Все, что нужно знать про тег <link>
Maksym PohribniakЭлемент link позволяет нам связывать свой документ с другими ресурсами и указывать альтернативные версии, авторы, авторские лицензии, иконки и т.д.
Так же, позволяет совершать предзагрузку внешниз ресурсов, тем самым ускоряя и оптимизируя веб страницу.

href
Адрес загружаемого контента задается атрибутом href. Если данный арибут присутствует, то его значение должно быть действительным непустым URL-адресом. В некоторых случаях, вместо атрибута href может быть использован атрибут imagesrcset. Если не один из данных атрибутов не обозначен, тег ничего делать не будет.

imagesrcset
С помощью атрибута imagesrcset вы можете предоставить браузерам информацию о высокоприоритетных адаптивных изображениях, которые стоит загрузить для дальнейшего использования, например:

as
Этот атрибут используется только для элементов <link> с атрибутом rel="preload" или rel="prefetch". Он указывает тип контента, загружаемого <link>, который необходим для определения приоритетов контента
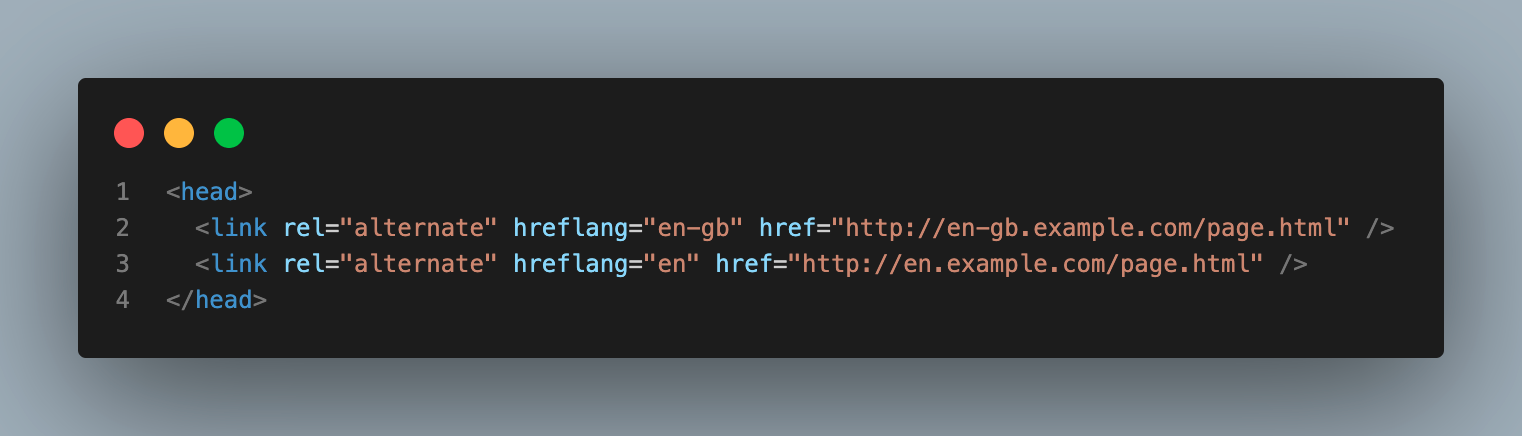
hreflang
Указывает двухбуквенный код языка, определяющий язык документа, на который ведет ссылка. Атрибут hreflang используется только совместно с атрибутом href.
rel
Атрибут определяет отношения между документом и файлом, на который указывает ссылка. Это необходимо, чтобы браузер знал, как использовать подключаемый документ. Список доступных ключевых слов доступен ниже:
alternate – Значение этого ключевого слова указывает на то, что поведение должно зависить от значений других атрибутов, и используется данное ключевое слово лишь в связке с другими атрибутами. Примеры можно посмотреть по ссылке.

