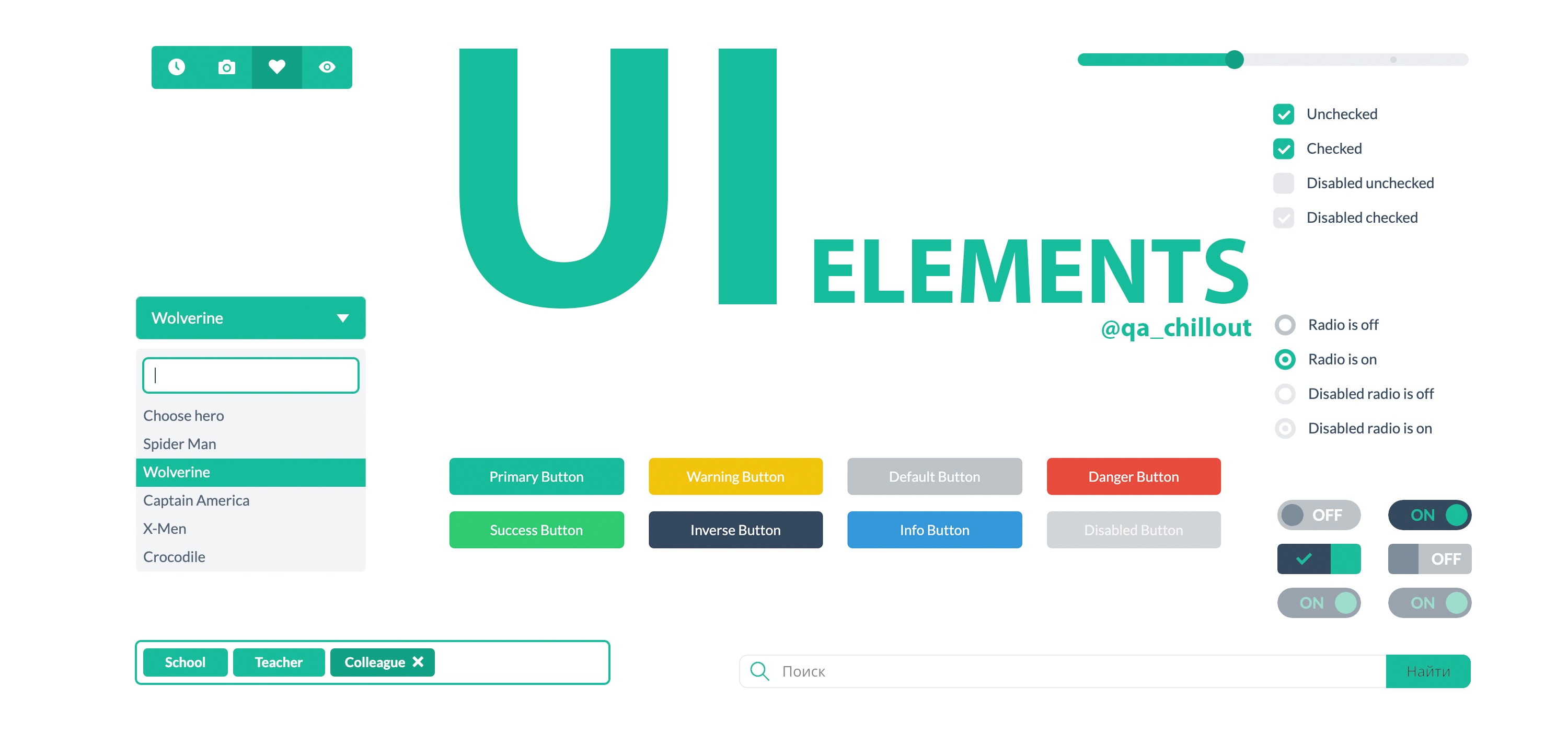
UI elements
t.me/qa_chillout
Kebab-menu, placeholder, navbar, switch и многие другие элементы часто можно заметить на различных сайтах. Чтобы помочь вам разобраться, кто из них кто, мы собрали гайд-шпаргалку по основным WEB UI.
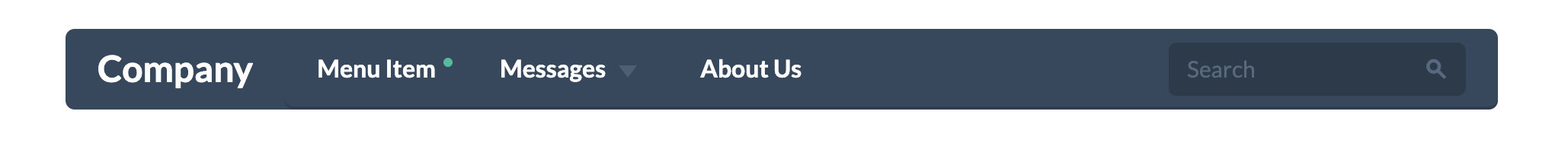
Navbar

