Микровзаимодействия в UX
https://t.me/uxidesignАннотация: Микровзаимодействия передают состояние системы, предотвращают ошибки и указывают на бренд. Они инициируются триггером, являются одноцелевыми и могут способствовать привлечению опыта.
Что такое микровзаимодействия?
Многие из наших повседневных взаимодействий с компьютерными системами находятся под большим зонтом микровзаимодействий. Микровзаимодействия обеспечивают обратную связь с пользователем, с помощью передачи статуса системы или помогают пользователям избежать ошибок. Кроме того, микровзаимодействия могут быть использованы в качестве средства для брендинга.
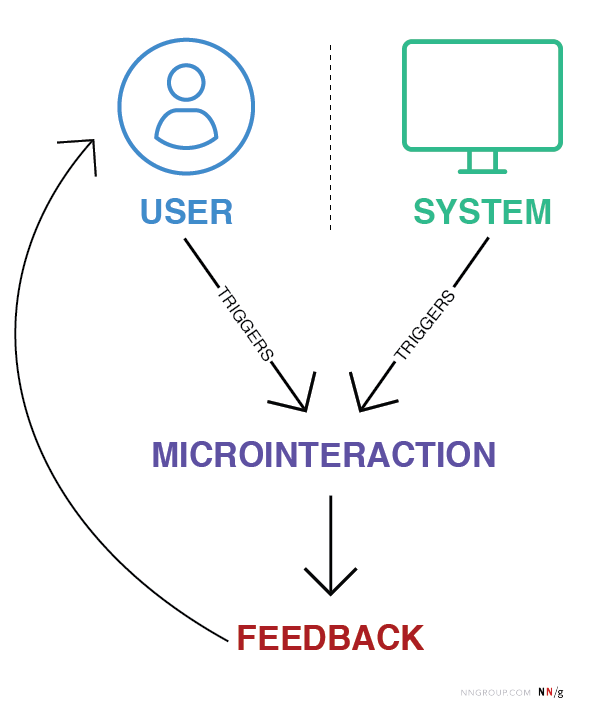
Определение: Микровзаимодействия представляют собой пары триггеров, в которых (1) триггер может быть действием пользователя или изменением состояния системы; (2) обратная связь является узко направленным ответом на триггер и передается через небольшие, весьма контекстуальные (обычно визуальные) изменения в пользовательском интерфейсе.
Триггеры, инициируемые пользователем,могут состоять из команды GUI или могут быть на жестикуляционной или голосовой основе, тогда как инициируемый системой триггер включает в себя выполнение ранее заданных условий.

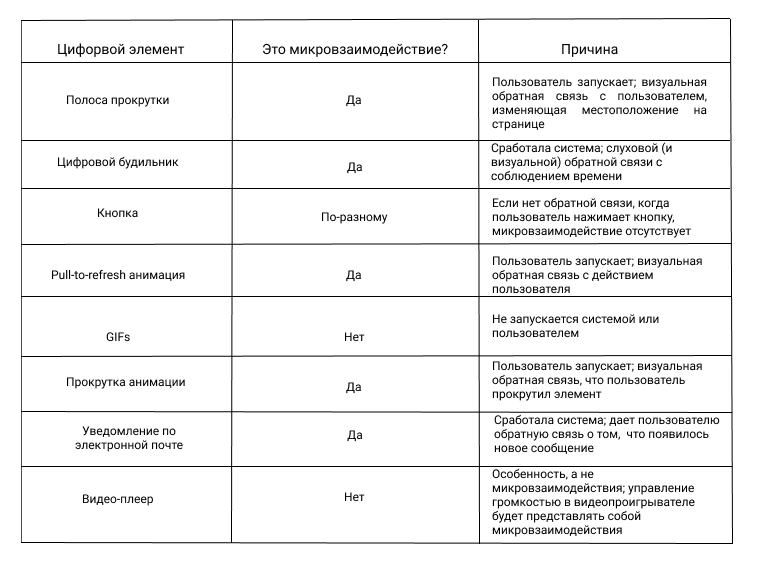
Микровзаимодействия охватывают значительное количество цифровых элементов, но не каждый элемент является частью микровзаимодействия. Статические элементы, которые всегда присутствуют на экране, не являются микровзаимодействиями, потому что у них нет определенного триггера. Кроме того, потоки, состоящие из нескольких действий, не являются микровзаимодействиями. Некоторые примеры микровзаимодействий описаны в приведенной ниже таблице.

