Создаем простой двухтоновый текстовый эффект

1. Создаем фон и текст
Шаг 1
Создаем новый документ размером 1000 х 650 пикселей с белым фоном. Кликаем на кнопку Create newfill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Gradient (Градиент).
Выбираем градиент от цвета к прозрачности, устанавливаем цвета на #a9a9a9 (слева) и #868686 (справа).
Устанавливаем Scale (Масштаб) на 150% и активируем Dither (Дизеринг).

Шаг 2
Заглавными буквами, используя шрифт Sofia Pro Black, пишем текст. Size (Размер) устанавливаем на 250 pt и, если у вас больше одной строки текста, то устанавливаем Leading (Интерлиньяж) на 235.

2. Создаем двухтоновый эффект
Шаг 1
Над текстовым слоем вставляем текстуру и называем слой «Текстура». Кликаем по нему правой кнопкой мыши и выбираем Create Clipping Mask (Создать обтравочную маску).
В качестве текстуры вы можете взять любое изображение, но, чтобы получить интересный двухтоновый эффект, на нем должно быть достаточно деталей.

Шаг 2
В нижней части панели слоев кликаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Gradient Map (Карта градиента).
Активируем Dither (Дизеринг) и кликаем по градиентной полосе, чтобы настроить цвета. Устанавливаем цветовые ползунки на #281960 (слева) и #d52e51 (справа).
Как работает карта градиента? Она сопоставляет оттенки серого с эквивалентным диапазоном цветов градиента. Таким образом, левый цвет градиента отвечает за тени на картинке, а правый – светлые участки.
Вы можете поэкспериментировать и попробовать другие цвета.

3. Применяем коррекцию
Шаг 1
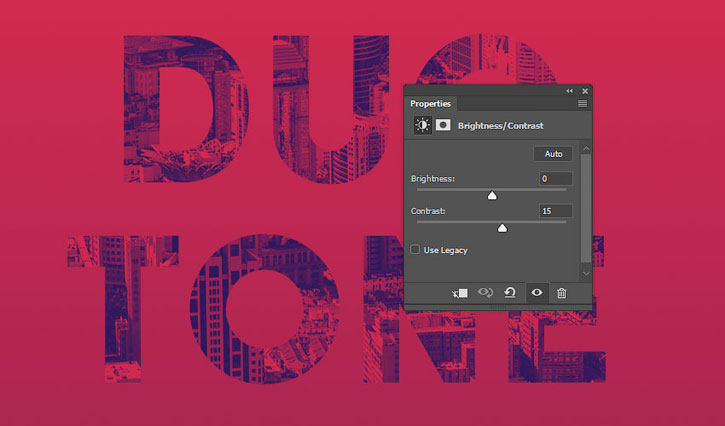
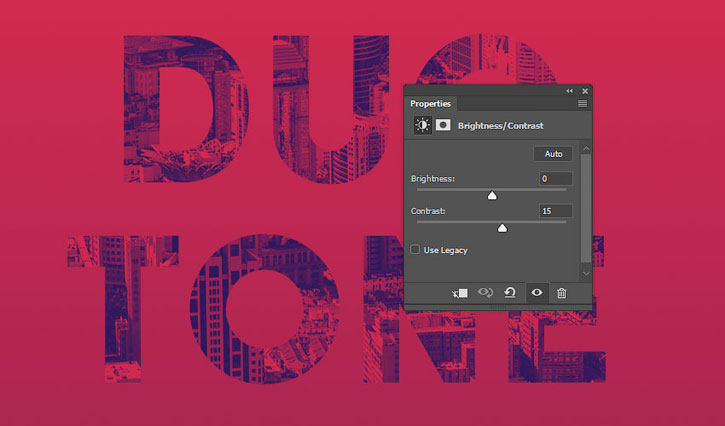
Кликаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и добавляем корректирующий слой Brightness/Contrast (Яркость/Контрастность). Устанавливаем параметр Contrast (Контрастность) на 15 или любое другое значение, которое подходит для вашей работы.

