50 Дизайн-терминов для недизайнеров, часть 1
Egor 🎯 Redler
Эта статья пригодится всем, кому интересна тема дизайна, кто хочет узнать о ней подробнее. Написана простым языком для недизайнеров.
В дизайне, как наверно и в любой другой профессии, существуют свои термины. Так называемый свой язык, который могут не понять люди со стороны, которые с этим в обычной жизни естественно сталкивались мало.
Здесь же мы разберем 50 самых распространенных терминов в сфере дизайна и постараемся объяснить их недизайнерским языком.
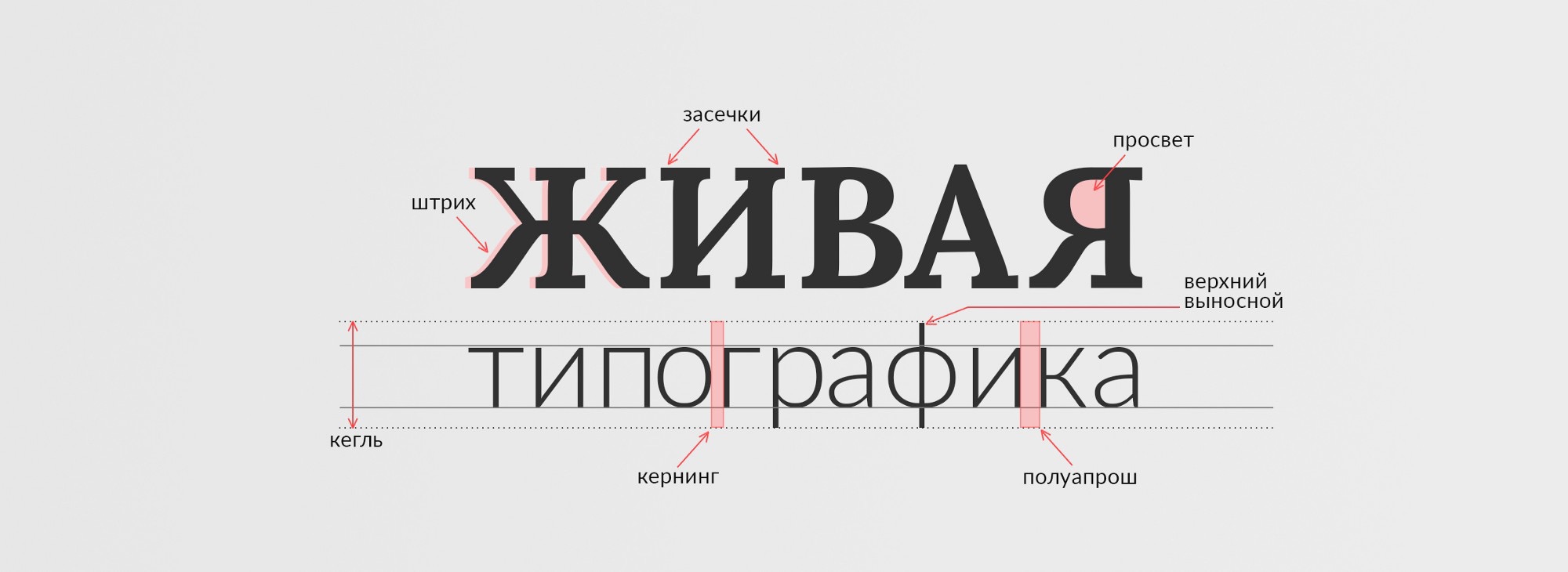
01. Типографика
Художественное оформление наборного текста в удобном для чтения и визуально привлекательном формате. Типографика обычно связана с дизайном и использованием различных шрифтов таким образом, чтобы визуально организовать и сообщить главные идеи написанного.

02. Основной текст (Main Text, Body Copy)
Основная часть текста в вашем дизайне или публикации, текстовый контент на сайте, содержание книги и даже тот текст, что вы сейчас читаете – все это Основной Текст.

03. Акцидентный текст (Display type)
Текст, набранный шрифтом, созданным для привлечения внимания. Часто используется в названиях фильмов на постерах, в заголовках статей в журналах, в заголовках газет, на сайтах и т.д.

