основные блоки программы
БЛОКИ JAVASCRIPT - это отличная возможность для начинающих программистов и тех, у кого нет опыта работы с компьютерами. Его визуальная среда позволяет легко увидеть, какие части программы сочетаются друг с другом, и, перетаскивая предварительно написанные блоки кода из панели инструментов, ошибки гораздо сложнее совершить, чем в традиционных невизуальных средах программирования.
вы познакомитесь с редактором блоков JavaScript, созданным на основе Microsoft MakeCode, и узнаете, как написать серию программ, максимально использующих возможности BBC micro: bit.

Основные функции редактора блоков:
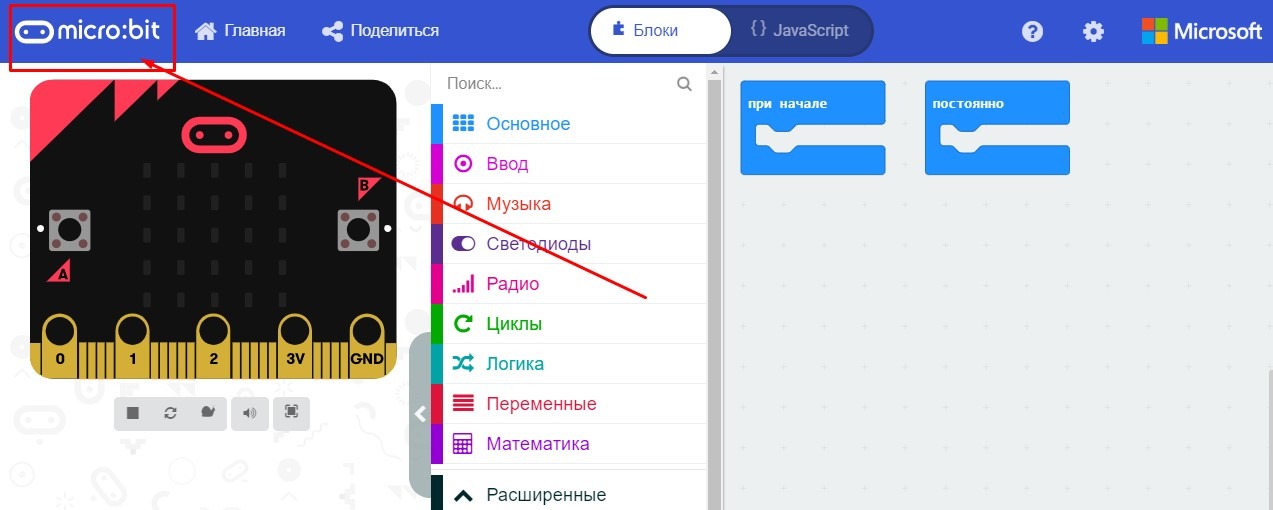
Меню «Проекты». Расположенное в левом верхнем углу. Используйте это меню для создания нового пустого проекта или для загрузки предыдущего проекта. Эти файлы проекта хранятся на вашем компьютере, поэтому они доступны только вам, если вы не решите поделиться ими. После работы обязательно сохраните все, что вы хотите сохранить, используя значок «Сохранить». Меню «Проекты» также предоставляет доступ к образцам проектов на вкладке «Создание» и к образцам кода на вкладке «Код».

