Успешное портфолио на Behance. Как придумать идею для портфолио?
@SkillboxКак придумать идею для портфолио?

Если вы умеете решать дизайн-задачи, значит можете разглядеть и дизайн-проблемы, которые есть в любом продукте.
Чтобы собрать портфолио, можно генерировать идеи для реальных проектов и решать реальные задачи, но при этом не зависеть от реального заказчика. Например:
- сделать редизайн приложения, сайта или сервиса, которым вы пользуетесь, ведь наверняка вы сталкивались с чем-то, что можно улучшить;
- сделать дизайн вымышленного продукта — конкурента существующему;
- развить собственную идею продукта.
Работайте над такими проектами в свободное время, сохраняйте материалы и в итоге сможете сделать интересный кейс, который будет хорошо смотреться в портфолио.
За год можно выполнить пять-шесть подобных кейсов. Для портфолио этого достаточно. Главное — в каждом новом проекте стремиться выйти на более высокий уровень, чем в предыдущем, как с точки зрения самого проекта, так и с точки зрения кейса.
Так вы можете собрать портфолио, с которым попасть в топовую компанию или получить более качественные заказы на фрилансе станет намного реальнее.
Ключевые блоки Behance-кейса
В начале определите темы блоков и их последовательность, после этого можно приступать к дизайну. В результате должна получиться цельная история, у которой есть завязка, развитие сюжета и эпичный финал, а в конце могут идти «титры» и благодарности.

В большинстве кейсов дизайнеры используют похожие тематические блоки, но оформляют их в стилистике конкретного проекта. Последовательность блоков может варьироваться в зависимости от видения автора.
Вот список самых универсальных блоков, которые можно найти практически в каждом кейсе:
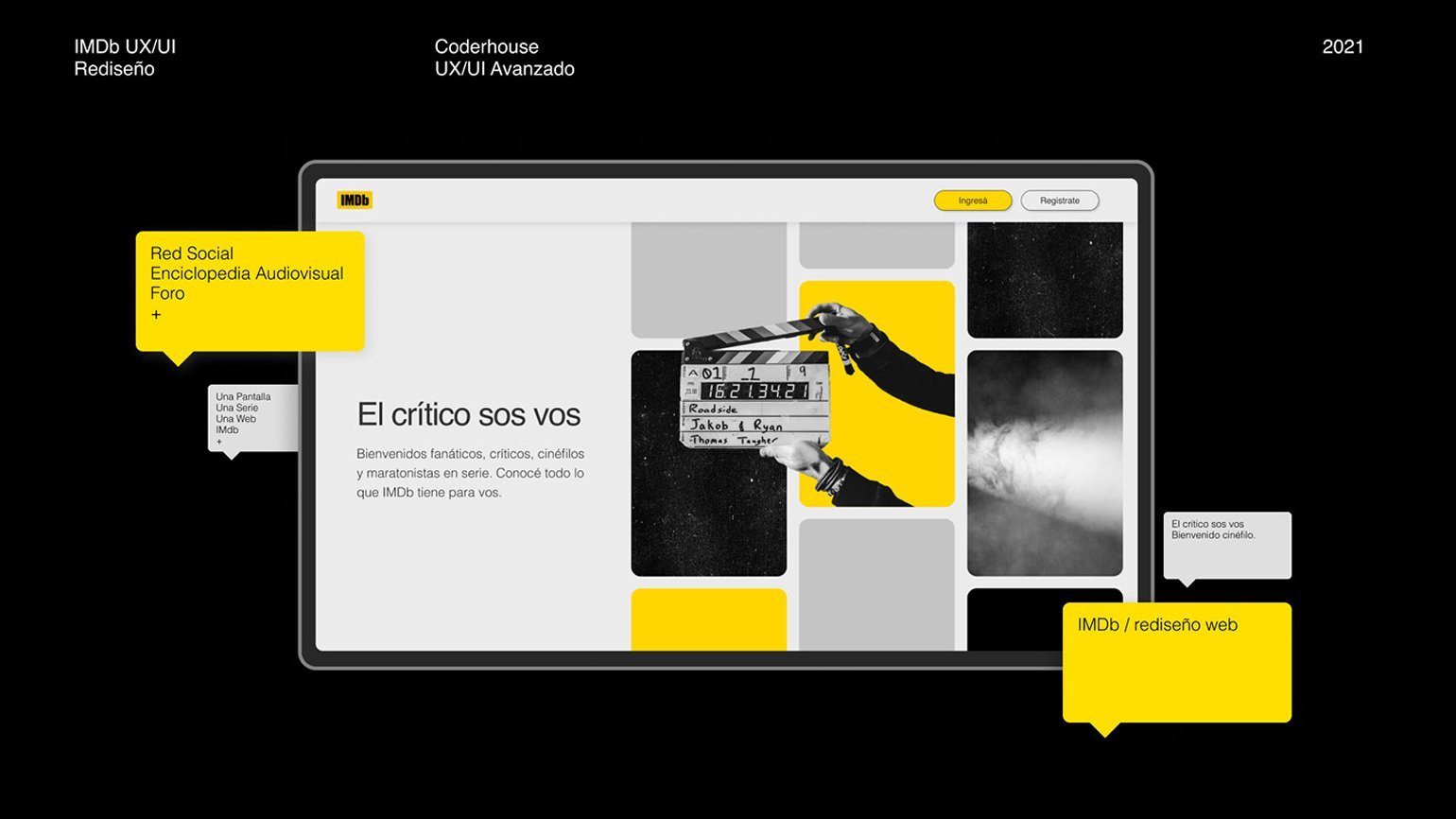
1. Первый экран кейса
Отсюда пользователь начинает знакомство с вашим проектом, поэтому лучше сразу привлечь его внимание чем-то интересным — обычно это иллюстрация, анимация, фото, видео или просто впечатляющая типографика и композиция. Пользователю нужно сразу понимать, о чём ваш кейс хотя бы в общих чертах, так что не стоит держать интригу до следующего экрана.