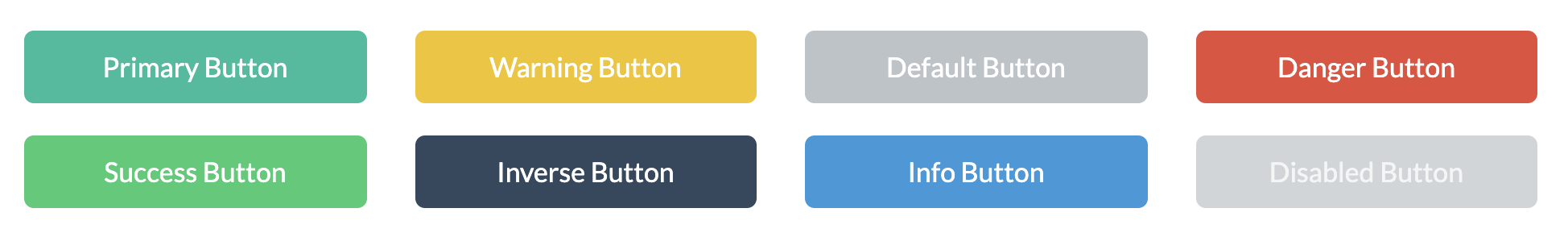
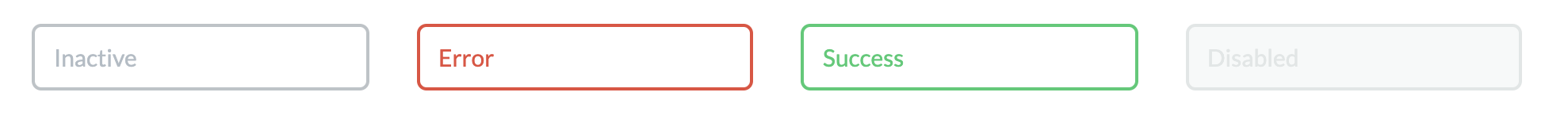
Buttons
Кнопки – элементы, которые позволяют осуществить или подтвердить какое-либо действие на странице.

Spinner
Спиннер – компонент, предназначенный для создания на веб-проектах загрузочной анимации, которая в основном используется для индикации на сайте не очень длительных по времени процессов (в среднем выполняющихся в пределах от 1 до 4 секунд).

Input
Инпут – поле, позволяющее ввести какое-либо значение.

