Создаём сайт на WordPress: установка, настройка, работа с сайтом (часть 2)
LOCKNETВидел ваши просьбы по поводу инструкции по созданию своего сайта, ну и собственно делюсь с вами этим гайдом-инструкцией по созданию вашего первого сайта.


Приветствую! Вторая часть гайда по созданию полноценного сайта. Соответственно тем, кому это он был нужен, рекомендую репостнуть себе куда-нибудь или переслать другу(подруге), чтобы не забыть и не потерять.
Шаг № 4: как настроить сайт на CMS WordPress и тему (шаблон)
На этом этапе необходимо уделить внимание базовым настройкам системы управления контентом, которые доступны без установки дополнительных плагинов. Также следует настроить тему. Обратите внимание, настройки шаблонов отличаются. Помните, если вы выбрали англоязычную тему, ее необходимо русифицировать (об этом ниже).
Настраиваем CMS WordPress
Войдите в административную панель WordPress и выберите меню «Настройки». Укажите необходимые данные в каждом разделе настроек.
В разделе «Общие» укажите название и краткое описание сайта. Эта информация будет отображаться для пользователей. В полях «Адрес WordPress» и «Адрес сайта» укажите URL ресурса. Выберите часовой пояс, формат даты, язык сайта. Оставьте поле «Членство» пустым, так как на первом этапе развития сайта на нем захотят регистрироваться только боты и злоумышленники.

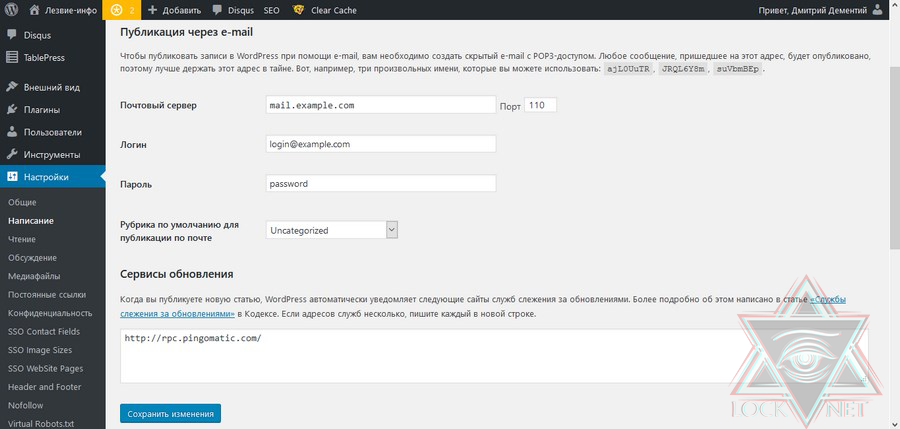
В разделе «Написание» выберите необходимые параметры. В начале работы подойдут дефолтные настройки форматирования, главной рубрики и формата записей. Если хотите публиковать заметки через электронную почту, введите необходимые данные: адрес сервера, порт, логин и пароль. Однако новичкам лучше публиковать посты в административной панели WordPress.
Обязательно укажите хотя бы один надежный сервис слежения за обновлениями в разделе «Сервисы обновления». В этом случае движок будет автоматически уведомлять поисковые системы о публикации новых материалов. Например, выберите сервис http://rpc.pingomatic.com/. Сохраните изменения.