icon – позволяет установить фавиконку (favorite icon) – картинка возле названия во вкладке в браузере. Есть ряд других значений rel для иконок, в основном, используемых для обозначения специальных типов иконок для использования на различных мобильных платформах.
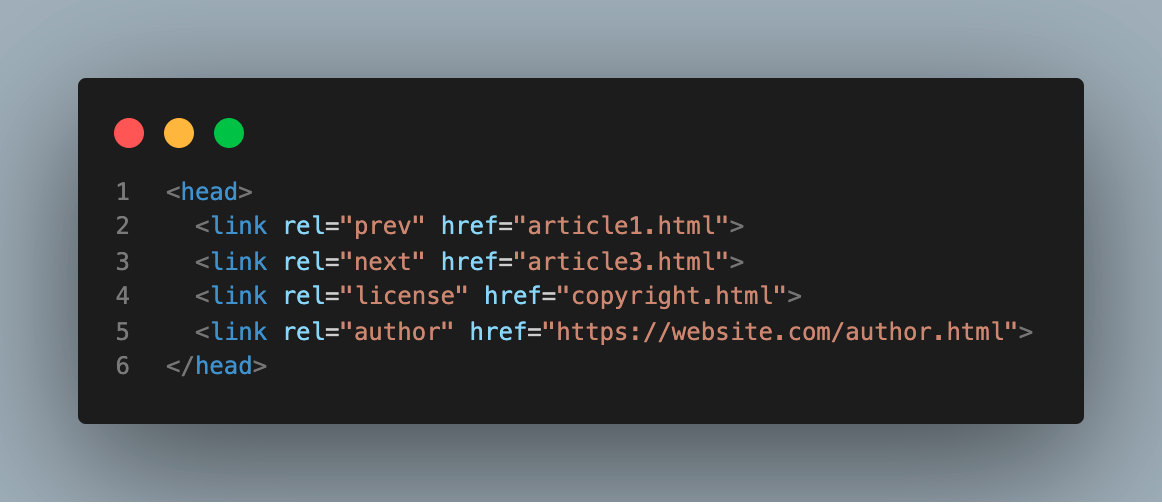
author – указывает ссылку на автора текущего документа или статьи.
license – cообщает, что основное содержание текущего документа распространяется по лицензии, описанной в указанном документе.
manifest – указывает файл манифеста, который предоставляет метаданные, связанные с текущим документом. Это простой JSON-файл, который обязательно должен быть в каждом расширении, использующем API веб-расширения (WebExtension APIs).
next | prev – указывает, что документ является частью последовательности и что ссылка ведет к документу, который является следующим/предыдущим логическим документом в последовательности. Однако Google официально заявил о том, что не поддерживает теги для разметки пагинации rel=next/prev, теперь их использование является бессмысленным.
pingback – это один из методов уведомления веб-авторов, когда кто-либо ссылается на их документ. Это даёт авторам возможность проследить, кто делает ссылку или ссылается на их статьи. Движки некоторых веб-блогов, таких как Drupal, Joomla, WordPress, поддерживают автоматические pingback’и, то есть все ссылки в опубликованной статье могут быть «запингованы» после публикации статьи.

canonical – каноническим называется URL страницы, которую поисковые роботы считают главной среди нескольких её вариантов на вашем сайте.
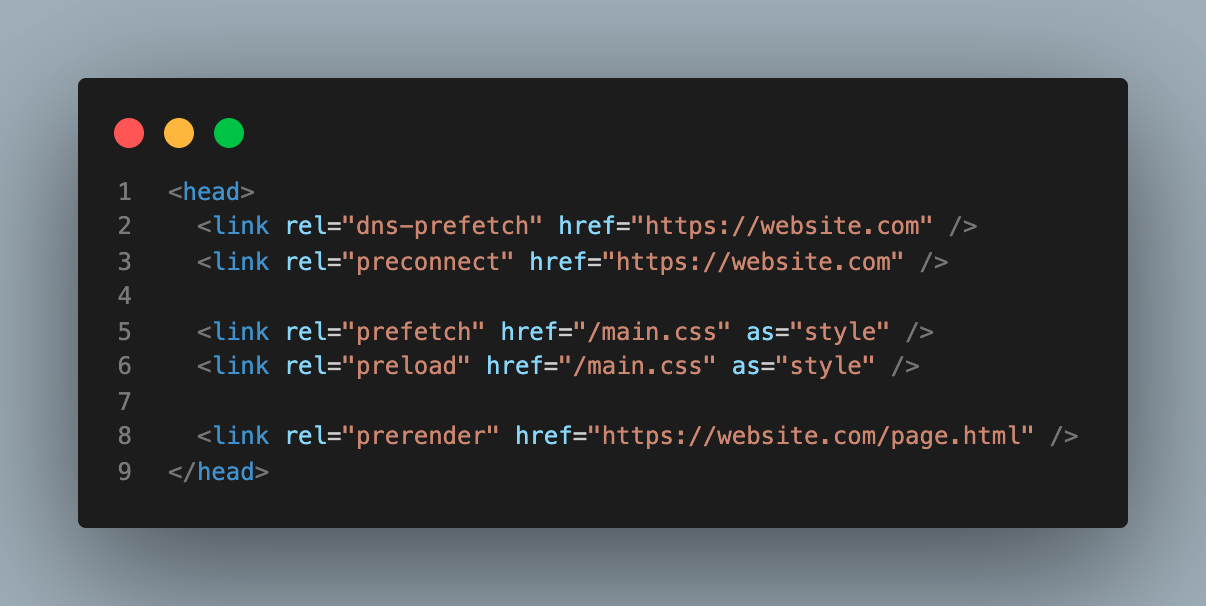
dns-prefetch – определит IP адрес по имени домена до того, как ресурс с этого домена будет фактически запрошен. Педзагрузка DNS произойдет для домена, указанного в атрибуте href.
preconnect – просит браузер заранее подключиться к домену, когда вы хотите ускорить установку соединения в будущем.
prefetch – загружает и кэширует ресурс (например, скрипт или таблицу стилей) в фоновом режиме. Загрузка происходит с низким приоритетом, поэтому не мешает более важным ресурсам. Это полезно, если ресурс понадобится на следующей странице, а вы хотите заранее его кэшировать.
preload – говорит браузеру как можно скорее загрузить и кэшировать ресурс (например, скрипт или таблицу стилей). Это полезно, когда ресурс понадобится через несколько секунд после загрузки страницы — и вы хотите ускорить процесс. Загружает ресурс для текущего документа раньше, чем его тело будет проанализировано, потенциально экономя общее время загрузки.
modulepreload – то же, что и preload, только для скриптов он определённо, лучше традиционного механизма preload в деле организации предварительной загрузки настоящих модулей. Дело в том, что при его использовании не просто выполняется загрузка файла. Он, кроме того, немедленно, за пределами главного потока, приступает к парсингу и компиляции скрипта. Обычный preload этого делать не может из-за того, что он, во время предварительной загрузки, не знает о том, будет ли файл использоваться как модуль или как обычный скрипт.
prerender – просит браузер загрузить URL-адрес и отобразить его на невидимой вкладке. Когда пользователь нажимает на ссылку, страница должна отобразиться немедленно. Это полезно, если вы уверены, что пользователь посетит определённую страницу, и хотите ускорить её отображение.