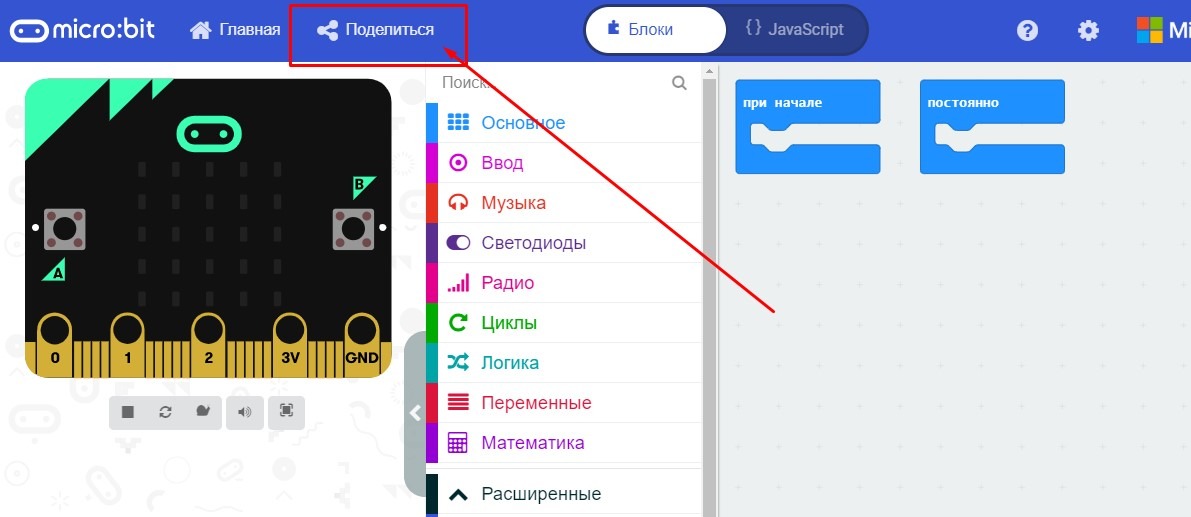
Кнопка «Поделиться» - расположена рядом с меню «Проекты».Используйте эту кнопку для публикации программы, созданной вами в редакторе блоков .

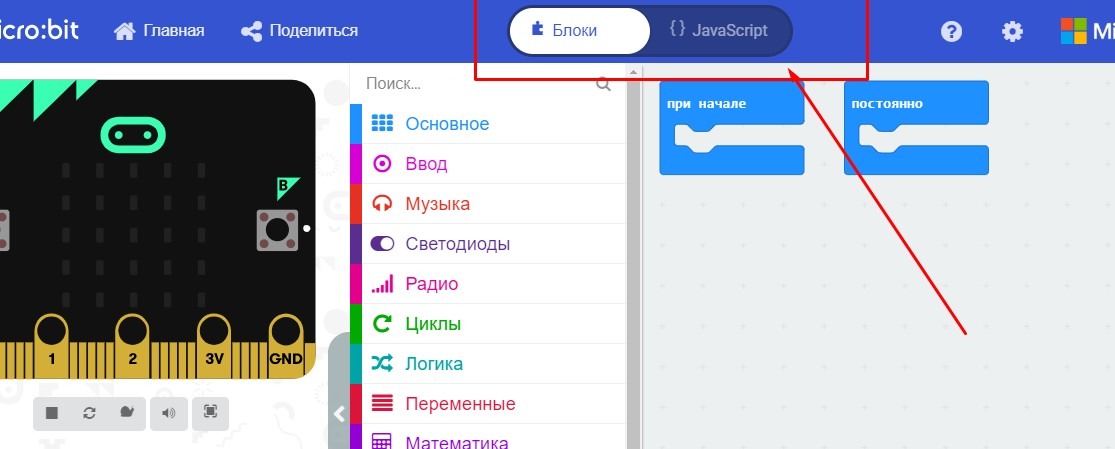
Переключатель редактора. Используйте его для переключения между блоками JavaScript.

