Vue Router Вложенные Маршруты

👉🏻👉🏻👉🏻 ВСЯ ИНФОРМАЦИЯ ДОСТУПНА ЗДЕСЬ, ЖМИТЕ 👈🏻👈🏻👈🏻
Вложенные маршруты | Vue Router
Vue .js | Вложенные маршруты
Вложенные маршруты - Nuxt .js
Vue 3 | Вложенные маршруты
javascript - Laravel + vue-router вложенные маршруты . . .
Именованные маршруты | Vue Router
Вложенные маршруты не работают в vue-маршрутизаторе 2 . . .
Vue .js | Именованные маршруты
Именованные представления | Vue Router
Начало работы | Vue Router
Блок Питания Ac Dc 12v 2a
Озон Материнские Платы Am3
Core I3 9100 Материнская Плата
Для отображения компонентов в этой вложенной точке, нам понадобится опция children в конфигурации конструктора VueRouter : const router = new VueRouter ({ routes: [ { path: '/user/:id', component: User, children: [ { path: 'profile', component: UserProfile }, { path: 'posts', component: UserPosts } ] } ] }) Обратите внимание, что вложенные пути, . . .
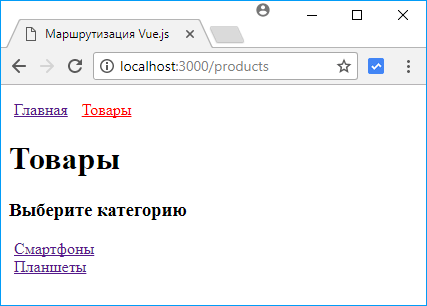
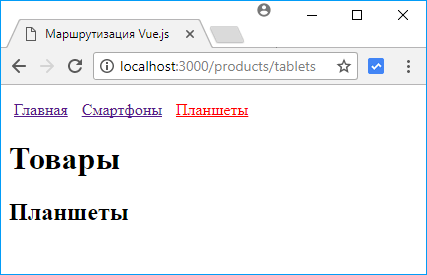
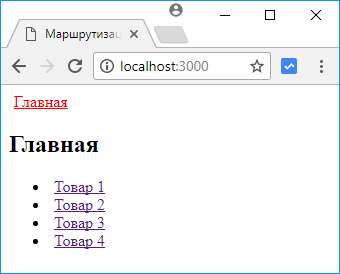
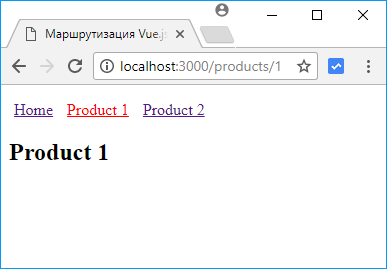
Вложенные маршруты Последнее обновление: 29 .10 .2017 Во Vue .js одни маршруты могут быть вложенными в другие (nested routes), то есть подмаршрутами .
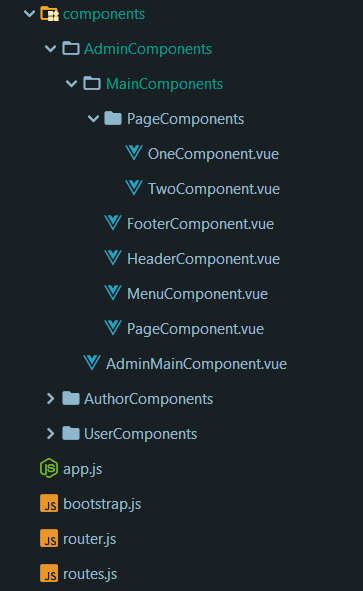
Nuxt .js позволяет создавать вложенные маршруты при помощи дочерних путей vue-router . Структура папок Для создания вложенного маршрута создайте файл Vue с таким же имеменем, как имя папки , которые содержат ваши дочерние представления .