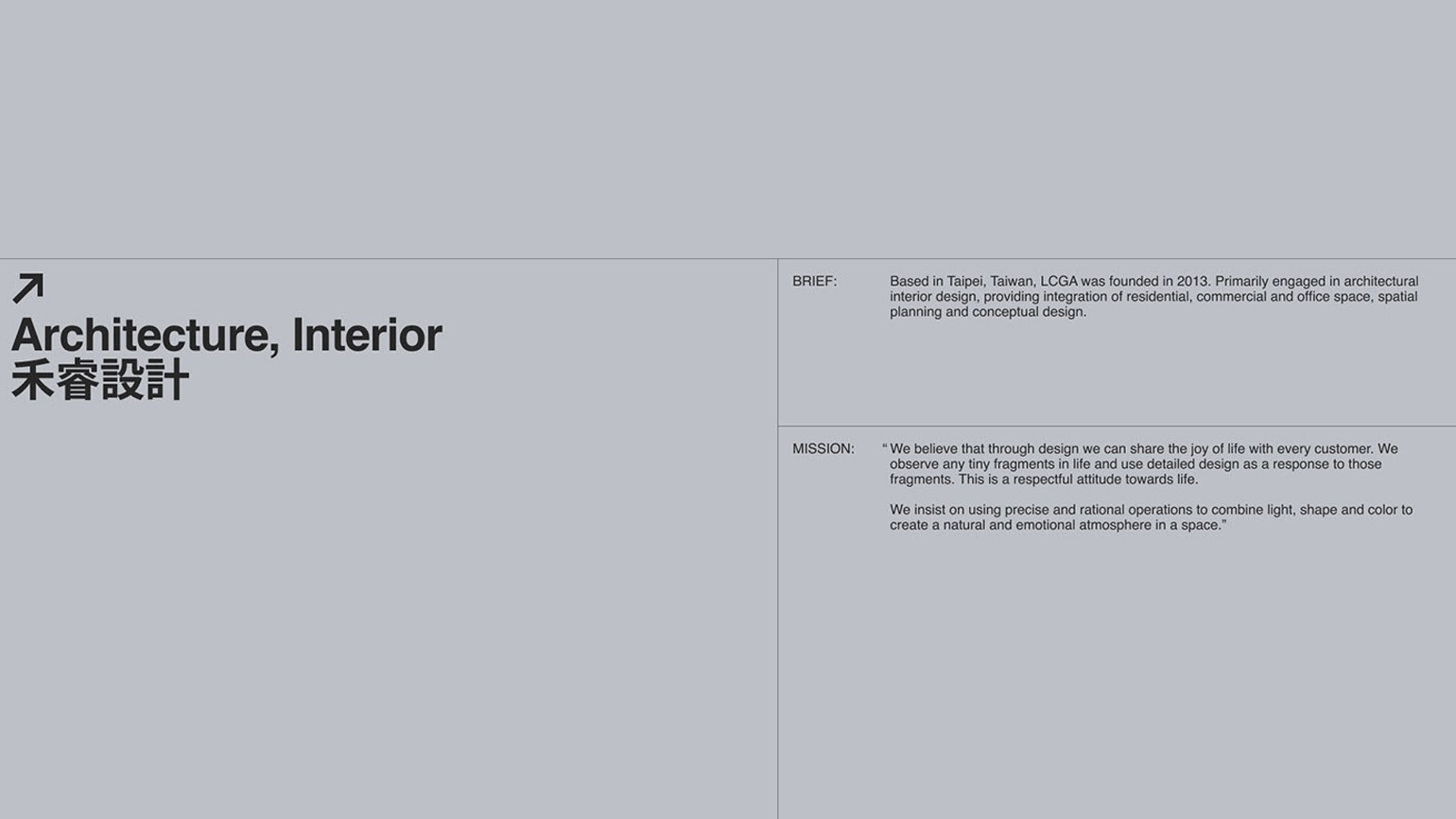
2. Описание проекта
Здесь всё просто. Например, если вы сделали редизайн банковского приложения, расскажите об этом одним-двумя абзацами. Часто описание проекта совмещают с первым экраном, чтобы пользователю сразу было понятно, о чём в кейсе пойдёт речь.

