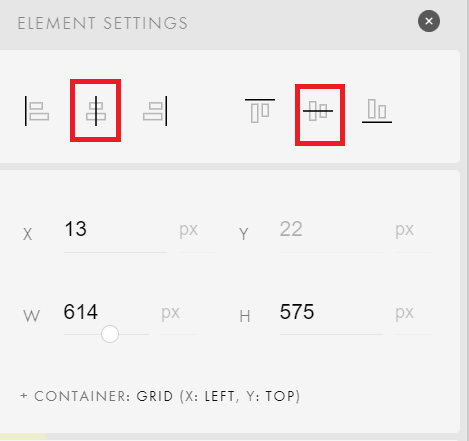
далее нажимаете клавишу: Settings
в открывшемся правом меню нажимаете кнопки: выровнять по центру
по горизонтали и по вертикали:

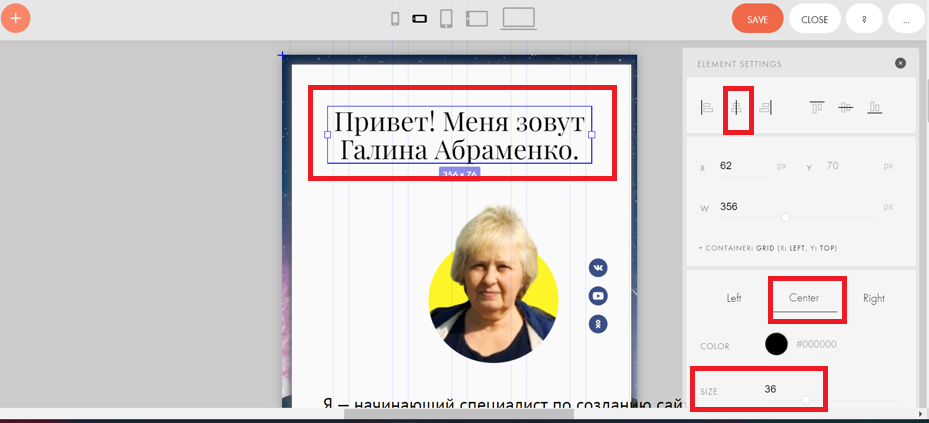
КАК ОТКОРРЕКТИРОВАТЬ ЗАГОЛОВОК В TILDE ДЛЯ ВЕРТИКАЛЬНОГО ТЕЛЕФОНА
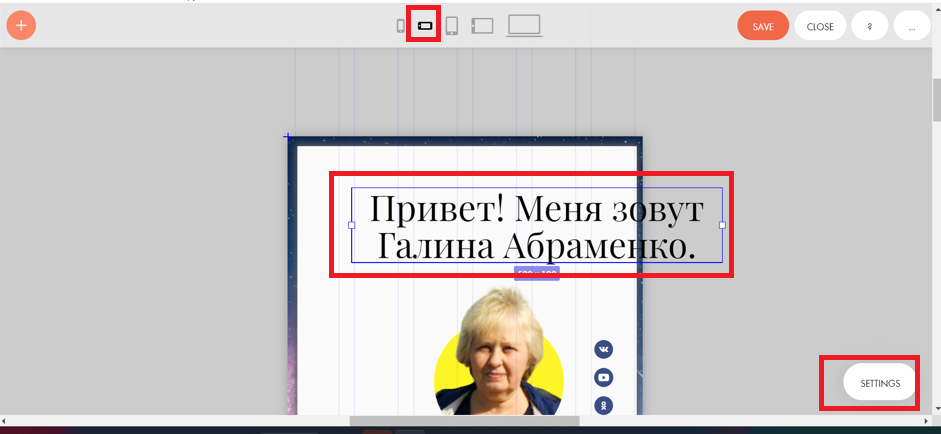
Кликаете по заголовку
нажимаете в правом нижнем углу кнопку: Settings

Находите строчку: SIZE
вводите размер SIZE: 36
нажимаете кнопку: выровнять по центру