search – указывает ссылку на ресурс, который применяется для поиска по документу или сайту.
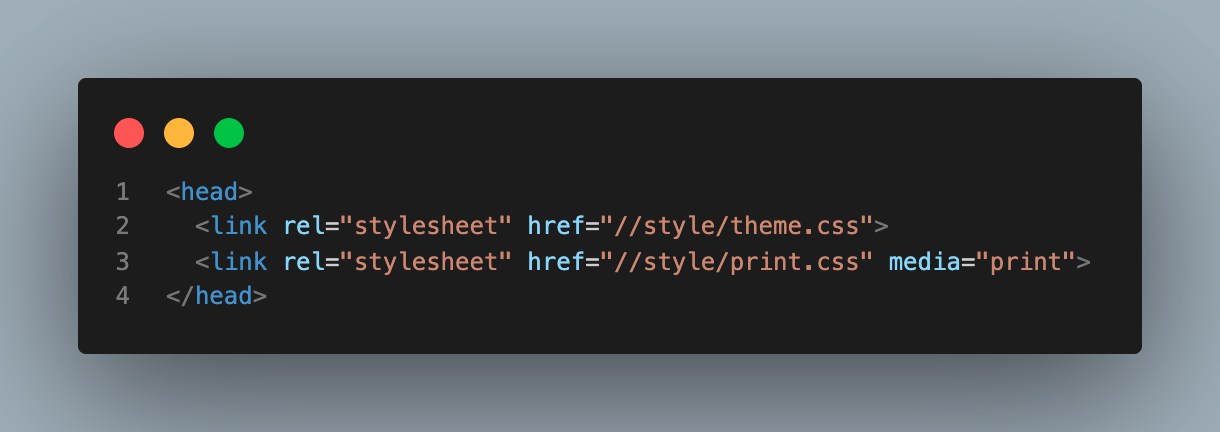
stylesheet – определяет, что подключаемый файл хранит таблицу стилей (CSS).
Если атрибут rel отсутствует, или если ни одно из используемых ключевых слов не указано в нем, то элемент не создает никаких связей.
media
Данный атрибут определяет устройство вывода, для которого оптимизирован внешний ресурс. Чаще всего данный атрибут используется для определения внешних файлов стилей CSS для разных типов устройств вывода.

В HTML5 в качестве значений могут быть указаны CSS медиа-запросы.
sizes
Указывает размер иконок для визуального отображения. Атрибут используется только совместно с rel="icon", может принимать 2 значения:
- ширинаXвысота - определяет список размеров, разделенных пробелами, (размеры иконки определяются в пикселях)
- any - иконка может масштабироваться до любого размера.

disabled
Это логический атрибут, который используется с типом ссылки таблицы стилей. Атрибут должен указываться только для элементов ссылки, у которых есть атрибут rel="stylesheet". Если данный атрибут указан, стили из таблицы применены не будут. Может быть использован для динамической смены тем на сайте.