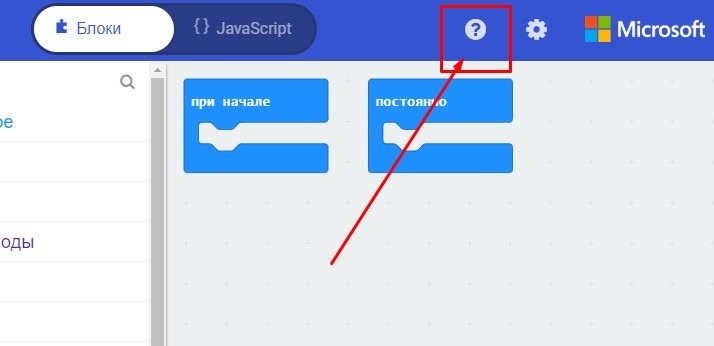
Кнопка «Справка», расположенная справа от верхней строки меню и имеющая форму вопросительного знака в круге, используется для доступа к встроенной справке редактора блоков JavaScript, включая учебное пособие по началу работы, также доступную с помощью оранжевого «Приступая к работе» кнопка справа - и примеры проектов.

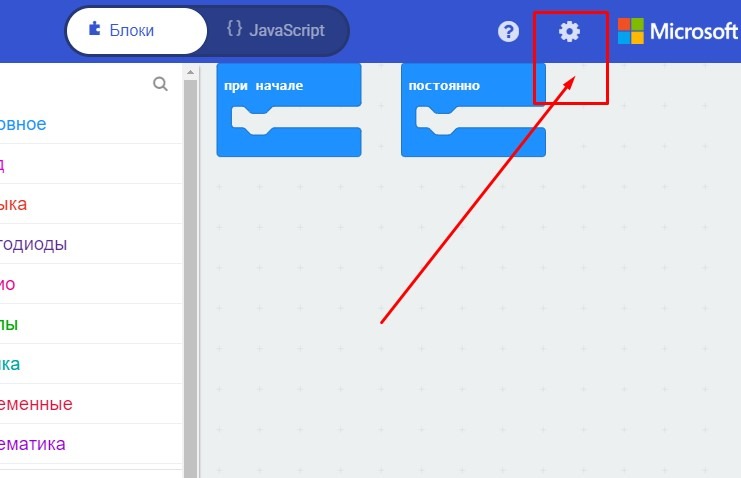
Кнопка «Настройки». Расположенная рядом с кнопкой «Справка» кнопка «Настройки» имеет форму винтика. Используйте эту кнопку для изменения настроек проекта, добавления дополнительных пакетов, таких как библиотеки, для использования дополнительного оборудования с вашим BBC micro: bit, удаления проекта или удаления всех сохраненных проектов. Вы также можете ознакомиться с политикой конфиденциальности и условиями использования редактора и оставить свой отзыв здесь.

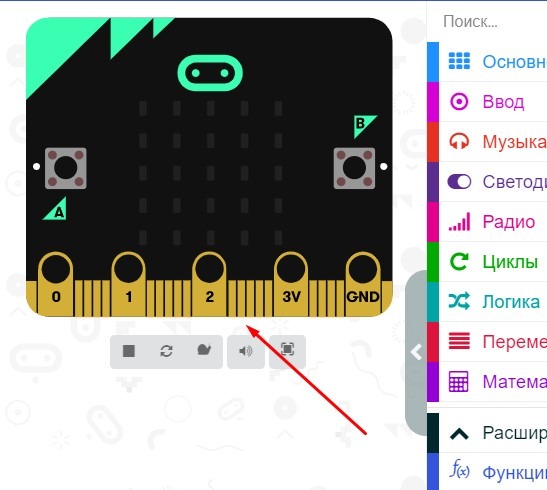
Симулятор. Расположенный слева на экране с высоким разрешением или слева внизу на экране с низким разрешением, симулятор представляет собой нечто большее, чем просто изображение BBC micro: bit. Когда вы пишете свою программу, она автоматически запускается в симуляторе точно так же, как и на самом BBC micro: bit. Это позволяет вам протестировать вашу программу без необходимости загружать скомпилированный шестнадцатеричный файл и записывать его в ваш BBC micro: bit Симулятор полностью интерактивен: чтобы имитировать нажатие кнопки A, просто нажмите на изображение кнопки A. Если ваша программа использует один из датчиков, симулятор отрегулирует их, чтобы вы могли их использовать, добавив ползунок температуры для термометра или позволяя изменить угол наклона акселерометра или компаса.

