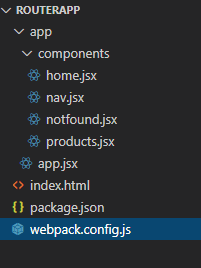
Webpack Router

👉🏻👉🏻👉🏻 ВСЯ ИНФОРМАЦИЯ ДОСТУПНА ЗДЕСЬ, ЖМИТЕ 👈🏻👈🏻👈🏻
How to React Router with Webpack 5 - Setup Tutorial
javascript - How to use angular ui-router with webpack . . .
How to split your apps by routes with Webpack | by Ilya . . .
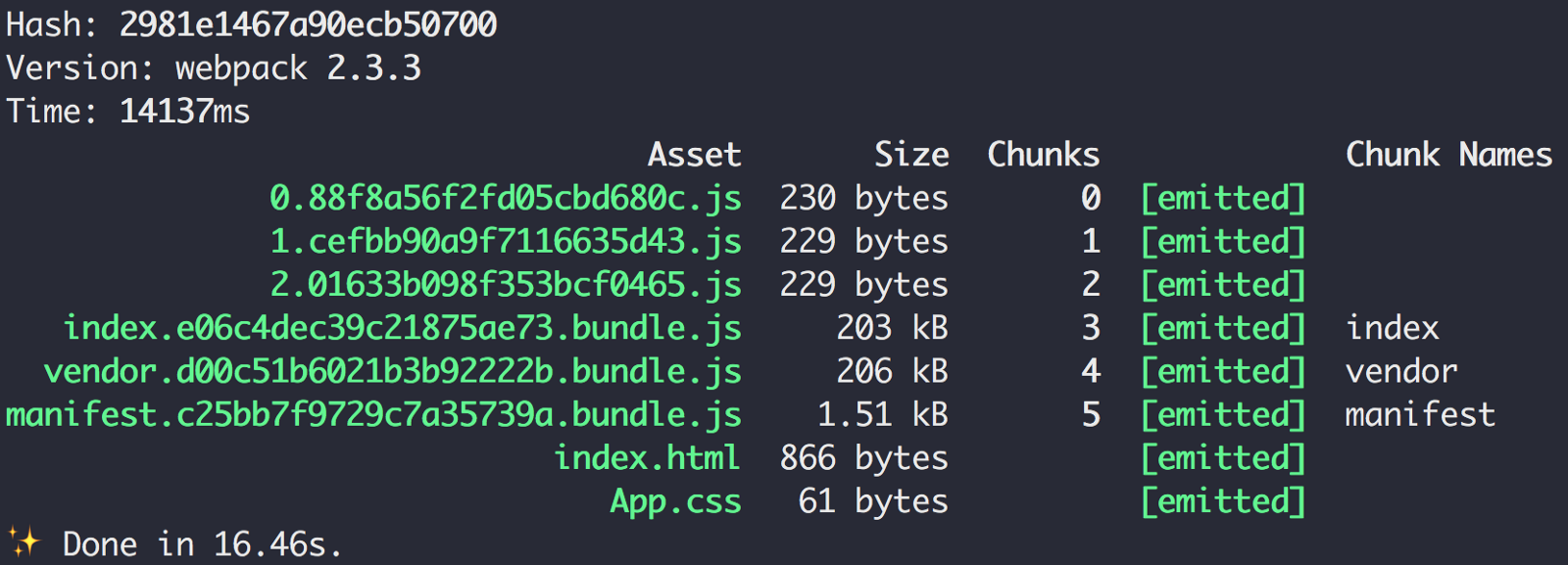
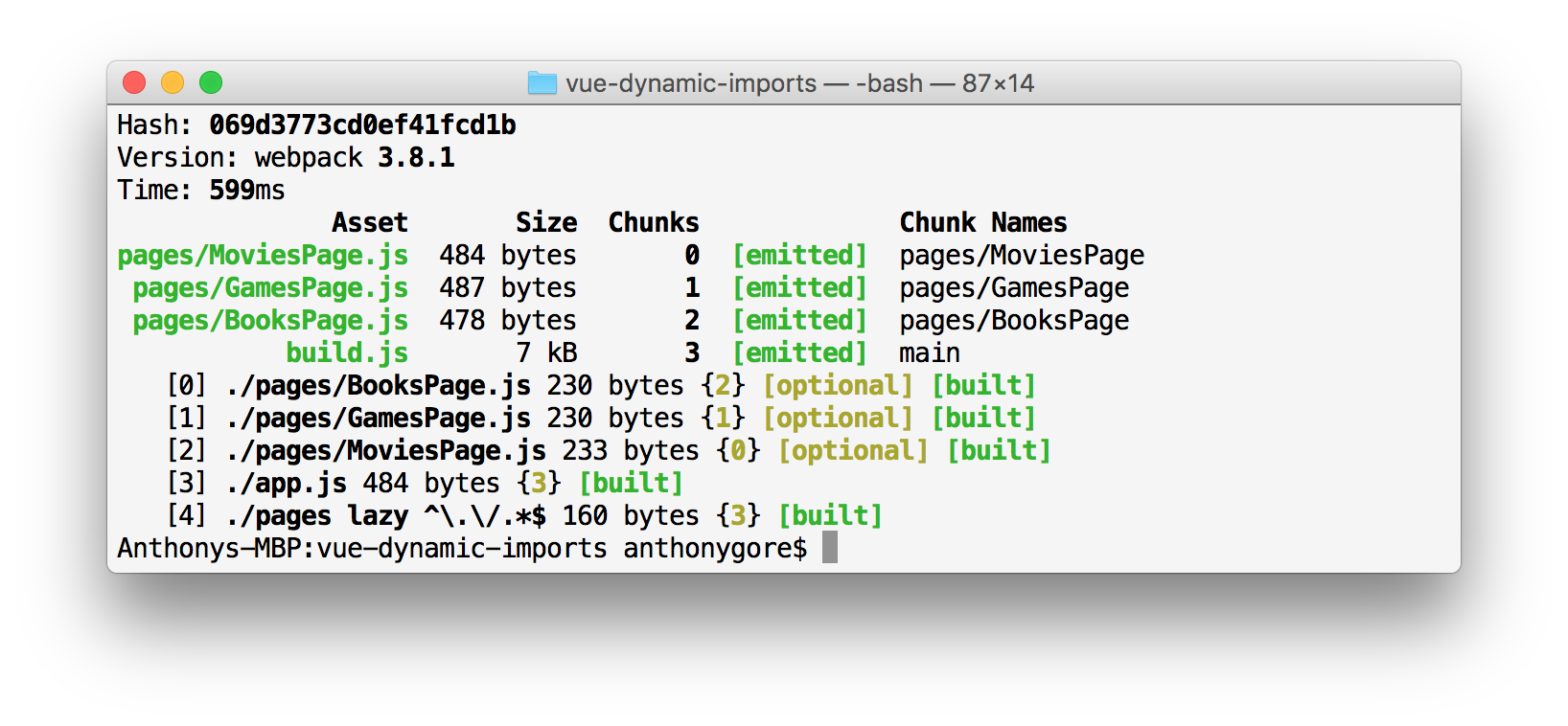
Vue + Vue-Router - Code Splitting Pages via Webpack | by . . .
DevServer | webpack
webpack
Lazy Loading Routes | Vue Router
[Webpack 4] React-router does not render any routes when I . . .
How to use Webpack with React: an in-depth tutorial
React Router & Webpack in Production - ReactJS News
Материнская Плата Acer Nitro 5 An515 54
Ml 94v 0 E253117 Материнская Плата
Блок Питания Ipad 2 Характеристики
If you happen to have a custom Webpack setup, you may be wondering how to set up React Router with Webpack . Let's say we have the following minimal React application using React Router : import React from 'react'; import { . BrowserRouter as Router , Route, Link, } from 'react- router -dom'; const Home = () => Home;
I have webpack set up, and all the controllers and directives work separately . However, I do not understand how to use angular ui- router with webpack . I do not understand how to link the image-list .html into the templateurl in the $stateProvider .