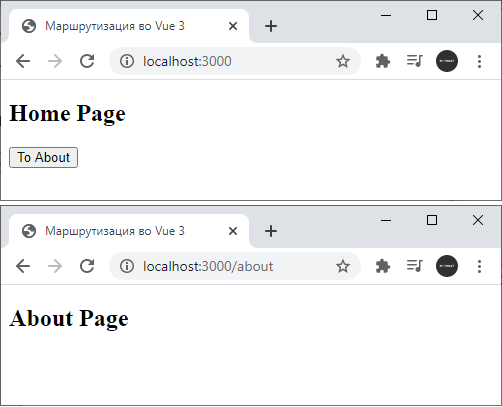
Вложенные маршруты (nested routes) во Vue 3, выбор между главным и дочерним маршрутом
В файле api .php находятся маршруты от api, что понятно . То есть до них можно достучаться так poorbirds .com/api/route . Но, когда в приложении я перехожу по вложенным роутам, например poorbirds .com/admin_area/birds; то в местах, где я обращаюсь к апи, например: /api/birds; мне возвращается вместо json, который я . . .
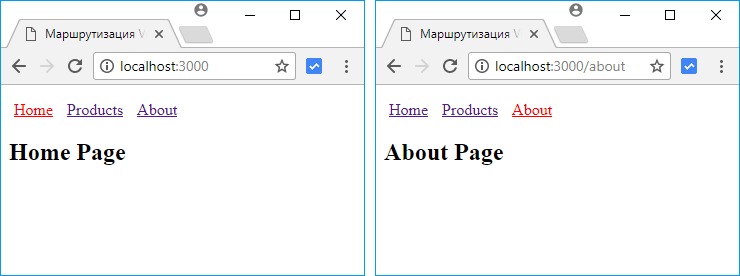
Иногда удобнее определять маршрут по имени, особенно при привязке к маршруту или выполнении навигации . Вы можете указать для маршрута имя в опции routes при создании экземпляра маршрутизатора: const router = new VueRouter ({ routes: [ { path: '/user/:userId', name: 'user', component: User } ] })
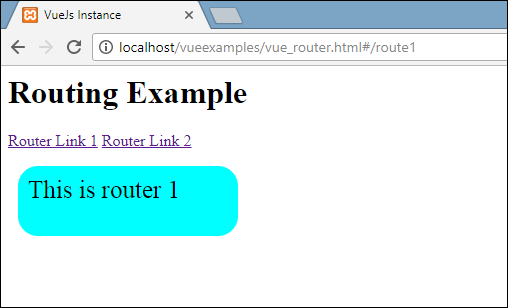
Вложенные маршруты не работают в vue -маршрутизаторе 2 . Вот эти коды . html . < router -link to="/user">User List router -link
< router -view> router -view . Определение маршрутов .
Маршруты во Vue .js могут иметь имена . Используя имена маршрутов в дальнейшем мы можем, к примеру, привязывать пути ссылок к этим маршрутам . Для установки имени в определении маршрута используется свойство name:
UserSettings . vue --> < div > < h1 > Настройки пользователя h1 < NavBar /> < router -view /> < router -view name = " helper " /> div Вложенные компоненты представлений в примере опущены, но вы можете посмотреть их полные исходные коды здесь (opens new window) .
Создаём экземпляр маршрутизатора и передаём маршруты в опции `routes` // Вы можете передавать и дополнительные опции, но пока не будем усложнять . const router = new VueRouter ({routes // сокращённая запись для `routes: routes`}) // 4 .
