Слив курса по созданию и монетизации мобильных приложений ч. 1
DARK2WEB
Орфография и пунктуация автора сохранены.
Привет, добро пожаловать на урок, посвящённой созданию собственного листинг-приложения, которое будет универсальным решением сразу в нескольких нишах. Я давно хотел показать пример создания долгостроя, который можно поднять за довольно короткое время, взглянуть на его результаты и сделать выводы — продолжать развивать проект или нет.
Программировать не нужно
Вся работа делается в визуальном редакторе. Готовые шаблоны помогут вам сразу взяться за дело — без дополнительных навыков и знаний.
Такое приложение можно использовать как инструмент по извлечению поискового трафика из каталогов мобильных приложений, инструмент по прохождению модерации и сливу трафика через прилу. Web-версия такого приложения может использоваться для получения поискового трафика и как лендинг пейдж. Подобный формат отлично показывает себя на трафик-беке или различных кликандер-попандер решениях.

Концепция здесь такова, что потратив немного усилий — вы не получите дорвей или статейник, который рано или поздно выкинет из поиска, а получите MVP своего будущего проекта, с минимальными рисками перед фильтрами поисковых систем и максимальными возможностями для продвижения.
MVP — жизнеспособный продукт, обладающий минимальными, но достаточными для потребителей функциями
Создание сайтов под поисковые системы часто подразумевает за собой накрутку поведенческих факторов, спам ссылками, использование дроп-доменов, или, упаси боже — создание сайта внутри директории чужих сайтов.
Перехитрить всех, на первый взгляд, кажется более выгодным решением, но проблемы такого подхода всплывают только на дистанции, по тому их и не замечаешь в самом начале пути.
Полностью белая тема
Разумеется, если вы выберете для своего проекта адалт тематику или агрессивное продвижение — риски схватить бан или запороть проект есть всегда, но мы всё покажем на белом примере, дополнительно пролив свет и на серые способы продвижения и тематики.
- Без регистраций кучи аккаунтов
- Без банов поисковых систем и маркетплейсов
- Без рисков попасть под фильтры и пессимизаию
После долгих годов работы с трафиком любой рано или поздно устаёт бодаться с системой, банами и ограничениями. Спустя года — каждый вебмастер захочет сделать хороший и качественный проект для себя и для души. Строить его — как свой дом, растить — как дерево, и возможно даже любить — как своего сына! 😀
Именно созданию такого проекта и будет посвящена эта серия уроков. Для себя я определил несколько категорий, которые способны приносить хороший трафик и лиды: нишевые поисковики, каталоги, агрегаторы и рейтинги.
Из удачных примеров можно взглянуть на edadeal.ru или bankiros.ru — они сделаны из листинга, имеют мобильные приложения, продвигаются за счёт SEO и ASO, отлично работают как лендинги для прямого слива трафика.
Таким образом, мы с вами разом убьём сразу трёх зайцев на примере этого комплексного продвижения, и в результате получим белый перспективный проект генерирующий лиды и трафик, с собственным приложением.
Примеры листингов, которые помогут составить представление — на что может быть похож ваш проект. Эти примеры отлично показывают, как широко можно развивать эту историю, всё зависит от выбранной лично вами ниши.
- Деливери клаб — пример чего-то нишевого и специального
- Авито — как пример каталога разных тематик в одной доске
- Яндекс.Маркет — как пример чего-то масштабного и глобального
В нашем случае, мы сделаем что-то попроще и не будем конкурировать с такими гигантами как авито, но сама тема в целом ограничивается лишь вашими амбициями и ресурсами. В первую очередь необходимо будет создать само приложение.
Зачем делать приложение для Facebook
Собственное приложение опубликованное на play.google.com поможет лучше взаимодействовать с другими рекламными кабинетами. Поскольку у площадки play.google.com существует собственная модерация. Опубликованные проекты уже прошли проверку и имеют большую степень доверия у рекламных сетей, среди которых есть и Facebook
Зачем делать приложение для Google Play
Приложение можно оптимизировать внутри каталога приложений play.google.com и получать органический трафик с поиска или рекомендаций. Установленные приложения способны дополнительно отправлять уведомления на устройство и привлекать ещё больше трафика, либо информировать посетителей сайта о новых обновлениях или пополнении каталога
Зачем делать приложение из сайта
Поисковая оптимизация страниц вашего сайта будет давать отличный трафик в большом количестве, а SEO куда понятнее и проще чем ASO. Если вы не занимались ни тем, ни другим — вам проще будет освоить поисковую оптимизацию для сайта, а уже затем оптимизацию приложения в каталоге.
- SEO — оптимизация страниц сайта
- ASO — оптимизация приложения
Приложение, созданное на основе web-сайта — проще редактируется и изменяется. Вам не нужно будет каждый раз компилировать и перезаливать в каталог свое приложение, все изменения в web-версии автоматически будут появляться в вашем WebView приложении. Кроме того, есть готовые инструменты по компиляции таких приложений.
Сами изменения делаются через удобный визуальный блочный редактор, с помощью которого вы сможете реализовать все свои потребности без знания языков программирования, вам не потребуется лезть в консоль и писать код, всё делается через drag-and-drop.

