Создание действия для YouTube в конструкторе Scenum.io
Совсем недавно сервис автофарма Scenum.io запилил возможность создавать свои действия для автоматизации любых действий в браузере.
Да, конечно, у него своих действий много. Но очень не хватало действий для Ютуба, гугла и других интересных штук.
Пришлось их попросить допилить функции этого конструктора. Без переменных и взятия информации из файла мало чего можно было создать. В итоге мне удалось создать своё действие по просмотру видосов ютуба и оставления коментов. Полную версию команд конструктора можете посмотреть здесь
Делал я так:
Сначала реализуем обычный просмотр видео из списка:
1. Записываем в переменную -urls указатель на файл urls.txt со ссылками на видео
-urls file open urls.txt
2. Копируем строку из файла -urls в переменную -videoUrl с удалением
-videoUrl file cutNext -urls
3. Открываем полученную ссылку -videoUrl во вкладке
open -videoUrl
4. Выбираем продолжительность просмотра в диапазоне от 10 до 30 секунд
-time random 10 30
5. Смотрим открывшийся ролик
wait -time
6. Делаем запись в итоговый файл. Для этого создаем новую переменную с указателем на файл result.txt
-result file open result.txt
7. И дописываем в конец ссылку на просмотренное видео
file paste -result -videoUrl
Просмотр готов!
Теперь разберемся с лайками:
1. Для автоматической постановки лайка открываем Chrome DevTools (F12 или Ctrl + Shift + I), выбираем инструмент для выделения элемента

2. И нажимаем на кнопку лайка

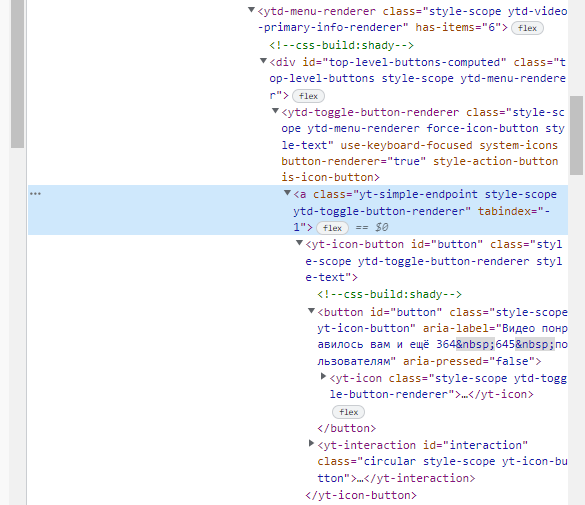
3. В DevTools должен открыться этот элемент

4. Вызываем на нем контекстное меню и копируем ссылку XPath

5. В сценарий пишем команду нажатия кнопки и вставляем скопированную ссылку
click /html/body/ytd-app/div[1]/ytd-page-manager/ytd-watch-flexy/div[5]/div[1]/div/div[2]/div[5]/div[1]/div[2]/ytd-video-primary-info-renderer/div/div/div[3]/div/ytd-menu-renderer/div[1]/ytd-toggle-button-renderer[1]/a
С лайками разобрались! Переходим к коментам
1. Чтобы оставить комментарий, нужно прокрутить страницу для подгрузки поля для ввода. Для этого пишем команду scroll, в качестве элемента для прокрутки можно указать кнопку лайка: она расположена в том же самом прокручиваемом контейнере, что и остальные элементы, он будет найден автоматически. Количество прокруток указываем 1.
scroll /html/body/ytd-app/div[1]/ytd-page-manager/ytd-watch-flexy/div[5]/div[1]/div/div[2]/div[5]/div[1]/div[2]/ytd-video-primary-info-renderer/div/div/div[3]/div/ytd-menu-renderer/div[1]/ytd-toggle-button-renderer[1]/a 1
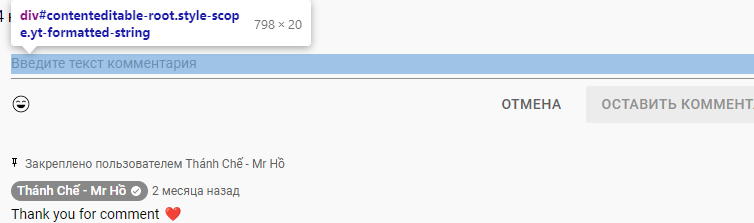
2. По аналогии с кнопкой лайка выбираем поле для ввода комментария.
ВАЖНО: здесь и далее при выборе элементов нажимать куда-либо на странице нельзя, это вызывает изменения ее структуры и меняет ссылки на элементы. Выбор элементов осуществлять только по схеме, описанной в выборе кнопки лайка.