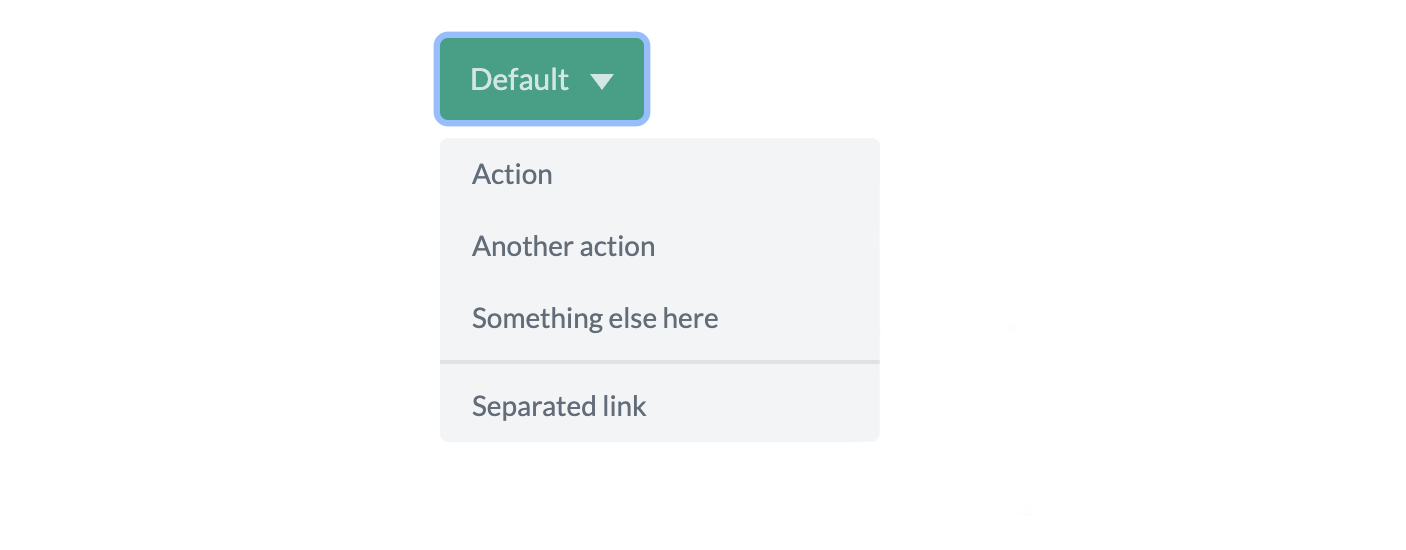
Dropdown
Раскрывающийся список – элемент, служащий для отображения списка выбора, из которого пользователь может выбрать одно или несколько значений.

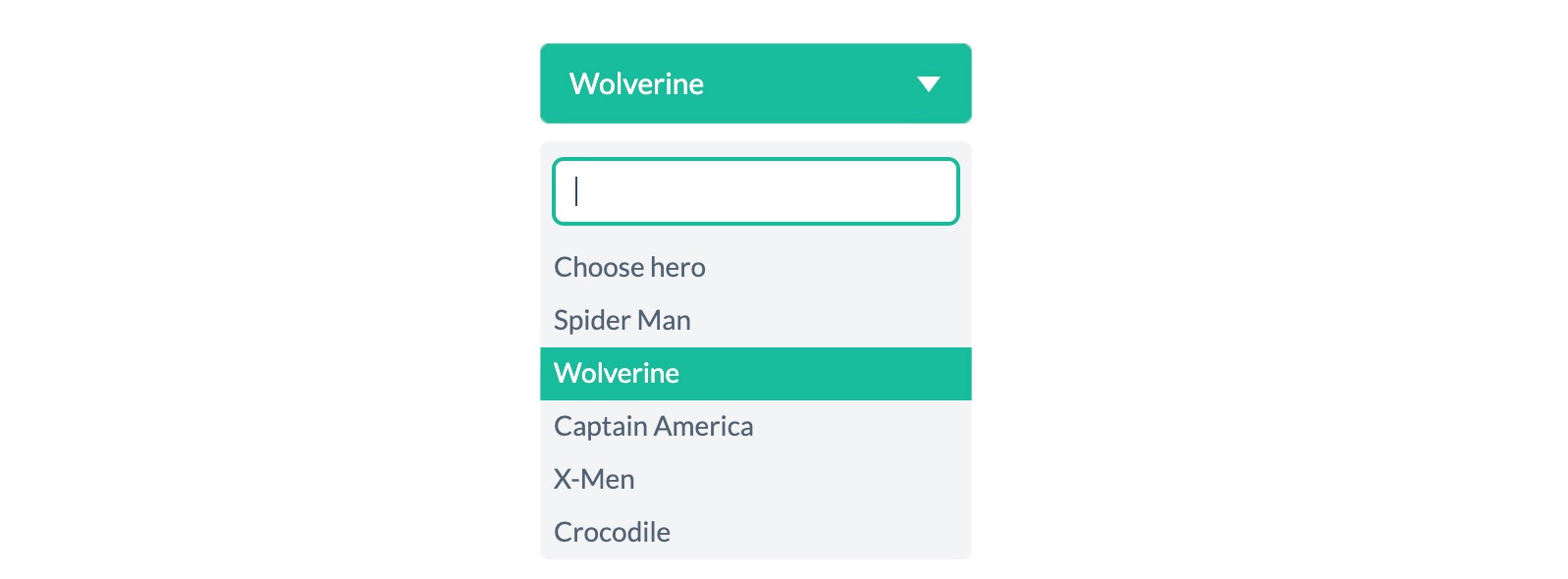
Select
Элемент, служащий для отображения списка выбора, с возможностью поиска по списку.