Каждый раз при нажатии на кнопку «Обновить», оповещаются и выбранные сервисы. Чтобы домен не попал в списки ping-спамеров, есть плагин WordPress Ping Optimizer. Установите его и настройте частоту обмена данными об изменениях.
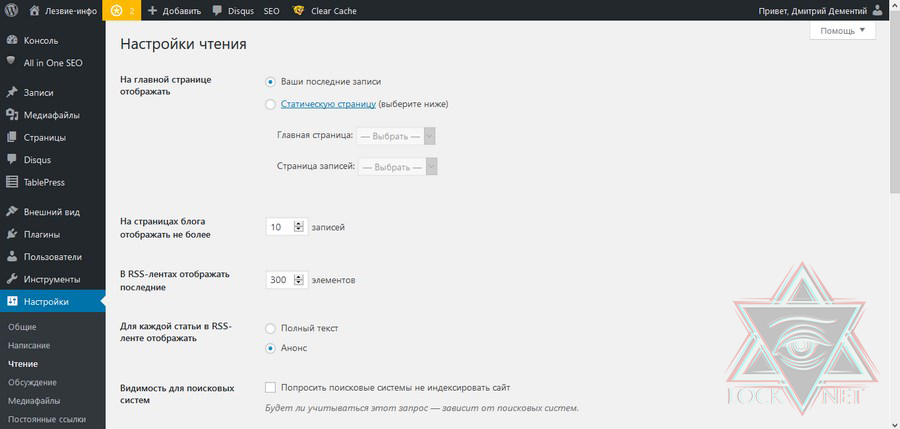
В разделе «Чтение» укажите, что должно отображаться на главной странице сайта. Если создаете блог, на главной должны быть последние записи. Для сайта со статическими страницами, в качестве главной выберите одну из них и создайте отдельную страницу «Блог», на которой будут отображаться посты. Посмотреть, как это выглядит, можно на сайте проекта TeachLine.
Укажите, сколько записей отображать на одной странице и в лентах RSS. Выберите отображение в ленте анонсов статей. Если по какой-то причине не хотите, чтобы поисковики начали сразу индексировать сайт, установите галочку в соответствующем поле. Позже ее можно будет убрать.

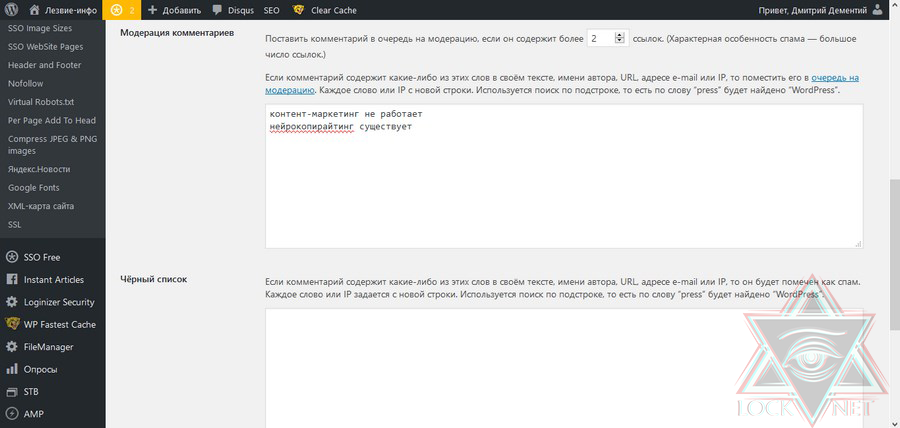
В разделе «Настройки обсуждения» выберите подходящие параметры. В большинстве случаев подойдут дефолтные настройки. Уделите внимание полям «Модерация комментариев» и «Черный список». Можете указать признаки, по которым комментарии будут перед публикацией поставлены в очередь на модерацию или окажутся в списке «Спам». Эти настройки сработают, если вы пользуетесь дефолтными комментариями WordPress.

В разделе «Медиафайлы» оставьте настройки по умолчанию.
В разделе «Постоянные ссылки» выберите структуру ссылок на ваши материалы. Например, ссылка может включать название поста и дату публикации или только название поста. Также можете добавить префиксы для ссылок на категории.

Как настроить тему WordPress
Каждый шаблон имеет собственные настройки. Описание настроек дефолтной темы Twenty Nineteen поможет понять закономерности и настроить выбранный шаблон.
В консоли WordPress выберите меню «Внешний вид – Настроить». Откроется страница настройки темы или кастомайзер. Доступные пункты настройки можно увидеть в меню в левой части экрана.

В разделе «Свойства сайта» загрузите логотип, укажите название и краткое описание сайта, добавьте фавикон.

