Шаблон Root – самая экологичная тема WordPress, обзор и отзыв
https://Всем привет. Пришло время написать про самую экологичную премиум тему WP – ROOT, потому что не рассказать о таком уникальном продукте просто нельзя. В этом уроке я сделаю детальный разбор шаблона.

Показатели качества темы ROOT
Начнем с метрик, которыми измеряют и придерживаются вебмастера при выборе шаблонов под WordPress.
Скорость загрузки
Всегда советую измерять скорость сайта на свежей сборке, то есть без лишних скриптов, например, метрики и аналитикса, они по любому выдадут штрафные баллы. Поэтому всегда имейте технический домен на хорошем хостинге и испытывайте на нем.
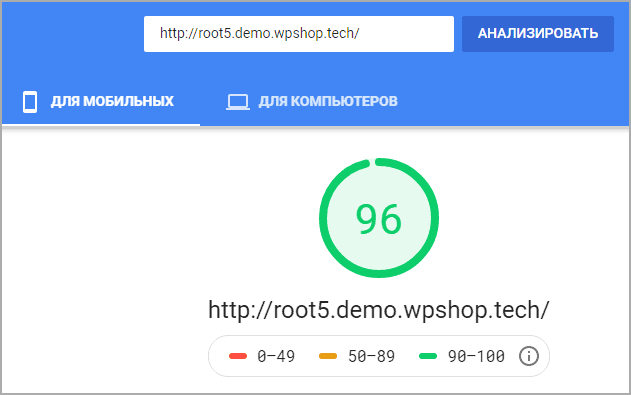
Устанавливаем WordPress и тему, начинаем тестировать, потому что плагины, дополнительные модули действуют на скорость загрузки, нам нужна точная цифра работы. Вот такие результаты показывает сервис PageSpeed insight.


Тестовый сайт находится на хостинге beget, сделана нулевая установка и такие цифры выдает сервис. Это означает что все требования к скорости были применены и реализованы в теме ROOT.
Валидный код
С виду тема может выглядеть хорошо, красивые переходы, кнопки, функционал, но правильно ли они построены семантически, нет ли ошибок в разметке. Используем сервис W3, это минимальные требования, придерживаться правил которого следует.

Видим, что ошибок вида Error нет, а только одна Warning, она говорит что тип у тега script не нужен. Но его оставили пока для старых браузеров, позже создатели уберут и это предупреждение.
Правильная простановка тегов script
Хорошим тоном в программировании является подключение всех скриптов в подвале, потому что первым должен загружаться контент, а потом остальные динамические документы.

В исходном коде наблюдаем, что теги script от темы ROOT расположены внизу. Элементы выделенные вверху это от плагина SEO продвижения и оптимизации.
Микроразметка
Хорошее дополнение к любой теме это правильная микроразметка, которая точно размечает всю страницу и показывает роботам где и что находится: шапка, сайдбар, контент, комментарии и т.д. Так ПС точно будут знать откуда брать основную информацию на странице – это контент.
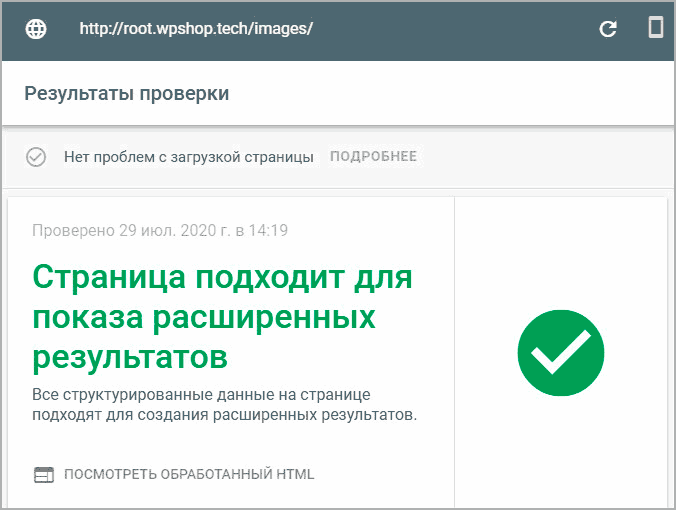
Также полезно микроразметка действует на снипет в выдаче, например отображение звездного рейтинга, хлебных крошек, шагов в рецепте, адрес и телефон, возможностей много. Так проходит блог на проверку расширенных результатов в Google, Яндекс так же выдает без ошибок.

