Визуальный компас
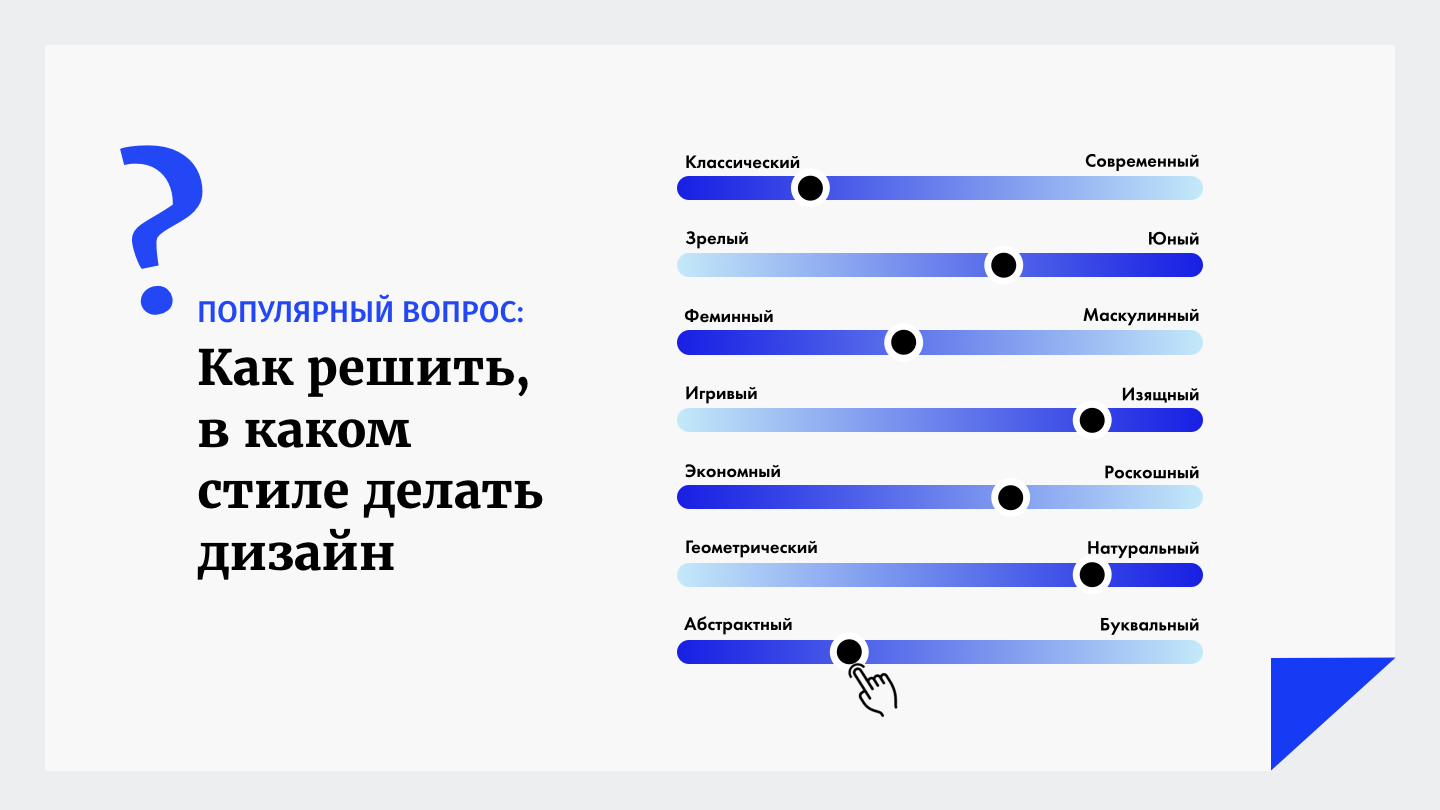
Сама склепалаПокажу вам свою систему дизайн-ориентирования, по которой я оцениваю каждый свой новый проект. После того, как человек заполняет мой бриф, я мысленно пропускаю через себя вот эти 7 параметров и нащупываю нужное визуальное решение.

Если не видите с телефона, то надписи на ползунках такие:
- Классический - современнный
- Зрелый - юный
- Феминный - маскулинный
- Игривый - изящный
- Экономный - роскошный
- Геометрический - натуральный
- Абстрактный - буквальный.
Например, мне нужно сделать презентацию для технарей по аренде звукового и светового оборудования для концертов. У них уже есть логотип и есть желание сделать презу в черно-белых цветах. Ок. Что теперь?