В 2014 году Дэн Саффер опубликовал книгу Microinteractions, в которой определил концепцию и описал модель дизайна микровзаимодействий.
В этой статье мы фокусируемся на том, почему микровзаимодействия важны для работы пользователей и предоставим несколько примеров с точки зрения пользователя.
Почему важны микровзаимодействия?
Одна из величайших радостей использования технологий заключается в расширении прав и возможностей пользователей. Приятный опыт означает больше, чем просто юзабилити - его нужно задействовать, и именно здесь микровзаимодействия могут играть роль макроса, положительно влияя на внешний вид продукта или услуги.
Микровзаимодействия могут улучшить пользовательский интерфейс продукта с помощью:
- Вовлечённости участников
- Отображения состояния системы
- Предотвращения ошибок
- Коммуникации бренда
Давайте пройдемся по быстрому практическому рассмотрению микровзаимодействий.
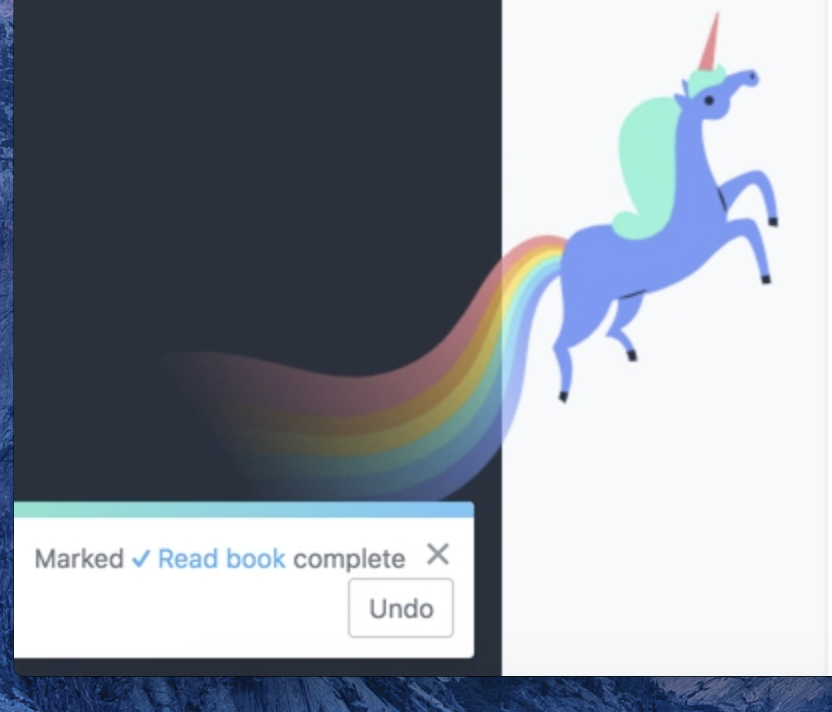
Чтобы отслеживать повседневные задачи, я использую инструмент управления задачами Asana. Есть несколько аспектов инструмента, которые мне особенно нравятся, например, теги и визуальный дизайн. Но, мой любимый аспект Асаны - спорадический летающий единорог, который взлетает через мой браузер, когда я завершаю задачу. Это является примером микровзаимодействия.
Когда пользователь завершает задачу, в нижнем левом углу страницы появляется небольшое диалоговое окно. В этом диалоговом окне представлена обратная связь системы, которая была завершена, и опция предотвращения ошибок, чтобы отменить это действие в случае, если это было ошибкой. Через секунду после появления этого окна, пролетает единорог. В этом случае есть два микровзаимодейстия: утилитарное диалоговое окно и анимация единорога, в стиле геймификации.