Веб версия аналогично своей android версии приложения может отсылать уведомления своим пользователям. Вы можете самостоятельно управлять рассылкой и информировать пользователей призывая их повторно посетить ваш сайт или приложение, либо дополнительно монетизировать свой трафик делая тематические рассылки, или же вовсе подключить базу к рекламной сети и продавать клики по уведомлениям в автоматическом режиме.
Как приложения делали раньше
Тема конечно не нова, приложения под разного рода схемы по трафику делались раньше. Офферы и решения по монетизации упаквывали в *.APK файлы и заливали в стор гугла. Начиналось всё с примитивных фейков популярных приложений (whatsapp, twitter, viber), и кражи части поискового трафика уже популярных приложений. Внутри чаще всего находилось либо вредоносное П.О, которое получало полный доступ к устройству, на котором было установлено приложение, либо банальный wap-click. Таким образом органический поисковый трафик монетизировался ещё лет 6 назад.
Затем люди заметили, что приложения внутри стора проходят модерацию автоматически и начали лить на эти приложения через рекламные сети AirPush и AdMob. Таким образом, мы с вами изучим схему, которая оптимизировалась годами, обрела огромное количество ответвлений по монетизации и стала полностью белой, взрослой темой. Рано или поздно каждому надоест бороться с фильтрами и банами, а белые проекты гораздо перспективны и выгоднее на дистанции.
Если вам всё-таки хочется узнать, с чего всё начиналось и как с помощью приложений зарабатывали трафик раньше — вы можете изучить методичку, написанную мной ещё 5 лет назад. Многие из методов потеряли актуальность, но сама механика получения трафика работает по сей день. Отлично подойдёт новичкам в качестве фундамента знаний, опираясь на которые — можно придумывать новые решения. — СМОТРЕТЬ
Как сделать приложение сейчас
Всё очень просто и устанавливается в два клика. Для тех, кто шарит — ставим wordpress и натягиваем шаб Findus — Directory Listing, а для всех остальных подробности будут ниже.
Хостинг для приложения
Делаем себе хостинг на Timeweb и получаем триал на 10 дней, его будет достаточно, чтобы всё протестировать и попробовать себя в создании полноценного проекта ещё до покупки хостинга. Можно сделать несколько акаунтов и продолжать тренироваться на триальной версии хостинга, пока не будете уверены, что готовы делать свой полноценный проект.
Переходите и регистрируйтесь по этой ссылке — зарегистрировать хостинг, тогда вы дополнительно получите бонус на баланс после окончания бесплатного периода. Выбирайте самый дешевый тариф и можете не оплачивать его, хостинг будет работать 10 дней бесплатно.
Установка движка для нашего проекта происходит в несколько кликов полностью автоматически: 2-Ставим-вордпресс_1.gif
После этого перед вами откроется окно с информацией для авторизации в панель управления сайтом на wordpress. Сохраните эту информацию, например в пометив письмо с реквизитами на почте как важное.
Авторизуйтесь в панель управления CMS и обновитесь до последней версии приложения нажав по ссылке в окне уведомления, оно находится в верхней части консоли управления сайтом.
Шаблон для приложения
Теперь у нас есть сайт под управлением CMS, на которую необходимо установить шаблон листинга. Такие шаблоны стоит искать в специальной категории «Directory & Listings» на сайте themeforest.net
Рекомендую использовать лицензионные шаблоны, поскольку nulled версии скачанные с интернета могут содержать в себе вредоносные файлы или части кода, которые в дальнейшем могут стать вашей головной болью и заразить ваш хостинг.
Если вы пользуетесь триал-версией хостинга таймвеба, тогда можно экспериментировать с nulled шаблонами в качестве ознакомления, удалив проект спустя 10 дней бесплатного периода. Я купил для вас лицензию шаблона и делюсь им для вашего безопасного и экономного ознакомления. Мне не жалко 🙂
Скачать "Findus - Directory Listing WordPress"
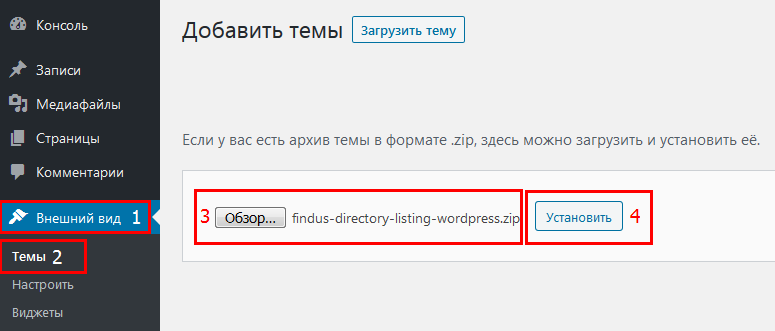
Для установки шаблона перейдите в раздел «Внешний вид«, вкладка «Темы«, найдите кнопку «Загрузить тему» и укажите путь до архива с шаблоном «Directory & Listings«, после чего нажмите кнопку «Установить«.

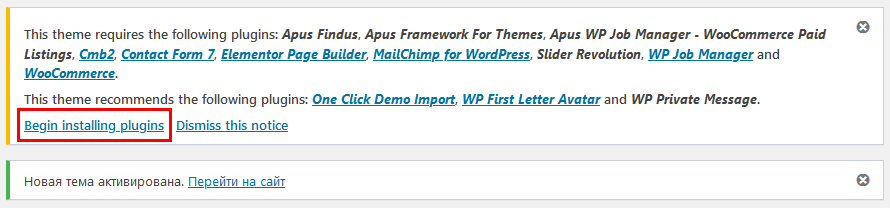
Далее активируем тему и устанавливаем все рекомендуемые плагины для шаблона. Список необходимых плагинов появится в верхней части интерфейса CMS WordPress. Нажмите на ссылку «Begin installing plugins«

После чего вы попадёте в раздел «Внешний вид«, вкладка «Install Plugins«, где вам необходимо проставить галочки на против всех плагинов рекомендованных к установке,и выбрать действие «install«, после чего нажать кнопку «Применить«.
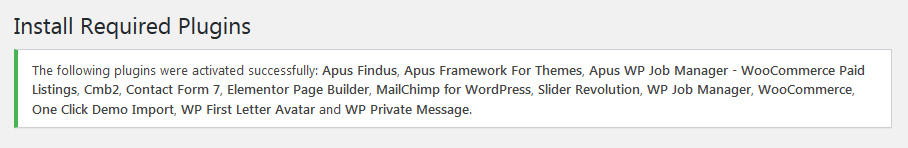
Далее, по той же схеме — необходимо активировать все плагины, установив галочки напротив всех плагинов и выбрав действие «Активировать«. Если всё сделать правильно, то в верхней части консоли вы увидите такое сообщение:

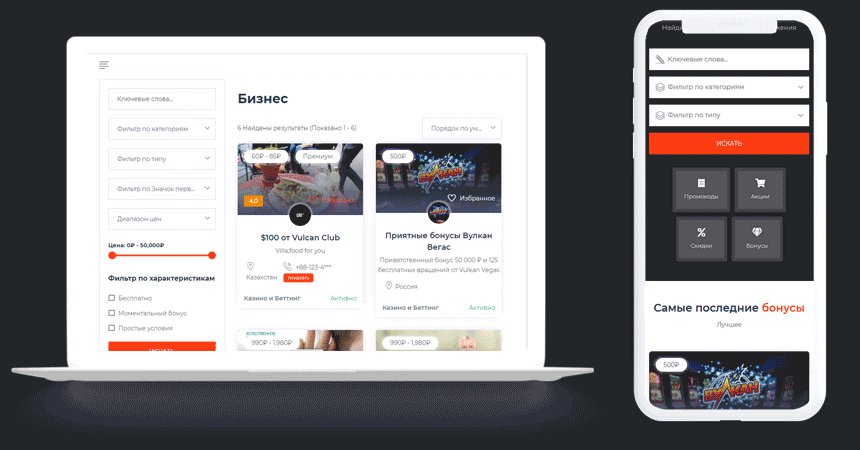
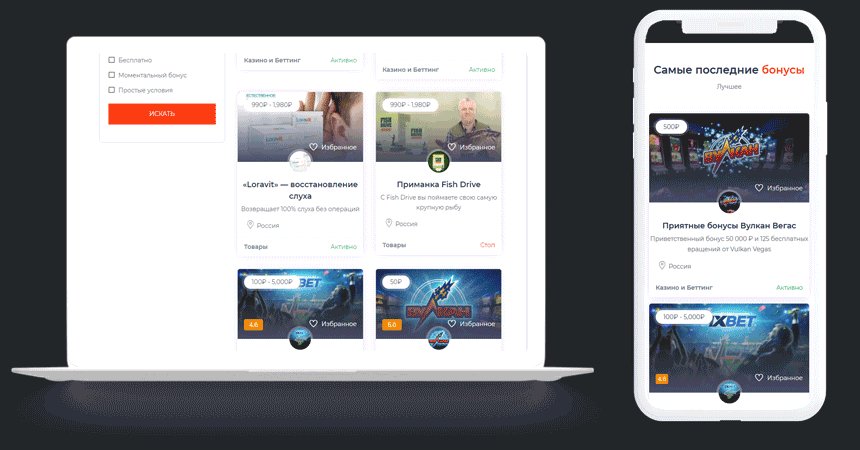
После того, как вы активируете все плагины, следует импортировать контент и настройки шаблона. Для этого перейдите в раздел «Внешний вид«, вкладка «Import Demo Data«, кнопка «Import Demo Data«. Нажмите на кнопку и дождитесь, пока загрузятся все записи, страницы и изображения шаблона. В результате ваш сайт автоматически наполнится демо-контентом и изменится визуально, у сайта появится структура и поисковая строка.
С этого момента наш сайт уже похож на полноценный листинг, а его мобильная версия — на приложение. Если вы хотите работать с RU офферами и трафиком, потребуется перевод темы. Вы можете найти способы по переводу темы самостоятельно, или же заказать готовый перевод темы. Для шаблона «Directory & Listings» файлы перевода можно скачать ниже.
Скачать файлы русификации шаблона
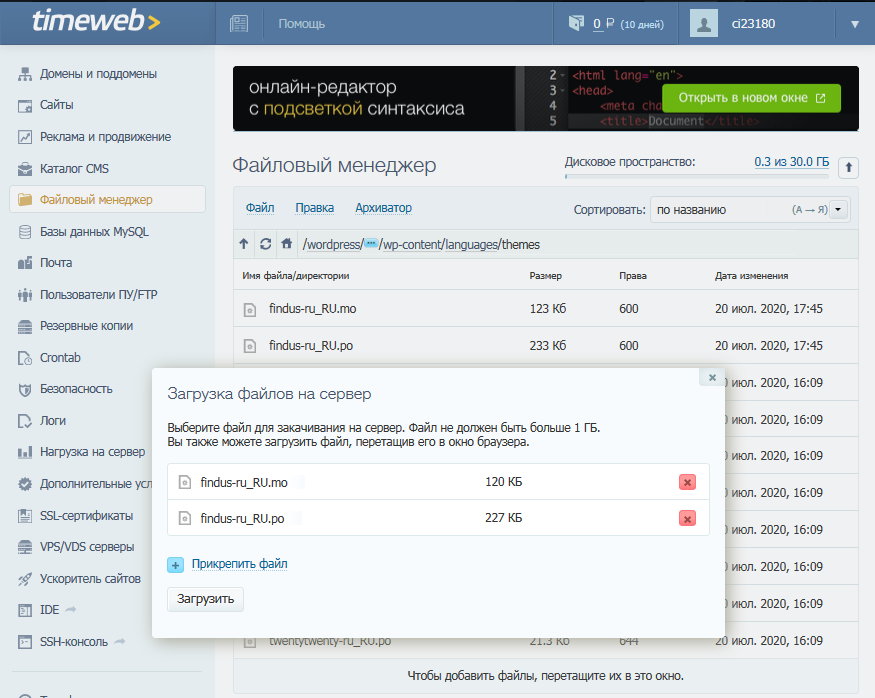
Для установки русского языка необходимо залить скачанные файлы перевода через панель управления хостингом timeweb. Перейдите в раздел Файловый менеджер, и выберите директорию /wordpress/public_html/wp-content/languages/themes для загрузки файлов перевода.

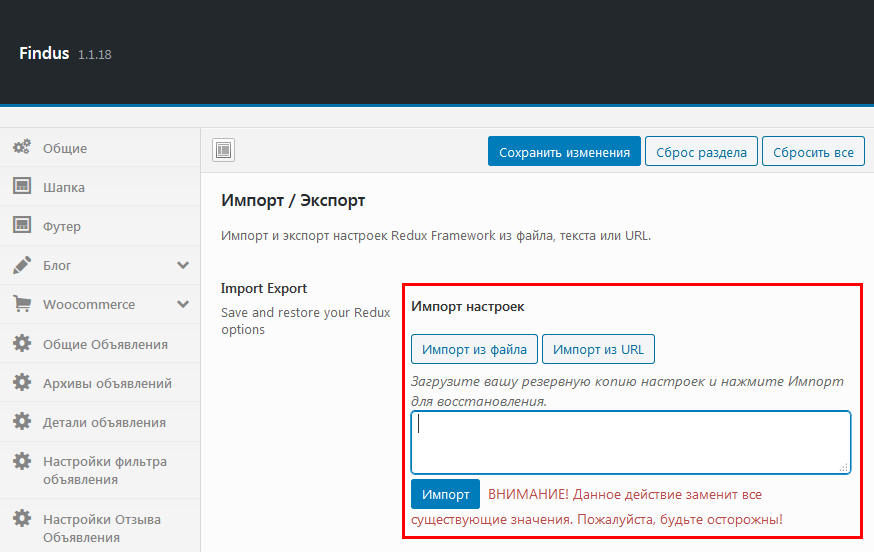
Вместе с шаблоном эти файлы переведут интерфейс панели управления шаблоном внутри CMS WordPress, раздел «Findus Параметры«. Переходим в этот раздел и выбираем вкладку «Импорт / Экспорт«, здесь нам необходимо загрузить настройки шаблона. Это позволит исправить шрифты для русского языка и некоторые заголовки разделов сайта.