Нажимаете кнопку сохранения: SAVE
КАК СДЕЛАТЬ КОПИЮ ЗНАЧКА ИКОНКИ
Для этого кликаете мышкой по первой иконке (VK)
нажимаете кнопки на клавиатуре: CTRL + C
нажимаете кнопки на клавиатуре: CNTRL + V
аналогично можете скопировать другие 2 кнопки или
просто перетянуть мышкой в нужное место под фото
отодвигаете 3 кнопки друг от друга располагаете их под фото,
(вертикальные кнопки удаляете после копирования).
СОЕДИНЯЕТЕ КАРТИНКУ С КНОПКАМИ СОЦСЕТЕЙ И ВЫРАВНИВАЕТЕ ПО ЦЕНТРУ
Для этого
Кликаете по кнопке соцсетей (vk)
нажимаете на клавиатуре: Shift
далее кликаете по остальным кнопкам соцсетей и по картинке
Картинка с кнопками соединяются линиями.
Передвигаете мышкой картинку с кнопками соц сетей.
Нажимаете в нижнем правом углу кнопку: Setting.
Устанавливаете точку: to grid container (к сетчатому контейнеру)
Нажимаете кнопку: выровнять по центру
сохраняете: SAVE
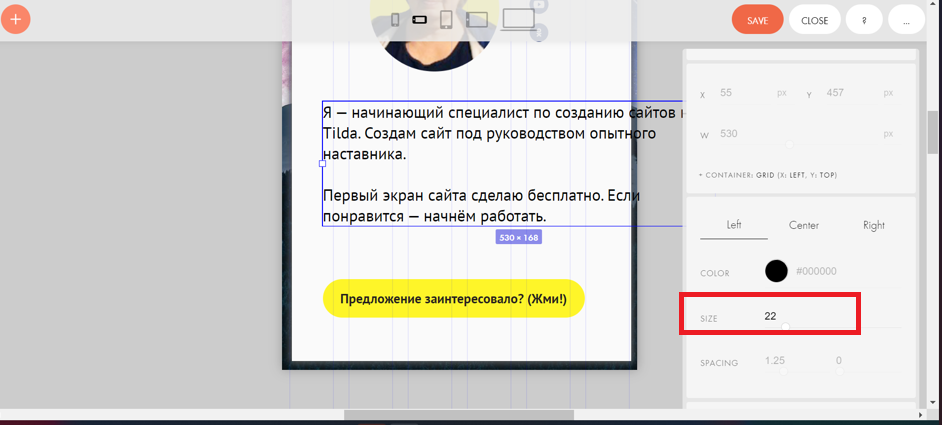
КАК ОТКОРРЕКТИРОВАТЬ ТЕКСТ ДЛЯ ВЕРТИКАЛЬНОГО ТЕЛЕФОНА
Кликаете по тексту мышкой - текст выделяется
нажимаете кнопку: Settings
в строчке: SIZE устанавливаете размер: 18 px
расстояние между строк: SPACING: 1.25

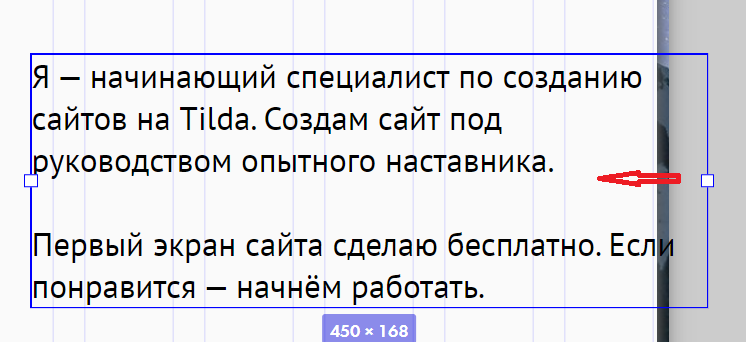
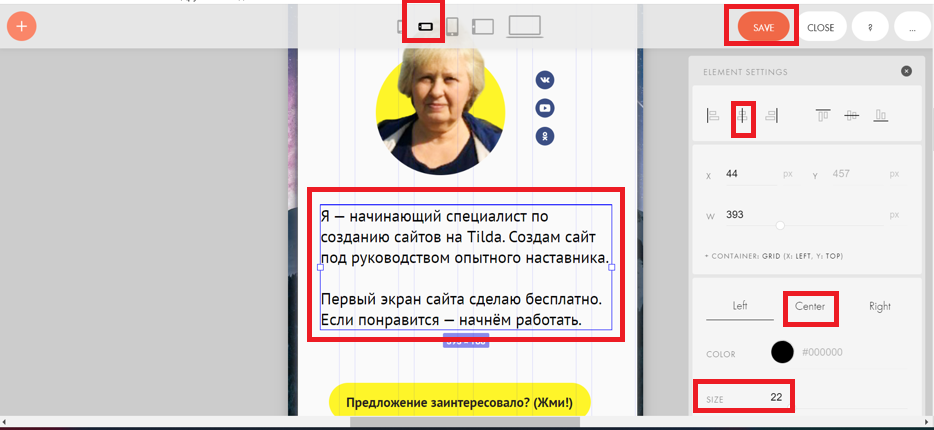
двигаете рамку текста:

нажимаете вверху кнопку: "отображение по центру"
нажимаете ещё кнопку: Center
нажимаете сохранение: SAVE