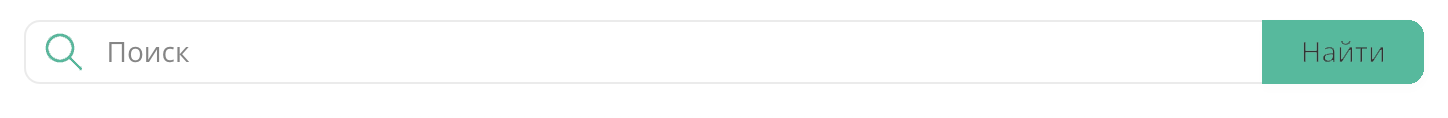
Search & Placeholder
Поле ввода дает возможность указать значение с помощью клавиатуры, например выполнить поиск.
Если из названия не очевидно, как заполнять поле, используется плейсхолдер – подсказка, которая отображается внутри поля, пока оно не заполнено. При получении полем фокуса плейсхолдер становится светлее, при вводе первого символа исчезает.

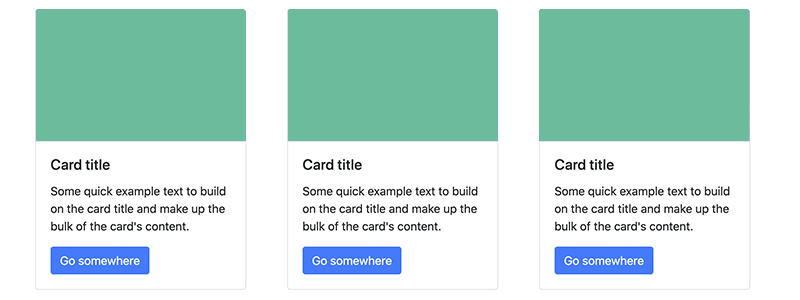
Cards
Карточки – контейнер содержимого с множеством вариантов (например карточки товаров, объявлений, блюд и т.д).

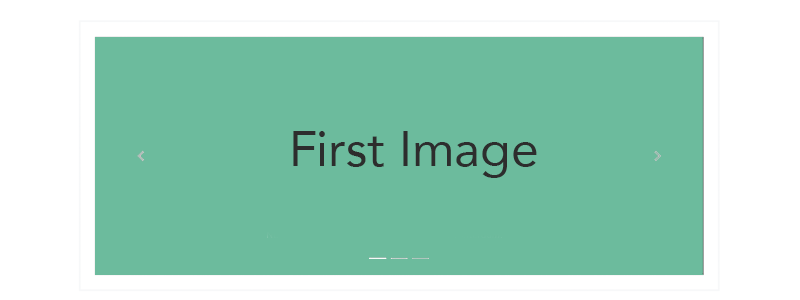
Carousel
Карусель – это слайд-шоу для циклического просмотра серии контента.

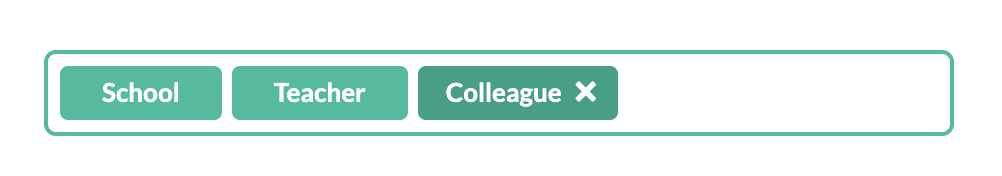
Tags input
Тэги или баблы – элемент выбора какого-либо параметра, чаще всего используется в фильтрах.