Нажмите кнопку «Импорт из файла» и вставьте туда текст из файла скачанного по кнопке ниже. Откройте скачанный «redux_options.json» блокнотом и скопируйте текст из файла в окно импорта настроек шаблона.
Я думаю, для начала этого хватит. Уже в следующем уроке на установленном движке будем собирать своё приложение, отстроенное и готовое к запуску.
Задание и чек-лист
Для перехода к следующему уроку вы должны иметь готовый хостинг и CMS для управления вашим приложением. Выполните все пункты, прежде чем начать изучать второй урок.
- Зарегистрируйте хостинг
- Установите CMS Worpdress
- Обновите WordPress
- Скачайте и установите шаблон «Directory & Listings»
- Установите и активируйте рекомендованные плагины
- Русифицируйте шаблон
- Импортируйте настройки сайта.
Создание приложения, сборка и выбор тематики
В прошлый раз мы получили готовый шаблон, из которого можно собрать уже что-то интересное, но всё равно — пока сайт и близко не похож на то, что нам нужно. Чтобы исправить это недоразумение перейдите в раздел «Внешний вид«, вкладка «Import Demo Data«, и нажмите синюю кнопку «Import Demo Data«.
Теперь можете перейти на свой сайт и если всё сделано правильно — он кардинально изменит свой внешний вид. Структура страниц превратится в листинг, появится раздел с поиском по объявлениям, визуально контент будет напоминать лендинг для ваших продуктов. Осталось определиться с тематикой проекта и заточить листинг под нужные вам категории.
Если вдруг у вас есть проблемы с поиском ниши или идей, могу накидать некоторых примеров, которые помогут направить ваш мыслительный процесс в нужном направлении и напридумывать собственных решений.
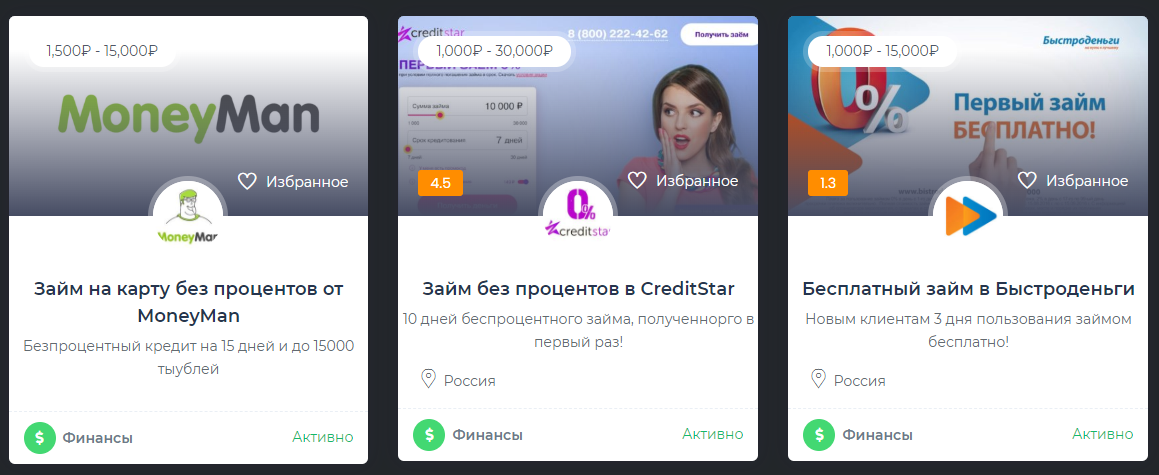
Поиск по МФО и размеру займа

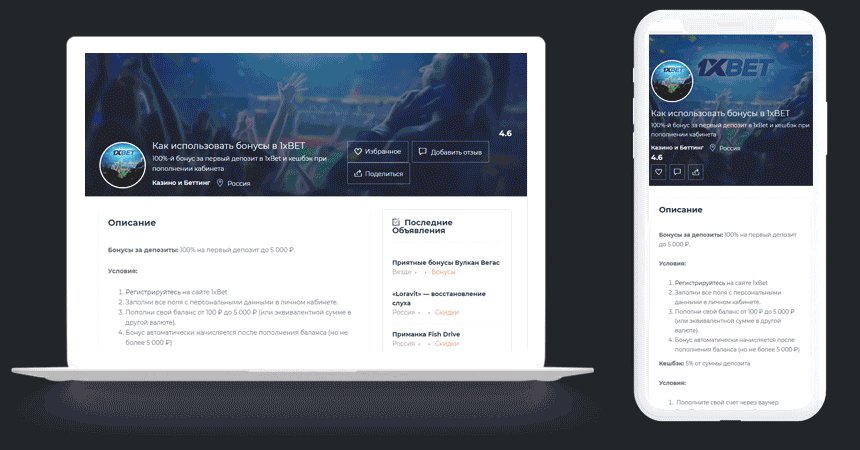
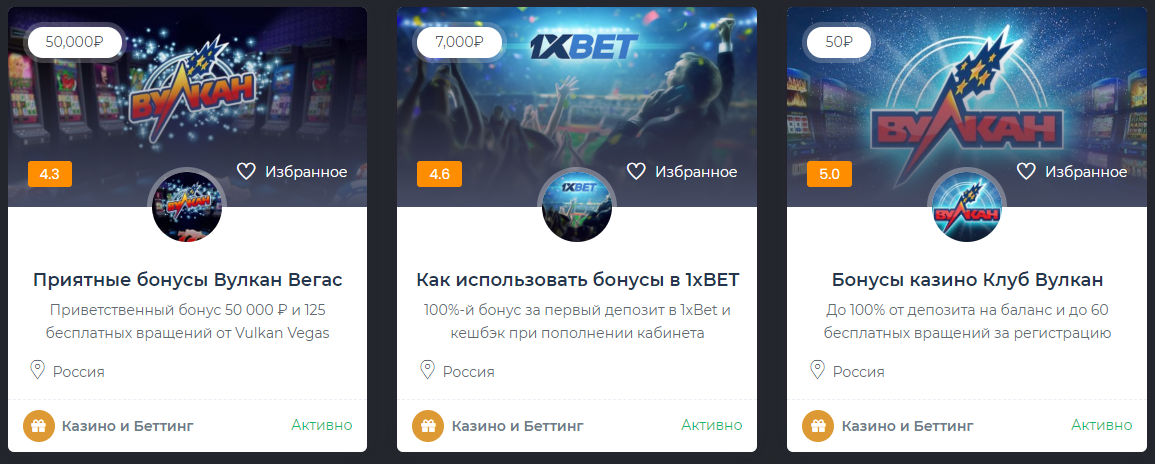
Каталог бонусов беттинг и казино