Шаг 2
Добавляем корректирующий слой Color Lookup (Поиск цвета) и устанавливаем Abstract (Абстрактный) на Cobalt-Carmine.
Меняем режим смешивания корректирующего слоя на Soft Light (Мягкий свет) и устанавливаем Opacity(Непрозрачность) на 50%.

4. Создаем полутоновую текстуру
Шаг 1
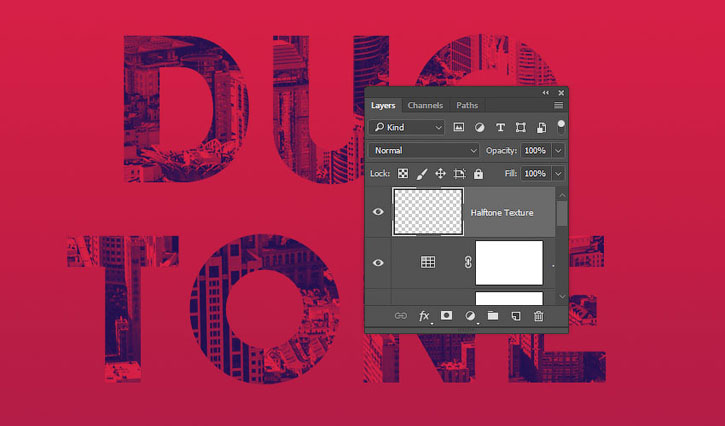
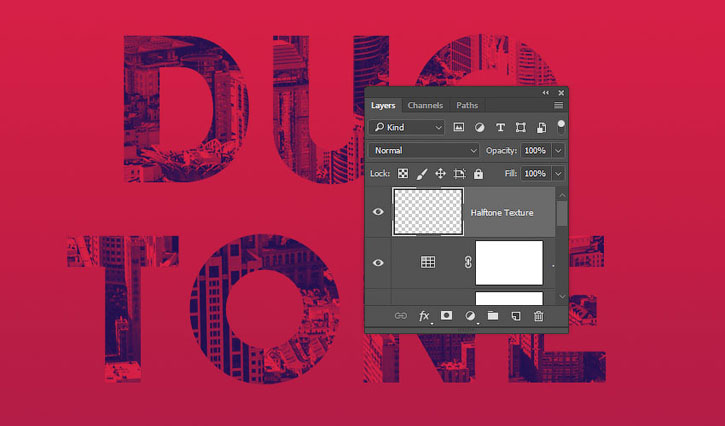
Выше всех предыдущих слоев добавляем новый и называем его «Полутоновая текстура».

Шаг 2
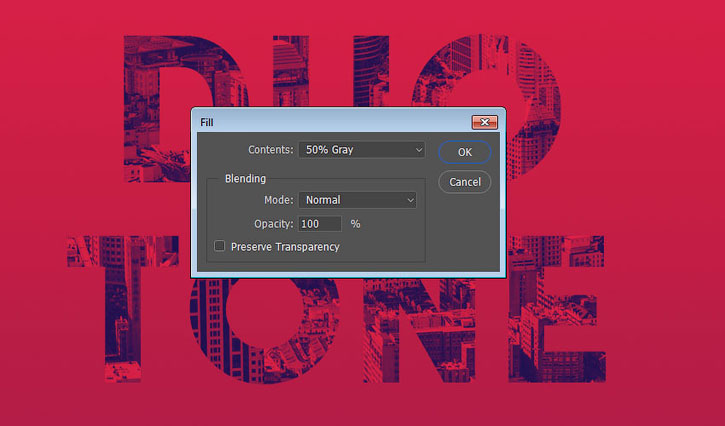
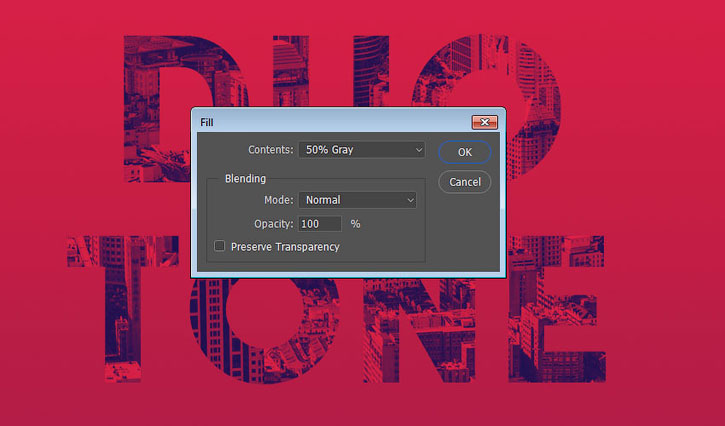
Переходим Edit – Fill (Редактирование – Заливка) и устанавливаем Contents (Содержимое) на 50% Gray(50% серого).

