Текстовый эффект в стиле Трон
Урок потребует чуть больше начальных знаний программы Adobe Photoshop, займет около 45 минут. Надеемся вам понравится.

Шаг 1
Создайте новый документ, с помощью Paint Bucket Tool
(G) (Инструмент "Заливка") залейте задний фон черным цветом.

Шаг 2
Создаем текстуру карбонового волокна. Создайте новый документ, выберите инструмент Rectangle Tool
(U) (Инструмент "Прямоугольник"), создайте три квадрата, черный, серый и темно серый как показано на изображении ниже. На примере изображения (сильно увеличенное) мы подготовим основание для будущего узора.

Шаг 3
С помощью Rectangular Marquee Tool
(M) (Инструмент "Прямоугольная область") создайте выделение в виде квадрата, как показано на изображении ниже.

Шаг 4
Создайте новый узор Edit - Define Pattern (Редактирование - Определить узор), назовите Carbon Fiber, например. Создание узора закончили.

Шаг 5
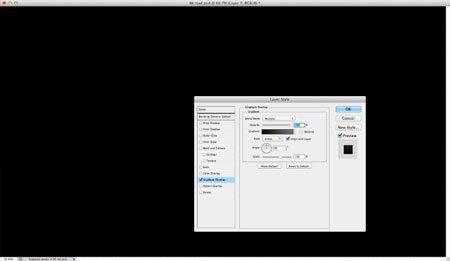
Вернемся в основной документ, создайте новый слой, залейте черным цветом, далее добавьте Стиль слоя Layer - Layer Style - Gradient Overlay (Слой - Стиль слоя - Наложение градиента), от черного (внизу) до темно серого (сверху), режим наложения Multiply (Умножение).

Шаг 6
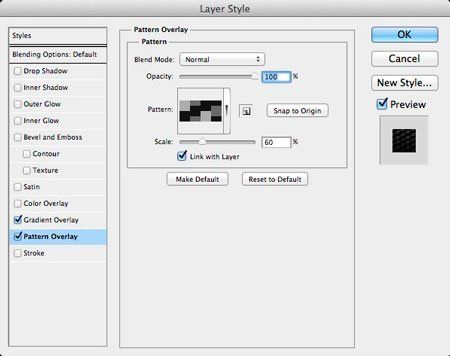
Далее выберите в окне Layer Style (Стиль слоя) Pattern Overlay (Параметры наложения - Наложение узора), в списке узоров выберите ранее созданный Carbon Fiber. Scale (Масштаб) установите на 60%.

Шаг 7
Получился такой эффект.

Шаг 8
Примечание переводчика: далее автор разместил логотип, созданный в стороннее программе Adobe Illustrator. Вы можете не идти по данному направлению, а просто подобрать подходящий толщиной шрифт.

Шаг 9
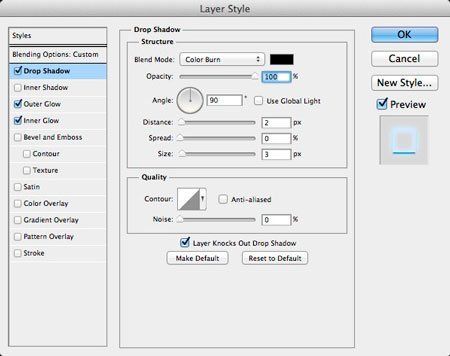
Откройте окно Layer Style (Стиль слоя) и выберите Drop Shadow (Параметры наложения - Тень), настройки следующие: Режим наложения Color Burn (Затемнение основы), Непрозрачность 50%, Угол 90°, Смещение 2 пикселя, Размер 5 пикселей.

Шаг 10
Затем выберите Stroke (Обводка), настройки: Размер 3 пикселя, Положение Внутри, Непрозрачность 95%, Тип обводки Градиент, Цвета #5c7a92, #000000, #5c7a92, #5c7a92, #000000, #5c7a92, Стиль линейная, Угол 90°.

Шаг 11
Смотрим, что получилось, и сравниваем результаты.

Шаг 12
Примечание переводчика: автор создал и импортировал из Adobe Illustrator тонкие линии внутри логотипа. Такие лини можно создать в Adobe Photoshop с помощью инструмента Line Tool
(U)(Инструмент "Линия").

Шаг 13
Для слоя с линиями откройте окно Layer Style (Стиль слоя), выберите Drop Shadow (Параметры наложения - Тень), настройки следующие: Режим наложения Color Burn (Затемнение основы), Непрозрачность 100%, Угол 90°, Смещение 2 пикселя, Размер 3 пикселей.

Шаг 14
Далее выберите Outer Glow (Внешнее свечение): Режим наложения Screen (Осветление), Непрозрачность 100%, Цвет #00a2ff, Размах 0%, Размер 9 пикселей.

Шаг 15
Последний стиль Inner Glow (Внутреннее свечение): Режим наложения Lighten (Замена светлым), Цвет голубой, Источник На краях, Размер 10 пикселей, Контур Полукруг.

Шаг 16
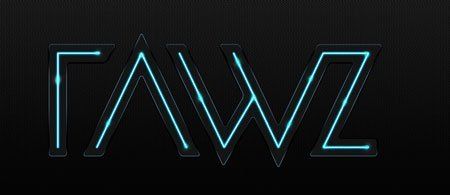
Смотрим результат работы добавления стилей.

Шаг 17
Создайте новый слой и поместите его в группу. Измените Режим наложения группы на Color Dodge(Осветление основы), с помощью инструмента Brush Tool
(B) (Инструмент "Кисть"), мягкая кисть, Жесткость 0%, цвет белый, нарисуйте пятна, как показано на изображении ниже.

Шаг 18
Добавьте в группу новый слой и залейте его новым узором Carbon Fiber. Создайте выделение на основе тонких линий внутри логотипа, зажмите клавишу Ctrl и кликните по миниатюре слоя с линиями. Уберите лишнее Layer - Layer Mask - Reveal Selection (Слой - Слой-маска - Показать выделенную область). Таким образом, у нас получится красивый неоновый эффект.

Шаг 19
Смотрим результат предыдущих шагов.

Шаг 20
Выделите все слои, затем дублируйте. Объедините дублированные слои в один, и примените фильтр Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу), Радиус 10 пикселя.

Шаг 21
Дублируйте предыдущий слой с размытием, затем измените Режим наложения первого на Overlay(Перекрытие) а верхнего слоя на Screen (Осветление).

Шаг 22
Объедините оба слоя в общую группу, установите Непрозрачность группы на 50%.

Шаг 23
Создайте новый корректирующий слой Layer - New Adjustment Layer - Photo Filter (Слой - Новый корректирующий слой - Фотофильтр), Цвет голубой, Density (Плотность) 50%.

Заключение
Мы закончили, и как вы заметили, работа получилась не сильно сложная, а метод выполнения универсален, и можно применять в других дизайнерских идеях. Ждем ваших работ, сделайте что-нибудь от себя. Не бойтесь экспериментировать!
Результат переводчика:
