50 Дизайн-терминов для недизайнеров, часть 2
Egor 🎯 Redler
Надеюсь вы уже прочитали предыдущую часть этой замечательной статьи, если нет – настоятельно рекомендую ознакомиться: 50 Дизайн-терминов для недизайнеров, часть 1
Здесь мы продолжаем разбирать 50 дизайнерских терминов и объясняем их простым языком. Так сказать для недизайнеров.
26. Pantone (PMS)
«Pantone Matching System» – унифицированная система цветов для печати, проще говоря, стандартная палитра палитра. Каждый Пенатон цвет имеет свой номер, в связи с чем на него проще сослаться и определить точные оттенки.

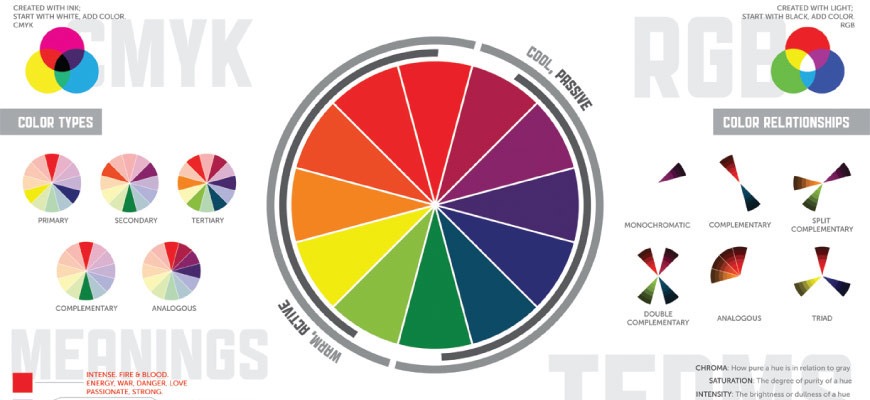
27. Теплые цвета
Цвета, которые ассоциируются с чем-то теплым, такие как красный, желтый, оранжевый и т.д. Эти цвета, как правило, говорят об уюте, дружелюбии и веселье.

28. Холодные цвета
Цвета, которые ассоциируются с чем-то холодным, такие как синий, фиолетовый, зеленый и т.д. Эти цвета, как правило, создают спокойную и успокаивающую атмосферу.

29. Теория цвета
Изучение того, как цвета влияют на людей, что они чувствуют и как реагируют. Некоторые цвета, как правило, вызывают определенные подсознательные эмоции и чувства у людей – например, мы склонны ассоциировать синий цвет с доверием и надежностью, поэтому многие корпоративные компании имеют синие логотипы и брендинг.

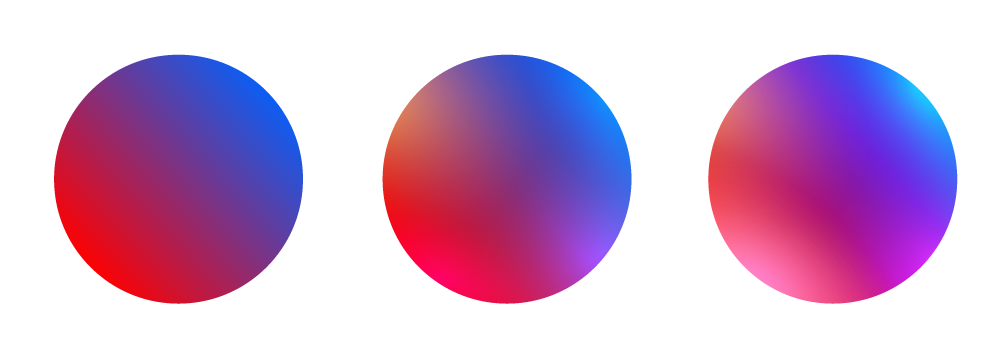
30. Градиент
Постепенное изменение цвета с одного тона на другой. Два распространенных типа градиентов – это линейный градиент, где каждый цвет находится на противоположных сторонах цветной области, и радиальный градиент, где один цвет находится в середине, а другой – с краю.

31. Непрозрачность (Opacity)
Степень прозрачности элемента. Чем ниже непрозрачность, тем прозрачнее элемент.

32. Разрешение (Resolution)
Количество пикселей в изображении. В целом, чем выше ваше разрешение, тем лучше выглядят ваши изображения, и тем больше деталей в них отображается. В то время как изображения с более низким разрешением, как правило, кажутся размытыми, пиксельными или мутными.