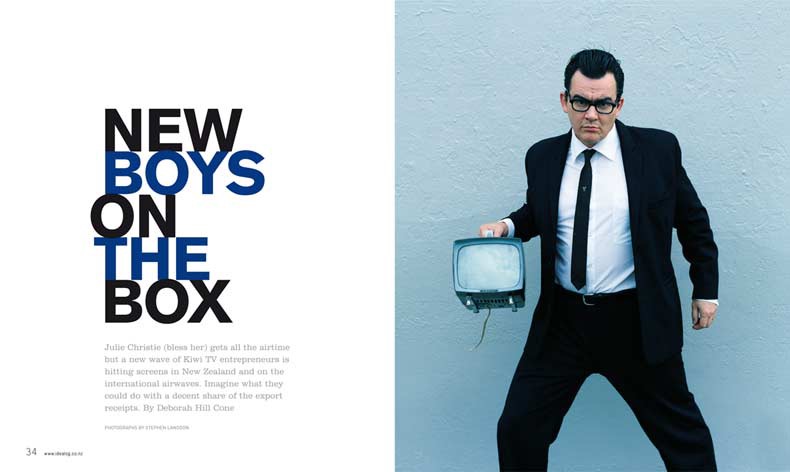
04. Иерархия
Визуальное расположение элементов дизайна таким образом, чтобы обозначить важность каждого. Например, вы можете сделать Заголовок большим и смелым, чтобы он привлекал больше внимания, чем маленький, полупрозрачная подпись к фотографии. Отступы также влияют на иерархию и выделение главного.

Справа – все акценты расставлены верно
и мы видим главные и второстепенные части статьи
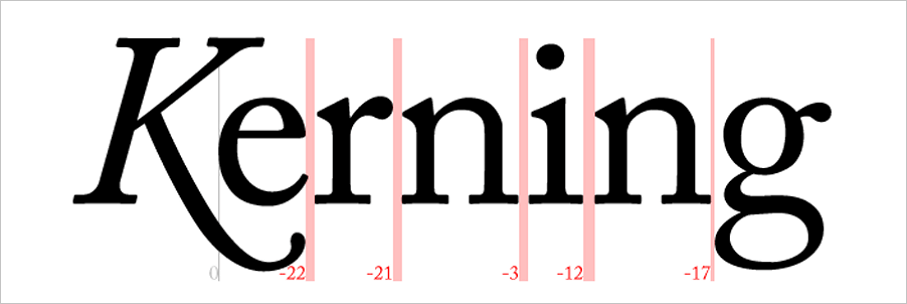
05. Кернинг
Регулировка пробела между двумя конкретными символами в тексте. Кернинг обычно используется для того, чтобы сделать пространство между символами более пропорциональным и приятным.

06. Трекинг
Трекинг регулирует пространство между буквами сразу во всей массе текста.
(В отличие от Кернинга, который регулирует только пространство между двумя конкретными символами). Трекинг используется для изменения плотности и внешнего вида всего текста.

07. Интерлиньяж
Регулирует расстояние между двумя строками текста, учитывая при этом высоту самой строки (в отличие от межстрочного интервала). Чрезмерно плотный интерлиньяж может создавать напряжение для глаз, перекрывание одного текста другим, что делает его практически нечитаемым. В то же время, слишком свободное расстояние делает текст не связанным визуально, поэтому чаще всего в этом показателе стараются соблюдать некий баланс между этими двумя состояниями.

08. Х-Высота (Рост строчных знаков)
Средняя высота строчных букв. Такое название она получила из-за того, что обычно это значение иллюстрируется с помощью высоты буквы Х в любом шрифте.

09. Верхний выносной элемент (Ascender)
Часть строчной буквы, расположенная выше роста строчных знаков
(Х-Высоты).

10. Нижний выносной элемент (Descender)
Часть строчной буквы, расположенная ниже роста строчных знаков (Х-Высоты).