Семантическая и правильная разметка
Стандарты HTML5 нужно всегда соблюдать при проектировании сайта, хотя бы его основные требования. Для статейников нужны:
- Header – шапка.
- Nav – Навигация.
- Main – основное содержание.
- Footer – подвал.
- Aside – оторванная и не имеющая отношению часть блога, в данном случае это сайдбар.
Причем где бы не стоял сайдбар (aside) слева или справа, он должен быть в разметке HTML ниже основного содержания (main), чтобы робот сначала сканировал основную часть, а потом дополнительные элементы. Приложу скриншот, как должно быть.

Адаптивность и кроссбраузерность
Адаптивность – способность сайта подстраиваться под разные размеры экрана, причем домен и версия не меняются, а только верстка. Кроссбраузерность – ресурс отображается одинаково везде. Ввел адрес тестового ресурса на сервисе проверки мобильной версии от Google.

Кроссбраузерность проверяете самостоятельно открывая страницы в браузерах, почти все должно отображаться одинаково.
SEO параметры
В рамках статьи не смогу показать все аспекты, которые выделяют тему ROOT перед другими, но основные моменты приведу списком.
- Правильное расположение заголовков.
- Скрытие ссылок у авторов комментариев и внутри их.
- Возможность кодировать ссылки внутри статей, например партнерские, потому что ПС к ним плохо относятся.
- Совместим с плагином Yoast SEO, есть настройки под него.
- Описание рубрик и всех архивов не дублируется на страницах пагинации.
- Нет циклических и дублирующихся ссылок, конечно, если сам администратор не проставил их.
- Встроенные кнопки шаринга и поделиться в социальных сетях, показ в разных местах блога.
Рассказывать про поисковую оптимизацию темы под названием ROOT можно бесконечно.
Обзор русской панели настроек шаблона
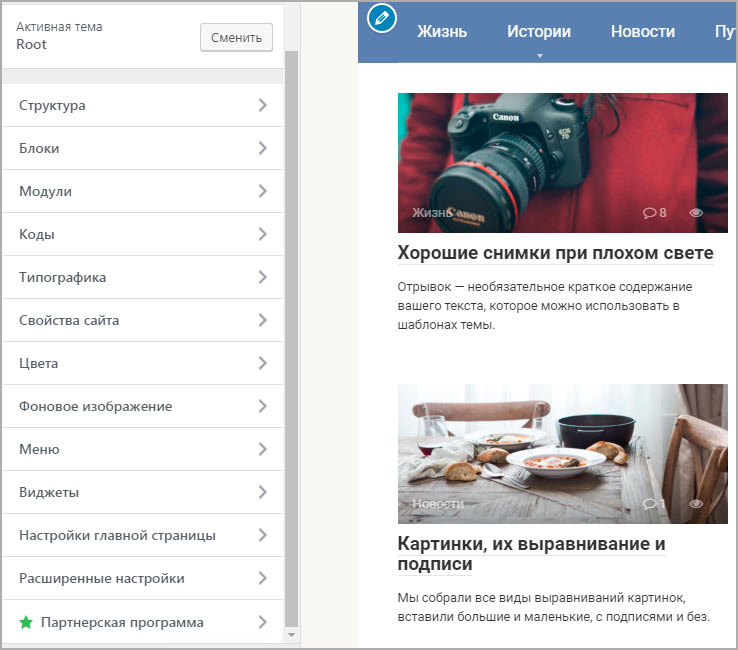
Все возможности WP шаблона выведены в кастомайзер – располагается Внешний вид – Настроить, отмечу что все на русском языке. Пройдемся по всем пунктам покажу наглядно что умеет тема, так выглядит вся начальная структура.