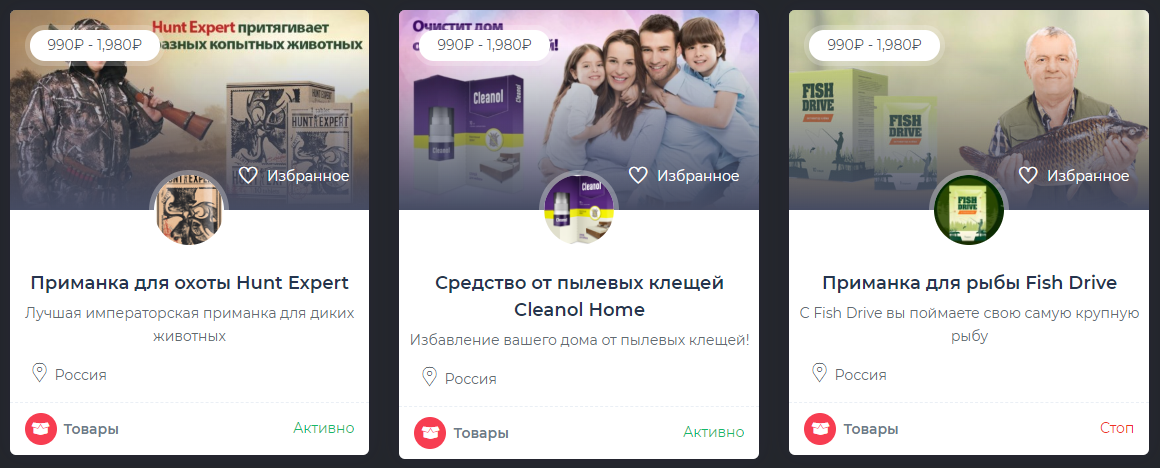
Поиск по акционным товарам

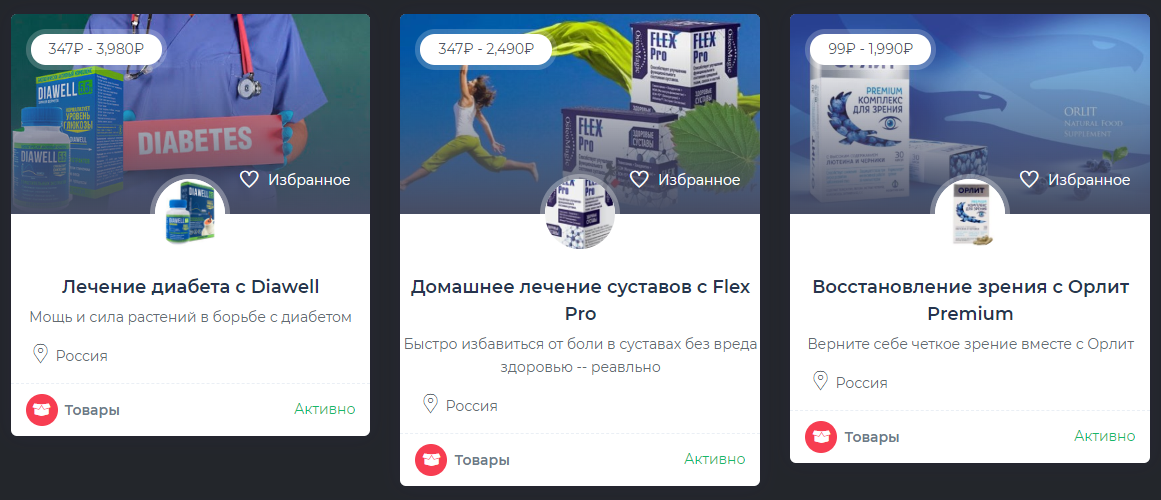
Каталог по медицинским препаратам

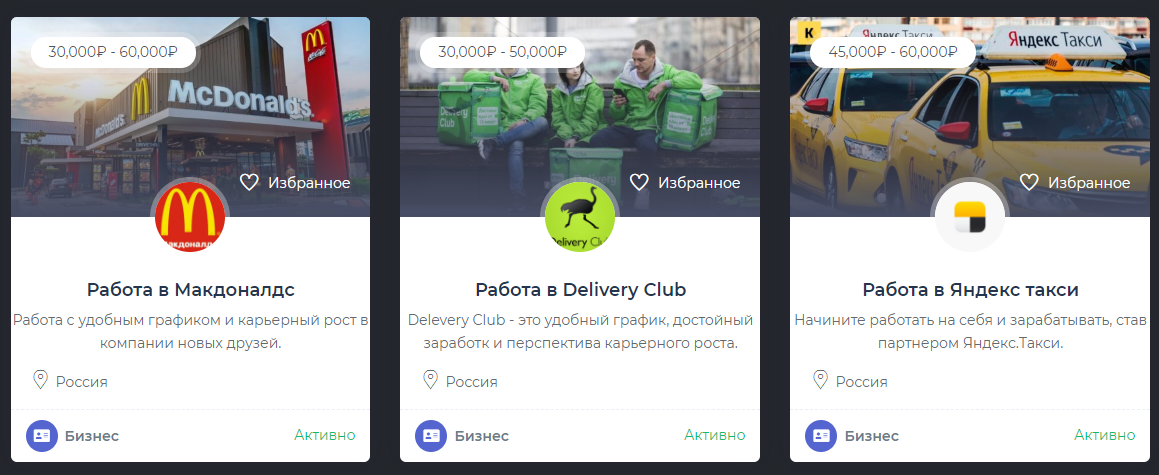
Каталог по job-офферам

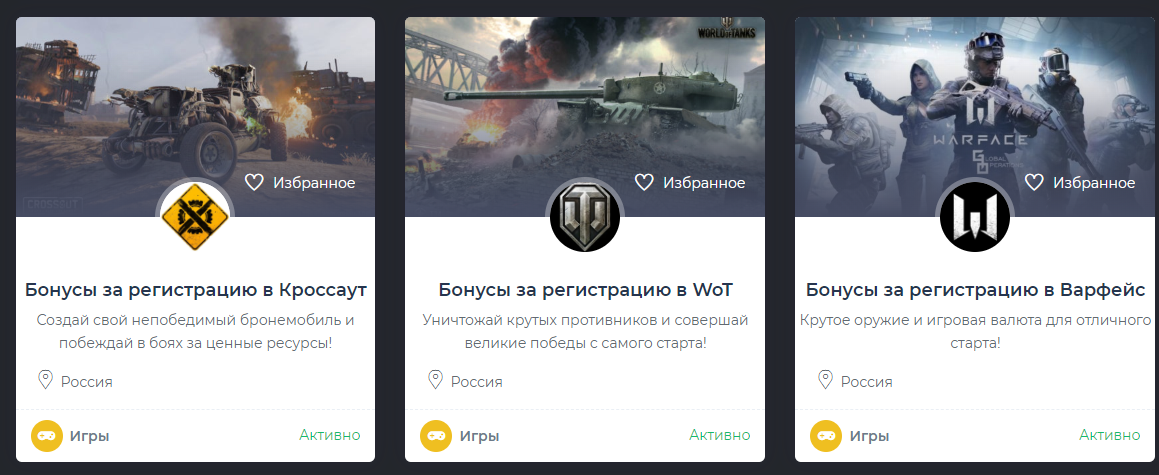
Каталог по игровым офферам

Вообще, не обязательно ограничиваться одной категорией, но лучше придерживаться единой концепции и стремиться к визуальному и смысловому балансу.
Но прежде чем мы начнём наполнять объявлениями и контентом наш проект, давайте почистим его от лишних элементов и контента, добавим нужные категории и всё подготовим.
Если вы чётко знаете и представляете себе то, чего вы хотите увидеть в результате — делайте так, как считаете нужным, а если не уверены — повторяйте за мной.
Заголовки и стили