Если вы когда-либо использовали инструмент управления задачами, вы, вероятно, знаете, что есть много вариантов выбора - Asana, Jira, Trello, или Wrike. Эти продукты имеют много общего. Они объединяют функции, такие как возможность назначать задачи членам команды, создавать доски или интегрироваться с другими продуктами. Однако различия между этими продуктами становятся совершенно ясными, анализируя микровзаимодействия внедренных в течение опыта. В Trello перемещение задачи в столбце Done не создает лишних проблем. И для многих людей полностью соответствует ожиданиям. Я надеюсь на положительное выполнение задачи и на то, что я увижу единорога.
Тем не менее, микровзаимодействия делают больше, чем просто заставляют пользователей улыбаться. Микровзаимодействия передают состояние системы, поддерживают предотвращение ошибок и указывают на бренд. Эти варианты использования добавляют значительную ценность, тем самым делая микровзаимодействия ключевым способом дифференциировать ваш продукт от конкурентов. Микровзаимодействия обеспечивают обратную связь, чтобы информировать и вовлекать пользователей. Без микровзаимодействий пострадает ваш опыт работы с клиентами.
Видимость статуса системы
Первая эвристика юзабилити фокусируется на видимости статуса системы. Эта эвристика усиливает необходимость быть прозрачным с пользователем. Будучи прозрачным и обмениваясь текущим состоянием системы, пользователи будут чувствовать себя уполномоченными и вовлеченными. Любое отображение состояния системы - это микровзаимодействие, потому что взаимодействие, естественно, включает в себя триггер (действие пользователя или изменение состояния системы) и обратную связь.
Развитие коммуникации