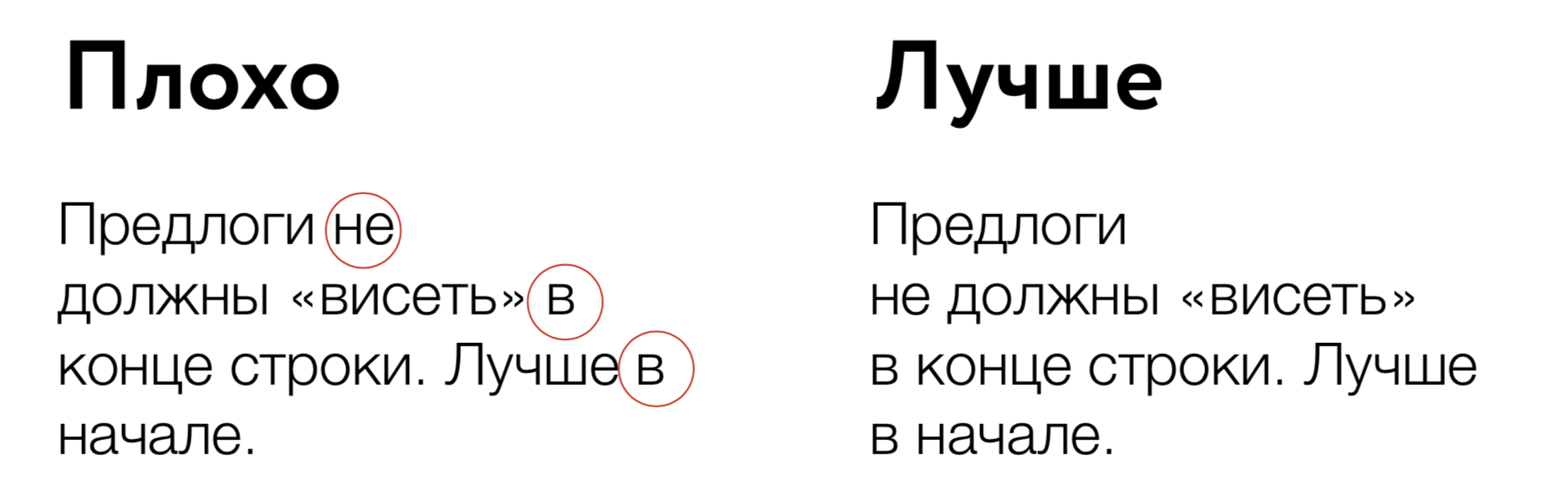
11. Висячие предлоги
Предлоги или короткие слова, которые остаются в конце строки при составлении текстового массива. Их следует переносить на следующую строку, чтобы сделать текст удобнее для чтения.

12. Шрифт с засечками (Антиква, Serif)
Шрифт с мелкими декоративными штрихами (называемыми "засечками") встречается в конце горизонтальных и вертикальных линий. Засеченные шрифты, как правило, выглядят профессиональными, авторитетными и традиционными по своему внешнему виду. Изначально появились именно шрифты с засечками.

13. Шрифт Без Засечек (Гротеск, Sans Serif)
Шрифт без небольших декоративных штрихов, их так же называют гротесками. Шрифты без засечек, как правило, выглядят более современными, стильными и чистыми, чем их сверстники с засечками.

14. Рукописные шрифты
Шрифт, имитирующий надпись от руки. Рукописные шрифты, как правило, выглядят элегантными, личными и / или более небрежными, в зависимости от того, как они украшены.

15. Слаб Шрифты
Шрифты с более толстыми, более блочными засечками, очень часто используется в заголовках и заголовках, но редко основном тексте. Слаб засечки, как правило, выглядят крепче, сильнее и массивнее.

16. Разборчивость (удобочитаемость)
Мера того, насколько легко отличить одну букву в тексте от другой. Удобочитаемость во многом зависит от выбранного шрифта и тем, как вы его используете, т. е. более простые шрифты с засечками или без, как правило, лучше подходят для больших объемов текста.

17. Выравнивание
Выстраивание элементов для достижения баланса, порядка и более логичной компоновки. Существует также четыре распространенных типа типографского выравнивания: по центру, по левому краю, по правому краю и по середине, чаше всего используется именно левое выравнивание.

18. Цитаты
Короткая Цитата или выдержка извлекается из основного текста и используется в качестве визуального элемента, чтобы помочь выделить важные идеи и привлечь интерес к написанному. Это достаточно распространений прием в журнальном дизайне.

19. Палитра
Определенный набор цветов, которые вы выбираете для использования в вашем дизайне.

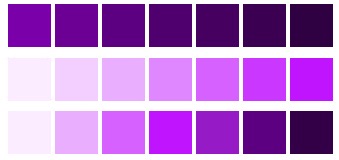
20. Монохромные цвета
Цветовая схема, построенная только из одного цвета, включая более светлые и более темные тона.

21. Аналоговые цвета
Цветовая палитра, состоящая из трех цветов, которые находятся рядом друг с другом на цветовом круге.

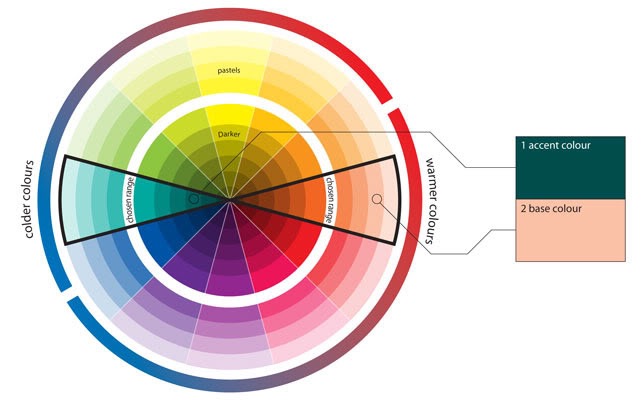
22.Комплиментарные цвета
Цветовая схема построена из двух цветов, которые расположены друг напротив друга на цветовом круге.