Роутер Huawei Или Xiaomi
Wi Fi Роутер Keenetic Kn 1211
4g Lte Wifi Роутер 8723ft
Wi Fi Роутер Заказать
Wifi Роутер Большая Зона
Huawei Wifi Usb 4g Wifi Роутер
Xiaomi Mi Aiot Router Ac2350 Dvb4248gl
Роутер Билайн Superuser
Роутер Tp Link C9
Роутер Tp Link С Wifi 6
Роутер Zyxel Keenetic Start Отзывы
Wi Fi Роутер Купить Dns
Huawei B818 Роутер
Мтс Роутер Wifi 4g Тарифы Безлимитный
Data Router
Xiaomi Роутер Mi Router 4a Giga Version
Роутер С Сим Картой 4g T Link
Установка Torrserver На Роутер
Мобильный Wifi Роутер С Сим Картой 4g
Sagem Роутер Ростелеком
Купить Wifi Роутер В Хабаровске
Упала Скорость Wifi Через Роутер
Роутер Keenetic 4g N300
Роутер Tp Link Wr940n
Роутер Link 841
Wi Fi Роутер Qbr 1041wn Отзывы
Роутер Промсвязь Mt Pon At 4
Отключение Wifi Роутере
Роутер Zxhn H198a Fr1000 2
Роутер Xiaomi 4с
Роутер Tp Link C6 Купить
Роутер Мгтс Gpon Характеристики
Роутер Lite Отзывы
Роутер Tp Link Archer Ax55 Ax3000
Asus Rt N12 Wireless N Router
Днс Роутеры Keenetic
Роутер Билайн 4g Mf927u
Dsl Wi Fi Роутер Zxhn H108n
Роутер Tp Link Стоимость
Роутера Totolink Цена
Netgear Jwnr2000 Вход Роутер
Invalid Username Or Password Роутер Asus
Купить Роутер Wifi Для Дома
Wi Fi Роутер Fr100 1
Wi Fi Router We 1626
Роутеры Высокоскоростные Wi Fi 6
Mi Alot Router Ax3600 Отзывы
Роутер 4g Dir 320
Роутер Tp Link Ax73 Купить
Режимы Роутера Zyxel Keenetic
Xiaomi Wi Fi Router Redmi Ac2100
Zte 298 Роутер Купить
Портативный Роутер Huawei E5576 320 Купить
Купить Wifi Роутер Xiaomi
Роутер To Link Archer
Xiaomi Iot Router
Xiaomi Mi Aiot Router Ac2100
Zyxel Оптический Роутер
Билайн Домашний Интернет Роутер Wifi
Ttl На Роутере Keenetic
Сайт Роутера Keenetic
Honor Router 3 Dns
Антенна Для Усиления Wifi Роутера
Роутер Zte Mf
Router Assign
Роутер Mi Спб
Netgear N150 Вход В Роутер
Kinect 4g Роутер
Router 4a Gigabit Отзывы
Игровой Роутер Tp Link Archer Ax11000
Wifi 6 Роутер Купить В Украине
Роутер 5g Wifi Купить
Роутер Huawei E5573cs 322
Роутер Asus 520
Wifi Роутер Asus Rt N14u
Router Key
Wi Fi Роутер С Сим Картой Теле2
Xiaomi Mi Router 4a Gigabit
Alcatel Router
Роутер Huawei Altel 4g
Роутер Yota 3
3g Wi Fi Маршрутизатор Роутер
React Router Link Onclick
Нет Интернета По Wifi Через Роутер
Роутер Zyxel Keenetic Extra Ii
Роутер Zyxel Keenetic Omni Ll 24a7cb
Зона Покрытия Wifi Роутера
Wi Fi Роутер Asus Rt G32
Router Os 4
React Router Dom Add Query Params
Роутер Asus Rt Ax56u
Роутер Tp Link Tl Wr850n Отзывы
Wifi Роутер Rv6699
Автомобильный 3g Wifi Роутер
Wifi Роутер 2 4 Ггц
Tp Link Sfp Роутер
Роутеры Tenda Ac9
Интернет Через Wi Fi Роутер
Роутер Tp Link Купить В Самаре
Роутер Tp Link Archer С6
Vue Router Вложенные Маршруты