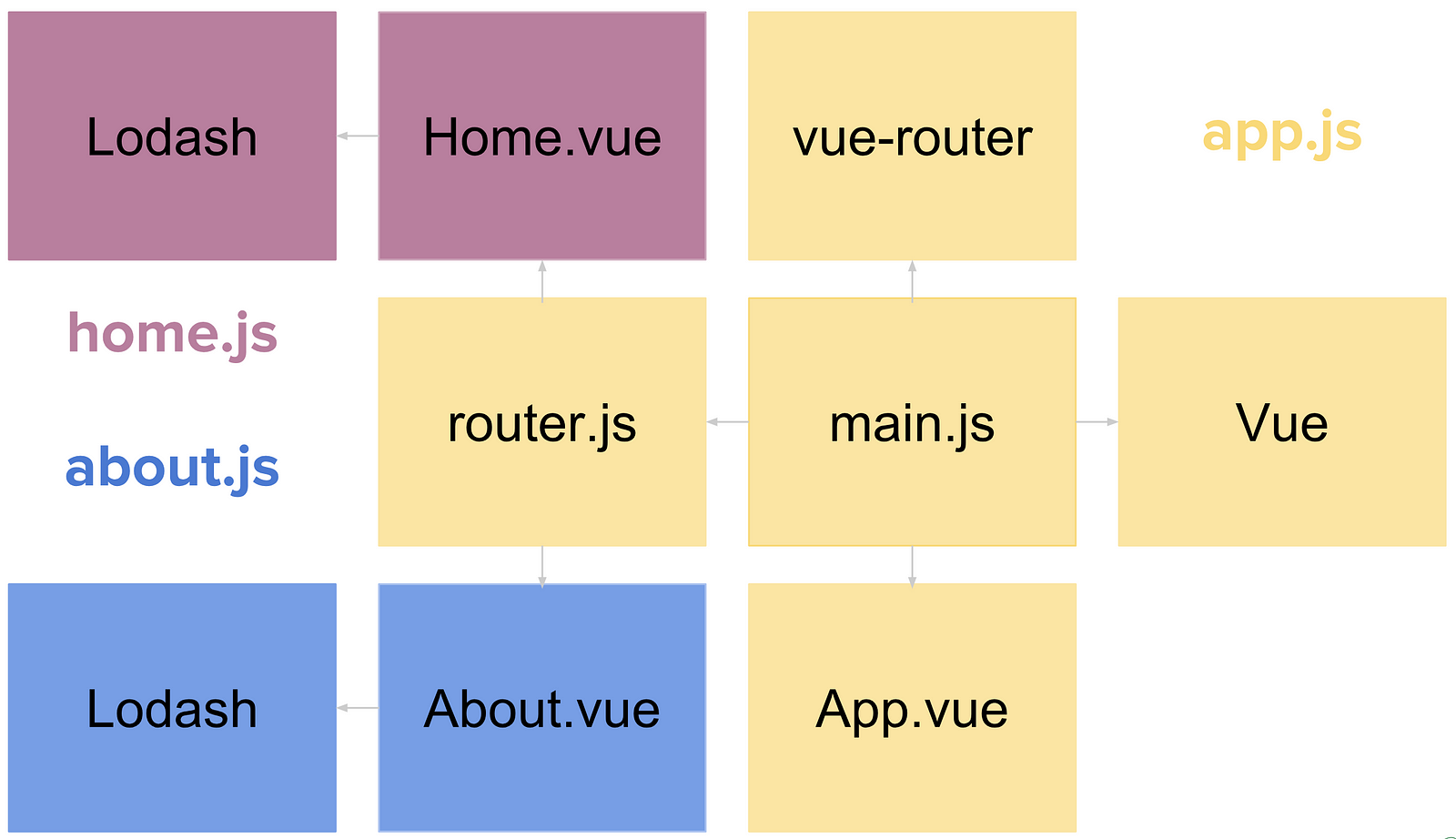
Before we touch a webpack config, we need to split our code into separate logical modules with their own smaller routers : Extract About's router from the main one ( ./src/apps/about/ router .js):
Vue- router with webpack's dynamic import feature handles it all for us . All we need to do is update our component imports to use the dynamic import function: import('…') . Below is a router .js file . . .
webpack is a module bundler . Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset . Documentation Contribute Vote Blog
webpack is a module bundler . Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset .
Combining the two, this is how to define an async component that will be automatically code-split by webpack : const Foo = () => import(' ./Foo .vue') Nothing needs to change in the route config, just use Foo as usual: const router = new VueRouter({ routes: [{ path: '/foo', component: Foo }] })
OccurrenceOrderPlugin (), new htmlWebpackPlugin ({template: config . template, minify: {removeComments: true}, //cache: true, // make it work consistently with multiple chunks chunksSortMode: 'dependency'}), // preload main bundles // prefetch should be done with webpack // when native support for prefetch will land new PreloadWebpackPlugin ({rel: 'preload', include: 'initial'}), // new TidyHtmlWebpackPlugin(), new CopyWebpackPlugin ([{from: path . resolve (__dirname, ' . ./src/assets . . .
Updated to Babel 7 In this tutorial we will see the basics of Webpack for React to get you started, including React Router , Hot Module Replacement (HMR), Code Splitting by Route and Vendor, production configuration and more . Before we start, here's the full list of features we are going
React Router & Webpack in Production - ReactJS News . 90% Off: Get up to speed with React and Redux through the highest-rated online tutorial . Build awesome apps in record time . Hosted on Udemy, the #1 digital learning platform . React Router & Webpack in Production .