Показатели прогресса, подкатегория микровзаимодействий, позволяет пользователям знать, что система продолжает работать, чтобы реагировать на их действия. Они могут показывать определенное или неопределенное время ожидания и могут включать компоненты, такие как линейные или круговые индикаторы прогресса. Такие элементы побуждают пользователя оставаться приверженным продукту, пока они ждут чего-то.
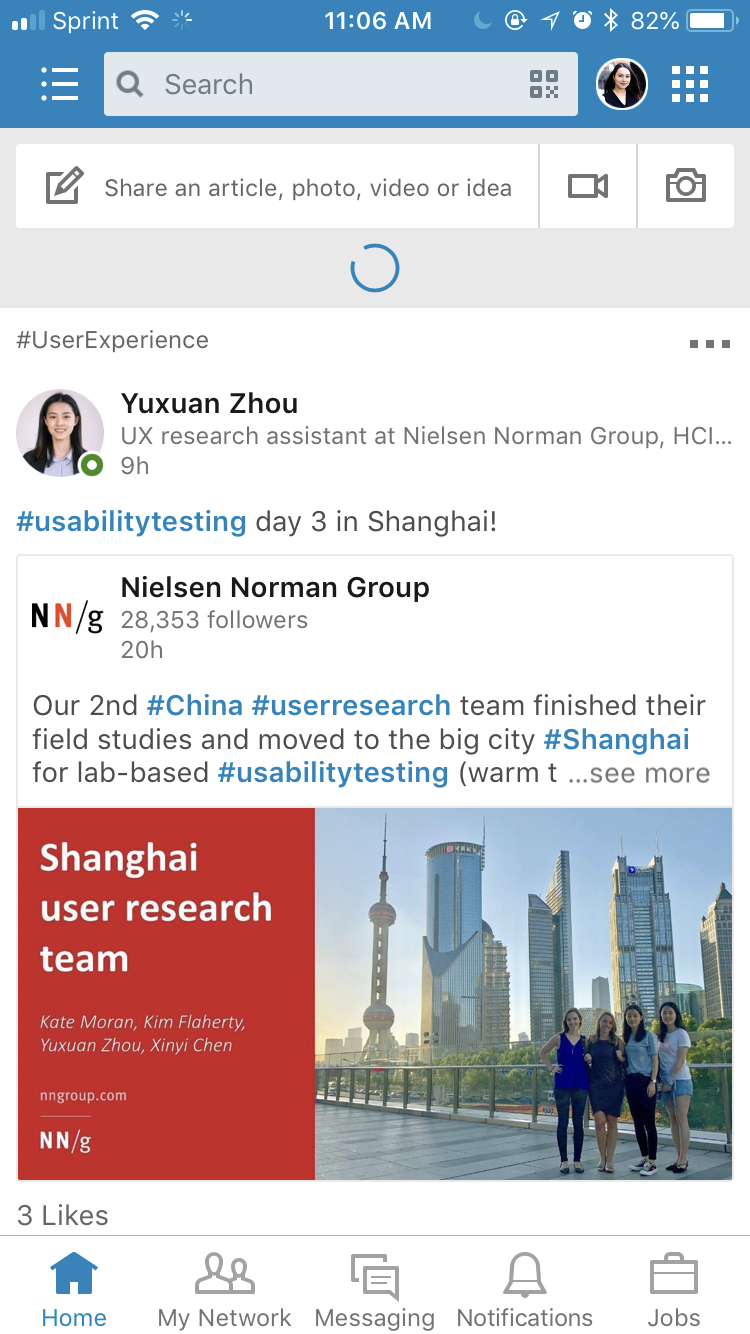
LinkedIn использует круговые индикаторы прогресса, когда пользователи нажимают на обновление своей новостной ленты. Этот компонент сообщает, что система работает так, что пользователи не задумываются о том, распознала ли система их действие. Из-за этого микроинтерпретация пользователи, вероятно, (ненадолго) ждут загрузки новых сообщений и, таким образом, продолжают взаимодействовать с LinkedIn. Благодаря этому взаимодействию пользователи могут ждать (недолго) больше сообщений для загрузки, тем самым продолжая взаимодействовать с LinkedIn.

Ожидание
Иногда системы должны сообщить, что они ожидают дальнейшего пользовательского ввода. После первого триггера, микровзаимодействия уведомляють пользователя о том, что система находится в режиме ожидания и нуждается в дополнительной информации. Этот тип микровзаимодействия побуждает пользователя продолжать взаимодействие с продуктом.
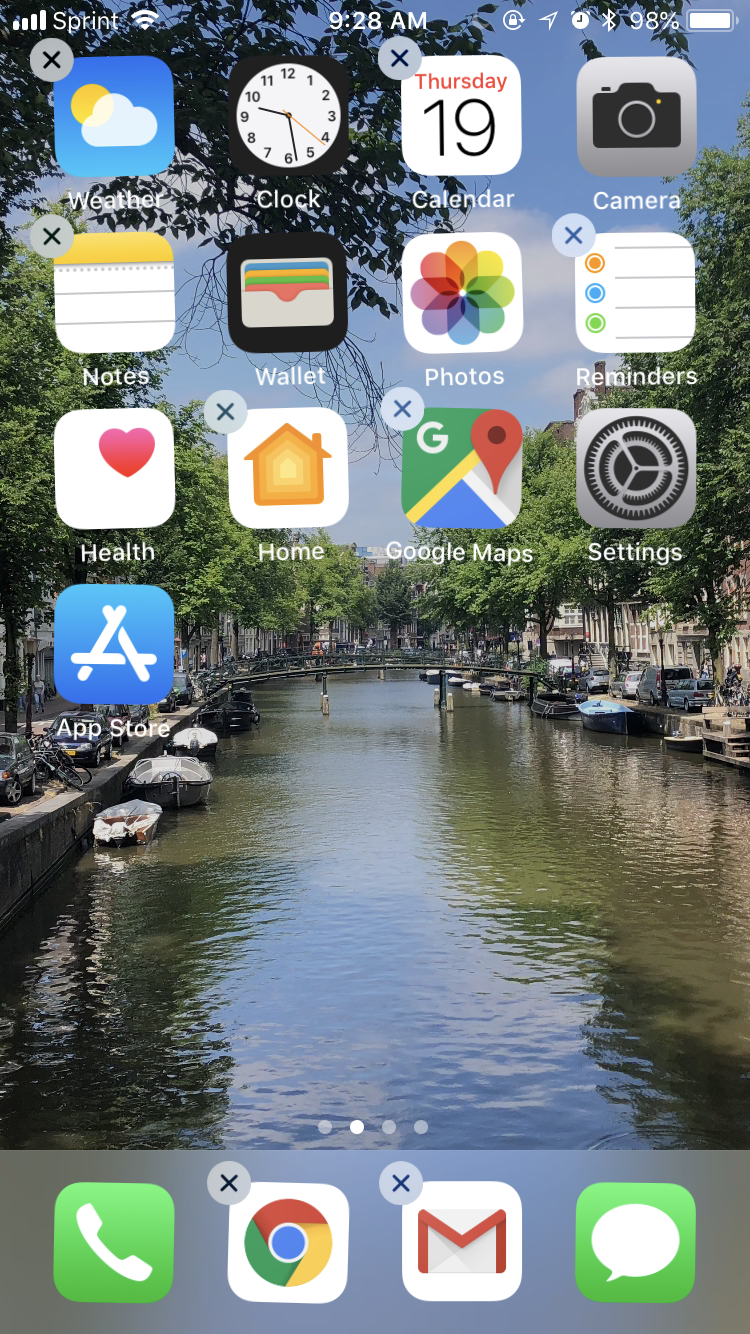
Например, в iOS, когда вы нажимаете и удерживаете значок приложения на главном экране устройства, система реагирует, слегка встряхивая все приложения. Этот жест сообщает, что система ждет дальнейших действий (то есть, нажав «X» в верхнем левом углу приложения, чтобы удалить его или перетащить значок в другое место на экране, чтобы переместить его).