3. Описание задачи и цели
Во многих случаях в этом блоке размещают два небольших абзаца. Первый описывает основную задачу, второй — чётко сформулированную цель.

4. Блоки подготовительной работы
В эту категорию входят анализ рынка, описание пользователей, различные карты взаимодействия с продуктом, прототипы и так далее. Можно показать только часть или всё — главное, чтобы это дополняло презентацию и было интересно оформлено визуально.

5. Разные визуальные решения
В блоках визуальных решений можно встретить наборы UI-элементов проекта, сетки композиции, выбор шрифтовых и цветовых сочетаний и тому подобное. Стоит дополнять такие блоки кратким объяснением показанных решений.


6. Видео и GIF-анимации
Видео и гифки бывают двух типов — развлекательные и демонстрационные.
Развлекательными можно разбавлять визуально похожие блоки кейса, чтобы он выглядел более динамично. Для этого подойдут проморолики вашего продукта или бизнеса, для которого этот продукт создавался.
Демонстрационные анимации и видео нужны, чтобы, например, показать, как при взаимодействии с пользователем будет вести себя тот или иной экран приложения, страница сайта или любые другие элементы вашего проекта.
7. Результаты работы
Рассказав о проекте, о его сложностях и обо всех самых интересных и важных этапах работы, покажите финальный результат. Например, если кейс на тему пользовательских интерфейсов или веб-дизайна, это должны быть макеты: десктопные и мобильные версии сайтов или экраны приложения.

В зависимости от стилистики проекта и самого кейса можно презентовать результаты работы в мокапах соответствующих устройств.

Демонстрационные видео и GIF-анимация также помогут презентовать результат работы.
8. Техническая информация
Этот блок — подобие финальных титров фильма. Обычно в нём пишут имена людей, которые работали над проектом, его направление, год создания и другие общие сведения.
9. Благодарность за просмотр
Блок благодарности обычно находится в самом конце кейса. Как правило, это большая надпись: «Спасибо за просмотр» или что-то похожее. Часто этот и предыдущий блок объединяют в один.