Router Scan Аналоги
Обновить Роутер Smart Box
Купить Антенну 4g Lte Для Роутера
Wi Fi Роутер Asus Rt Ax53u
Xiaomi Роутер Dns
Роутер 3g 4g Wifi Huawei E5573
Повторитель Wifi Сигнала Из Роутера
Мтс 4g Lte Wi Fi Роутер
Роутер Dir 320 Купить
Двухдиапазонный Роутер Wifi Для Дома
Smart Router
Xiaomi Router 4c Характеристики
Роутер Tp Link Archer Ax 73
Роутер D Link 628
Лучший Роутер Для Дома 2022 4pda
Роутер Asus Wps
Wi Fi Роутер Keenetic Маршрутизатор Air
Роутер Keenetic Kn 1611
Sercomm Роутер Rt Fl 1
Wan Mac Адрес Роутера
Wi Fi Роутер Asus Rt Ac66u Купить
Маршрутизатор Xiaomi Router 4
Wi Fi Роутер Keenetic Omni Отзывы
Роутер Win 7
Xiaomi Mi Aiot Router Ax6000 Купить
Роутер Huawei Ax3 Quad Core
Wi Fi Роутер Mw325r
Двухдиапазонный Роутер Tp Link Archer C5
Роутер D Link Di 808hv
Управление Роутером D Link
Wifi Роутер Для Дачи
Роутер Honor 6 Plus
Mts 4g Router
Роутер Huawei Ws318n 21 Отзывы
Роутер Huawei Wifi Ax3 Обзор
Роутер Tenda Ac5
Роутер Huawei B535 232
Mesh Технология Роутера
Wi Fi Роутер Zyxel Keenetic Air
Usb Роутер Для Ноутбука
4g Wi Fi Роутер Мтс Отзывы
Роутер Tp Link Archer Ac1200
Wi Fi Роутер Mercusys Отзывы
Роутер Huawei Hg8245h
Wi Fi Роутер Gpon
Asus N 13 Роутер
Wi Fi Роутер Zbt We1626 Omni
Постоянно Отваливается Wifi На Роутере
Wi Fi Роутер Asus Ac 51
Роутер Iskratel Rt Gm 3
Мобильный Wifi Роутер Теле2
Вай Фай Роутер Zte Ростелеком
Wifi Роутер Tp Link Ac750
Мобильный Интернет Wi Fi Роутер
No Router Found
React Router Dom
Роутер Xiaomi Mi Mesh
Mikrotik Лучший Роутер
Вход В Роутер Zyxel Keenetic
Роутеры С Функцией Mu Mimo
D Link Wireless N150 Router
Роутер Xiaomi Mi 4a White Dvb4230gl
Wifi Роутер C 4g Мегафон Купить
Кнопка Wps На Роутере Zyxel Keenetic
Wifi Роутер Tp Link Wr841n
Wi Fi Роутер Купить Дешево
Xiaomi Mi Aiot Dvb4251gl Router Ax3600
Роутер Без Wifi Гигабитный
Router Address
Купить Роутер Asus В Спб
A Lot Xiaomi Router
Роутер Xiaomi Redmi Ac2100 Характеристики
Wifi Роутер Гигабитный Лучшие
Wifi Роутер Alcatel Link Zone
Йота Роутер 4g Wi Fi
Рейтинг Wi Fi Роутер С Сим Картой
Huawei Роутер Los Мигает
Wi Fi Роутер Asus Rt Ac68u
Роутер Asus Rt Ac1200
Wi Fi Роутер Через Сим Карту
Бесшовный Mesh Роутер Tp Link Deco M5
Роутеры Фирмы Keenetic
Роутер Zte Mf83m
Wifi Роутер С Сим Купить
React Js Router
Mikrotik Роутер Wifi 5 Ггц
Адаптер Питания Для Роутера Asus
Zyxel Роутер Не Горит Индикатор
Антизапрет На Роутере Xiaomi
Роутер Archer C5 Цена
Роутер Zyxel Купить В Спб
3g Wi Wi Роутер
Адрес Роутера Zyxel Keenetic
Wifi Роутер Для Умного Дома
Роутер Под Оптоволокно Gpon
Wi Fi Роутер С Usb Модемом
Роутер Asus Rt Ac1300g Plus Отзывы
Блок Питания Для Роутера Dir 300
Универсальный Usb Роутер
Router B
Webpack Router