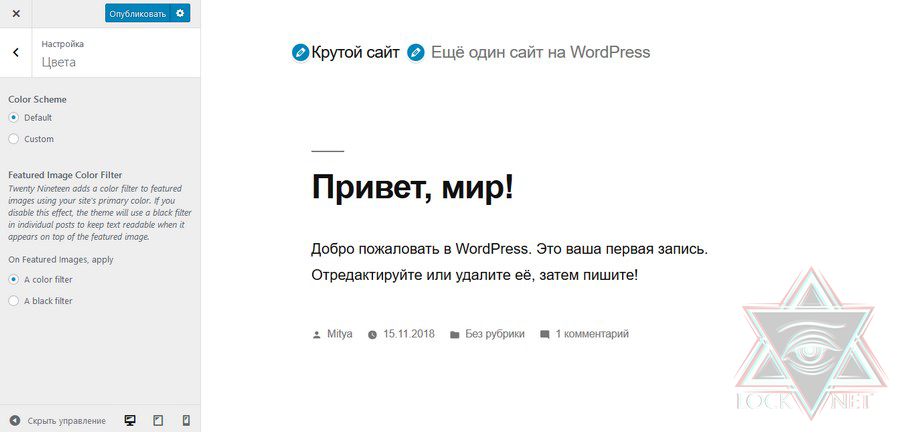
В разделе «Цвета» выберите цветовую схему шаблона, а также цвет фильтра закрепленного фото.

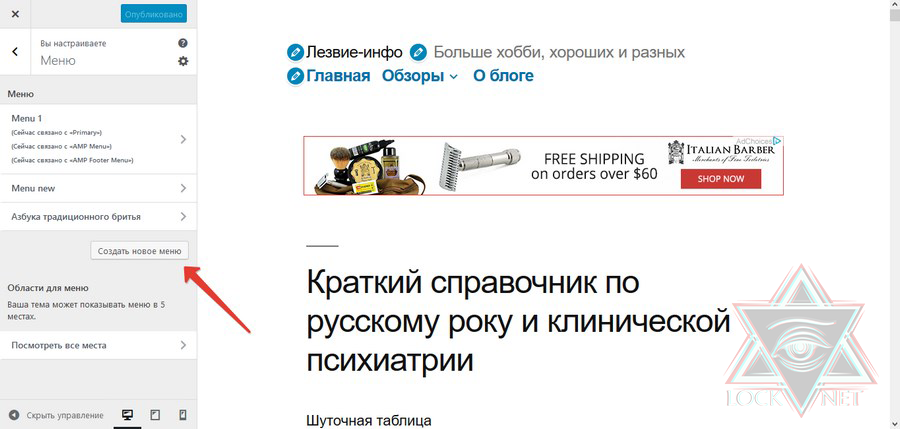
В разделе «Меню» настройте меню сайта. Нажмите кнопку «Создать меню».

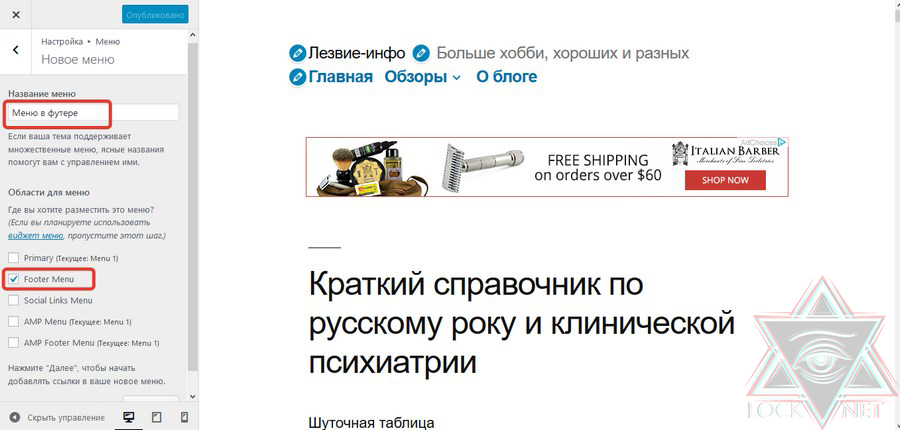
Укажите название и область меню.

