Typescript Public Private

💣 👉🏻👉🏻👉🏻 ALL INFORMATION CLICK HERE 👈🏻👈🏻👈🏻
Sign up or log in to view your list.
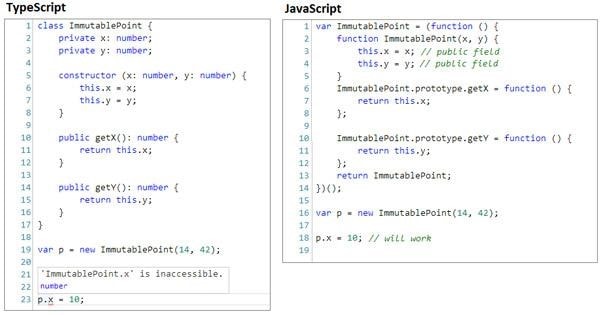
In the below type script code , irrespective of whether name is "public" or "private" , java script code that is generated is same.
So my question is, how to decide when the constructor parameter should be public or private ?
refactor
refactor 10.5k●2121 gold badges●6363 silver badges●9797 bronze badges
JavaScript doesn't have any notion of private/public. But TypeScript does. So, if you make the name private, the rest of your TypeScript code won't be allowed by the TypeScript compiler to access the field, whereas if it's public, it will. – JB Nizet Aug 2 '16 at 6:26
For those who are implementing Angular with Typescript, it's worth mentioning that public or private will work with data-binding and directives. However, some IDE's like VS Code shows an error when the variable is private. – Stephen Romero May 7 '19 at 13:59
java script code that is generated is same
They produce the same JavaScript but don't have the same semantics as far as the type is concerned.
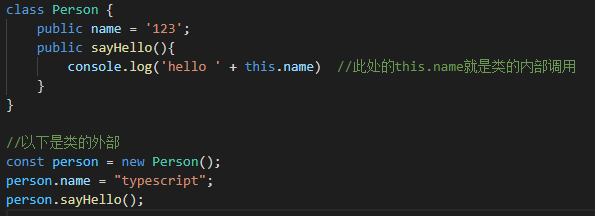
The private member can only be accessed from inside the class whereas public can be excessed externally.
However in the first case let foo = 123;foo = 456 will compile fine but const foo = 123; foo = 456 will result in a compile time error.
basarat
basarat 212k●4848 gold badges●391391 silver badges●466466 bronze badges
The public, private, protected access modifiers, as you have discovered, don't actually affect the final outputted code. What they do affect is the type checking at compile time.
As their names suggest, the public and private modifiers limit what can access the class member. Their is also a third modifier in the clan, protected.
The private modifier only allows a class member (variable or method) to be accessed within that class.
The protected modifier allows everything the private modifier does, and also allows other classes that extend that class to use it.
Finally, the public modifier makes it so anything can access the class also has access to the public class property.
For a more in-depth explanation and examples, take a look at the official TypeScript Handbook's explanation.
Using the modifiers will enable the compiler to make sure that your code isn't using things that it shouldn't be using. This is the same reasoning behind using types in the first place, it makes it harder to make mistakes that shouldn't be able to be made in the first place! As an added bonus, if your text editor has TypeScript support, it will also use the access modifiers when showing you autocomplete values for variables and methods.
Josiah Nunemaker
Josiah Nunemaker 591●88 silver badges●1818 bronze badges
In ESnext, private class fields are defined using a hash # prefix:
*Note: there’s no way to define private methods, getters and setters.
kdaShivantha
kdaShivantha 307●55 silver badges●99 bronze badges
Click here to upload your image (max 2 MiB)
You can also provide a link from the web.
By clicking “Post Your Answer”, you agree to our terms of service, privacy policy and cookie policy
2021 Stack Exchange, Inc. user contributions under cc by-sa
By clicking “Accept all cookies”, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy.
Accept all cookies Customize settings
Sign up or log in to view your list.
In the below type script code , irrespective of whether name is "public" or "private" , java script code that is generated is same.
So my question is, how to decide when the constructor parameter should be public or private ?
refactor
refactor 10.5k●2121 gold badges●6363 silver badges●9797 bronze badges
JavaScript doesn't have any notion of private/public. But TypeScript does. So, if you make the name private, the rest of your TypeScript code won't be allowed by the TypeScript compiler to access the field, whereas if it's public, it will. – JB Nizet Aug 2 '16 at 6:26
For those who are implementing Angular with Typescript, it's worth mentioning that public or private will work with data-binding and directives. However, some IDE's like VS Code shows an error when the variable is private. – Stephen Romero May 7 '19 at 13:59
java script code that is generated is same
They produce the same JavaScript but don't have the same semantics as far as the type is concerned.
The private member can only be accessed from inside the class whereas public can be excessed externally.