Микровзаимодействий не ограничиваются веб-сайтами. Голосовые помощники, такие как Google Home, используют микровзаимодействия для связи при ожидании команды пользователя. После того, как пользователь говорит: «Hey, Google», устройство отображает круговую анимацию из четырех точек. Почти мгновенно точки образуют форму алмаза с тонким мерцающим движением. Благодаря этой визуальной обратной связи пользователь знает, что устройство слушает, и следит за вопросом, к примеру «Какая сегодня погода?»

Предотвращение ошибок
Предотвращение ошибок, еще одна из 10 эвристик удобства использования. Она фокусируется на избавлении подверженных ошибками ситуаций и обеспечивает подтверждения действий. Микровзаимодействия сообщают об этих ситуациях пользователям и могут способствовать положительному опыту, по поддержке отмены и предотвращения доработок.
Простая отмена действия
Каждый совершает ошибки, и в цифровом мире это означает, что иногда мы нажимаем на что-то случайно. Системы должны упростить отмену действий, чтобы пользователи не затруднялись отменить то, что они не хотели делать в первую очередь. Микровзаимодействия сообщают о состоянии компонента пользовательского интерфейса и предполагают, что возможно дальнейшее взаимодействие. Микровзаимодействия - это идеальный способ поддержки отмены, поскольку они информируют пользователя о том, что произошло изменение состояния.
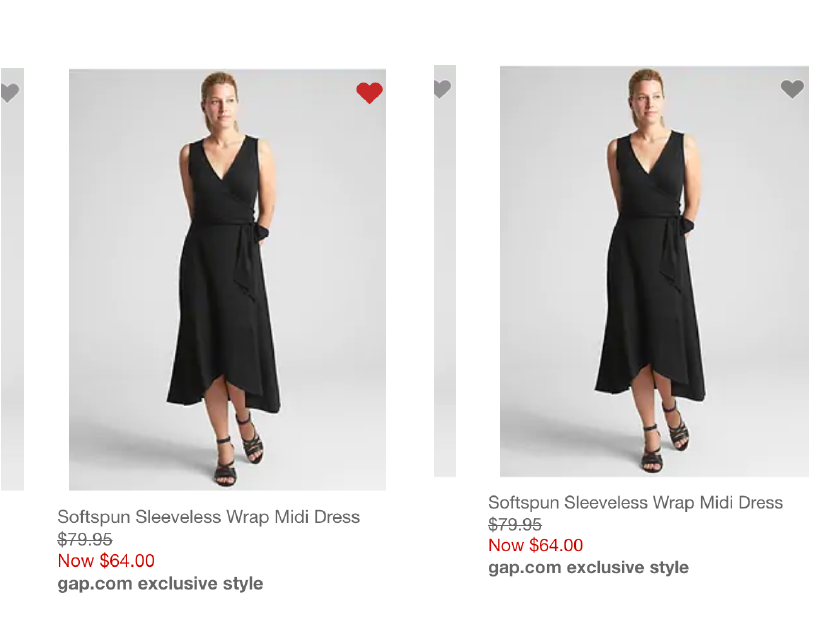
Gap.com позволяет добавлять элементы в избранное, щелкая на значок сердца в правом верхнем углу изображения продукта. Это микровзаимодействие использует анимацию пульсации сердца, чтобы сообщить, что вам понравился продукт. Вы можете легко отменить это действие, щелкнув еще раз на значок сердца, который затем вернется в исходное серое состояние.