Как я ищу стиль?
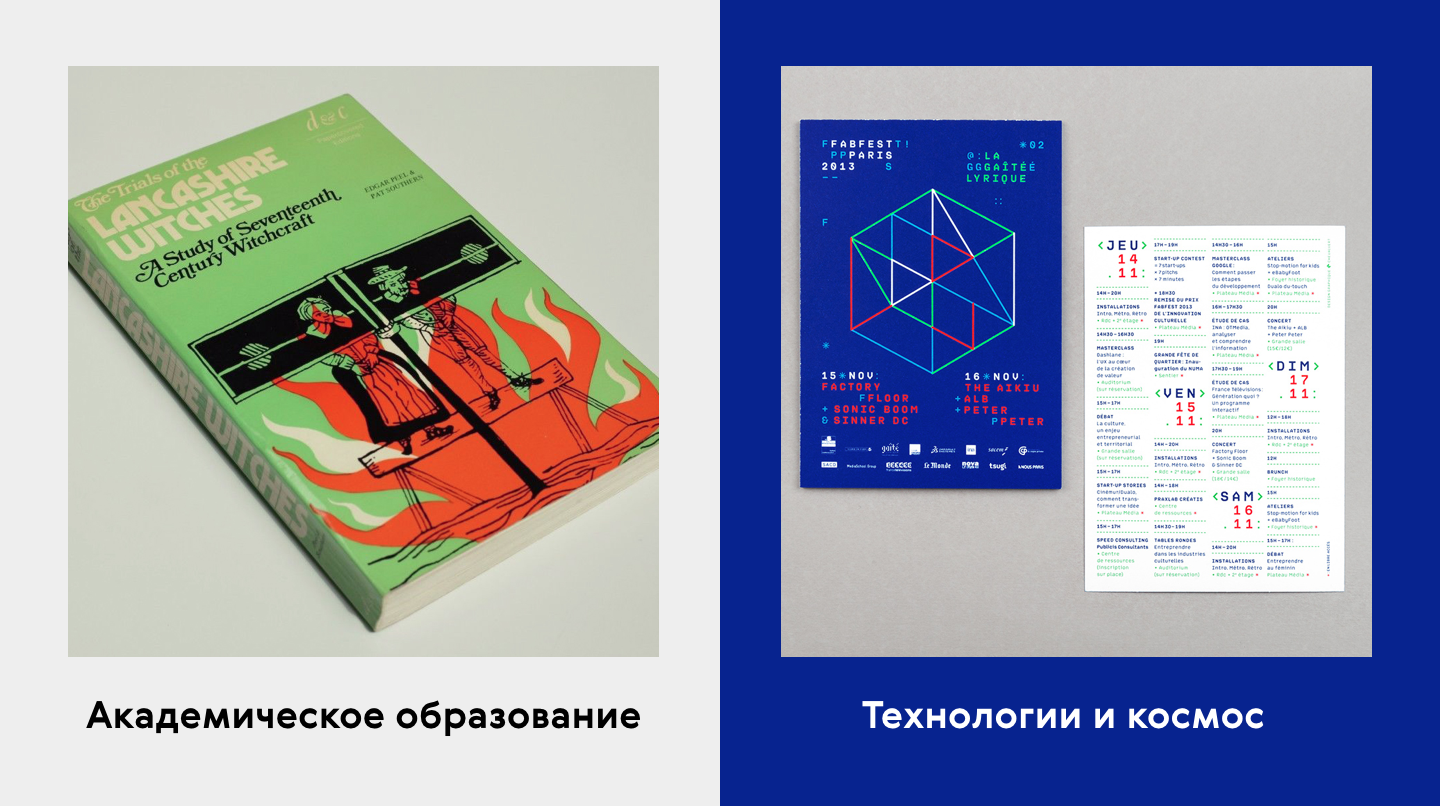
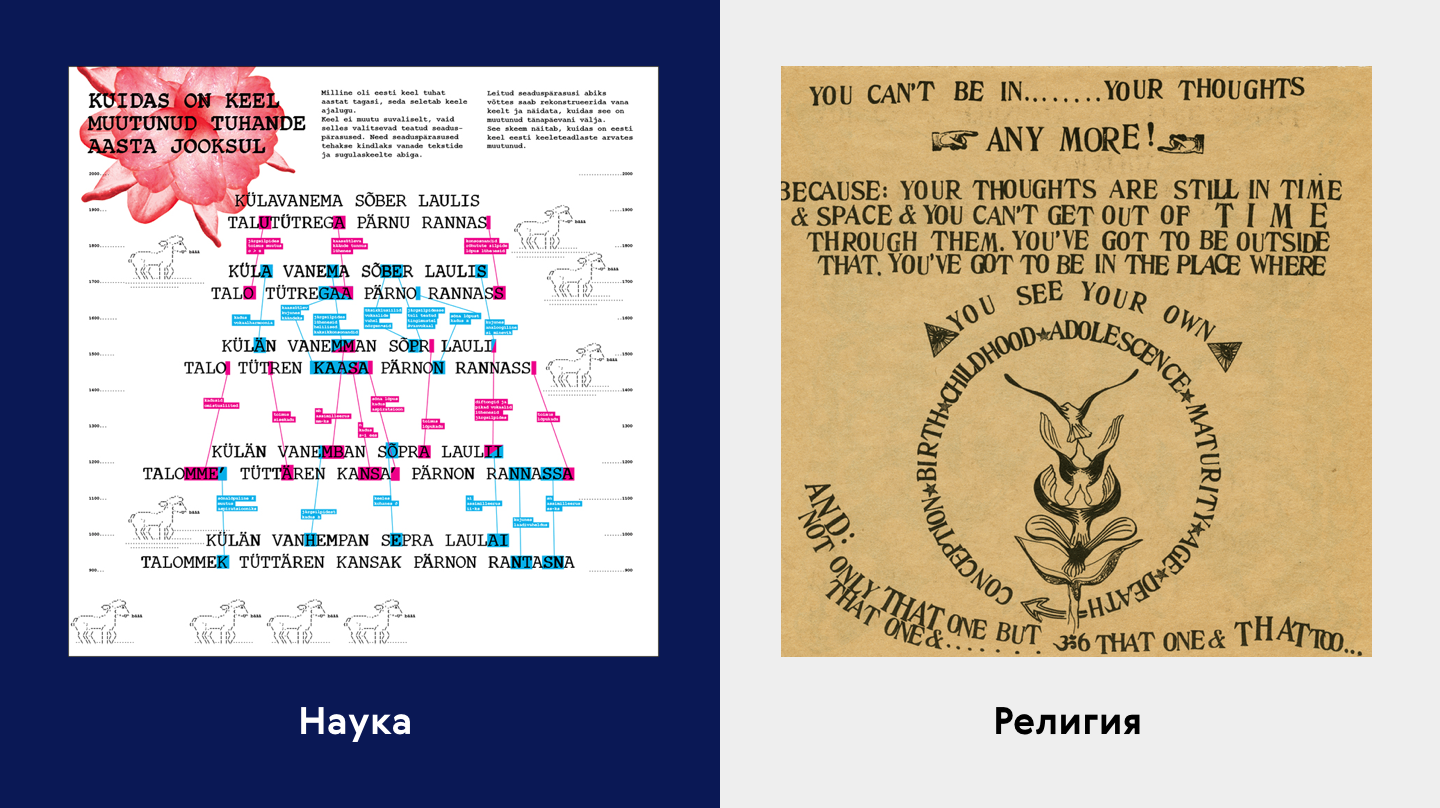
Читая бриф, я думаю о списке, приведенном в начале статьи. Он может быть не прям такой, категорий может быть меньше или больше. Если взять одну шкалу в 10 пунктов, и поставить ноль между "классический" и "современный", как думаете, где между значением -5 и +5 окажется эта компания? Возьмем для наглядности две картинки: образование (классика) и технологии (современность):

На мой взгляд, компания Ginza будет на отметке +2. Это значит, что она достаточно современная, но конечно, еще не Тесла (+5). Надо все-таки помнить, что ребята занимаются арендой концертной техники, а не ее запуском в космос.
После того, как я определюсь по всем своим шкалам, я быстро делаю слайды в новом стиле, потому что в голове ответы уже есть, и теперь осталось воспроизвести это руками:


Где я ищу примеры?
Много хороших примеров можно найти на сайте https://fontsinuse.com. Там шрифтовые и графические стили структурированы по индустрии или сфере. Посмотрим на два контрастных вида деятельности: пример из науки я взяла здесь, а из религии — здесь.

