What is WordPress programming?
Is WordPress a Code or No-code Tool?


WordPress is an open-source content management system (CMS) for building any kind of website – an eCommerce site, a portfolio, a forum, and many more.
WordPress started out as a simple platform for creating blogs, but today WordPress powers over 43% of the total websites on earth, and that number continues to grow.
A notable reason why WordPress is so popular is that people who have little or no knowledge of coding can make websites with it. You can add lots of functionality with the thousands of plugins and themes that are available. This is why WordPress is widely referred to as a no-code tool.
Despite being a no-code tool, a lot of professionals and freelancers make a living off of WordPress because they can code.
So, you might know WordPress as a no-code tool – but some people are making huge money from it because they can code. This means WordPress is both a code and no-code tool.
In this article, you will learn why WordPress is both a code tool and a no-code tool. I will also show you how to add HTML and CSS code to your WordPress websites.
I will be creating a demo WordPress website with a software package called LocalWP. You can download it from the official website.
Outline of the Article
- Why WordPress is a No-code Tool
- Why WordPress is a Code ToolHow to Add Custom CSS to your WordPress Website
- How to Add HTML Code to your Blog Posts
- Final Thoughts
Why WordPress is a No-code Tool
If you don’t know how to code, you can still make websites with WordPress with a drag and drop page builder like Elementor. Then you can add functionality with plugins, optimize your website for speed, and back it up.
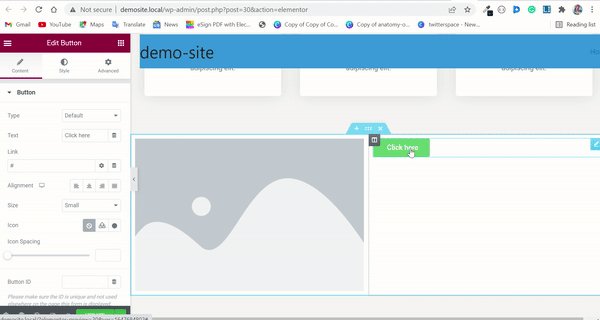
Elementor is a popular drag and drop page builder for WordPress. You can use it to customize your designs and layouts.

You can get a lot done with the free version of Elementor, but if you want to get more out of it, you should purchase at least the cheapest version and practice with it. It will go a long way toward helping you become a better WordPress designer and developer.
One common concern about WordPress websites is that they're slow to load. If you built your WordPress website with Elementor in particular, Nat Miletic of Clio websites has a blog post on how to speed up your Elementor websites.
Apart from Elementor, other notable drag and drop page builders are Divi and Beaver builder
Since these drag and drop page builders help you build WordPress websites, how do you add functionalities such as eCommerce, a forum, a Contact form, and many more? The huge pile of plugins available makes it possible to add any functionality you want.
Examples of these plugins include WooCommerce for adding eCommerce functionality, WP Forms for Contact forms, WP Job Manager for creating job boards, Learn Dash for adding learning platform functionality, and many more.
You can always find a WordPress plugin for any functionality you want!
In addition to plugins, WordPress has a bunch of different themes to help you determine how you want your WordPress website to look. They also give you the ability to add custom designs.
You can really get a lot done with WordPress without writing a single line of code. This is why WordPress can be considered a no-code tool.
Why WordPress is a Code Tool
Out of the box, WordPress developers can get a lot done for your WordPress website with plugins and themes. But at a point, you might want to dip your hands into some coding if you want to add custom functionality and build upon what’s already done with the plugins and themes.
You'll need to add some code in WordPress if you're interested in plugin and theme development, adding custom CSS to improve design, and adding custom widgets.
If you want to make a WordPress theme, for example, you need to be familiar with HTML, CSS, and PHP, because you need to create at least 2 files in index.php and styles.css.
Your index.php file contains some HTML mixed in with PHP code, while your CSS file contains the styles needed to make the theme look nice.
If you were to check out the theme of your WordPress website right now, you’d definitely see some PHP and CSS files