Это пульсирующее сердце является подходящим использованием анимации для привлечения внимания по нескольким причинам:
Это достаточно тонко, чтобы не отвлекать внимание пользователя от основной задачи. (Напротив, агрессивная анимация была бы слишком навязчивой.)
Оживляя сердце этот эффект остается микровзаимодействием на короткое время, не навсегда.
Различие между пульсирующим сердцем и «обычным» цветным сердцем (из ранее Избранного) помогает сообщать об изменении состояния системы и направлять внимание пользователя на эффект потенциальной случайной активации. (что, к сожалению, слишком распространено в пользовательских интерфейсах с сенсорным управлением)

Предотвращение доработок
В процессе создания учетной записи есть несколько неприятностей, нажав окончательную кнопку отправки и получение ошибки, что ваш пароль не соответствует требованиям, которые не были ранее указанными. Микровзаимодействия сообщают пользователям, соответствует ли их пароль всем требованиям и предотвращают повторную работу (например, заполнения формы снова). Без этих микровзаимодействий пользователи становятся раздраженными от продуктом, и, если задача не решается, вероятно, что пользователь отключится.
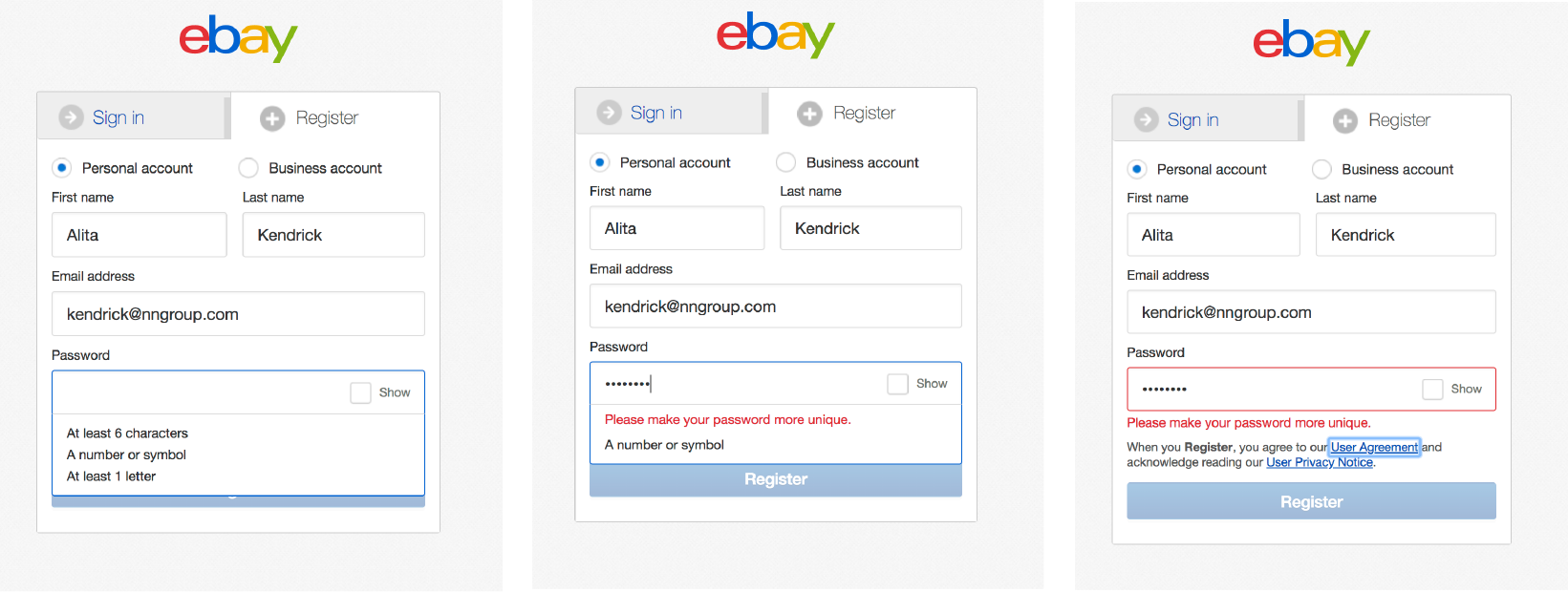
eBay использует микровзаимодействия в регистрационной форме для предотвращения ошибок проверки. Например, когда поле пароля активно, появляется список требований к паролю. При наборе текста, когда пароль соответствует каждому из этих требований, список обновляется динамически. Если поле остается без удовлетворения всех требований, в поле появляется красное сообщение об ошибке. Эта серия микровзаимодействий работает вместе, чтобы обеспечить пользователям последовательную обратную связь и приятный пользовательский опыт.