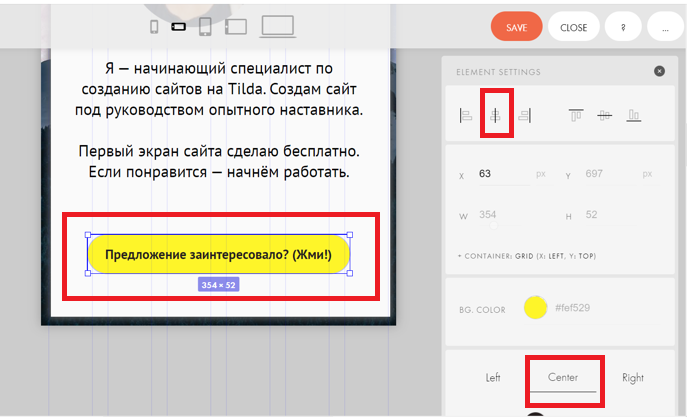
КАК ОТКОРРЕКТИРОВАТЬ КНОПКУ
Кликаете по кнопке - кнопка выделяется
нажимаете в правом нижнем углу кнопку: SETTINGS
нажимаете кнопку: отображение по центру
нажимаете Center
нажимаете сохранение: SAVE

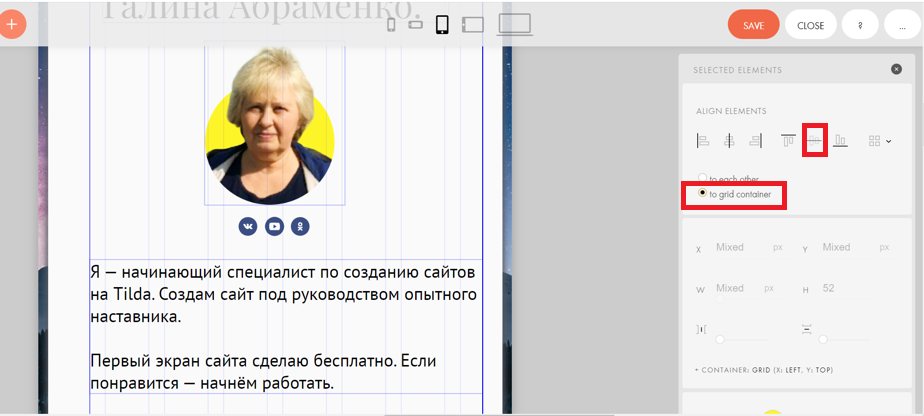
ВЫРАВНИВАЕТЕ ПО ВЕРТИКАЛИ ВСЕ ЭЛЕМЕНТЫ СТРАНИЦЫ
Далее выделяете все элементы страницы. Для этого:
кликаете по заголовку
далее нажимаете на клавиатуре: Shift и придерживаете клавишу
далее кликаете по картинке, по кнопкам соцсетей, по тексту, по кнопке
Заголовок, картинка с кнопками соцсетей, текст, кнопка всё соединяются линиями. Нажимаете в правом нижнем углу кнопку: Settings
Устанавливаете точку: to grid container (к сетчатому контейнеру)
Нажимаете кнопку: выровнять по высоте

нажимаете сохранения: SAVE
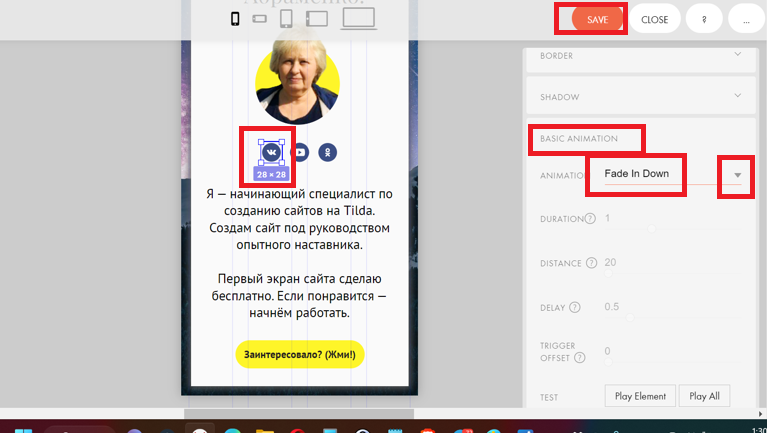
КАК ВКЛЮЧИТЬ АНИМАЦИЮ ДЛЯ МОБИЛЬНОЙ ВЕРСИИ
были налажены настройки в вертикальном планшете Это более крупное устройство нежели телефон. Поэтому в телефоне анимация тоже работает
Для проверки заходите
нажимаете на значок вертикального телефона
нажимаете кнопку: Settings
далее нажимаете стрелочку в строчке: BASIC ANIMATION
в строчке TEST нажимаете кнопку: Play All
нажимаете кнопку сохранения: SAVE
Кликаете по каждой из иконок соцсетей
нажимаете кнопку: Settings
далее нажимаете стрелочку в строчке: BASIC ANIMATION
в строчке ANIMATION выбираете стрелочкой: Fade in Down (Исчезать в глубине) сверху вниз

финальные штрихи на главном пк (остальные изменятся автоматически)