Учимся делать визитку в Фотошоп

Шаг 1
Создаем документ размером 1240 х 826 пикселей, переходим View – Show – Grid (Просмотр – Показать – Сетку) (Ctrl+’), чтобы активировать сетку. Затем View – Snap To – Grid (Просмотр – Привязать к – Линиям сетки). Жмем Ctrl+K, чтобы открыть окно настроек программы, затем переходим в раздел Guides, Grid & Slices (Направляющие, сетка и фрагменты). Устанавливаем Gridline Every (Линия через каждые) на 5, а Subdivisions (Внутреннее деление на) – на 10.
Такая сетка облегчит процесс создания визитки и позволит более аккуратно выравнивать все элементы дизайна. На скриншотах в уроке я специально отключил сетку, чтобы она не мешала.

Шаг 2
Переходим на панель слоев, выбираем фоновый слой Background (Фон), кликаем по нему дважды, чтобы разблокировать и превратить в обычный слой.
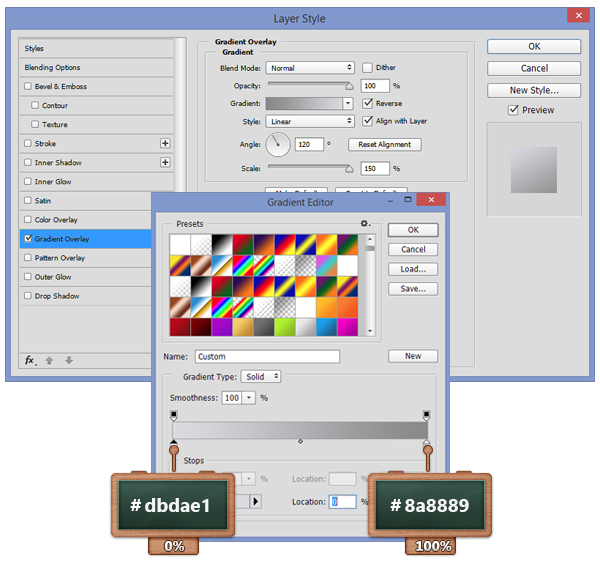
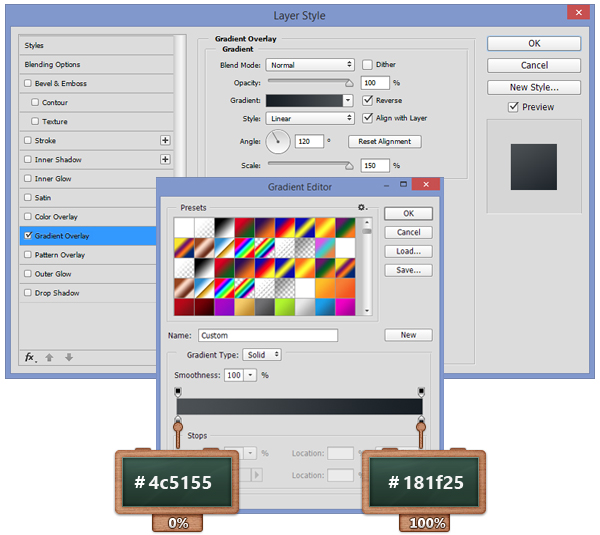
Еще раз дважды кликаем по фоновому слою, чтобы применить к нему стиль слоя Gradient Overlay (Наложение градиента) со следующими параметрами.


Шаг 3
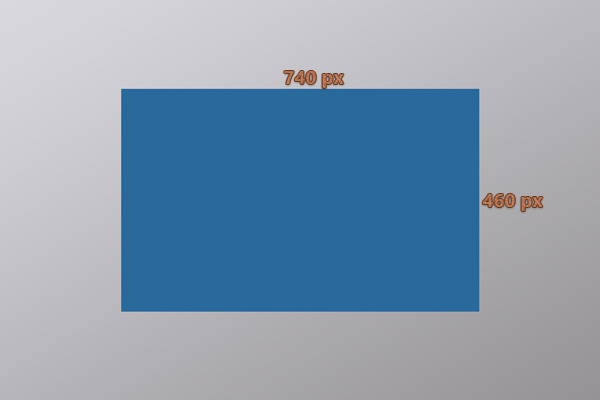
Далее берем Rectangle Tool (U) (Прямоугольник) и создаем прямоугольник размером 740 х 460 пикселей.

Шаг 4
Открываем окно со стилями слоя и применяем Gradient Overlay (Наложение градиента) к прямоугольнику.