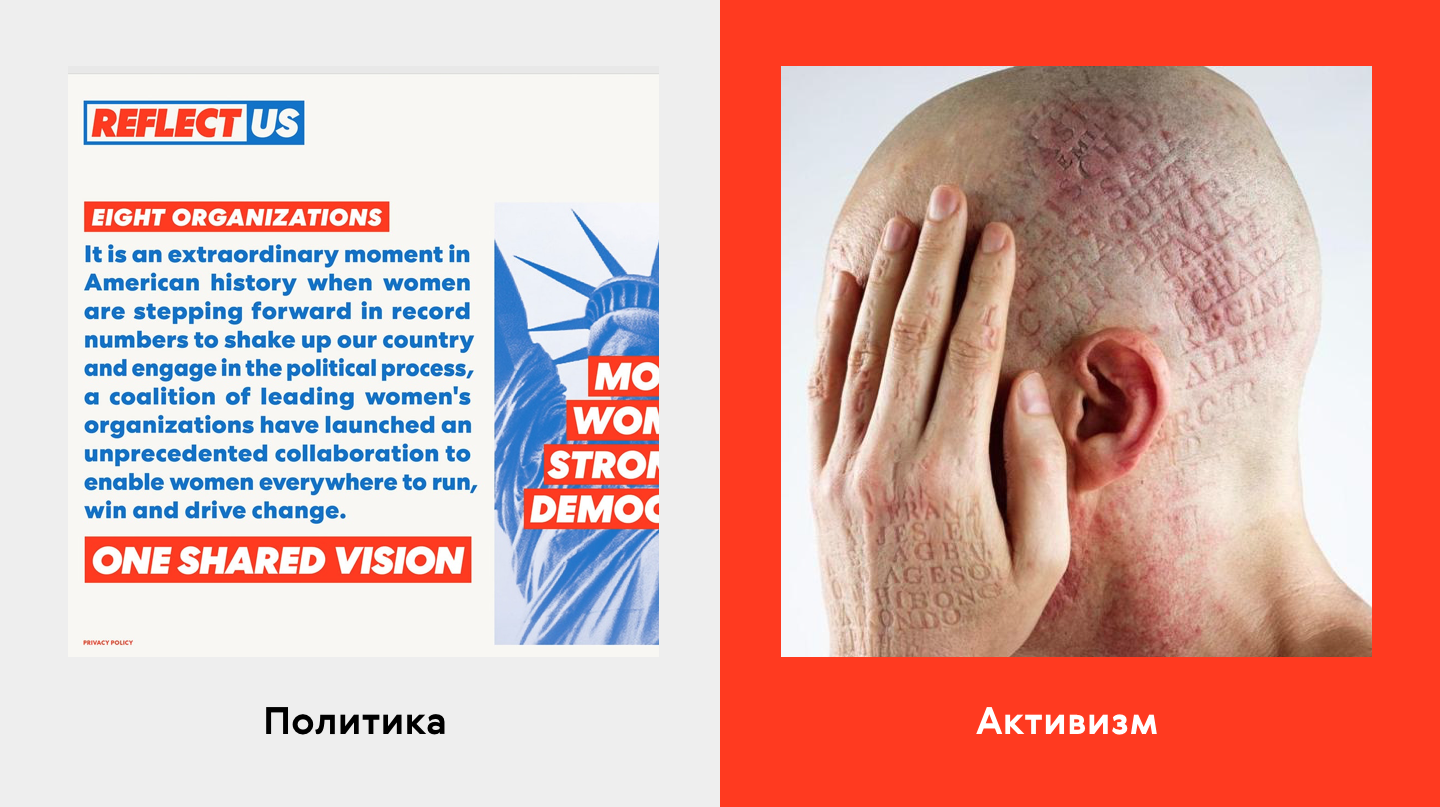
Или вот: политика vs. активизм. Здесь мы видим, каким тоном и на какой дистанции говорят с нами представители из двух противоположных сфер. Если плохо видно, то на фото справа текст нанесён следами прямо на коже головы, как это бывает на животе от джинсов.

Чтобы развить в себе насмотренность, почаще изучайте, как себя визуализируют и представляют противоположные индустрии. Так вы поймете и сможете использовать узнаваемые маркеры в своей работе.
Какие-то картинки на этом сайте часто затеганы одновременно несколькими сферами — интересно, что представители разных индустрий смотрят в сторону друг друга, черпают стилистические приемы, и со временем становятся похожими. Для дизайнеров это означает, что нужно вовремя ловить, когда тренд уже отходит, чтобы в 2018 году не выглядеть как в 2004-м. Подумайте об этом.