Шаг 3
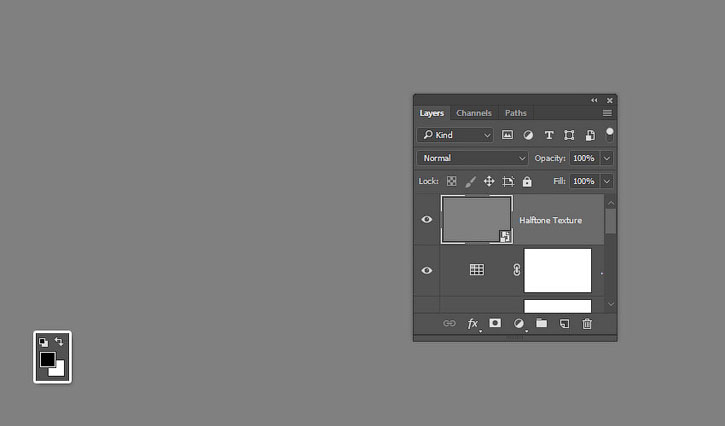
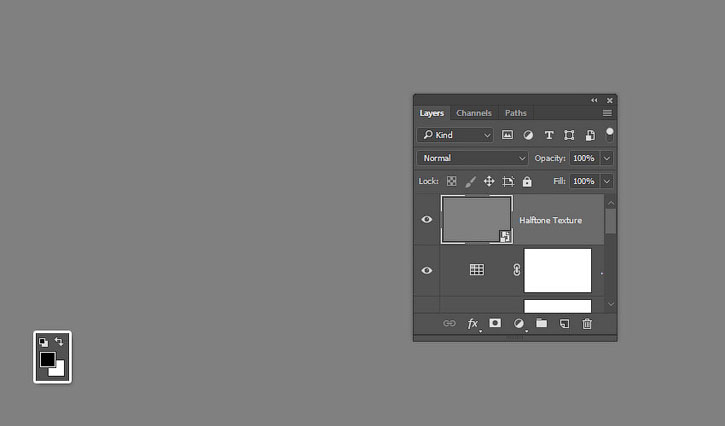
Кликаем правой кнопкой по слою «Полутоновая текстура» и выбираем Convert to Smart Object(Преобразовать в смарт-объект). Устанавливаем цвета переднего и заднего планов на черный и белый соответственно.

Шаг 4
Переходим Filter – Filter Gallery – Sketch – Halftone Pattern (Фильтр – Галерея фильтров – Эскиз – Полутоновый узор). Используем следующие настройки для фильтра:
- Size (Размер): 1
- Contrast (Контрастность): 5
- Pattern Type (Тип узора): Dot (Точка)