Коммуникация бренда
Микровзаимодействия должны всегда служить цели - но это вовсе не означает, что они не должны воплощать бренд. Если ваш брендинг забавный и яркий, то вполне можно позволить показывать его в ваших микровзаимодействиях. Если ваш бренд является профессиональным и надежным, использование чего-то смешного, такого как пончик, в вашем микровзаимодействии, не рекомендуется. Так же, как ваш копирайтинг имеет тон голоса, у вашего микровзаимодействия тоже есть тон.
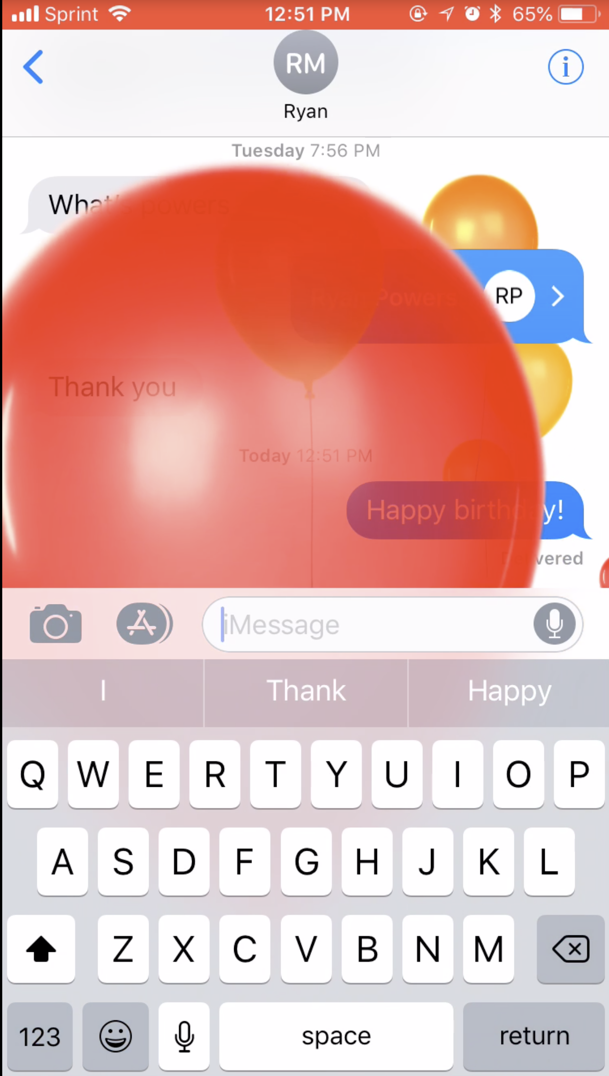
При отправке текстового сообщения с днем рождения в приложении «Сообщения Apple» на экране отображаются воздушные шары. Apple представляет себя как инновационный, но гуманистический бренд; микровзаимодействия дня рождения соответствует этой личности, создавая эмоциональный и чувственный опыт.