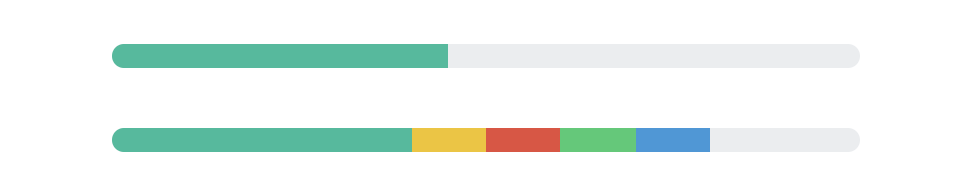
Progress bars
Индикатор выполнения – элемент, который позволяет показывать прогресс выполнения определённых задач вроде скачивания или загрузки, в основном всё, что занимает некоторое время.

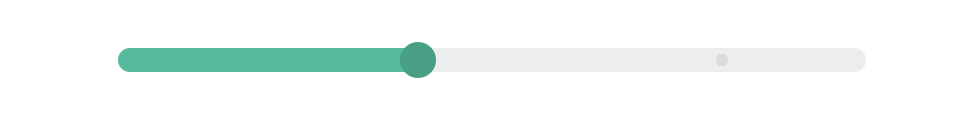
Slider
Слайдер или ползунок – предназначен для ввода данных в указанном диапазоне.

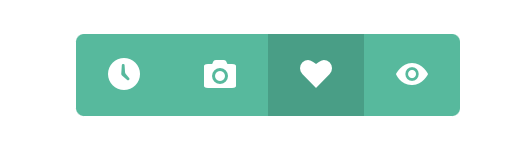
Navigation
Навигационная панель – элемент, позволяющий перемещаться между элементами страницы.

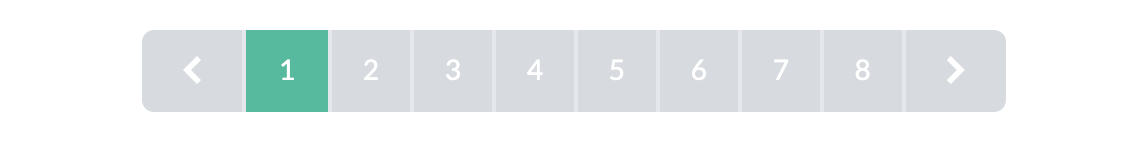
Pagination
Пагинация – отображение разбивки на страницы.

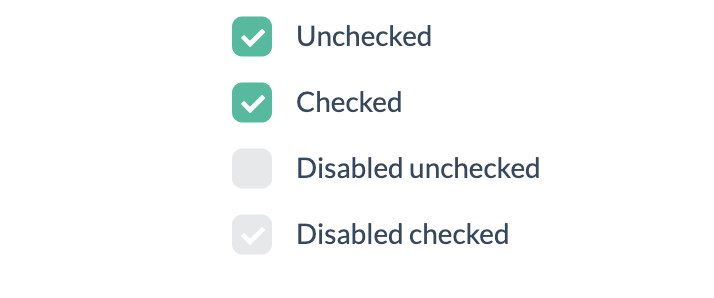
Checkbox
Чекбокс используется для управления параметром с двумя состояниями.

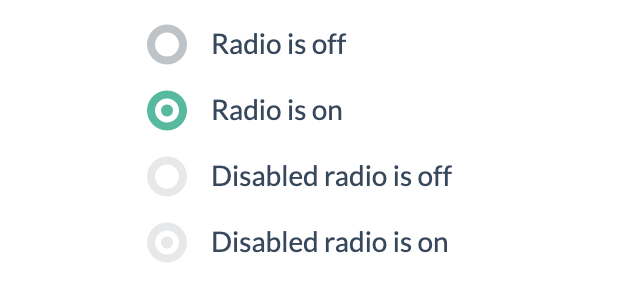
Radio Button
Группа радиокнопок используется для выбора одного значения из нескольких.