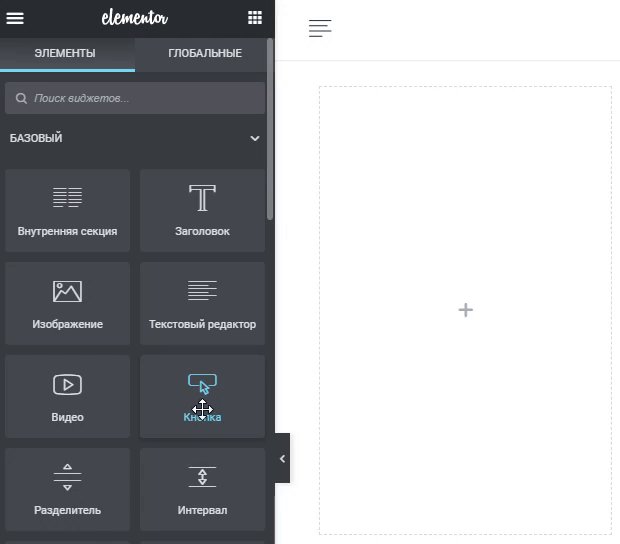
С главной страницы своего сайта переходим в визуальный редактор блоков, кнопка «Edit with Elementor«

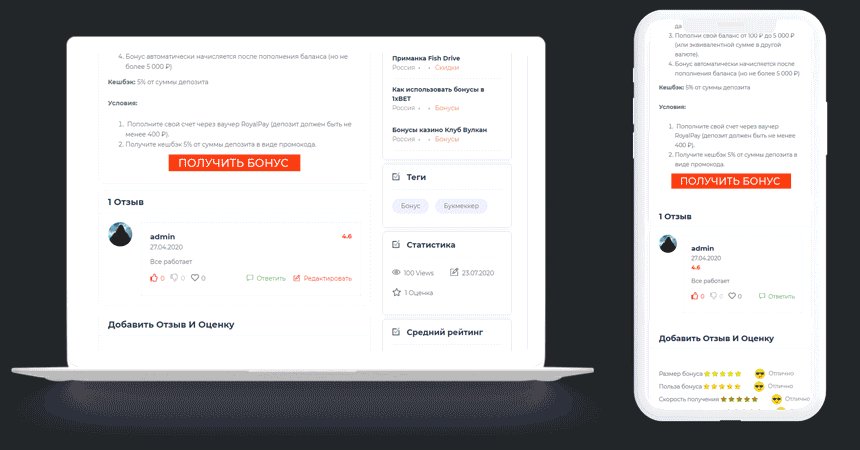
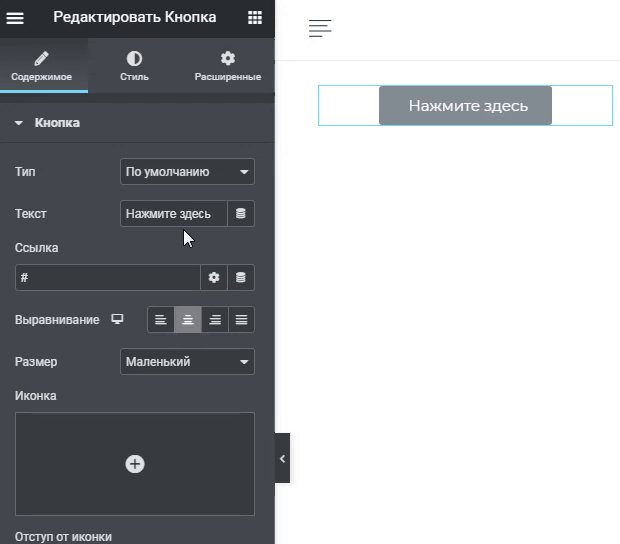
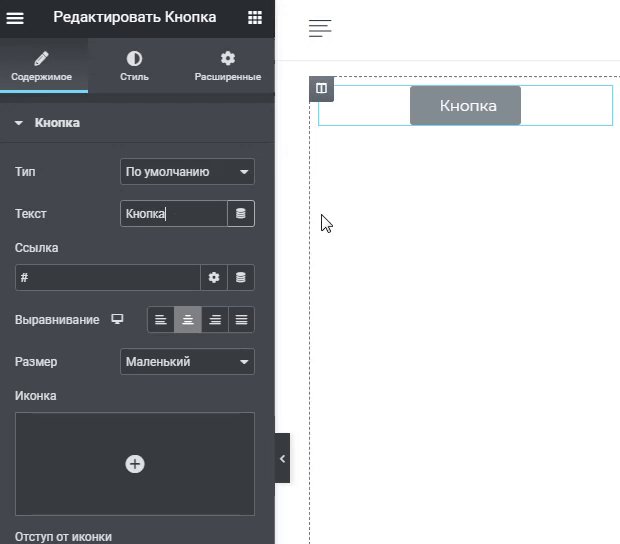
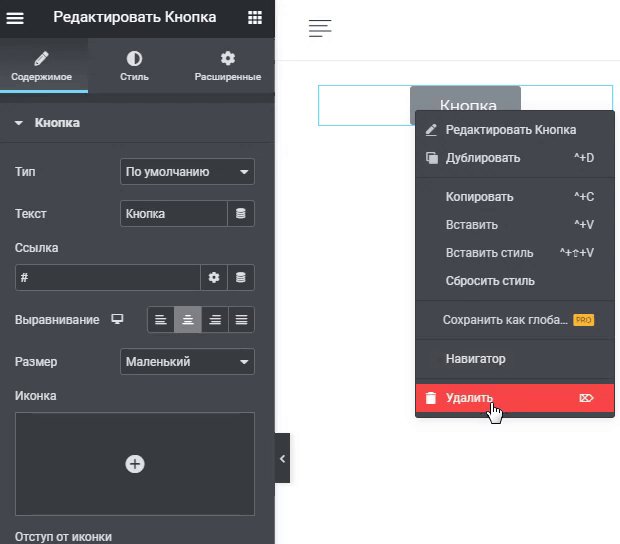
После чего перепишите все заголовки и текст страницы согласно вашей тематике, укажите стили для шрифтов и покрасьте главную страницу на свой вкус. Не забывайте, что в этом редакторе работает правый клик мыши. Удалите лишние блоки и кнопки — делайте проще, минимализм наше всё.
Меню и навигация
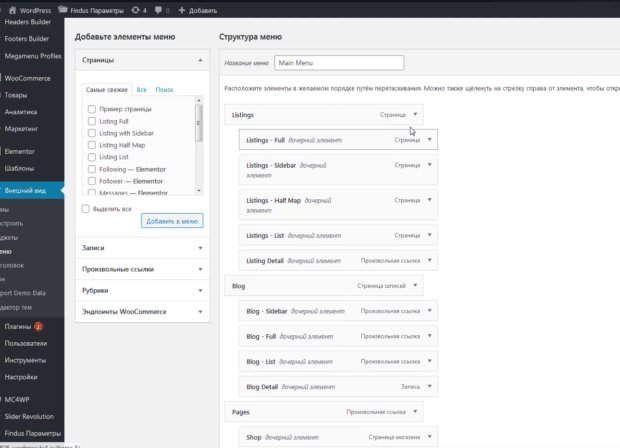
Теперь нам нужно выпилить лишние разделы меню. Для этого переходим в раздел «Внешний вид«, вкладка «Меню«. Выберите меню для изменения: «Main Menu (Основное меню)«