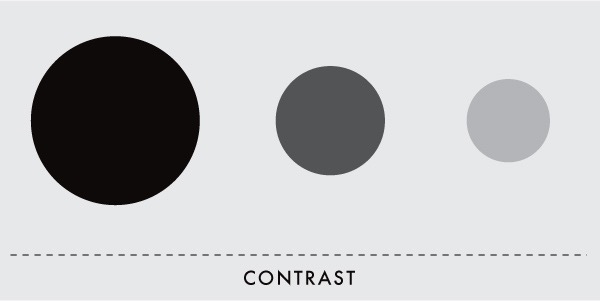
33. Контраст
Степень различия между двумя наложенными друг на друга элементами. Некоторые другие распространенные варианты контраста: темный и легкий, толстый и тонкий, грубый и гладкий, и т. д.

34. Насыщенность (Saturation)
Степень интенсивности и живости цвета. Например, цвет с низкой насыщенностью выглядит бледным и выцветшим, в то время как более насыщенный цвет кажется более ярким и красочным.

35. Стоковые изображения (фотографии)
Профессионально снятые фотографии (картинки, графика) доступные в Интернете для использования (с различными видами прав). Стоковые фотографии обычно используются вместо того, чтобы нанимать фотографа, или если дизайнер не может получить доступ к изображениям, которые ему нужны, из его собственного набора.

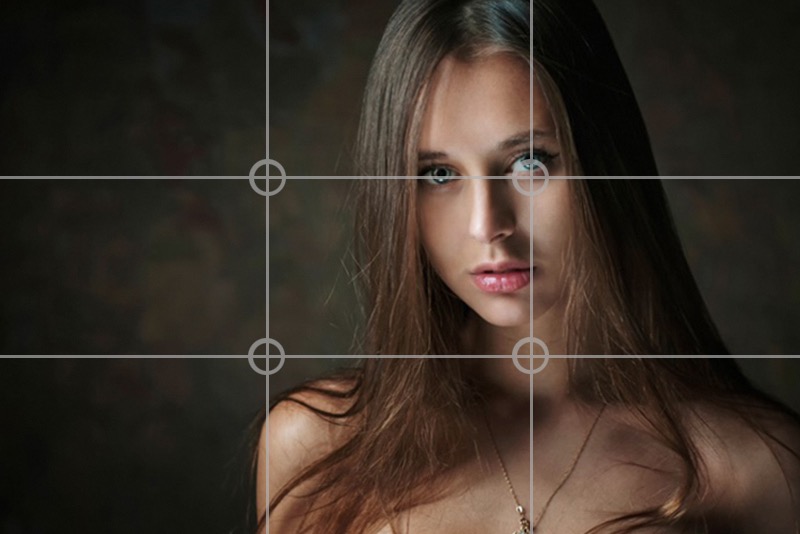
36. Правило третей
Правило третей – это теория о том, что если разделить изображение на две вертикальные и две горизонтальные линии, области, где пересекаются линии, станут фокусными точками вашего дизайна. В этих точках следует стараться располагать ключевые объекты фотографии или изображения.

37. Бренд
Совокупность концепций, идей и эмоций, которые воплощают ценности и дух компании. Бренд представляет собой сочетание всех тонких концептуальных деталей, которые составляют компанию, начиная от того, какой контент продвигает бренд, заканчивая тем, как сотрудники разговаривают, какие слова используют, какие ценности проповедуют и т.д.

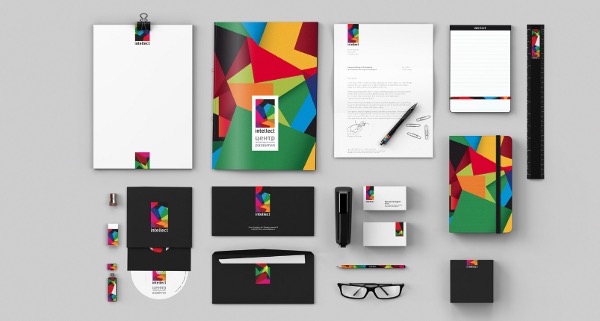
38. Айдентика (Фирменный стиль)
Визуализация вашего бренда (см. определение выше) таким образом, который отображает ценности, содержание и дух компании. В айдентику могут входить такие вещи, как логотип, визитные карточки, бланки, униформа, дизайн упаковки и т. д.