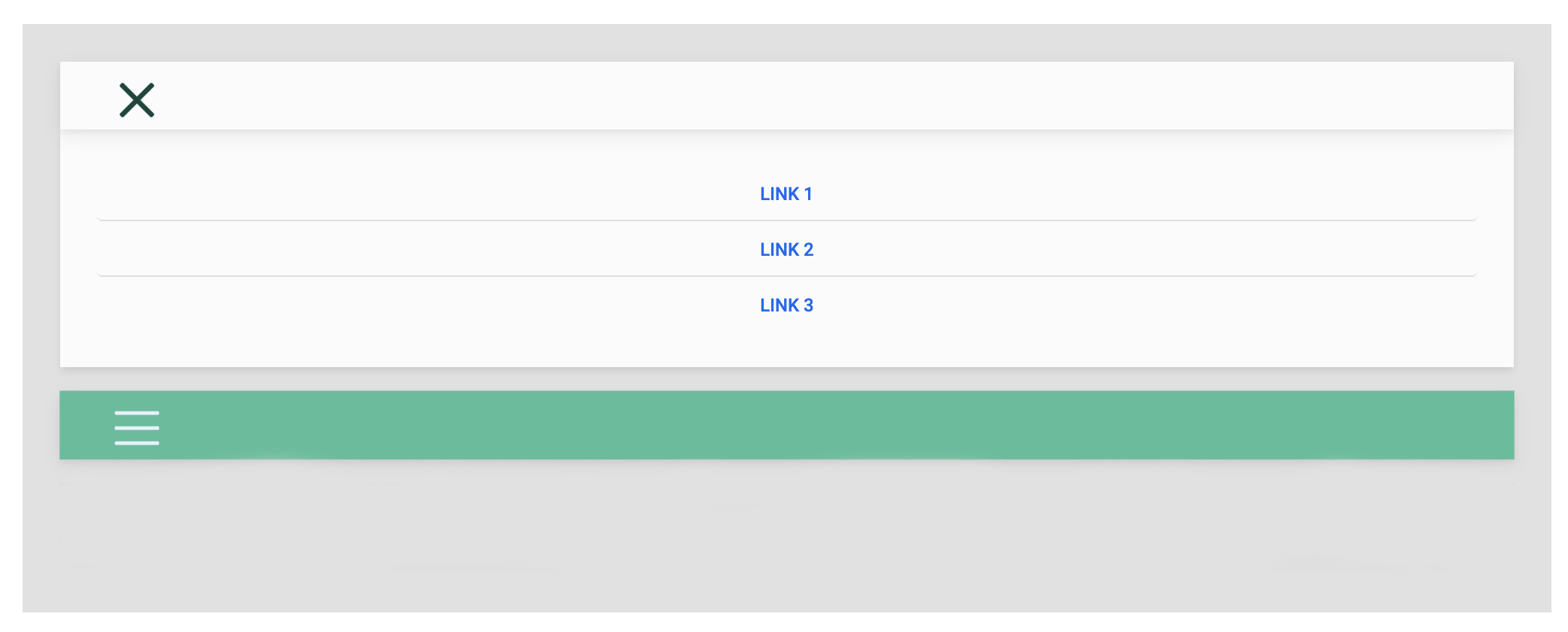
Hamburger menu
Гамбургер меню – меню, скрытое от пользователей.

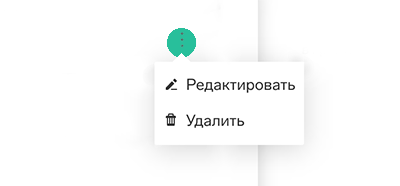
Kebab-menu
Кебаб-меню (потому что три точки, расположенные вертикально, напоминают люля-кебаб) содержит действия с объектом.

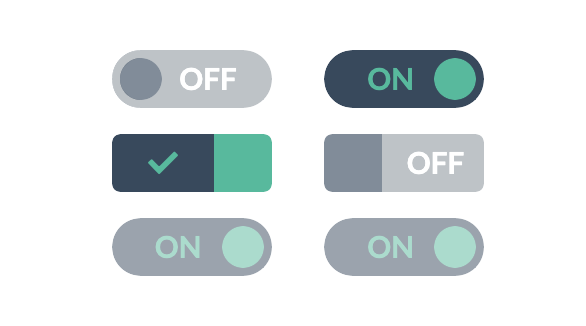
Switches
Переключает состояния. Например, включает или отключает уведомления в настройках.