Шаг 5
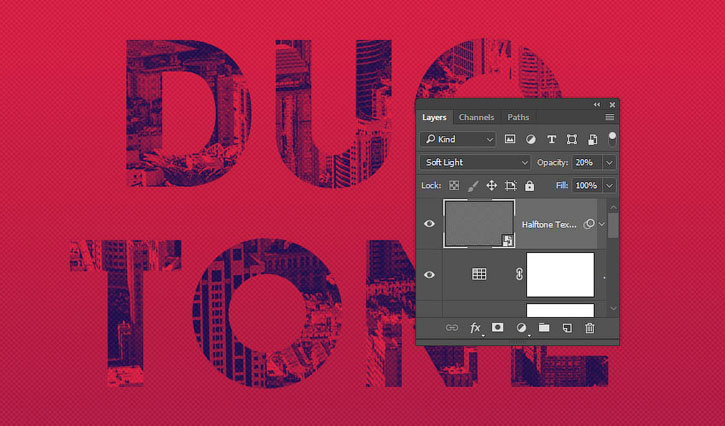
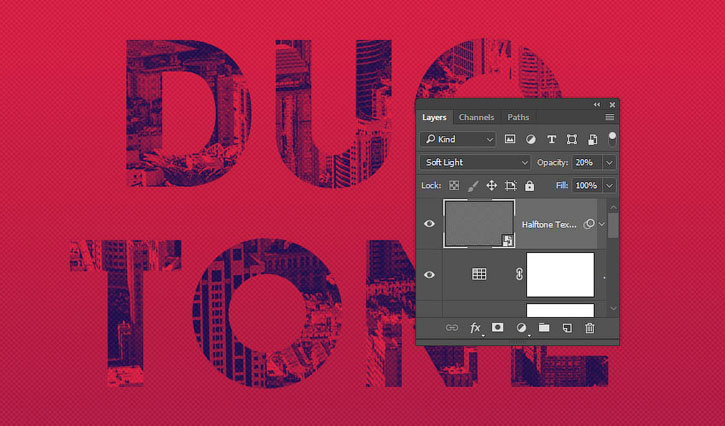
Меняем режим спешивания слоя «Полутоновая текстура» на Soft Light (Мягкий свет) и устанавливаем Opacity (Непрозрачность) на 20%.

Поздравляю, мы закончили!
В начале урока мы создали простой градиентный фон и добавили текст.
Затем вставили текстуру и трансформировали ее в обтравочную маску для текста, после этого, используя карту градиента, создали двухтоновый эффект.
И в конце мы добавили несколько корректирующих слоев и полутоновую текстуру, чтобы получить финальный результат.
Не стесняйтесь оставлять комментарии, предложения и делиться своими результатами.

Автор: Rose
ПОНРАВИЛОСЬ? ПОДЕЛИТЕСЬ С ДРУЗЬЯМИ!
Источник: design.tutsplus.com Переводчик: Daewon

SvoeSolnyshko1 час назад3
Спасибо


Спасибо))


Спасибо за урок.


Спасибо за урок!


Благодарю!


Создаем простой двухтоновый текстовый эффект в Фотошоп. Спасибо.


Полезный урок, спасибо.


Спасибо за урок!


Спасибо! Просто и эффектно!


Спасибо.


karissa0000719 часов назад15
Мой вариантик


Спасибо за перевод!))


Спасибо за урок!


Последние загруженные работы пользователей
SvoeSolnyshko 1 минуту назад
Урок «Экологическая катастрофа»

SvoeSolnyshko 1 час назад
Урок «Создаем простой двухтоновый текстовый эффект в Фотошоп»

Красимир Стойчев 2 часа назад
Урок «Создаём коллаж с девушкой и волком в Фотошоп»

Brigita.Ksl 2 часа назад
Урок «Создаем в Photoshop мягкий 3D текст»

kisa77 4 часа назад
Урок «Создаем простой двухтоновый текстовый эффект в Фотошоп»

ensoul 7 часов назад
Урок «Создаем стильный эффект двойной экспозиции в Фотошоп»

ensoul 7 часов назад
Урок «Создаем простой двухтоновый текстовый эффект в Фотошоп»

Наталья Хопта 8 часов назад
Урок «Делаем текст из печенья в Фотошоп #1»

sunhearts 9 часов назад
Урок «Создаем простой двухтоновый текстовый эффект в Фотошоп»

