Создаём русскую матрицу.
@labweb
Создаём русскую матрицу.
@labweb

ШАГ 1
Добавляем HTML с CSS:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
WebLab - RusMatrix
</title>
</head>
<body style="margin: 0; background: black; overflow: hidden;">
<canvas id='weblab'> </canvas>
</body>
</html>
ШАГ 2
Добавляем JS:
<script>
// Объявляем переменную, контекст, определяем высоту и ширину
const C = document.getElementById("weblab"),
ctx = C.getContext("2d"),
W = (C.width = window.innerWidth),
H = (C.height = window.innerHeight);
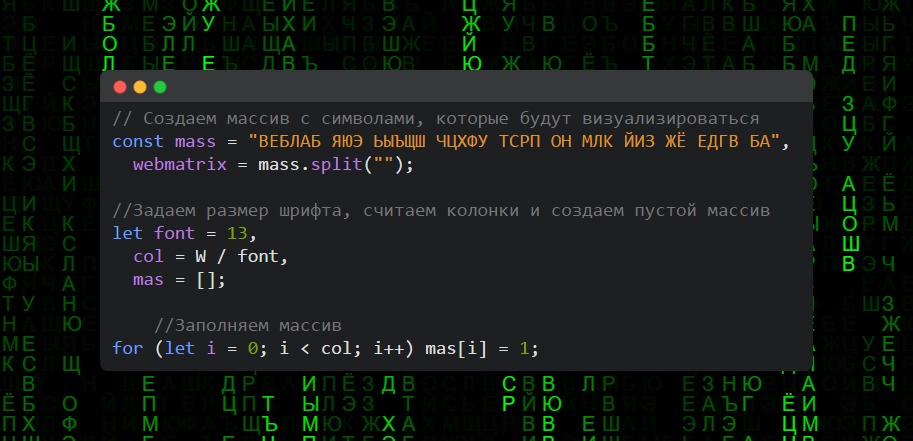
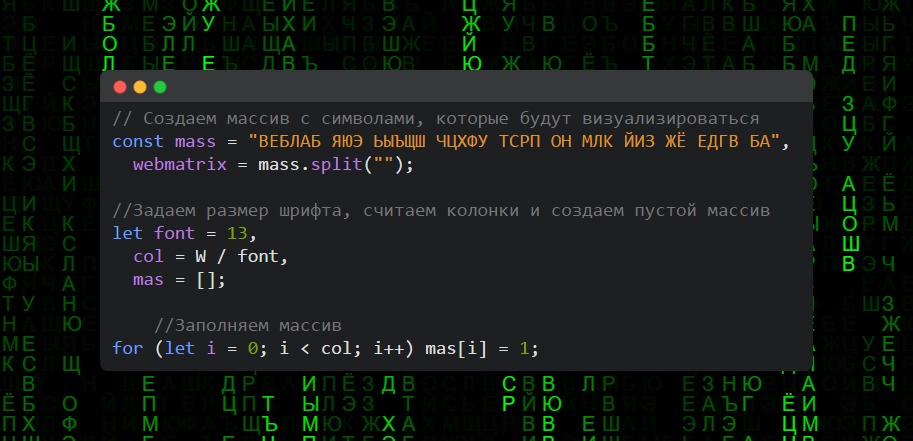
// Создаем массив с символами, которые будут визуализироваться
const mass = "ВЕБЛАБ ЯЮЭ ЬЫЪЩШ ЧЦХФУ ТСРП ОН МЛК ЙИЗ ЖЁ ЕДГВ БА",
webmatrix = mass.split("");
//Задаем размер шрифта, считаем колонки и создаем пустой массив
let font = 13,
col = W / font,
mas = [];
//Заполняем массив
for (let i = 0; i < col; i++) mas[i] = 1;
function draw() {
//Цвет фона, который делает эффект затухания символов
ctx.fillStyle = "rgba(0,0,0,0.05)";
ctx.fillRect(0, 0, W, H);
//Цвет шрифта
ctx.fillStyle = "#0f0";
//Свойства шрифта
ctx.font = font + "px arial";
//Рисуем символы
for (let i = 0; i < mas.length; i++) {
//Случайный набор символов
let text = webmatrix[Math.floor(Math.random() * webmatrix.length)];
//Отрисовка символов со смещением
ctx.fillText(text, i * font, mas[i] * font);
//Разница отрисовки колонок
if (mas[i] * font > H && Math.random() > 0.975) mas[i] = 0;
//Увеличиваем значение
mas[i]++;
}
}
//Запускаем функцию рисования через каждые 77 миллисекунды
setInterval(draw, 77);
//При изменении размеров окна происходит обновление страницы
window.addEventListener("resize", () => location.reload());
</script>
На этом всё! Подписывайся на канал WebLab, мир веб-разработки.