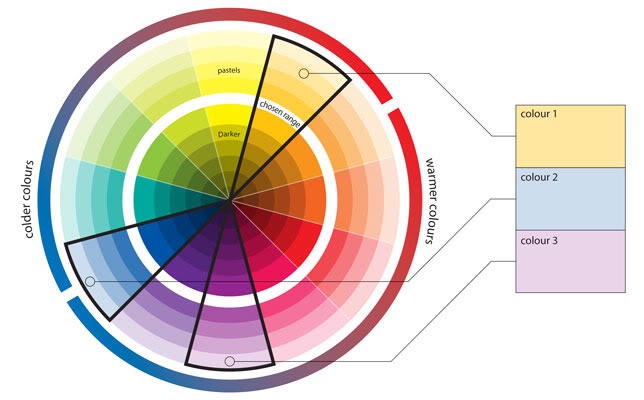
23. Триада
Цветовая схема, которая строится из трех цветов, равномерно распределенных по цветовому кругу.

24. CMYK
Цветовая палитра основанная на четырех цветах - голубой, пурпурный, желтый и ключевой. (Cyan, Magenta, Yellow, Key), преимущественно используется для целей печати и типографии. Цветовая схема в данном случае строится от белого к черному, поэтому при добавлении большего количества цвета, результат становится темнее.

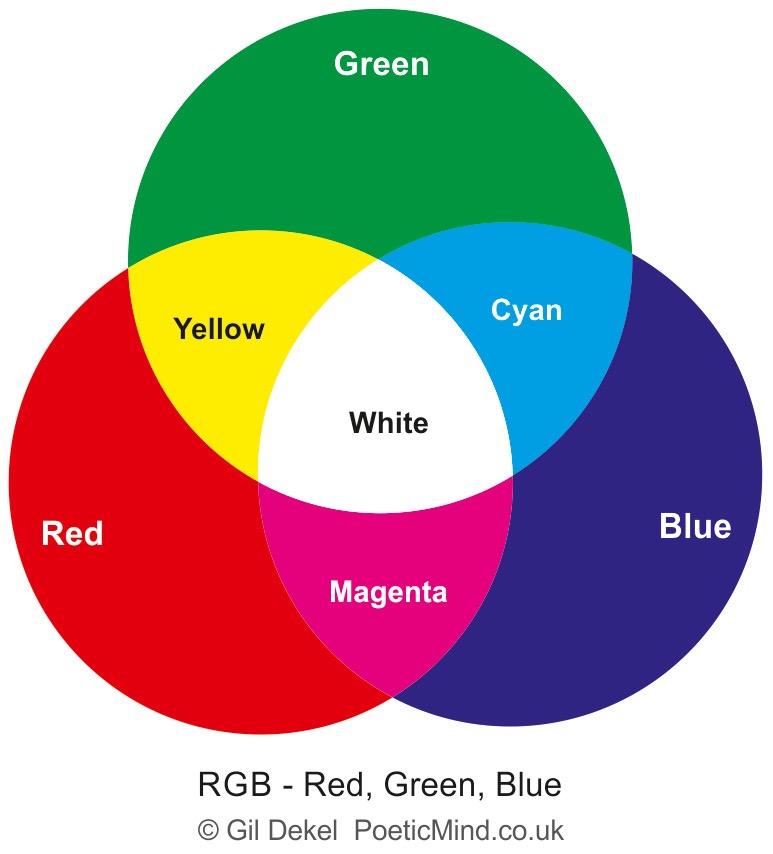
25. RGB
Красный, зеленый и синий (Red, Green, Blue) – цветовая модель, которая используется на экранах, следовательно лучше подходит для веба и экранных интерфейсов. RGB-это аддитивная палитра, это означает, что при смешивании цветов, мы начинаем с черного и завершаем белым, по мере добавления цвета.

На этом пока завершается первая часть терминов, вторую половину можно посмотреть по ссылке .
50 Дизайн терминов для недизайнеров, часть 2
Подписывайтесь на телеграм-канал Дизайн-бокс⚡️ , там еще больше годноты!
Буду рад если скинете почитать эту статью друзьям)
Данная статья является вольным переводом, автор оригинала Mary Stribley. Изображения взяты из гугл.картинок и использованы исключительно в качестве иллюстраций к терминам.