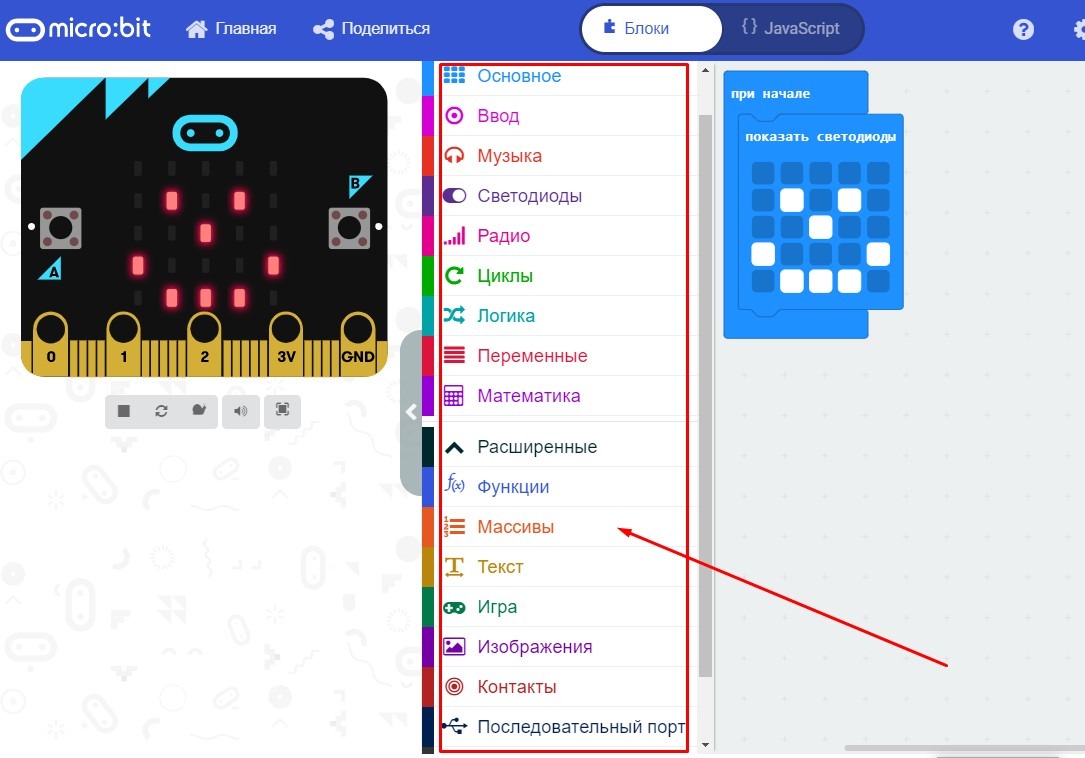
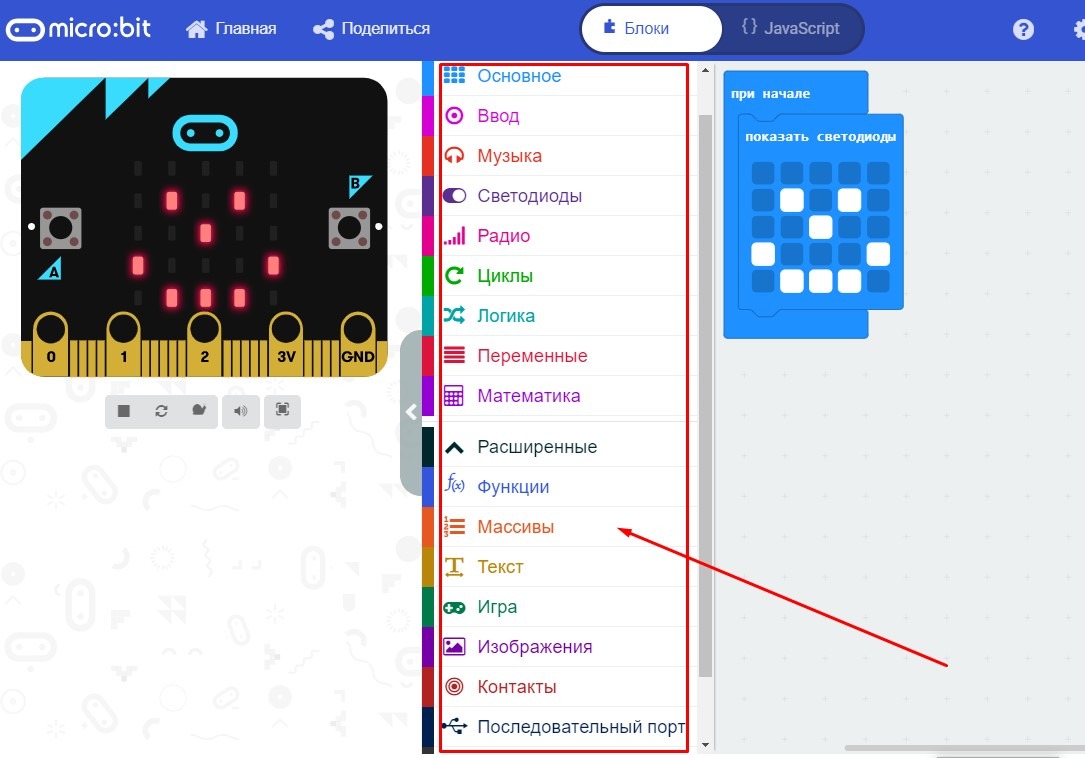
Панель инструментов Blocks. Расположенная в полосе слева от экрана, вы будете использовать панель инструментов Blocks для создания вашей программы. Блоки кода, имеющие форму кусочков головоломки, перетаскиваются из панели инструментов «Блоки» в рабочую область по мере начала кодирования. Каждый блок разделен на несколько категорий: «Основной», «Вход», «Музыка», «Индикатор», «Радио», «Циклы», «Логика», «Переменные» и «Математика». Дополнительные блоки доступны при нажатии раскрывающегося меню «Дополнительно».