Добавьте в меню нужные страницы и нажмите кнопку «Опубликовать».

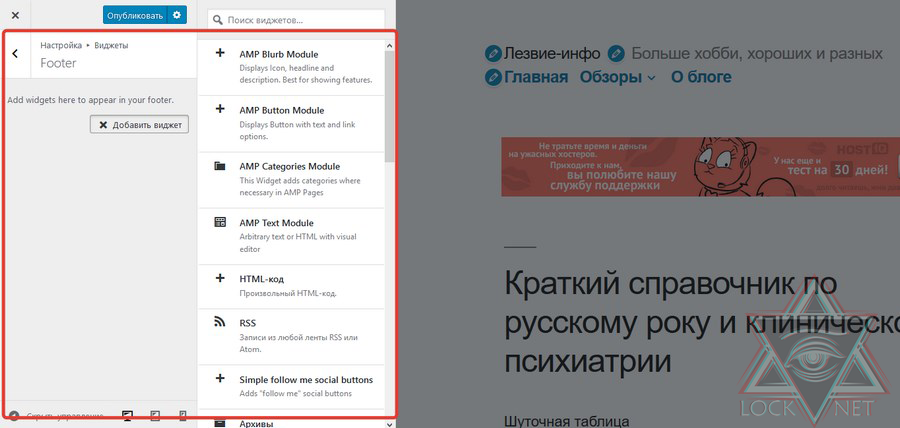
В разделе «Виджеты» добавьте на сайт виджеты. Обратите внимание, что в 2019 году в дефолтной теме WordPress снова появился сайдбар. Если он вам не нужен, просто удалите боковые виджеты.

Как русифицировать тему WordPress
Русифицировать тему возможно несколькими способами:
1.Ручной способ
Файлы темы скачиваются на компьютер, открывается любой текстовый редактор и текст кода правится вручную. Требует много времени, сноровка и внимательность. Такой способ не рекомендуется опытными пользователями WordPress, потому что присутствует человеческий фактор: велика вероятность ошибки. Если вдруг она закрадется в код, то сайт может перестать корректно работать. В случае отсутствия резервной копии восстановить работу сайта будет проблематично, а перевод придется переделывать заново.
2. При помощи плагинов
Плагин не вносит изменений в код на время редактирования, поскольку работает с отдельной копией темы.
3. При помощи специальных программ
Программы имеют больше возможностей для автоматизации работы с переводом темы. Они не требуют установки плагинов, которые занимают место на хостинге.
4. Заказать перевод у компании или частного лица
Делегирование задач никто не отменял. Если есть деньги, но нет времени, чтобы сделать перевод темы самому, или вы недостаточно владеете языком, всегда есть возможность отдать задачу на аутсорсинг компетентному специалисту.
Русифицировать тему удобнее всего с помощью бесплатной программы Poedit. Скачайте и установите ее на компьютер, а затем загрузите с вашего сайта на компьютер языковые файлы выбранного шаблона с помощью FTP-клиента, например, FileZilla. Также это можно сделать с помощью плагинов, например, File Manager. Если вы его установили, действуйте по следующему описанному ниже алгоритму.
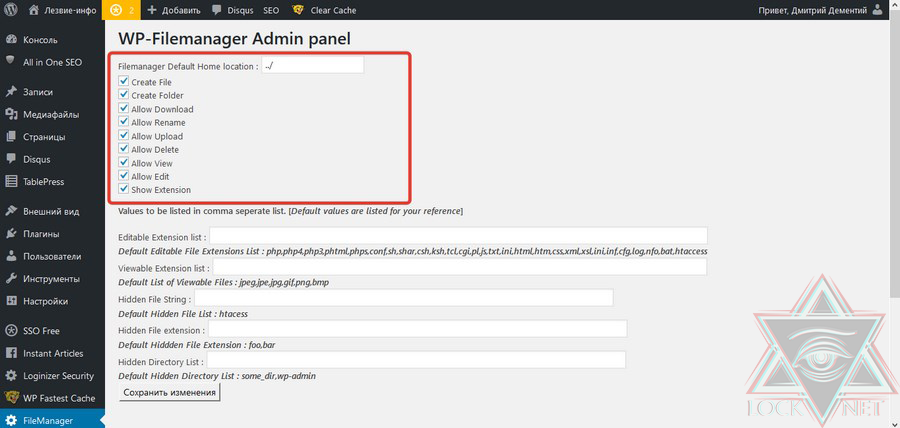
В консоли выберите меню FileManager – Configuration. Настройте конфигурации, как указано на иллюстрации.