Шаг 5
Проверяем, чтобы слой с прямоугольником был активен, и жмем Ctrl+J, чтобы дублировать его.
Устанавливаем Fill (Заливка) для копии на 0%, затем применяем к ней стиль слоя Pattern Overlay (Наложение узора).
- Узор из коллекции Color paper (Цветная бумага) – Blue Crepe (Синий креп)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)


Шаг 6
Активируем Type Tool (T) (Текст).
Открываем панель Window – Character (Окно – Символ) и устанавливаем шрифт Roboto Light.
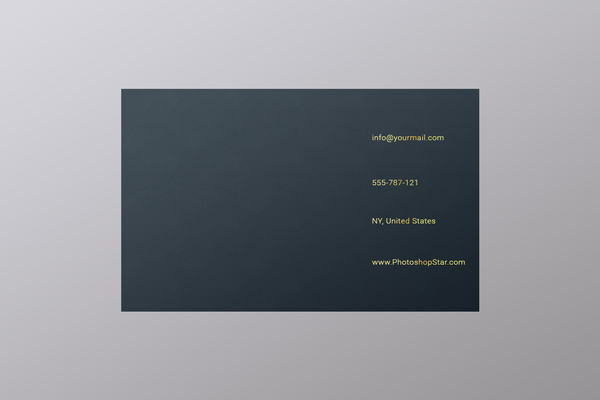
Выбираем белый цвет, размер 16px и пишем текст, как показано ниже.


Шаг 7
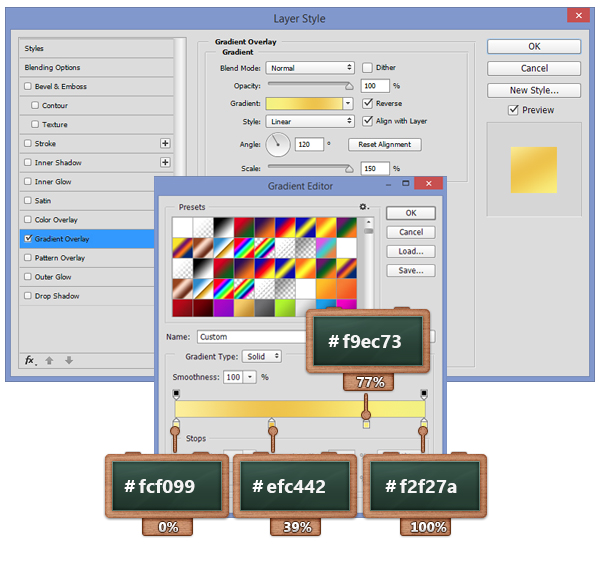
Открываем окно со стилями слоя и применяем Gradient Overlay (Наложение градиента) для каждого текстового слоя из предыдущего шага.


Шаг 8
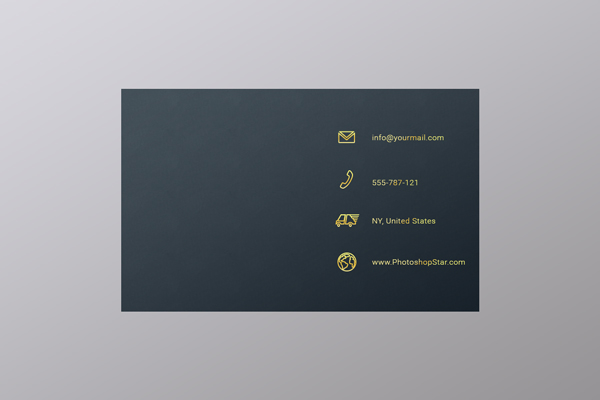
Открываем PSD-файл с набором иконок и импортируем любые понравившиеся иконки на рабочий документ, но так, чтобы они подходили по смыслу к тексту с контактами.
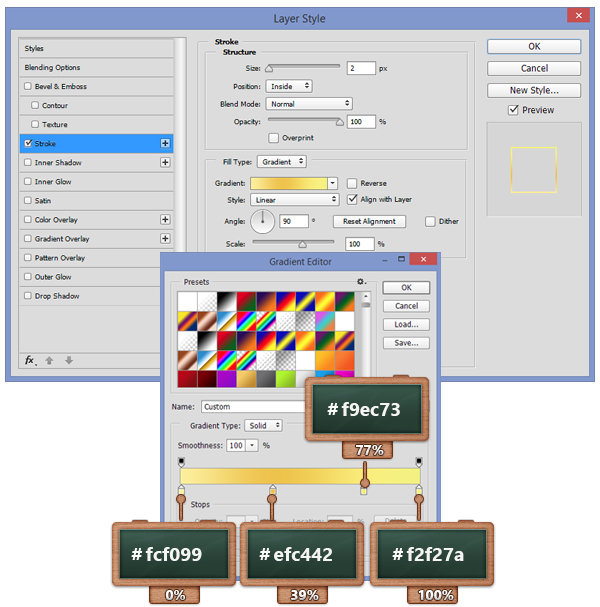
Затем применяем к каждой иконке стиль слоя Stroke (Обводка), используя следующие настройки.