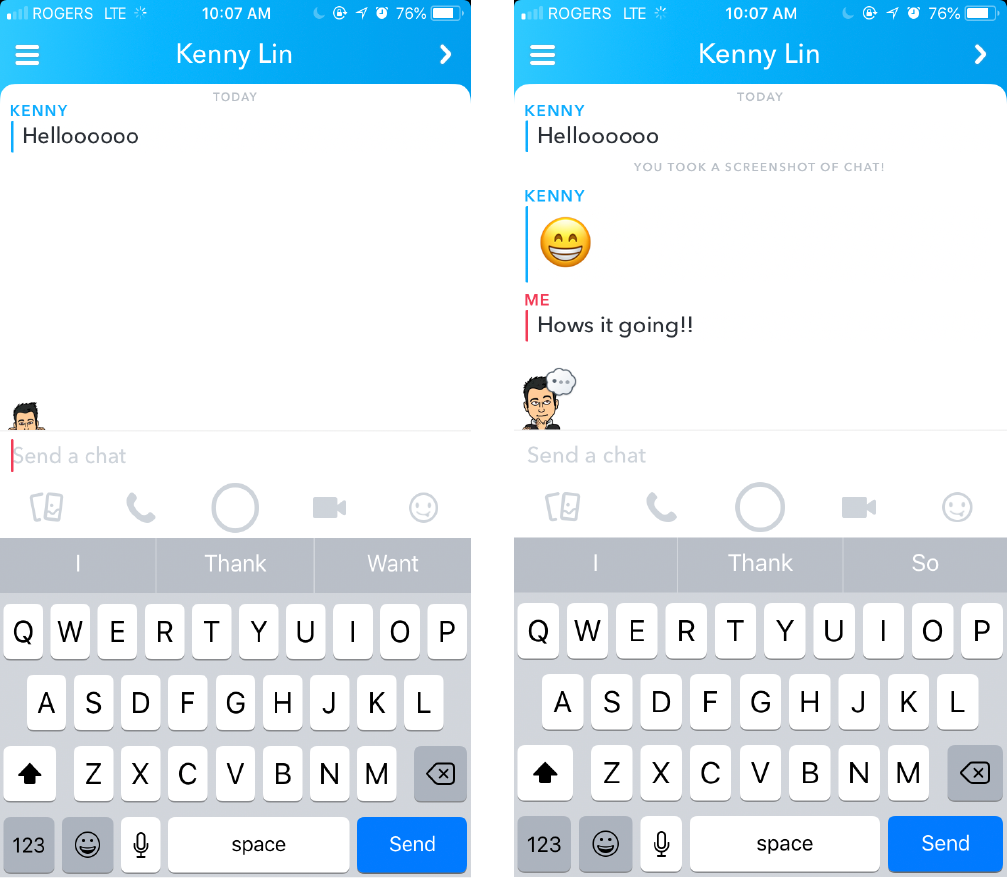
В Snapchat, микровзаимодействия используются для связи, что два Bitmoji пользователей находятся в одном окне чата. Когда ваш чат-партнер печатает, его битмоджи появляется с пузырем мысли. Если он читает сообщение, его битмоджи пикает над полем ввода текста. В этом случае обратная связь побуждает пользователей продолжать разговор и оставаться на связи с приложением.

Многие бренды в значительной степени полагаются на визуальные материалы для общения с нами, но звук может быть столь же мощным. Если вас попросили нарисовать логотип страховой компании и спеть их коммерческую мелодию, что было бы проще? Если вы много смотрите телевизор, мелодия, скорее всего, придет на ум первой. Микровзаимодействия также могут включать в себя слуховые реакции. Например, консоль Xbox One обеспечивает слуховую и визуальную обратную связь, когда пользователь включает систему: кнопка Xbox загорается, а система запускает короткую характерную мелодию. Владельцы Xbox One могут отличить этот звук от системы выключения Xbox, а также от звуков других игровых платформ. Это микровзаимодействие является музыкальной шапкой системы, а также бренда Xbox.
Заключение
Хорошо продуманные микровзаимодействия могут существенно повлиять на ваш пользовательский интерфейс. Они обеспечивают ценность, выступая в качестве средства общения с пользователем. Микровзаимодействия обеспечивают визуальную обратную связь состояния системы или помогают пользователям предотвращать ошибки. Кроме того, микровзаимодействия могут обогатить продукт, продвигая бренд, тем самым стимулируя пользователя на выбор вашего продукта. В целом, эти небольшие детали могут превратить хороший продукт в отличный продукт и заинтересовать пользователя.