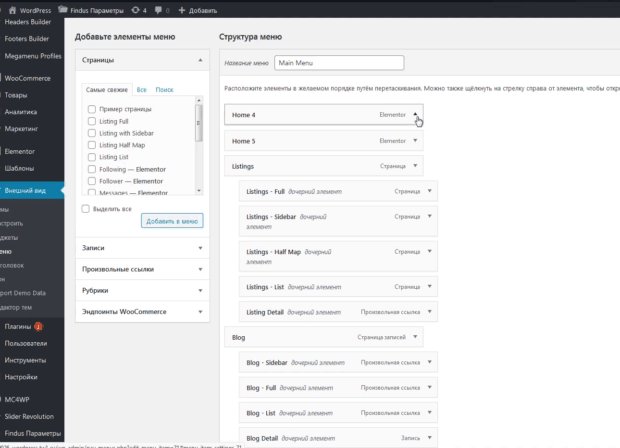
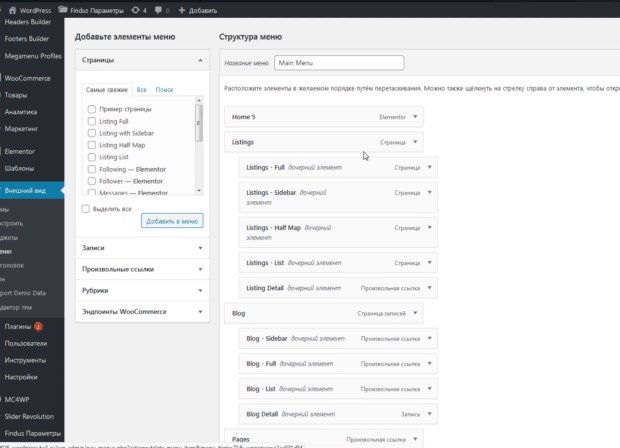
Я буду делать каталог промокодов и различных акций, скидок и бонусов. В качестве меню мне потребуется 3 ссылки. Главная страница, раздел с поиском и раздел статей. Удаляем лишние разделы меню и вкладки.

После того как вы почистите всё меню, давайте добавим ссылку на главную страницу. В моем случае я использую тестовый хостинг и домен от Timeweb. Если вы приступили к созданию своей прилы — не забудьте к этому моменту купить и привязать нормальный домен для проекта, а ещё подключить сертификат для работы https. Это всё делается внутри панели Timeweb в пару кликов.
HTTPS и сертификат
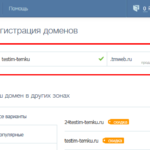
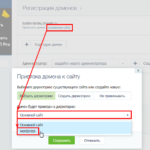
Перейдите в раздел доменом и поддоменов, выберите доменную зону и имя домена. Я выбрал бесплатный домен лишь для примера, поскольку он выпускается моментально и не нужно ждать обновления DNS. При регистрации укажите папку «WordPress«, именно в этой папке находится ваше приложение.
В первый раз при регистрации вам потребуется завести карточку администратора домена. Тема белая — можете вбивать свои данные, если будете продвигать офферы не связанные с чем-то нелегальным, казино и прочим. Я всегда указываю фейковые данные, но это уже дело привычки.



После привязки домена перейдите в раздел «SSL-сертификаты» в панели управления хостингом Timeweb и закажите себе бесплатный сертификат «SSL Let’s Encrypt«, этого хватит на первое время, и даже если не хватит — его можно перевыпустить заново.
Ссылки и название
Однако, даже этого будет недостаточно, чтобы у вашего сайта появился свой привязанный домен. Сайт по прежнему будет редиректом направлять на предыдущий домен, потому что его нужно изменить в настройках WordPress панели. Перейдите в раздел «Настройки» и выберите вкладку «Общие«, здесь вы сможете указать название своего сайта, описание и ссылку вашего сайта. После сохранения вас разлогинит из админки и перекинет на новый домен вашего проекта.
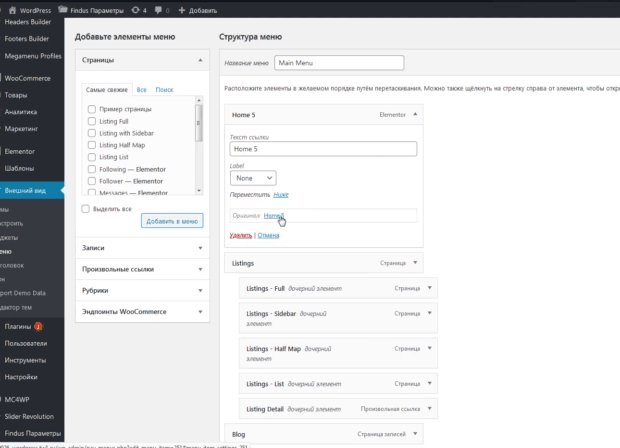
Теперь возвращаемся в раздел «Внешний вид«, вкладка «Меню«, ещё не забыли, зачем всё это? Теперь у нас есть ссылка на главную страницу нашего проекта, её и указываем в качестве самого первого раздела нашего меню. Название ссылки можно сделать просто «Главная«, либо имя вашего проекта, или же ключевой запрос — если он подходит по смысловой нагрузке.