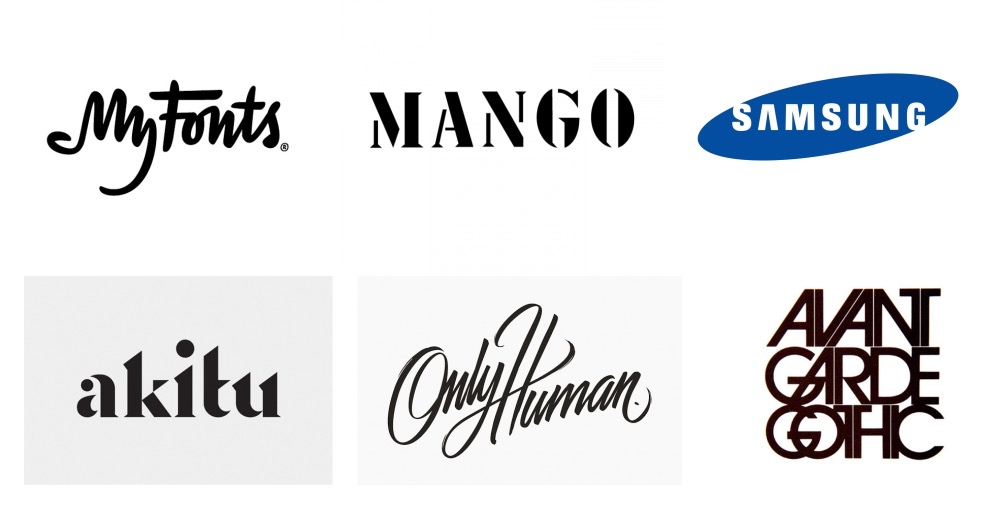
39. Логотип
Тип логотипа, где название компании разработано визуальным образом. Например в логотипах Google, ИКЕА и Дисней.

40. Торговая марка
Тип дизайна логотипа, где вместо названия компании используется символ, как у компании Apple. Торговые марки, как правило, сопровождаются логотипом, но не всегда.

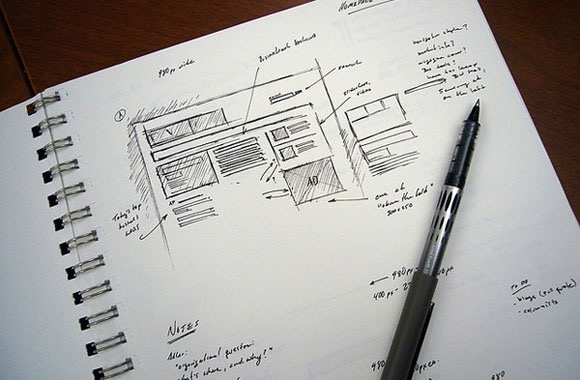
41. Скетч (Набросок)
Скетчи - это наброски потенциальных проектов или решений. Эти эскизы используются для визуализации и развития различных идей и концепций вручную перед переносом непосредственно на экран устройства.

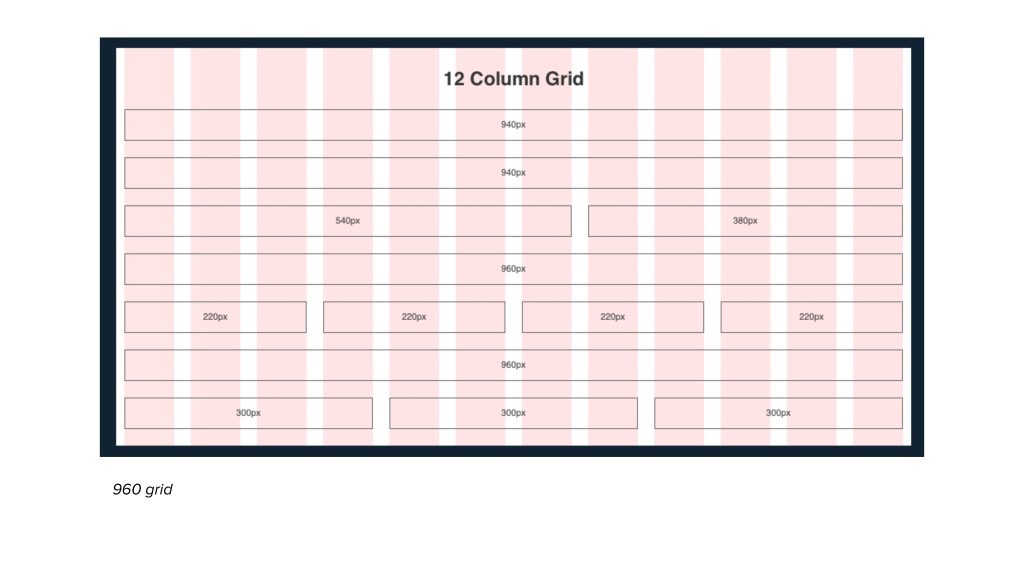
42. Модульная сетка
Некая структура состоящая из равномерно разделенных, пересекающихся столбцов и строк. Сетки помогают проектировщикам быстрым, аккуратным и более последовательным образом выравнивать и упорядочивать элементы.

