it kpi блог: про досвід навчання в Binary Studio Academy
it kpi
Привіт, товариство 👋
Ми — учасники команди ІТ КПІ, Володимир та Ярослав. Ми пройшли навчання в Binary Studio Academy 2020 (далі, для зручності — BSA). Також, це нагода відкрити перезапуск нашого блогу, поділившись з вами нашими враженнями від участі в цій школі.
Те, що з чого все почалось
Про курси можна було почути на більшості медіа ресурсів пов'язаних з ІТ. Крім того, про них ходило багато позитивних відгуків серед КПІшного студентства. Ми дізнались про курси після того, як нам написали в нашу пропонувалку.
Перед проходженням курсу нам обіцяли надати 4 тижні теоретичного навчання та 6 тижнів роботи на проєкті у складі команди. Головною мотивацію для нас, як для студентів другого курсу, було закріпити знання з веб-розробки та отримати трохи практичних знань роботи на комерційному проекті.
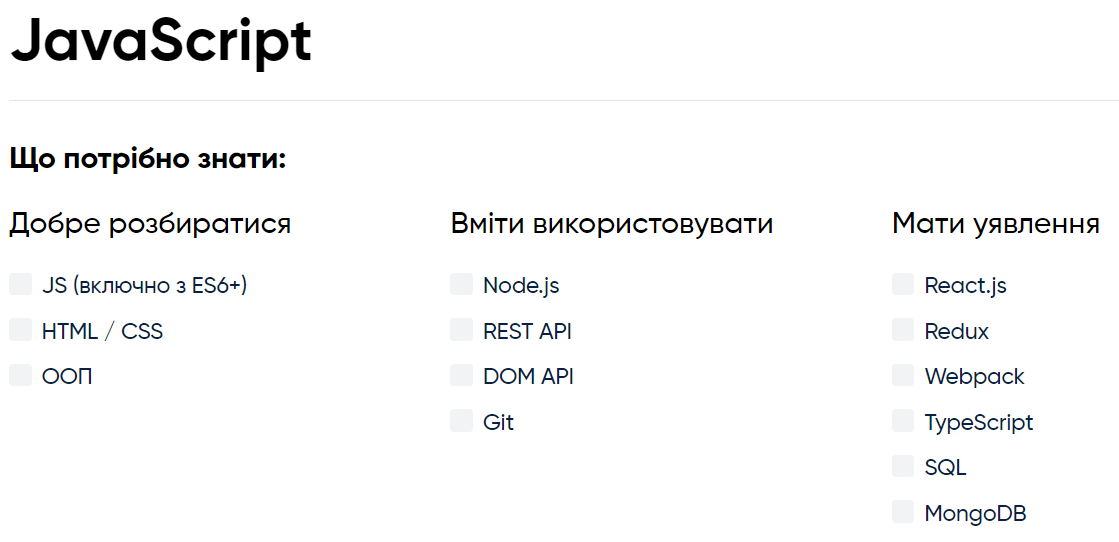
У цьогорічній академії було п'ять напрямків — .NET, Java, QA, PHP і JS. Учасники всіх напрямків розподілилися рівномірно, крім напрямку JS, який був найпопулярнішим. Ми з колегою теж обрали його та отримали ось такі чек-лісти з рекомендаціями до ознайомлення + підбірку матеріалів для самостійної підготовки:

Про навчання
Академія проходила в три етапи: підготовка, відбір та навчання.
Підготовка
Відверто кажучи, етап умовний. Для його проходження необхідно було мати впевнені знання з обраної мови програмування та виконати вимоги перелічені на чек-лісті, що знаходиться вище. Також організатори створили блог, та телеграм-канал, де можна ознайомитися з життям проведенням підготовки й безпосереднього навчання й новин школи. Особливо цікавими були статті від команди BSA про окремі складні питання з минулорічних тестів для відбору.
За кілька тижнів до відбору, BSA організували загальнодоступний онлайн-квест. Mи командою погнали його проходити і, так, це було весело.
Етап відбору: онлайн-тест
Спершу людей відсіяли за онлайн-тестом. Його можна було скласти в один з 2 днів на вибір. Тест був складним. Складність питань можна оцінити у блозі академії. Знаємо багатьох студентів, які не змогли пройти тестування, хоч і готувались.
Перше враження
Після проходження тесту на учасників чекав етап домашніх завдань. Давалося три лекції та домашні завдання по базовим темам (Git, ES6, NodeJS) які показували прогрес навчання. Навіть враховуючи стаж у програмуванні, для нас лекції були цікавими, а домашні завдання — складними. Забігаючи наперед, етап онлайн-тесту був простішим ніж етап реальних домашніх завдань, бо ми думали, що здавши ці д/з — ми будемо реалізувати вже свій проєкт та пітчити його перед жюрі.
