Скетч, вайрфрейм, прототип, мокап – в чем действительно разница?
UX KLAD 📦
Сколько мне не приходилось иметь дело с людьми, работающими в IT индустрии, у каждого есть свое понятие данных слов. Для большинства заказчиков с фриланса или коллег с офиса, эти термины были сугубо одним этапом как «набросок» перед окончательным «исходником», который нужно отдать на верстку. Никто не заморачивался и всем было хорошо.
Но со временем, чем сложнее я искал проекты, тем выше были требования к подходам создания продукта. Приступать к работе, не зная фундаментальных основ построения процесса, стало стыдно. Но пройдясь по ушах коллеги, пошуршав при этом интернеты, в голове сформировался поэтапный алгоритм, которого я держусь уже больше года при подходе к новым проектам.
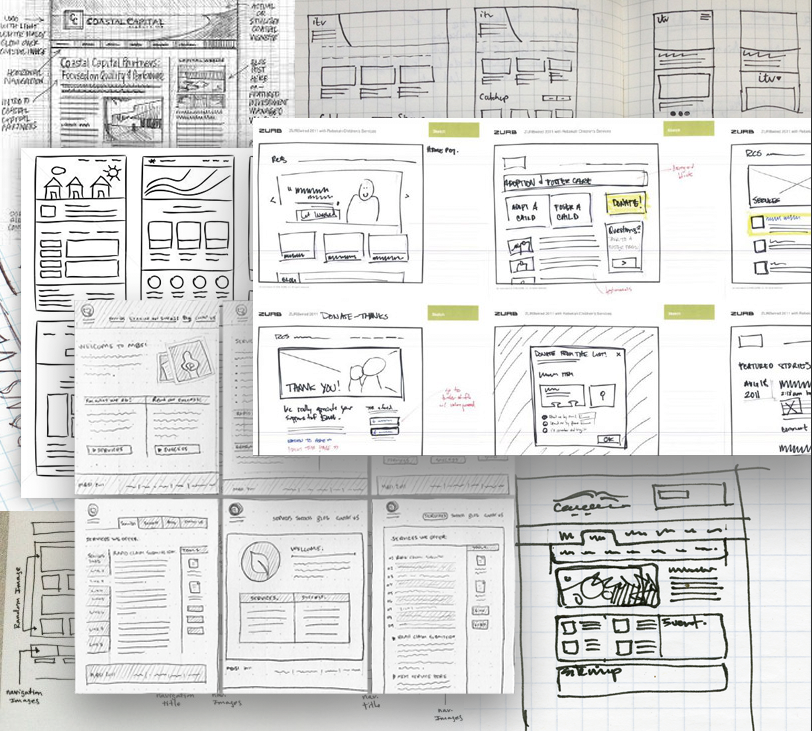
Скетч – набросок на бумаге от руки. Общаясь в живую с клиентом – это, наверное, единственный быстрый метод представления визуальных решений обсуждаемой задачи. Проще говоря, лучше один раз увидеть, чем семь раз услышать.
В нем возможно наметить расположения блоков сайта или важные моменты интерфейса, что будет стартовой точкой в создании продукта. Но не стоит сильно увлекаться прорисовкой деталей, ибо заказчику может понравиться, и он будет требовать со старта рисовать это кривое подобие сайта.

Вайрфрейм – черно-белый план сайта, проработанный в специальных для этого программах. Этап вайрфреминга необходим, ведь он помогает определять размещение элементов и пользовательские взаимодействия без влияния цвета, визуальных эффектов и даже того, что люди больше любят в продуктах – дизайн.
Существует два вида вайрфреймов: «Low fidelity» и «High fidelity» то есть, низкой и высокой точности проработки элементов.
«Low fidelity» вайрфреймы представляют собой скелет страницы сайта или приложения. Никакой «красоты» здесь наводить не нужно, только понятное расположение и примерные размеры заголовков, текстовых блоков, иллюстраций и навигационных элементов. На этой стадии контент в большинстве наполняют «лорем ипсумом», и вместо картинок ставят условные плейсхолдеры.
Очень удобно делать разные варианты визуальных решений (use-cases) тех или иных блоков. Так как элементы тут простые и абстрактные, это ускоряет сам процесс создания. Сделав пару вариантов, можно взять лучшее с каждого, и прийти к нужному решению.
На этапе «High fidelity» вайрфреймов элементы прорабатываются более детально. Где в предыдущем варианте используются плейсхолдеры, здесь же работают с реальным контентом: вставляют изображения, определяют размеры и начертания шрифтов, устанавливают нужные отступы между блоками и элементами интерфейса.
Используя градацию серого, лучше настроить контрасты между составляющими страницы, чем просто делать полностью макет черно-белым. Таким образом можно сконцентрироваться на главном, не поддаваясь воздействию цвета, двигаясь к жизненно важным качествам разрабатываемого дизайна, чтобы не отвлекаться от основных функции.
Прототипу можно дать обозначение интерактивного «high-fidelity» вайрфрейма. Проще говоря – это кликабельная версия сайта, которая дает возможность юзеру переходить со страницы на страницу, используя специфические функции, например, drop-down меню или pop-up окна.
Он позволяет увидеть как примерно будет выглядеть финальный продукт на раннем этапе жизненного цикла проекта. Данный этап посредством юзабилити и eye-трекинг тестов дает возможность получать фидбэк потенциальных пользователей.
Как правило, прототип проходит через несколько этапов тестирования, где он постоянно совершенствуется до тех пор пока не будет давать желаемого результата, после чего прототип можно переводить на следующий этап разработки.
Существует множество различных методов создания прототипа. Мне встречались прототипы в форматах .pptx, pdf и даже .doc, что вообще незаконно=). На рынке существует много различных программ для прототипирования, но лидерство держат такие, как Blasamiq, Axure и онлайн сервис Moqups.
Нельзя не отметить, что сюда можно отнести Figma и Sketch с его недавним обновлением – функции создания связей и анимации переходов.
Мокап - готовый вариант дизайна, выполненный в натуральную величину и выглядит так, как будет выглядеть работающий экземпляр сайта. Та самая веб-страница или приложение, сделанное в Photoshop, Sketch, Figma, или уже в нашумевшем Invison studio.
Это то, с чем заказчики приходят к нам, предоставляя свои идеи в виде скетчей, вайрфреймов или готовых прототипов.

Этап создания мокапа считается как последний шаг перед разработкой, поэтому для девелоперов иногда разрабатывают помимо ui-китов еще и интерактивный мокап – созданный с помощью программ Marvel или веб-сервиса Invision (если знаете аналоги, напишите в личку). Они позволяют заливать изображения мокапов, создавая на них кликабельные области, с помощью которых можно осуществлять навигацию по страницах сайта, что в разы упрощает процесс изучения логики работы проекта для девелопера.

Справедливости ради, нужно сказать, что и скетчи и вайрфреймы рисуют на бумаге, используя специальные для этого трафареты и блокноты. Так что утверждать, что начиная с вайрфреймов дальнейшие этапы разработки делаются исключительно с помощью компьютера – тоже неверно. На это идет больше времени, но результат может быть лучше.
Нашел статью на хабре времен IOS7, где автор делиться опытом работы с данным инструментом: https://habr.com/post/209002/

Проекты в которых используют все этапы очень редкие. Не каждая компания может себе позволить прорабатывать каждый шаг, ибо все зависит от бюджета и времени. Как показал мой опыт работы в офисе, большая часть бюджета идет на веб-разработку и правку багов, и только сложные проекты требуют тщательной работы на ранних этапах создания продукта.