Текст размером 16 пикселей или больше предотвращает масштабирование формы iOS
Задачи по HTML&CSS&JSАвтор статьи Chris Coyier
Это было отличным «Today I Learned» для меня от Josh W. Comeau. Если font-size у <input> составляет 16 пикселей или больше, Safari в iOS фокусируется на вводе нормально. Но как только font-size станет 15 пикселей или меньше, область просмотра увеличится до этого ввода.
Предположительно, потому что он считает шрифт слишком маленьким и хочет, чтобы вы видели, что вы пишите. Таким образом, он приближает область с инпутом, чтобы помочь вам. Если вы этого не хотите, сделайте шрифт больше.
Вот ссылка на codepen Джоша, если вы хотите проверить сами.
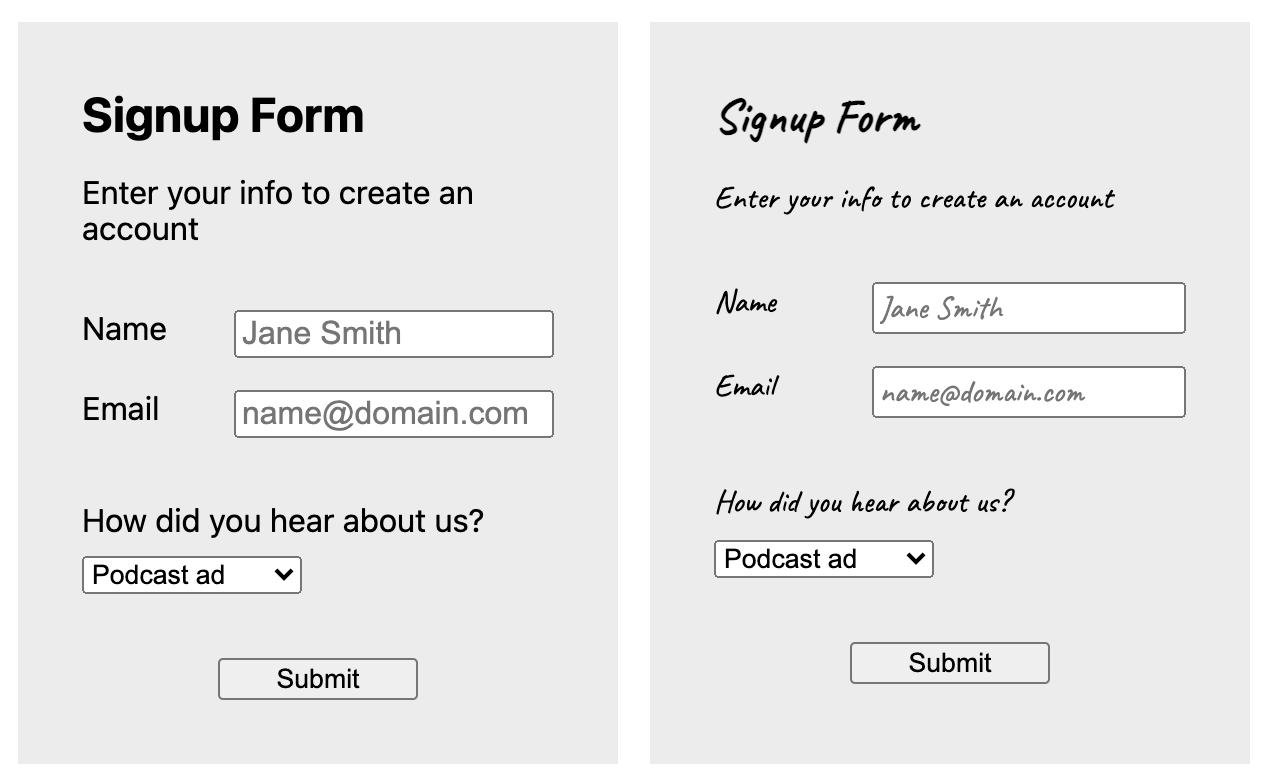
В целом, я бы сказал, что мне нравится эта функция. Она помогает людям увидеть, что они делают, и не позволяет использовать очень маленькие шрифты. Что немного обескураживает - и я никого здесь не виню, - так это то, что не все шрифты созданы одинаково с точки зрения удобочитаемости при разных размерах. Например, вот "San Francisco" против "Caveat" на 16 пикселей.

Вы можете просмотреть этот пример в режиме отладки, чтобы убедиться в этом сами, и измените размер шрифта, чтобы увидеть, что работает, а что нет.
Источник: https://sc.link/rrE