Не стоит делать этот блок слишком простым и скучным, потому что прямо под ним будет находиться большая синяя кнопка, с помощью которой пользователи могут поставить лайк вашему кейсу. Если вы добавите им приятных впечатлений последним блоком, вероятность получения лайка увеличится.
Но писать: «Ставьте лайк, подписывайтесь на меня», не стоит, на Behance это считают дурным тоном.
Советы и технические нюансы
Интерфейс создания кейсов на Behance интуитивно понятный, но есть нюансы, которые могут вызывать вопросы и сложности — о них и поговорим.
Формат кейса
Максимальная ширина кейса — 1400 пикселей. То есть даже если вы загрузите макет шириной 1920 пикселей, Behance всё равно будет отображать его в 1400. При этом внутри кейса на изображение можно нажать, и оно откроется в максимально доступном разрешении. Так что в некоторых случаях есть смысл экспортировать изображения из графического редактора в полуторном или двойном размере.

Высота кейса может быть какой угодно. Но ни в коем случае не загружайте весь кейс одной картинкой — любой Behance-кейс строится из отдельных смысловых блоков.
Каждый такой блок экспортируйте отдельным изображением и уже эти небольшие изображения вставляйте в свой кейс. Благодаря этому ваш кейс будет загружаться у пользователей гораздо быстрее.
Длина кейса
Количество блоков в кейсе обычно зависит от размера проекта. Среднее их число — от пяти до 15. Меньше пяти точно делать не стоит — это уже сложно будет назвать полноценным кейсом. А вот больше 15 блоков — распространённая практика, особенно когда речь идет о UI/UX-презентациях.
Хорошая длина совокупности всех блоков — около 20 000 пикселей. Если получается значительно больше, вы должны быть уверены, что оно того стоит.
Не нужно раздувать свои кейсы, чтобы создать ощущение большой проделанной работы — больше не значит лучше.
С чего начать дизайн Behance-кейса
- Сложите все потенциально интересные для кейса материалы в одну папку, либо сразу в файл графического редактора, в котором будете работать над кейсом.
- Составьте список смысловых блоков будущей Behance-презентации.
- В привычном графическом редакторе создайте пустой макет шириной 1400 пикселей и добавьте в него прямоугольные блоки, каждый из которых позже можно будет стилизовать и использовать в качестве контейнеров для запланированного контента.
Стилистику кейса лучше выстраивать в стиле самого проекта, но должно быть понятно, где «обёртка», а где — проект. Для этого старайтесь разграничивать фон кейса и контент. Например, не растягивайте дизайн-макеты на всю ширину кейса — оставляйте поля по бокам. Также добавляйте заголовки смысловым блокам презентации.
Форматы изображений
Каждый статичный блок стоит загружать на Behance как отдельную картинку в формате PNG или JPG.
Иногда изображение в одном из этих форматов выглядит лучше, чем в другом. Если после сохранения или публикации кейса какие-то из добавленных картинок потеряли в качестве, можно попробовать загрузить их в PNG вместо JPG или наоборот.
Кроме того, если картинка сильно портится при сохранении или при публикации кейса, есть вероятность, что она слишком большая или сложная в цветовом плане. Из-за этого не справляются алгоритмы оптимизации. Иногда удаётся решить эту проблему, если разрезать изображение на несколько частей — так вес файла уменьшится, на обработку потребуется меньше ресурсов, и итоговое качество станет лучше.
Видео или GIF?
Гифки в Behance-кейсах получаются заметно более низкого качества, чем видео, но у GIF-изображений есть пара плюсов:
- Создание гифок требует меньших навыков, усилий и ресурсов в производстве, чем создание видео.
- Гифки загружать в кейс так же просто, как обычные картинки. Но важно знать, что у Behance есть ограничения на допустимый размер загружаемых изображений, включая GIF, — 50 мб.
Если же для вашего кейса принципиальны высокое качество и плавная анимация, вам больше подойдёт видеоформат. При этом видео лучше встраивать. У многих возникают трудности, потому что не совсем очевидно, как это делать, учитывая все нюансы.
Как встроить видео?
Для того чтобы добавить видео в кейс, его лучше всего предварительно загрузить на видеохостинг Vimeo. Это даёт дополнительные возможности настройки.
Конечно, можно воспользоваться и YouTube или даже просто загрузить видео прямо на Behance — но тогда не получится гибко настроить внешний вид видеопроигрывателя, к примеру, полностью отключить его интерфейс, чтобы видео бесшовно воспроизводилось в кейсе и вызывало вау-эффект.
Чтобы встроить ролик со стороннего ресурса, нужно:
- На странице видео на видеохостинге нажать на кнопку «Поделиться» и выбрать опцию — Embed.
- Вставить небольшой кусок кода, который вы получите, в соответствующее окно при создании кейса.
- Дополнить этот код разными ключами, чтобы включить или отключить те или иные настройки.
Эти ключи у разных видеосервисов могут отличаться. В этом материале мы рассматриваем встраивание видео из Vimeo.
Ключ autoplay=1 поможет сделать так, чтобы видео воспроизводилось автоматически. Важно, что в некоторых веб-браузерах оно все равно не будет автоматически запускаться, если только в плеере не отключен звук. Эту задачу решит ключ muted=1.
Во многих кейсах бывает несколько встроенных видео, и чаще всего хочется, чтобы они проигрывались одновременно и были зациклены. В некоторых браузерах запуск одного проигрывателя прерывает работу другого. С помощью ключа autopause=0 можно отключить это ограничение.
Ключей существует очень много, но некоторые из них будут работать только при использовании платных тарифов Vimeo. Например, полное отключение интерфейса видеопроигрывателя можно активировать лишь на платном тарифе, причём только в настройках вашего видео в самом Vimeo.
Ключи можно добавлять друг за другом подряд, но чтобы они работали, необходимо проставлять между ними символ амперсанд — вставляйте его как запятую между ключами без пробелов.