Домашні завдання
Цей етап зайняв 2.5 місяці. Загалом, потрібно пройти 12-13 тем, до кожної з яких в комплекті йшла лекція, корисні матеріали і завдання на 1-3 дні.
Під час домашки можна спілкуватися з лекторами у чаті на порталі академії, отримувати від них детальний фідбек по завданням та обговорювати отриманий фідбек навіть після закінчення дедлайну. Лекторами виступали працівники Binary Studio, що дало можливість на кожній лекції бачити різних фахівців.
А ще, лекторам можна писати і після закінчення сроку здачі завдань, про якийсь оффтоп, задовбувати очевидними питаннями по темі чи обговорювати зміщення дедлайнів.
Завдання були цікавими і часто були для нас викликом. Якщо ми б не поспішали, то зазвичай відведеного часу ледве вистачило на освоєння теми та написання коду. Були випадки, коли ми лягали о 4-й ночі, щоб зробити все вчасно. Враховуючи, що ми вже були знайомі з більшістю тем, для повного новачка проходження академії буде серйозним викликом. Але це не причина не брати участь.
Враження від етапу
Про цей етап можемо дати тільки позитивний фідбек. Лекції були цікавими, інформативними та короткими. А для тих, хто вже був знайомий з темами лекцій, завдання все рівно залишалися непростими. Крім того, комунікація з менторами була на найвищому рівні. Тому етап домашок видався доволі годним. Однозначно рекомендуємо для покращення своїх навичок та освоєння нового.
Реалізація проєкту
Останній етап академії називався просто — проєктом. Це командна розробка в умовах максимально наближених до реалізація справжнього комерційного проєкту. Перед початком розробки учасників розділили на команди. В кожній з них було ~10 розробників та 2-3 тестувальники.
Менеджмент
З боку академії в кожному проекті брали участь два ментори, що виконували функцію тімлідів, та PO, які слідкували за розробкою та пропонували свої корективи. Окрім того, PO був присутній на щотижневому демо, де всі учасники ділилися ідеями та показували виконану роботу іншим учасникам та коучам.
Стек
Ми використовували наперед обраний менторами список технологій та архітектуру проєкту. Для деяких специфічних проєктів потрібно було ознайомитися з необхідними технологіями. Дизайнер Binary Studio забезпечив всі проєкти симпатичними макетами для верстки. Вся комунікація на проекті проходила через Slack. Для відслідковування виконань завдань ми використовували Trello та Jira.
Як правило, в день на виконання завдань йшло не менше 8 годин, хоча ніхто і не контролював кількість витраченого часу.
Нам, як учасникам, було складно починати роботу над проектом:
- завдання здавалися абстрактними та незрозумілими;
- необхідно було ознайомитися з деякими технологіями;
- зрозуміти процеси командної роботи й розробки.
На допомогу приходили коучі, які слідкували за використанням команд кращих практик та дотриманням стилю коду, не тиснули на команду і не підганяли її.
З часом ми адаптувалися до рутини процесів розробки, та займалися виконанням задач. В нас почав налагоджуватися процес комунікації між собою і учасники й учасниці BSA почали більше питати одне в одного, ніж у коучів. Вплив коучів відходив на задній план і багато проблем доводилося вирішувати самим, беручи на себе ініціативу. Можливо, ми працювали не дуже ефективно, але продукт який з часом виростав з простого макету — давав дуже круту мотивацію та заставляв відчувати гордість за себе.
За два тижні до дедлайну реалізації, команди закінчували розробку основного функціоналу та починали переходити до процесу відналагодження. Ми, як інші команди стали на цьому інтервалі ще більш згуртованішими. Цей період запам’ятався стабільністю, бо ми звикли до налагоджених процесів і знали чого очікувати від колег. Останні дні перед презентацією навіть вийшло трохи відпочити.
Етап презентації
Для того, щоб нам презентувати проєкт — ми мали приїхати у Львів. Офіс знаходився на закритій території. На той момент Львів був жовтою зоною. Деякі команди прибули у повному складі, а деякі лише наполовину. Крім того на презентацію прийшли працівники львівського та київського офісів Binary Studio. Як учасникам, нам було цікаво побачити чим займалися інші команди, адже деякі проєкти інших команд також були дуже крутими.
З огляду на вищесказане ми можемо сміливо рекомендувати BSA людям, котрі хочуть значно підвищити рівень своєї компетенції та отримати досвід комерційної розробки.
Наостанок
Дякуємо що дочитали цей пост до кінця. Звісно ми не змогли охопити всі аспекти цим телеграфом, тому, якщо у вас виникли якісь додаткові питання, або хотілося б більше дізнатись про BSA — заповніть форму і ми спробуємо провести Q&A-конференцію з організаторами.