However in the first case let foo = 123;foo = 456 will compile fine but const foo = 123; foo = 456 will result in a compile time error.
basarat
basarat 212k●4848 gold badges●391391 silver badges●466466 bronze badges
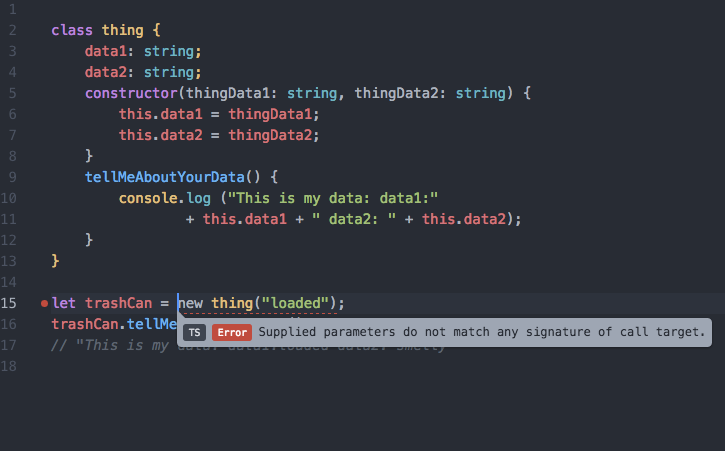
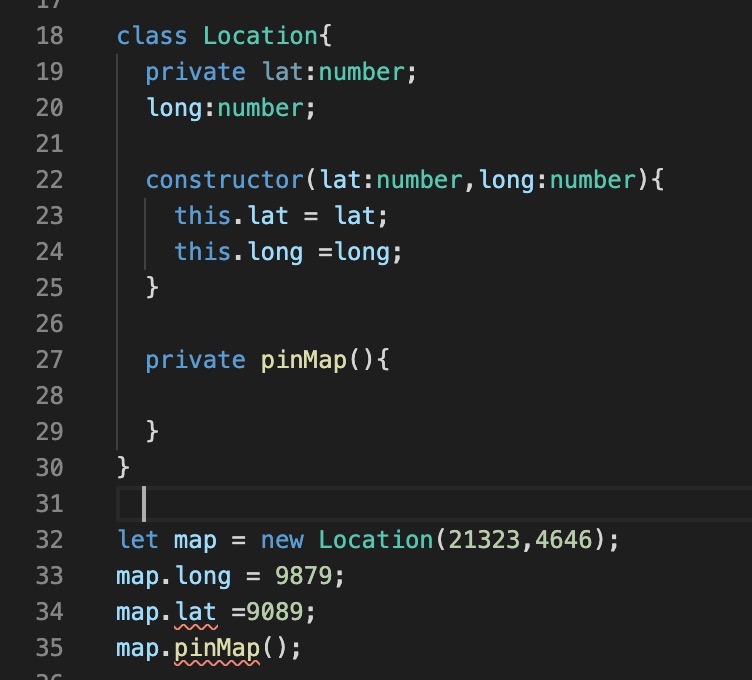
The public, private, protected access modifiers, as you have discovered, don't actually affect the final outputted code. What they do affect is the type checking at compile time.
As their names suggest, the public and private modifiers limit what can access the class member. Their is also a third modifier in the clan, protected.
The private modifier only allows a class member (variable or method) to be accessed within that class.
The protected modifier allows everything the private modifier does, and also allows other classes that extend that class to use it.
Finally, the public modifier makes it so anything can access the class also has access to the public class property.
For a more in-depth explanation and examples, take a look at the official TypeScript Handbook's explanation.
Using the modifiers will enable the compiler to make sure that your code isn't using things that it shouldn't be using. This is the same reasoning behind using types in the first place, it makes it harder to make mistakes that shouldn't be able to be made in the first place! As an added bonus, if your text editor has TypeScript support, it will also use the access modifiers when showing you autocomplete values for variables and methods.
Josiah Nunemaker
Josiah Nunemaker 591●88 silver badges●1818 bronze badges
In ESnext, private class fields are defined using a hash # prefix:
*Note: there’s no way to define private methods, getters and setters.
kdaShivantha
kdaShivantha 307●55 silver badges●99 bronze badges
Click here to upload your image (max 2 MiB)
You can also provide a link from the web.
By clicking “Post Your Answer”, you agree to our terms of service, privacy policy and cookie policy
2021 Stack Exchange, Inc. user contributions under cc by-sa
By clicking “Accept all cookies”, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy.
Accept all cookies Customize settings
Me Fucking Anal
Seks Anal Russkie
Germany Bbw Ass
Rachel Steele Milf329 My Friend S Mom
Mom Help Son Handjob Sexual
TypeScript Data Modifiers: public, private, protected ...
Public and Private Variables in Typescript – Techformist
TypeScript | Модификаторы доступа
JavaScript private class fields and the TypeScript private ...
Понимание "Public" /"Private" В Классе Typescript
Private Methods and Properties in TypeScript Classes
Модификаторы доступа. Private, protected, default, public
Классы Typescript. Наследование, модификатор…
Typescript Public Private