УРОКИ PHOTOSHOP
- Эффекты331
- Работа с текстом476
- Работа с фото1348
- Графика для сайта163
- Дизайн/Рисование686
- Анимация58
- Практика70
- Работа с планшетом158
- 3D53
- Легкие
- Средние
- Сложные
ДОПОЛНЕНИЯ
1. Создаем фон и текст
Шаг 1
Создаем новый документ размером 1000 х 650 пикселей с белым фоном. Кликаем на кнопку Create newfill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Gradient (Градиент).
Выбираем градиент от цвета к прозрачности, устанавливаем цвета на #a9a9a9 (слева) и #868686 (справа).
Устанавливаем Scale (Масштаб) на 150% и активируем Dither (Дизеринг).

Шаг 2
Заглавными буквами, используя шрифт Sofia Pro Black, пишем текст. Size (Размер) устанавливаем на 250 pt и, если у вас больше одной строки текста, то устанавливаем Leading (Интерлиньяж) на 235.

2. Создаем двухтоновый эффект
Шаг 1
Над текстовым слоем вставляем текстуру и называем слой «Текстура». Кликаем по нему правой кнопкой мыши и выбираем Create Clipping Mask (Создать обтравочную маску).
В качестве текстуры вы можете взять любое изображение, но, чтобы получить интересный двухтоновый эффект, на нем должно быть достаточно деталей.

Шаг 2
В нижней части панели слоев кликаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Gradient Map (Карта градиента).
Активируем Dither (Дизеринг) и кликаем по градиентной полосе, чтобы настроить цвета. Устанавливаем цветовые ползунки на #281960 (слева) и #d52e51 (справа).
Как работает карта градиента? Она сопоставляет оттенки серого с эквивалентным диапазоном цветов градиента. Таким образом, левый цвет градиента отвечает за тени на картинке, а правый – светлые участки.
Вы можете поэкспериментировать и попробовать другие цвета.

3. Применяем коррекцию
Шаг 1
Кликаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и добавляем корректирующий слой Brightness/Contrast (Яркость/Контрастность). Устанавливаем параметр Contrast (Контрастность) на 15 или любое другое значение, которое подходит для вашей работы.

Шаг 2
Добавляем корректирующий слой Color Lookup (Поиск цвета) и устанавливаем Abstract (Абстрактный) на Cobalt-Carmine.
Меняем режим смешивания корректирующего слоя на Soft Light (Мягкий свет) и устанавливаем Opacity(Непрозрачность) на 50%.

4. Создаем полутоновую текстуру
Шаг 1
Выше всех предыдущих слоев добавляем новый и называем его «Полутоновая текстура».

Шаг 2
Переходим Edit – Fill (Редактирование – Заливка) и устанавливаем Contents (Содержимое) на 50% Gray(50% серого).

Шаг 3
Кликаем правой кнопкой по слою «Полутоновая текстура» и выбираем Convert to Smart Object(Преобразовать в смарт-объект). Устанавливаем цвета переднего и заднего планов на черный и белый соответственно.

Шаг 4
Переходим Filter – Filter Gallery – Sketch – Halftone Pattern (Фильтр – Галерея фильтров – Эскиз – Полутоновый узор). Используем следующие настройки для фильтра:
- Size (Размер): 1
- Contrast (Контрастность): 5
- Pattern Type (Тип узора): Dot (Точка)

Шаг 5
Меняем режим спешивания слоя «Полутоновая текстура» на Soft Light (Мягкий свет) и устанавливаем Opacity (Непрозрачность) на 20%.

Поздравляю, мы закончили!
В начале урока мы создали простой градиентный фон и добавили текст.
Затем вставили текстуру и трансформировали ее в обтравочную маску для текста, после этого, используя карту градиента, создали двухтоновый эффект.
И в конце мы добавили несколько корректирующих слоев и полутоновую текстуру, чтобы получить финальный результат.
Не стесняйтесь оставлять комментарии, предложения и делиться своими результатами.

Создаем простой двухтоновый текстовый эффект в Фотошоп