Теперь добавим ссылку на наш каталог\поиск по всем объявлениям, но где взять ссылку? Перейдите в раздел «Страницы«, вкладка «Все страницы«, тут вы найдете все примеры страниц с готовой вёрсткой и контентом. Нас интересуют конкретно страницы: Listings, Listing with Sidebar, Listing List, Listing Half Map, Listing Full.
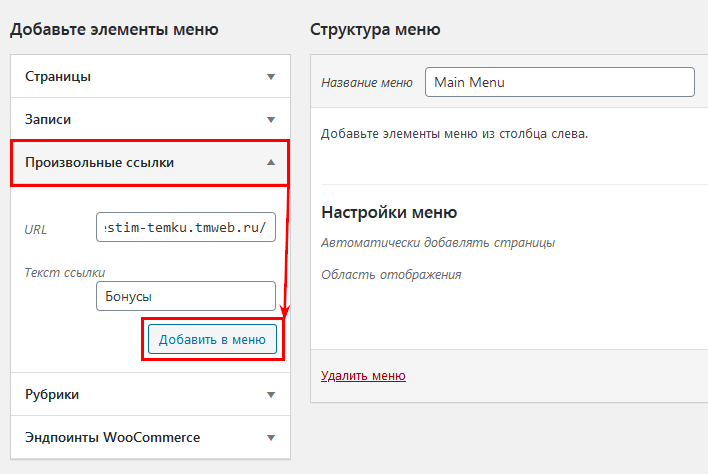
Выбирайте на свой вкус и цвет согласно вашей тематике, мне подходит Listing List. Перейдите на страницу и скопируйте ссылку для установки её в меню. Вернитесь в раздел «Внещний вид», вкладка «Меню«, в разделе добавления элементов меню снова добавьте произвольную ссылку на страницу листинга. Текст ссылки я укажу «Поиск«, поскольку это будет раздел поиска по бонусам.
Третьим элементом меню у меня будет раздел записей. Записи нужны для продвижения приложения за счёт оптимизированного контента под поисковые запросы. Для этого снова вернёмся раздел «Страницы«, вкладка «Все страницы«, выберем страницу «Blog — Страница записей» и укажем её в качестве третьей кнопки.
Не забудьте сохранить меню, чтобы все изменения отобразились на страницах вашего проекта. Если всё сделать правильно, в навигации появятся ваши ссылки на нужные нам страницы.

Теперь давайте добавим это меню в футер и удалим из него всё лишнее.
Футер
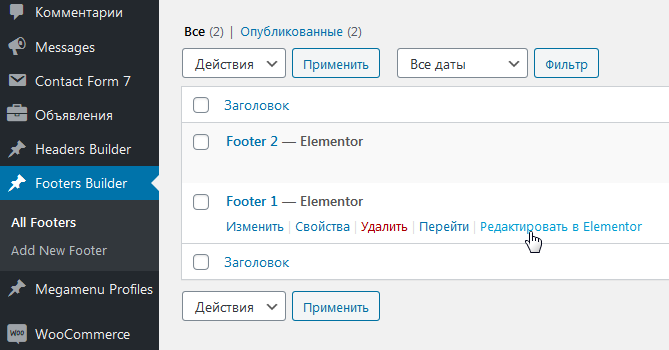
Футер — это подвал сайта, нижняя его часть, редактируется в разделе «Footers Builder«, вкладка «All Footers«. В нашем шаблоне по дефолту используется Footer 1 — по этому приступаем к его редактированию через Elementor.

Там вы увидите 4 секции. Первую, под заголовком «About Us» переделываем в блок «О нас«, куда пишем краткий сниппет вашего проекта. Туда мы позже добавим ссылку на наше приложение. Блок «Userfull Links» переименуем в «Навигация» и добавим туда отредактированное нами ранее меню «Main Menu«. Два блока «Get In Touch» и «Subscribe Newsletter» я удалю, но вы можете оставить их, вписав туда свои контакты и форму подписки на email рассылку.



Кстати, копирайт «Copyright@ 2020 Listing Hub Powered By ApusTheme» удаляется тоже здесь. Сохраните изменения вашего футера и можно приступать к финишной прямой — редактированию шапки.
Шапка
Перейдите в раздел «Headers Builder«, вкладка «All Headers«, где необходимо отредактировать Header 1 аналогично футеру, через редактор Elementor.
В шапке нужно удалить лишние элементы, карточку пользователя WordPress и кнопку «+ Add Listing«. Ещё можно добавить свой логотип. Однако — этого будет недостаточно, в шапке останутся лишние элементы, такие как корзина, форма авторизации и тд.
Для этого приходим в раздел «Findus Параметры«, и начинаем шлифовать наш шаблон, начиная с вкладки «Шапка«. Здесь отключаем тумблер «Показать Логин/Регистрация» — Выкл, «Показать мини корзину» — Выкл, «Показать кнопку Добавить объявление» — «Нет«.
Шрифты
Теперь давайте глобально заменим все шрифты на более приятные нашему глазу. Вы наверное заметили, что у кнопки «Искать» шрифт выглядит не очень. Для этого переходите во вкладку «Пользовательский стиль» и меняйте «Основной шрифт» и «Шрифт заголовка» на «Arial, Helvetica, sans-serif«, либо можете указать любой, который понравился лично вам.
В результате вы должны освоиться в визуальном редакторе и уже сможете собрать что-то на свой вкус. Могу лишь посоветовать минимально вмешиваться в вёрстку страниц и не перегружать их контентом.
Задание и чек-лист
Чтобы приступить к наполнению нашего проекта содержимым и контентом — необходимо разметить его структуру и вёрстку, выбрать тематику и сделать меню.
- Импортируйте демо-контент
- Определитесь с тематикой проекта
- Отредактируйте заголовки и шрифты
- Удалите лишние блоки
- Установите домен и сертификат
- Создайте меню
- Отредактируйте футер


Легкие 500₽ от «Райффайзенбанка» От 30 до 100$ в день на дейтинге Легкие 500₽ от «Тинькофф» От 1.000₽ daily + 10.000₽ бонусом
50.000₽ в мес. на видеоблогерах

От 200.000₽ за цикл на «угоне авто» 300$ в день на полном автомате Простой «бизнес» на вебкамщицах Пассивные 3.000$ в мес. на книгах Пассивные 1500-3000₽ в непаханом поле От 2000₽ за 15 минут в день