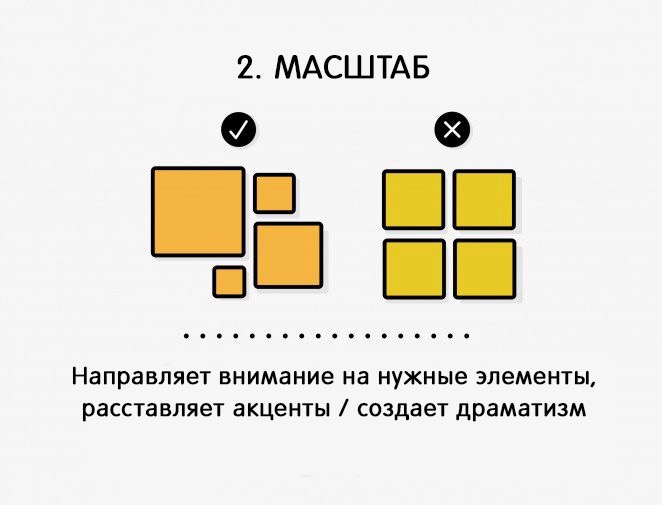
43. Масштаб
Изменение размера объекта при сохранении его формы и пропорций.

44. Текстура
Если говорить относительно дизайна, то это визуальное отражение тактильной поверхности предмета. Ее стараются передать, через различные неровности и фактуру.

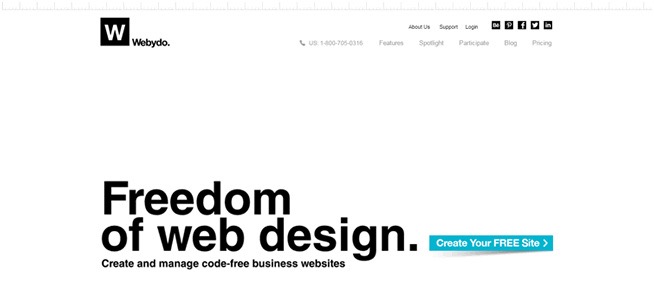
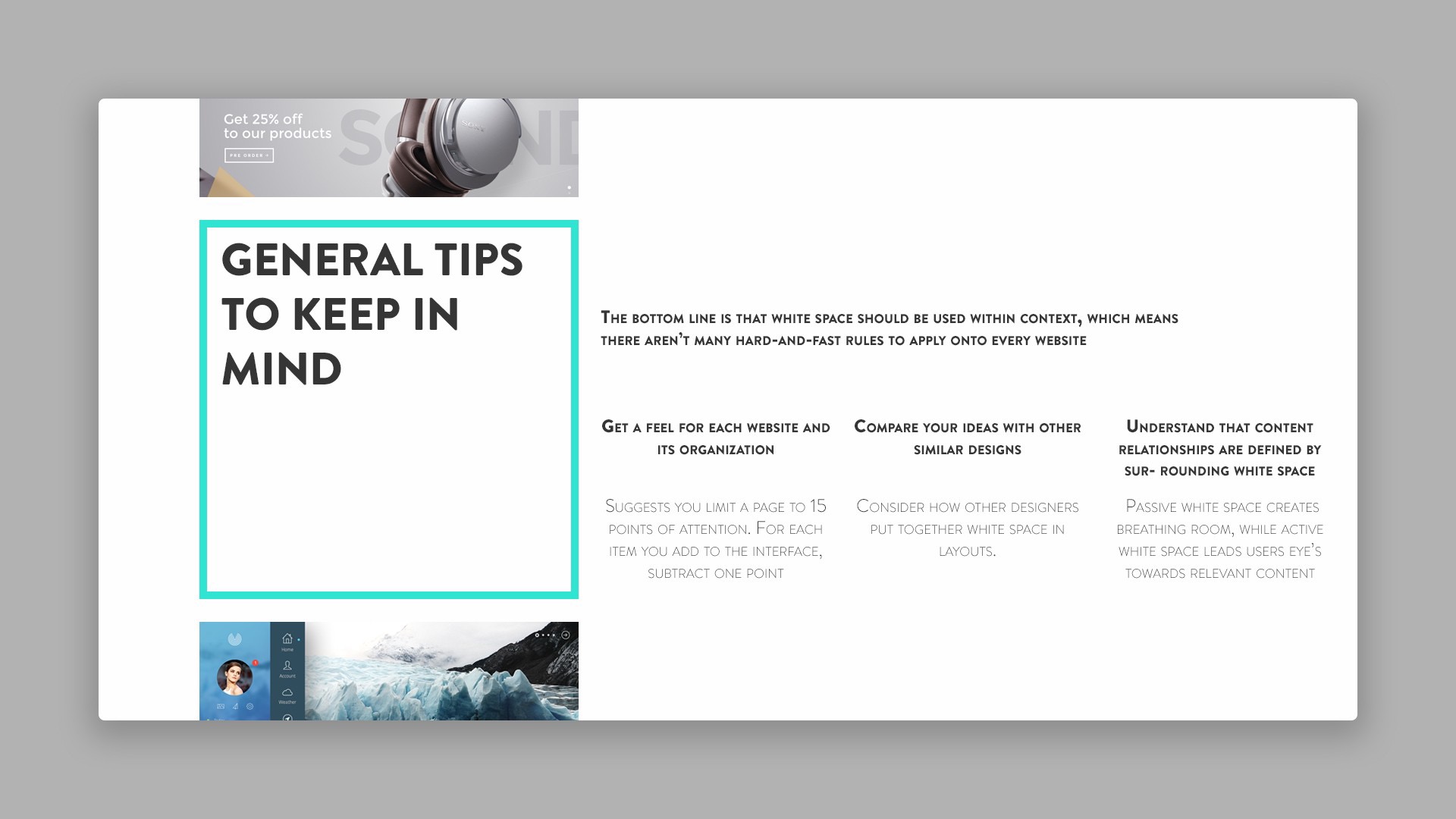
45. «Воздух»
Его еще называют "отрицательное пространство", белое пространство относится к областям дизайна, которые не заполнены содержанием. Белое пространство является важным элементом дизайна, поскольку оно помогает ему "дышать", а также избежать чрезмерно сложных конструкций и оставить дизайн чистым.