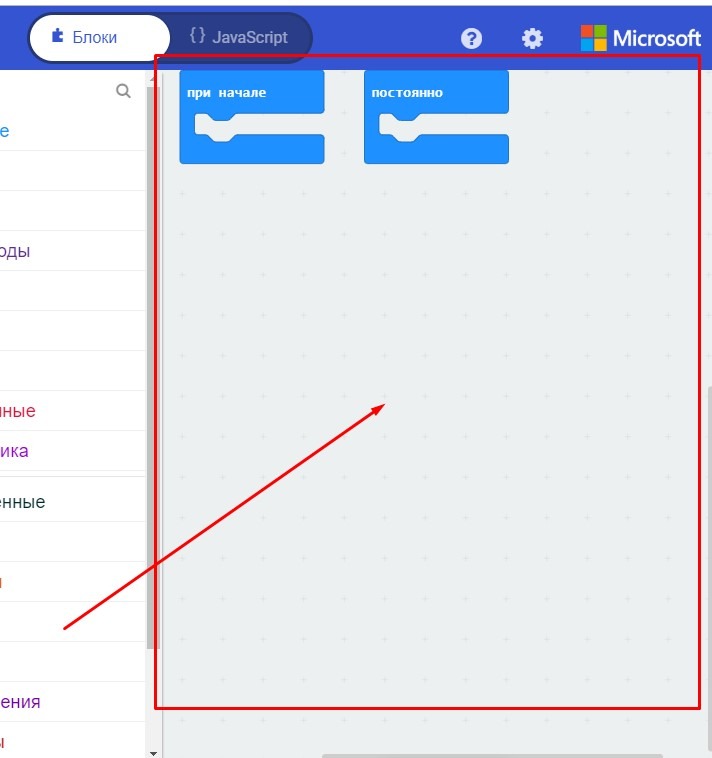
Рабочая область - занимая большую часть экрана и украшенную символами плюса, вы создадите свою программу поверх рабочей области. Когда вы начинаете новый проект, у вас уже есть два блока в рабочей области: один с надписью [при запуске], а другой с надписью [навсегда].