3. Выбранный элемент еще не является полем для ввода. Для его активации необходимо нажать на него, поэтому следующая команда будет click
click /html/body/ytd-app/div[1]/ytd-page-manager/ytd-watch-flexy/div[5]/div[1]/div/div[2]/ytd-comments/ytd-item-section-renderer/div[1]/ytd-comments-header-renderer/div[5]/ytd-comment-simplebox-renderer/div[1]/yt-formatted-string
Теперь на странице появилось поле для ввода, снова выбираем его


4. И пишем команду на ввод текста, например, "Cool!"
input /html/body/ytd-app/div[1]/ytd-page-manager/ytd-watch-flexy/div[5]/div[1]/div/div[2]/ytd-comments/ytd-item-section-renderer/div[1]/ytd-comments-header-renderer/div[5]/ytd-comment-simplebox-renderer/div[3]/ytd-comment-dialog-renderer/ytd-commentbox/div[2]/div/div[2]/tp-yt-paper-input-container/div[2]/div/div[1]/ytd-emoji-input/yt-user-mention-autosuggest-input/yt-formatted-string/div Cool!
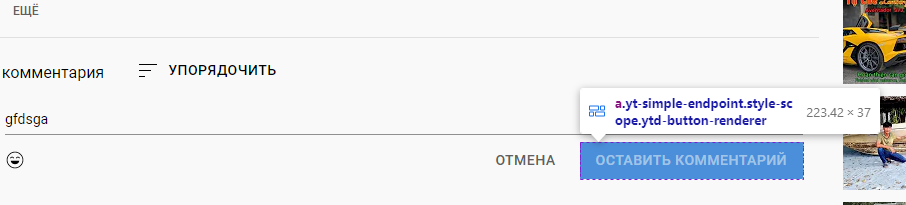
5. Для отправки комментария нужно нажать кнопку, которая сейчас недоступна. Поэтому вводим случайный текст в поле для ввода комментария для ее активации и копируем ссылку на элемент


6. Пишем команду нажатия и вставляем ссылку
click /html/body/ytd-app/div[1]/ytd-page-manager/ytd-watch-flexy/div[5]/div[1]/div/div[2]/ytd-comments/ytd-item-section-renderer/div[1]/ytd-comments-header-renderer/div[5]/ytd-comment-simplebox-renderer/div[3]/ytd-comment-dialog-renderer/ytd-commentbox/div[2]/div/div[4]/div[5]/ytd-button-renderer[2]/a
7. Ждем некоторое время для отправки комментария, после чего сценарий будет автоматически завершен
wait 30
Вот и всё! Если разобраться всё не сложно. Также можно добавить комментарии из файла. Просто перед вставкой комента добавьте команду забрать из файла в переменную и вместо коментария укажите переменную.
Итого, получившийся сценарий
-urls file open urls.txt
-videoUrl file cutNext -urls
open -videoUrl
-time random 10 30
wait -time
-result file open result.txt
file paste -result -videoUrl
click /html/body/ytd-app/div[1]/ytd-page-manager/ytd-watch-flexy/div[5]/div[1]/div/div[2]/div[5]/div[1]/div[2]/ytd-video-primary-info-renderer/div/div/div[3]/div/ytd-menu-renderer/div[1]/ytd-toggle-button-renderer[1]/a
scroll /html/body/ytd-app/div[1]/ytd-page-manager/ytd-watch-flexy/div[5]/div[1]/div/div[2]/div[5]/div[1]/div[2]/ytd-video-primary-info-renderer/div/div/div[3]/div/ytd-menu-renderer/div[1]/ytd-toggle-button-renderer[1]/a 1
click /html/body/ytd-app/div[1]/ytd-page-manager/ytd-watch-flexy/div[5]/div[1]/div/div[2]/ytd-comments/ytd-item-section-renderer/div[1]/ytd-comments-header-renderer/div[5]/ytd-comment-simplebox-renderer/div[1]/yt-formatted-string
input /html/body/ytd-app/div[1]/ytd-page-manager/ytd-watch-flexy/div[5]/div[1]/div/div[2]/ytd-comments/ytd-item-section-renderer/div[1]/ytd-comments-header-renderer/div[5]/ytd-comment-simplebox-renderer/div[3]/ytd-comment-dialog-renderer/ytd-commentbox/div[2]/div/div[2]/tp-yt-paper-input-container/div[2]/div/div[1]/ytd-emoji-input/yt-user-mention-autosuggest-input/yt-formatted-string/div Cool!
click /html/body/ytd-app/div[1]/ytd-page-manager/ytd-watch-flexy/div[5]/div[1]/div/div[2]/ytd-comments/ytd-item-section-renderer/div[1]/ytd-comments-header-renderer/div[5]/ytd-comment-simplebox-renderer/div[3]/ytd-comment-dialog-renderer/ytd-commentbox/div[2]/div/div[4]/div[5]/ytd-button-renderer[2]/a
wait 30