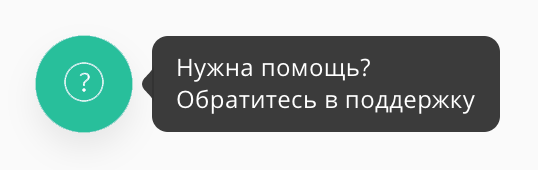
Tooltip
Тултип — это подсказка, появляющаяся при наведении на элемент.

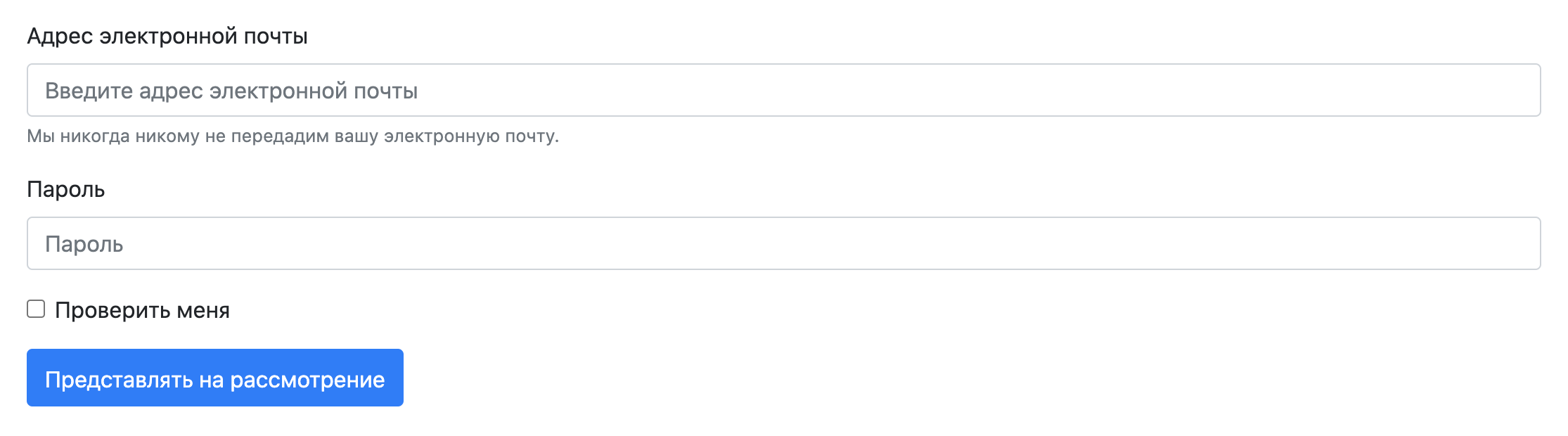
Form
Форма – раздел, позволяющий пользователю вводить информацию для последующей обработки системой.