В теме встраивания видео на Behance есть множество нюансов, некоторые из которых можно узнать из этого ролика.
Тестирование адаптивности кейса
Конечно, смартфон не идеальное место, чтобы полноценно насладиться классным кейсом, но многих пользователей это не останавливает, поэтому стоит проверять, как ваша работа выглядит на мобильном устройстве.
Это особенно критично, если в вашем проекте есть блоки с сеткой изображений, потому что в адаптивной версии изображения переносятся на следующею строку, и вид вашего проекта может получиться не таким, как вы ожидаете.
Обязательно проверяйте свои кейсы в браузере на мобильном устройстве или в мобильном приложении Behance.
Выводы
1. Используйте Behance для вдохновения и развития:
- Отслеживайте курируемые галереи и формируйте свою базу насмотренности.
- Подписывайтесь на дизайнеров, чьи работы вам нравятся.
2. Презентуйте на Behance только лучшие кейсы:
- Не каждый проект имеет смысл оформлять в кейс.
- Каждый кейс должен привносить что-то новое в портфолио.
- Не каждый проект, который вы презентуете, должен иметь реального заказчика.
3. Не забывайте, что Behance-кейс — это презентация процесса работы над проектом с демонстрацией финального результата:
- Зрителю должно быть понятно, о чем ваш кейс и какую задачу вы решали в проекте.
- Собирайте и сохраняйте материалы для кейса с самого начала работы над дизайн-проектом, чтобы сэкономить время.
4. Помните о важных технических нюансах:
- Кейс строится из отдельных небольших блоков, а не из одной или нескольких длинных картинок.
- Стремитесь к общей длине в 15 000—25 000 пикселей.
5. Насыщайте кейс интересными деталями и по возможности добавляйте классную анимацию и видео, чтобы разнообразить статичный контент.

Курс "Дизайнер на фрилансе в Digital"
Вы узнаете, как дизайнеру уйти из офиса, найти заказчиков в России и за рубежом и достойно зарабатывать на фрилансе. Создадите портфолио и сможете взять интересные проекты уже во время обучения.