Шаг 9
Добавляем логотип, название компании и слоган. Затем к этим элементам применяем стиль слоя Gradient Overlay (Наложение градиента) с настройками из предыдущих шагов.


Шаг 10
На панели слоев с зажатой клавишей Ctrl выделяем все слои, из которые состоит визитка, кликаем по ним правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
К получившемуся смарт-объекту применяем следующие стили слоя. Обратите внимание, что в ранних версиях Фотошоп нет возможности применить несколько копий одного и того же стиля слоя. Чтобы это сделать, вам следует после одного применения стиля преобразовывать слой в смарт-объект, а затем добавлять новую копию. В новых версиях достаточно нажать кнопку с плюсом напротив стиля слоя.


Внутрення тень (Inner Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)

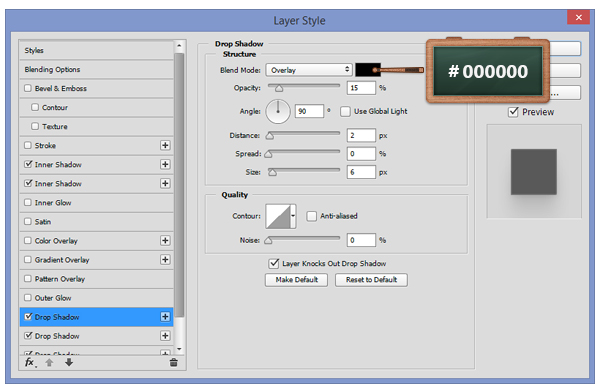
Тень (Drop Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)

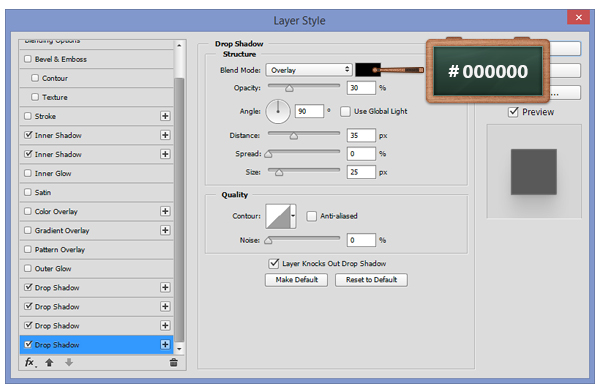
Тень (Drop Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)

Тень (Drop Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)

Тень (Drop Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)

Шаг 11
Жмем Ctrl+T, чтобы активировать свободную трансформацию, зажимаем клавишу Ctrl и тянем за верхнюю левую узловую точку, чтобы деформировать визитку. Закончив, жмем Enter.


Шаг 12
Снова жмем Ctrl+T, чтобы активировать свободную трансформацию, затем на верхней панели устанавливаем угол на 14 градусов, чтобы слегка повернуть визитку, и жмем Enter.

Шаг 13
Убедитесь, что слой с визиткой активен, и жмем Ctrl+J, чтобы дублировать ее.
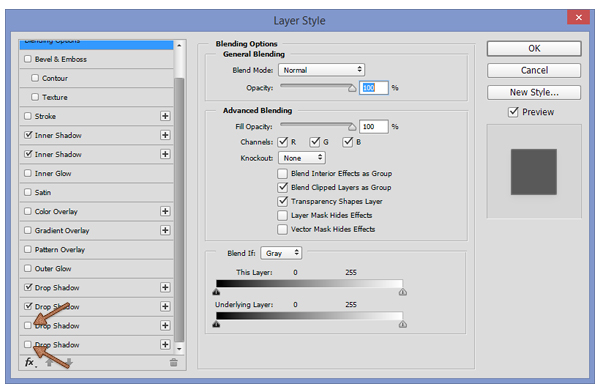
Выбираем копию, открываем стили слоя и применяем две копии Inner Shadow (Внутренняя тень). Оба стиля слоя Drop Shadow (Тень) мы отключаем.
С помощью свободной трансформации поворачиваем визитку на 1,5 градусов, как показано ниже.


Шаг 14
Выбираем копию и дублируем ее (при этом копия должна оказаться над оригиналом). Выбираем дубликат и поворачиваем его на 1,5 градуса.
Далее повторяем этот процесс, пока не получим стопку визиток.




Мы закончили!
Вот так выглядит финальный результат.
PFY