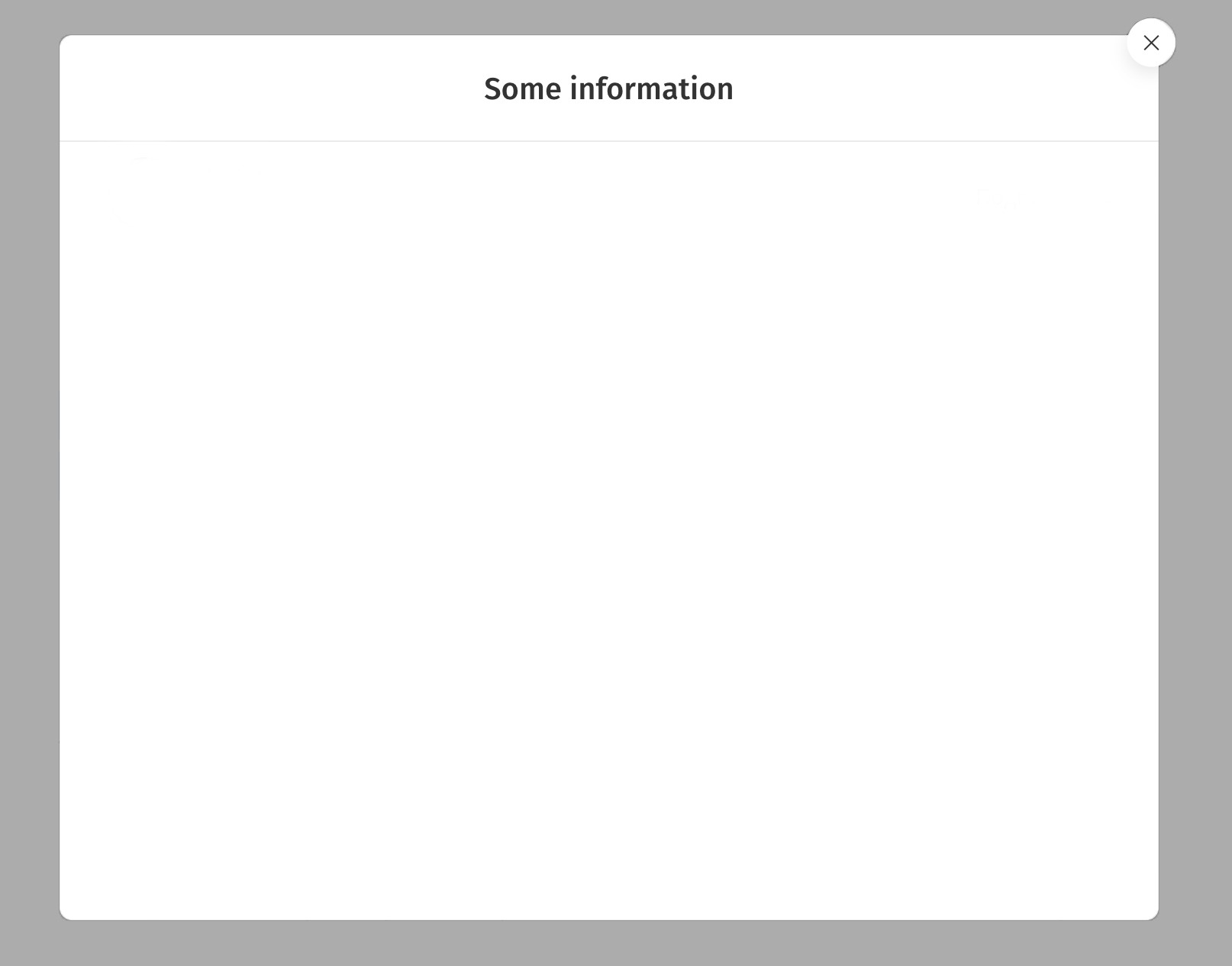
Modal window
Модальное окно – это элемент интерфейса, которой визуально представляет собой «всплывающее окно», отображающееся над остальной частью страницы. При этом показ окна обычно сопровождают затемнением всей другой части страницы. Это действие позволяет визуально отделить его от остального содержимого страницы, а также показать, что в данный момент только оно одно является активным элементом.

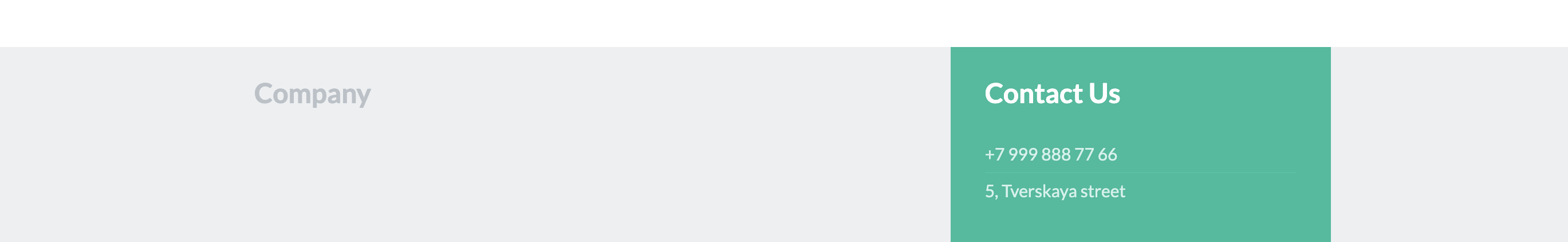
Footer
Подвал сайта – раздел, где располагается автор сайта, дата документа, контактная и правовая информация и многое другое.

Обсудить статью, узнать больше можно в телеграм канале "Тестировщики нужны"