Визуальная иерархия, семантика и отступы в дизайне
Design FlowСегодня речь пойдёт о визуальной иерархии, а именно о том, как располагать элементы на макете, найти расстояние между ними и как не запутать пользователя.
Вообщем разберем, как сделать дизайн максимально удобным, понятным и визуально приемлемым для пользователя, правильно располагая элементы на макете.
Отступы
Разберемся в принципах разделения элементов на блоки и иерархии в них. В качестве примера я сделаю прототип стандартного landing page и разбирать буду именно его, но данные правила одинаковы для любых областей дизайна.

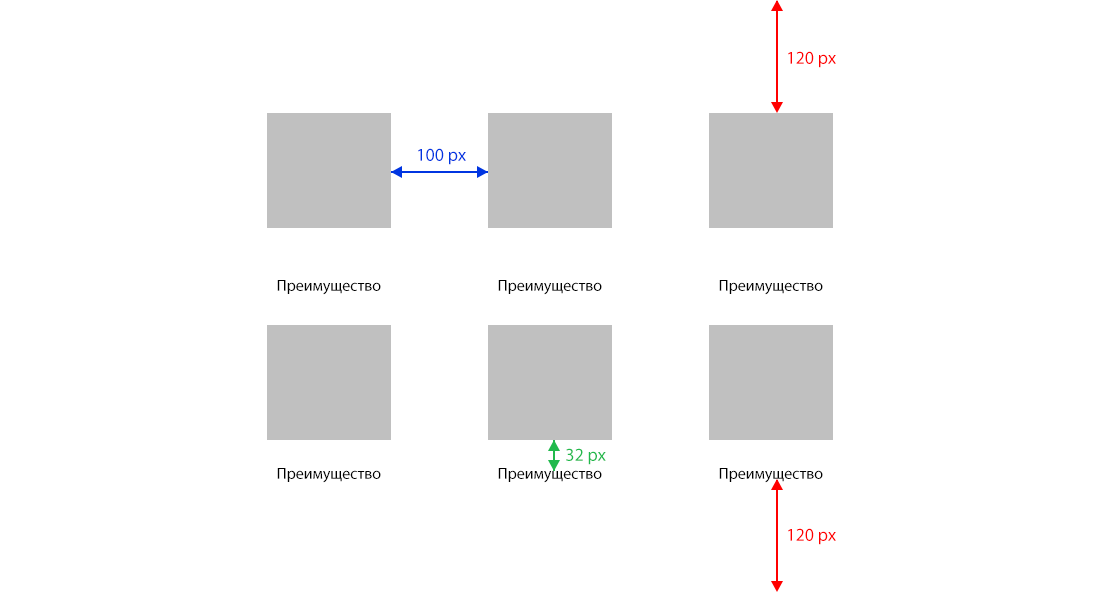
А теперь обозначим отступы:

Как видно из примера, на этом прототипе можно условно выделить 4 типа отступов: межблочные (красные), между заголовком и основным текстом (бирюзовые), между условными иконками (синие) и между иконкой и её надписью (зелёные).
Чтобы разделить информацию на тематические разделы мы используем блоки. На примере их три: главный экран, блок с преимуществами компании и третий безликий блок, предположим, "О компании". Отступы между блоками должны быть больше, чем внутри них, что логично.
Небольшой размер межблочных отступов чреват смешиванием информации всех блоков в единое целое, что чертовски плохо сказывается на удобочитаемости и ориентации пользователя на сайте.
Чтобы пользователю было комфортно скроллить сайт, необходимо придерживаться одинаковых размеров для каждого типа отступов, человеческий глаз начинает улавливать закономерность и это повышает удобство восприятия и скорость считывания информации, превращая полотно в одну сплошную ленту, с чётко структурированной информацией.
Если же на макете будут отступы разного размера, допустим между заголовками и основным текстом, то это никуда не годится. Пользователю придется постоянно напрягаться и перестраиваться, отделяя одну информацию от другой. Мы ведь этого не хотим?
Кстати говоря, размер заголовка, основного текста и отступов на главном экране лендинга не обязательно должен совпадать с остальной частью макета.
И еще одно: всегда замеряйте отступ отталкиваясь от строчных букв, а не прописных.
Семантика и визуальная иерархия

Межблочный отступ должен быть самым большим, это уяснили. Далее необходимо подобрать вертикальный и горизонтальный отступ между иконками, не нарушая семантики (смысловой иерархии элементов).
По принципам гештальта, элементы одинаковой формы, размера и цвета, расположенные на равных промежутках друг от друга воспринимаются как единое целое, а это как раз то, что нам нужно. Поэтому выбираем отступы в двух направлениях по 100px.
Выбрать вертикальный отступ между иконками больше горизонтального не будет считаться грубой ошибкой (особенно, если текста под иконкой должно быть больше), но в данном случае это не уместно, и так блок смотрится более целостно.
Осталось подобрать отступ между иконкой и текстом под ней. Необходимо подобрать такое расстояние, чтобы слово не слишком прилипало к иконке сверху. Но также нельзя располагать текст строго между двумя иконками, вот так:

Или слишком низко, так:

В первом случае не понятно, к какой из иконок принадлежит текст - верхней или нижней, во втором же, визуально он принадлежит нижней иконке, но никак не верхней.
Семантика и визуальная иерархия на примере карточки товара и типографики

Никакой скидки, если что, нет. Это вымышленная мною карточка для примера 😄

Отступ между заголовком и основным текстом должен быть больше, чем между абзацами самого основного текста. В противном случае каждый новый абзац будет визуально восприниматься как новый, отдельный текст.
В свою очередь, отступ между основным текстом и кнопкой покупки на данном примере - самый большой. Многие начинающие дизайнеры расположили бы её к тексту на расстояние 38 пикселей (как от заголовка), а то и меньше. Сейчас объясню, почему это не правильно.
У нас есть заголовок. К нему относится основной текст. Расстояние между ними - 38px. Далее, у нас есть абзацы в основном тексте (28px). Соответственно расстояние между ними меньше, чем между заголовком, поскольку абзацы основного текста сильнее связаны между собой по смыслу, чем заголовок с основным текстом.
И тут самое интересное, кнопка расположена дальше всего, потому что она относится по смыслу ко всему блоку в целом, то есть к связке заголовок + абзацы основного текста. Расположив её к тексту на 28 пикселей мы получаем следующую картину:

Визуальная иерархия и семантика нарушена, кнопка относится к тексту сильнее, чем его заголовок, что крайне не логично и не правильно по смыслу. Не стоит так делать.
Выводы
При создании своего дизайна вы должны руководствоваться данными принципами, соблюдая семантику и визуальную иерархию элементов. Если вы озадачены, на каком расстоянии расположить объект - подумайте о его связи с другими элементами, какую роль он играет, к чему относится, и уже на основе этих выводов принимайте решение. Не делайте ничего "на глаз", каждый ваш поступок должен быть чётко аргументирован. Желаю успехов!
@Design Flow, дальше - больше.