👍, you're confused (brasil247.com t-110 i-1)
maxAt the following images you may see the html structure for my and yours situation. They are different.

https://instantview.telegram.org/contest/dniprograd.org/template30/issue5/
You've had the following schema:
<a data-lightbox="gallery" href="url/VERY_LARGE/{id}.jpg>
<img src="url/LARGE_POST/{id}.jpg">
</a>
So, "src" option manipulation is changing LARGE_POST to VERY_LARGE.
So, now is mine one:

https://instantview.telegram.org/contest/brasil247.com/template110/issue1/
The current html schema is:
<a href="ARTICLE_URL">
<img src="/images/cache/490x280/crop/images%7Ccms-image-000620271.jpg">
</a>
Do you see the difference? I think the difference is obvious.
Let's back to your suggestion
So, according to your issue, you suggest me to use one of 2 options:
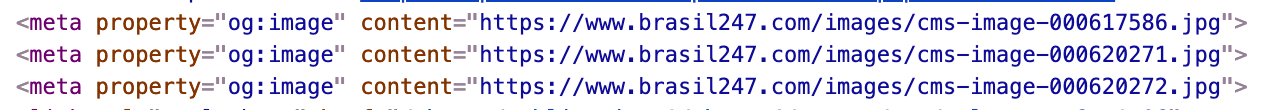
I. - to use the meta OpenGraph image as a cover (which is a bad practice and not reliably). For example, only on this page you can see 3(!!) og:images in the meta tag:

So, a little bit weird way, isn't it?
II. - to use unknown src manipulation. Why is it unknown? Because, at least there is no any <a> tag wrapping the <img> tag, like in your case (dniprograd.org/template30/issue5).