Задание №6
AntonЧто я узнал о подходе mobile-first?
Студия, в которой я работаю, решила перейти на mobile-first подход. Опыта у меня не много – значит нужно подробнее изучить эту тему. Весь день потратил на поиск чего-то по настоящему полезного. В основном все статьи описывают насколько этот подход хорош, приводят данные об увеличении мобильного трафика, да как перестраивать десктопную версию под мобильную.
Но хотелось реальных примеров.
· С чего начать?
· С какой стороны лучше располагать меню-гамбургер?
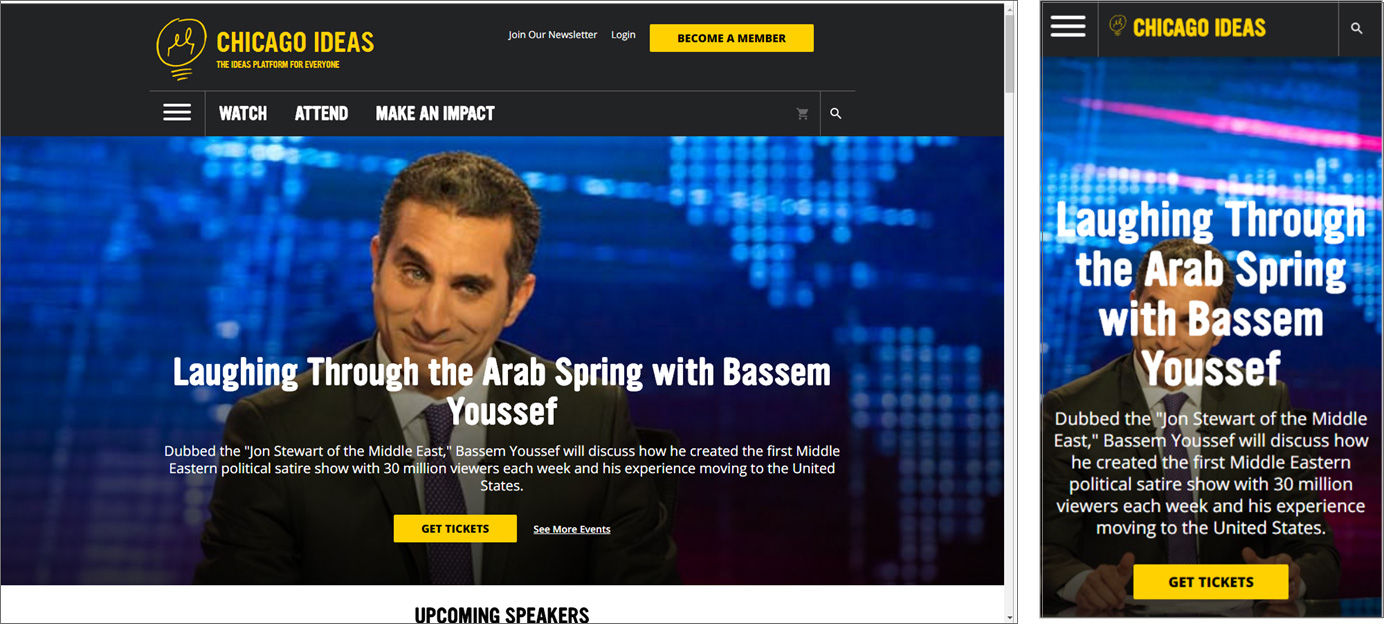
· Как быть с текстом на баннерах на главном экране?
Возможно, все это есть в книге Luke Wroblewski "MOBILE FIRST", которую очень советуют. Смущает только, что она вышла в 2011 году. За семь лет многое могло измениться. Но прочту ее обязательно.
И так, гамбургер.
Многие давно знают об областях на экране смартфона, в которые неудобно тянуться большим пальцем, держа его одной рукой.

Всегда думал, что правильнее всего будет расположение гамбургера слева. Т.к. люди привыкли, что при свайпе с левого края открывается меню, а в верхней части экрана есть соответствующая кнопка.
Проанализировав с десяток сайтов известных компаний, пришел к выводу, что около 50-60% гамбургеров распологаются справа, остальные – слева (не считая интернет-магазинов, в этом случае только слева; с чем полностью согласен). Значит одним удобством дело не ограничивается? Плюс есть ведь не только правши, но и левши. Пока оставляю для себя это вопрос открытым. А возможно, раздуваю из мухи слона.
Баннеры на главном экране.
Не нашел как изначально проектировать элементы для мобильной версии, только способы перестройки десктопных баннеров под мобильные. Но и этот результат можно использовать.

Узнал о трех способах перестройки баннера:
- Убирать изображение, оставлять только текст и кнопки.
- Переносить текст и кнопки под изображение.
- Изменять расположением текста и кнопки внутри баннера, таким образом, чтобы не перекрывалась важная часть изображения.
Хочу посоветовать сайт uxgu.ru, залип там на пол дня. Если правильно понял, на нем публикуются оригинальные статьи и переводы зарубежных.
Вывод дня. Нужно копать дальше и глубже.