46. Поля страницы (Margins)
Расстояние от края страницы. Увеличивая или уменьшая размер полей страницы, можно создать более спокойный или более напряженный дизайн.

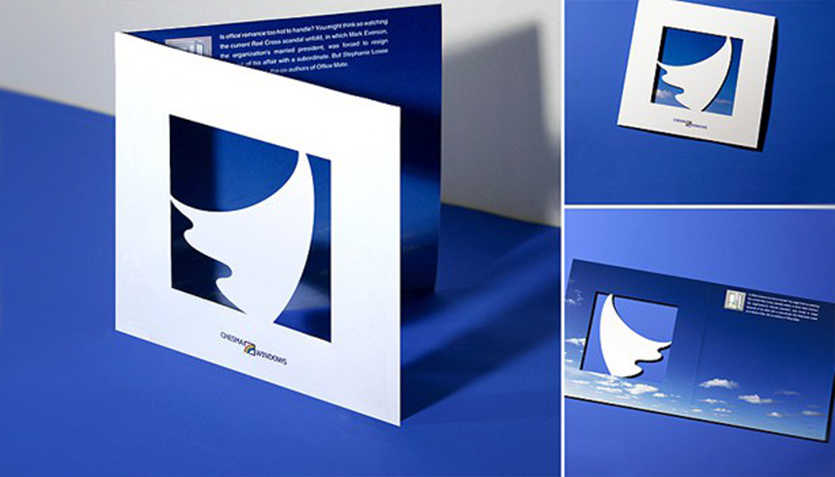
47. Вырезка
Процесс вырезки полиграфии в различных формах, для создания уникальных эффектов.

48. Штамповка фольгой
Применение фольги в горячей печати к некоторым частям конструкции для того чтобы придать им глянцевость и металлическую отделку.

49. Тиснение
Процесс прессовки металлических пластин к поверхности бумаги для создания вдавленных, фактурных элементов.

50. Lorem Ipsum
Также известный как "рыбный текст", lorem ipsum является стандартным примером текста, который используется, когда настоящий текст по каким-то причинам недоступен дизайнеру или еще не создан. Он используется в качестве текста-заполнителя для демонстрации того, как будет выглядеть дизайн.

Подписывайтесь на телеграм-канал Дизайн-бокс⚡️ , там еще больше годноты!
Буду рад если скинете почитать эту статью друзьям)
Данная статья является вольным переводом, автор оригинала Mary Stribley. Изображения взяты из гугл.картинок и использованы исключительно в качестве иллюстраций к терминам.