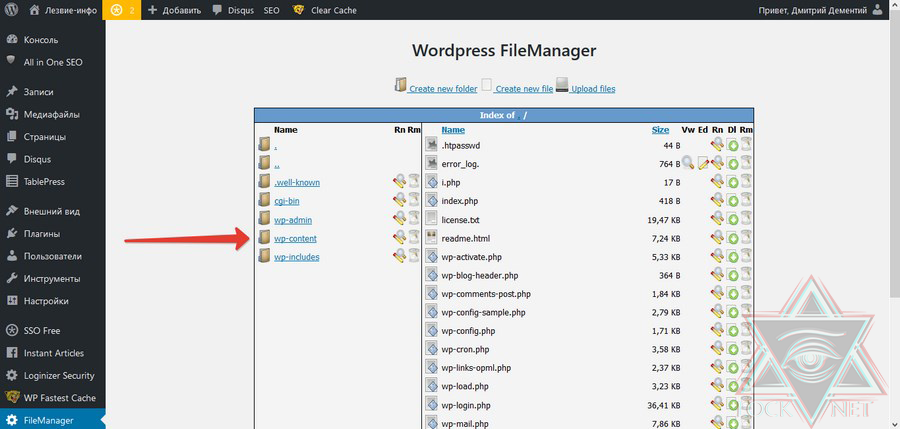
В меню FileManager – FileManager выберите папку wp-content – themes.

Выберите папку темы, которую хотите русифицировать. В ней откройте папку languages.

Скачайте на компьютер файлы en.mo и en.po. Если таких файлов нет, скачайте на компьютер файл с расширением .pot.

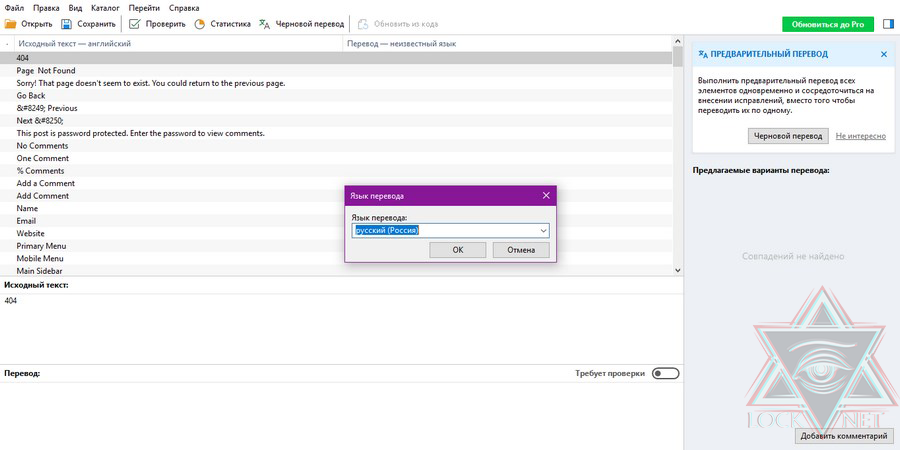
Откройте программу Poedit и выберите опцию «Создать новый перевод».

