Список vs. Сетка: секреты юзабилити мобильного интерфейса

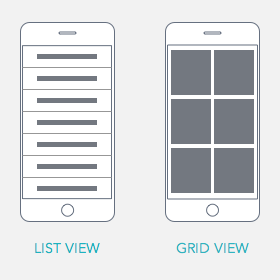
Формат просмотра «Список» отображает контент в виде простого столбца. Как правило, это сплошной текст без картинок. В лучшем случае, вы можете разместить маленькие значки или превью рядом с текстом. Но пользователь все равно будет полагаться на описание.
Формат просмотра «Сетка» предполагает размещение контента в два и/или более столбца. В этом случае большую часть экрана занимают изображения, а текст сведен до минимума. Пользователь ориентируется на картинку, делая выбор.

Форматы просмотра: слева — список, справа — сетка
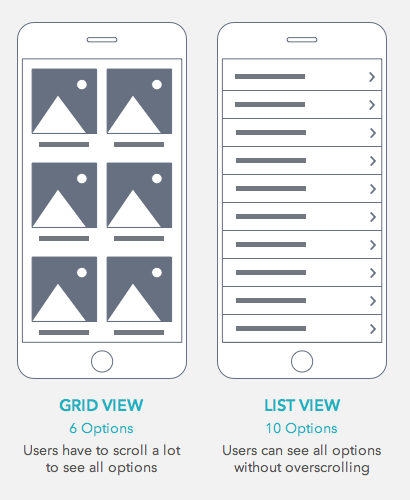
Многие дизайнеры предпочитают сетку, потому что она визуально более привлекательна. Но проблема в том, что изображения, занимающие большую часть сетки, делают страницу длиннее, и сетка заставляет пользователя бесконечно прокручивать страницу вниз, чтобы просмотреть все доступные варианты.
Список предотвращает бесконечный скроллинг, делая страницу короче. Отсутствие изображений позволяет вывести на экран больше вариантов в виде обычного текстового списка.
Данный формат просмотра даёт возможность использовать раскрывающееся меню для добавления нескольких ступеней опций на одном экране. Пользователь находит то, что ему нужно, сканируя текстовые метки:

Слева — сетка: доступно 6 вариантов (пользователям приходится много скроллить, чтобы просмотреть весь ассортимент). Справа — список: 10 вариантов (пользователям не приходится долго прокручивать контент, но он менее нагляден.
Отсутствие изображений позволяет вывести на экран больше вариантов в виде обычного текстового списка
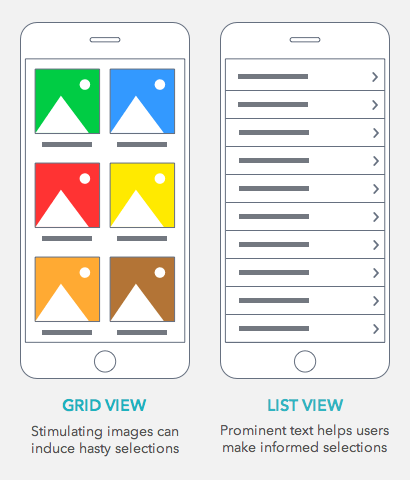
Список предотвращает поспешный выбор
Просмотр в формате сетки вынуждает пользователей не только долго прокручивать страницу, но и порой делать поспешный выбор. Картинка может настолько привлечь внимание покупателя, что он будет готов остановиться на первом же варианте.
В результате, пользователь зачастую выбирает не то, что искал, и ему приходится возвращаться в исходное меню и прокручивать снова. Иными словами, обилие привлекательных картинок отвлекает покупателя от цели и вводит в заблуждение.
Просмотр в формате списка предотвращает поспешный выбор. Текстовое описание товара помогает сделать более осознанный выбор:

Формат «Сетка»: красочные изображения заставляют пользователя делать поспешный выбор. Формат «Список»: текст помогает сделать осознанный выбор
Сетка — лучшее решение для изучения особенностей товара
Помимо эстетической привлекательности, сетка может быть полезна для изучения особенностей товара. Например, пользователь выбирает рубашку определенного фасона. Когда необходимые параметры поиска заданы, сетка становится очень эффективным инструментом для детального просмотра полученных вариантов.
Сетка будет отвлекать в том случае, если пользователь просматривает весь ассортимент одежды, не выбирая категорию «Рубашки», так как на его пути будет много ненужных изображений.
Но если категория выбрана, изображение товара будет уместно:

Формат «Сетка»: легко рассмотреть конкретные детали товара
Делаем выводы
Как правило, пользователи обращаются к мобильной версии сайта на ходу, попутно занимаясь другими делами. У них нет времени на длительный поиск нужного контента. Поэтому от его расположения и удобства восприятия зависит, завершится ли конверсией очередное посещение.
Пользователи обращаются к мобильным версиям ресурсов на ходу, попутно занимаясь другими делами.
Десктоп в этом смысле дает больше возможностей, но когда речь идет об экране смартфона, приходится выбирать наиболее оптимальный вариант. Найдите формат просмотра, позволяющий пользователям изучать именно ваше предложение, прилагая меньше усилий, и результат не заставит себя ждать.