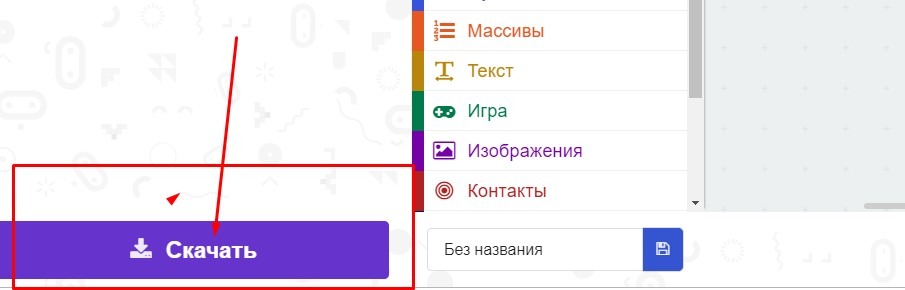
Кнопка «Загрузить». Когда вы закончили свою программу и хотите запустить ее на своем BBC micro: bit, просто нажмите кнопку «Загрузить» в нижней части экрана, и редактор блоков JavaScript скомпилирует ее и загрузит для вас шестнадцатеричный файл. перетащить на диск MICROBIt (см. главу 3 «Программирование микросхемы BBC: бит»).

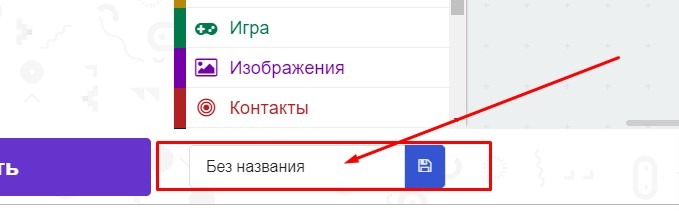
Имя проекта. Первое, что нужно сделать при запуске нового проекта, - дать ему описательное имя. Всегда начинайте с переименования проекта по умолчанию «Без названия», чтобы его было легче найти в будущем.

Значок «Сохранить». Расположенный рядом с именем проекта, значок «Сохранить» позволяет сохранить копию вашей программы на компьютер. Если вы хотите иметь возможность забрать домой копию из школы или наоборот, значок Сохранить позволит вам сделать это. Вы можете загрузить сохраненные проекты в редактор блоков JavaScript, щелкнув меню «Проекты», а затем «Импортировать файл».

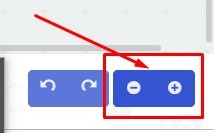
Кнопки «Отменить» и «Повторить». Имея форму скрученных стрелок, кнопки «Отменить» и «Повторить» позволяют отменить ошибку, щелкнув крайнюю левую стрелку, а затем повторив ее, щелкнув крайнюю правую стрелку - на всякий случай отмена ошибки была настоящей ошибкой!

Кнопки масштабирования - находящиеся в правом нижнем углу экрана, используйте эти кнопки для увеличения или уменьшения рабочей области, чтобы сделать блоки больше или меньше. Для более сложных проектов, уменьшение позволяет вам видеть больше проектов на экране одновременно; если вы находите надписи на блоках трудными для чтения, увеличение масштаба сделает все более понятным.