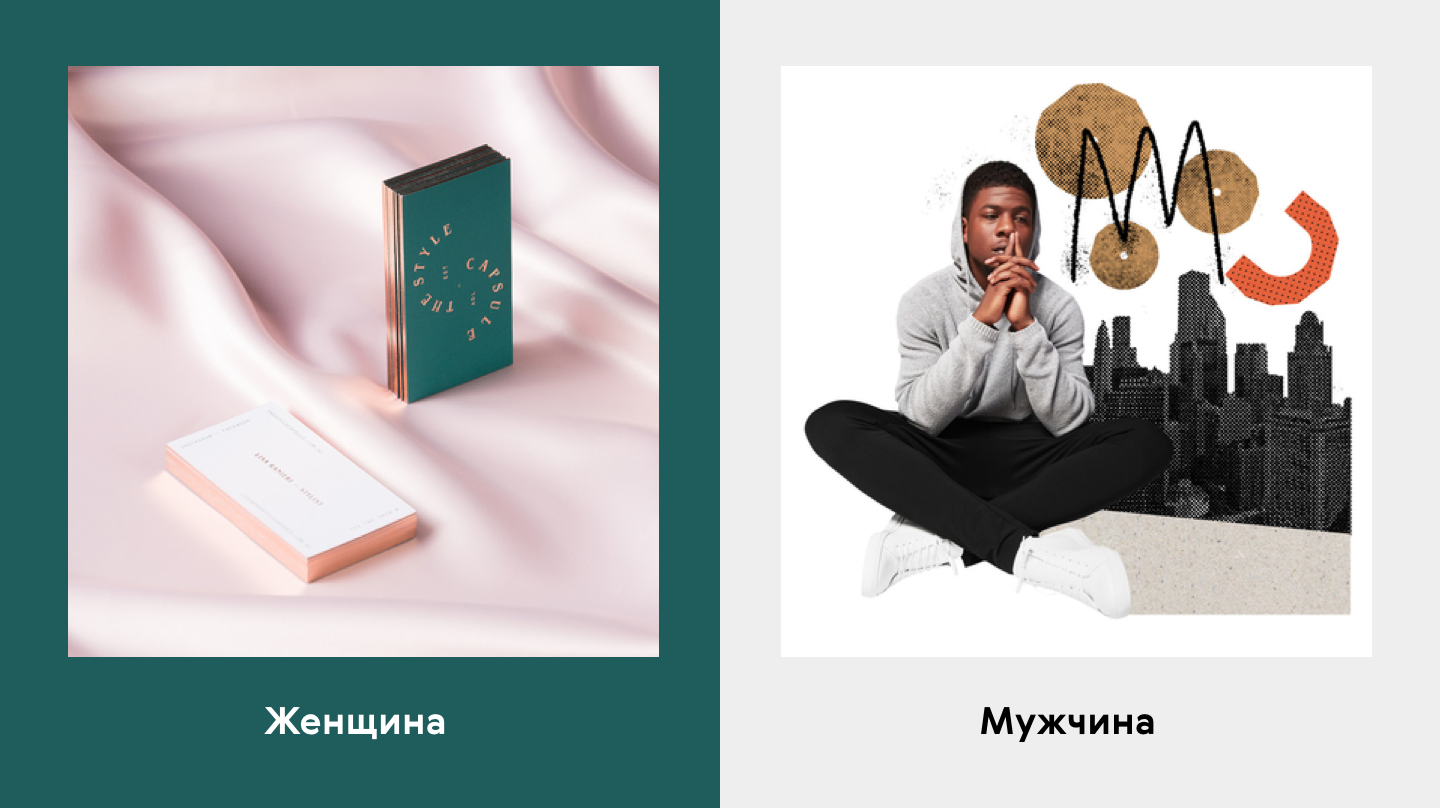
Кстати, раньше там были разделы men и woman, но с приходом феминизма в каждую семью, они это убрали:

Часто в письме клиенту после прочтения брифа я пишу не только о сроках и цене — еще я присылаю примеры по стилю, цветам и верстке, чтобы сразу показать направление моей мысли. Только в нескольких случаях я не угадала с первого раза, и подробно писала об этом. Этот пост стал одним из самых популярных на странице. Что сказать, люди любят истории провалов и неудач.

Читайте больше статей на моем канале: https://t.me/samasklepala.
Сейчас у меня неделя пяти основных ошибок при работе с презами, о первой я уже писала позавчера. Ошибка называется "словесный понос", она касается перегруженности информацией.