Откройте файл перевода и укажите код языка.

Приступайте к переводу. В поле «Исходный текст» программа отображает текст на английском языке. В поле «Перевод» нужно добавить текст на русском.

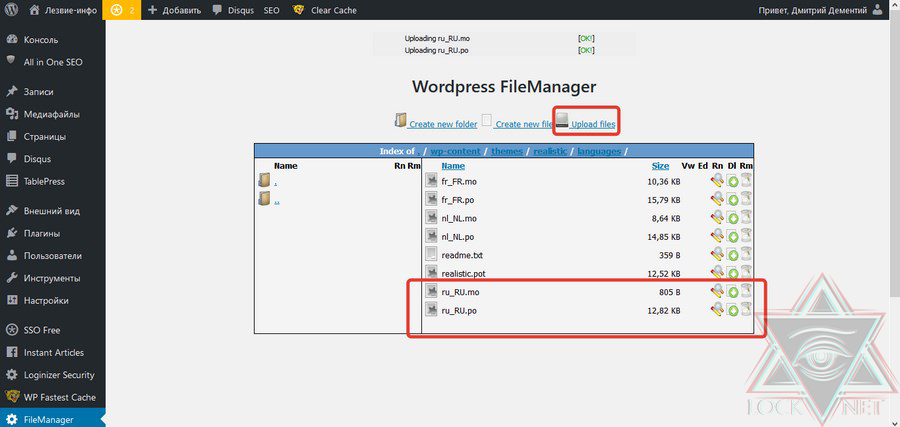
Сохраните перевод. Программа загрузит на жесткий диск вашего ПК два файла: ru_Ru.mo и ru_RU.po. С помощью функции Upload files загрузите файлы в папку languges вашего шаблона.

Вы русифицировали шаблон.
Для желающих ускорить процесс перевода, а также посредственно владеющих английским языком или не владеющих им подойдет программка Seraphinite Typing Assistant. Пользоваться ей нужно в паре с Poedit.
Вместо программы для ПК Poedit можно использовать плагин Loco Translate. После установки и активации надстройки интерфейс для перевода шаблонов появляется в админке сайта. Он тоже работает с языковыми файлами .po и .mo вашей темы, но все делается прямо в браузере.

Еще несколько советов по подбору темы
- Выбирайте тему с адаптивным дизайном. Адаптивный дизайн одинаково хорошо отображается на всех устройствах: десктопах, планшетах, смартфонах – и динамически подстраивается под заданные размеры окна браузера. Согласно глобального отчета Digital 2020 от Hootsuite 50,1% всего времени, проведенного пользователями в интернете, приходится на мобильный трафик.
- Не гонитесь за кучей функционала. Остановите свой выбор на теме, которая подходит именно под ваши задачи. Тема, перегруженная функционалом, будет работать медленнее, что негативно скажется на поисковом ранжировании. Поисковики «любят» быстрые сайты.
- Обратите внимание на показатели количества загрузок и частоту обновлений. Если тема обновляется редко или вообще не обновляется, лучше обойти ее стороной. Такая тема вряд ли будет соответствовать требованиям времени к дизайну, SEO, безопасности.
Продолжение следует...
В следующей статье разберем: "Шаг № 5: решаем практические задачи с помощью плагинов для WordPress"
Ребят, материала много, но с уверенностью заявляю, что если вы пройдете пошагово, и в точности сделаете всё, то в итоге у вас будет полноценный функционирующий сайт, готовый под любые задачи.

ВАЖНЫЕ ССЫЛКИ:
Мой второй канал LOCKNET | DEEPWEB - ТЫК
Обучающий канал LOCKNET | Обучение - ТЫК
ПРЕДЫДУЩИЕ СТАТЬИ:
Создаём сайт на WordPress: установка, настройка, работа с сайтом (часть 1)
Как стать блогером на YouTube: Что снимать чтобы зарабатывать?
Фильмы после которых хочется открыть свой бизнес и заработать миллион
Перепродажа товаров из Китая с наценкой от 150%