Отмечу что тема ROOT переведена на еще два языка помимо русского – это английский и украинский, то есть если хотите делать сайты под буржнет, то весь интерфейс можно сделать на английском. Либо сделать собственный перевод на другой язык, файлы pot присутствуют.
Структура
В разделе структура расположены глобальные элементы не относящиеся к основному содержимому это:
- Подвал;
- Шапка;
- Верхнее и нижнее меню;
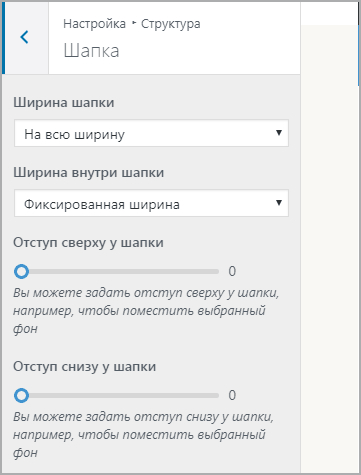
Для всех увидите одинаковый интерфейс, с небольшими отличиями, например в шапке есть дополнительная возможность регулировать высоту.

Блоки
Важный раздел, тут глобально настраиваем все части сайта, от верха до низа включая таксономии и другие страницы.

В разделе собраны все важные части WP, открывая каждый увидите список индивидуальных настроек, их очень много, делать обзор всех не буду. Для примера войду в Записи.


Это все один столбец, разделил его на две части, чтобы много места не занимал. Можно тонко настроить вне страницы типа записи, скрыть или показать разные элементы.
Модули
Это дополнительные фишки, которые облегчают жизнь вебмастерам, посмотрим на перечень.

Думаю по скриншоту понятно, что добавляют модули, необходимые дополнения, делающие тему еще универсальнее, потому что не нужно ставить кучу плагинов, а пользоваться встроенными возможностями из ROOT. Особенно радует встроенный слайдер записей.
Коды
Возможность прописывать коды в HTML без правки документов темы Root.

Есть три области:
- Head
- Body
- После контента – понадобится, например, для добавления формы подписки.
Типографика
Какой премиум шаблон без настроек шрифтов и типографики. В Root это реализовано почти для всех составляющих.

На скриншоте показаны основной шрифт. Ниже идет типографика для отдельных областей, например, название сайта. Делать снимок всего списка не стал, всего 13 позиций
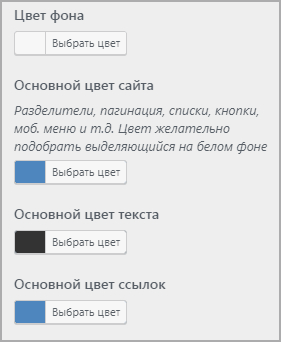
Цвета
Как сделать блог более индивидуальным, правильно поменять цветовую гамму.

Показана малая часть всех положений для изменения цвета, всего 13 пунктов.
Конечно, можете обратиться в службу поддержки и попросить изменить или добавить какое-нибудь исключение цветов поверх остальных.
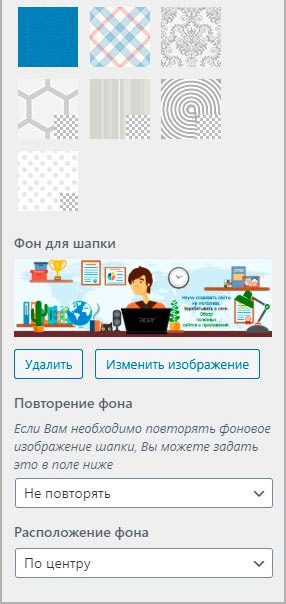
Фоновые изображения
Поменять фон в теме ROOT можно в трех направлениях: в шапке, фон всего сайта и цветом. Опять разделил колонку на две части, чтобы вывести более компактно.


Фон можно выставить заранее подготовленными бесшовными паттернами, либо загрузить свою картинку. Дополнительно изменить положение, если есть повторение изображения и назначить выравнивание в 9 направлениях.
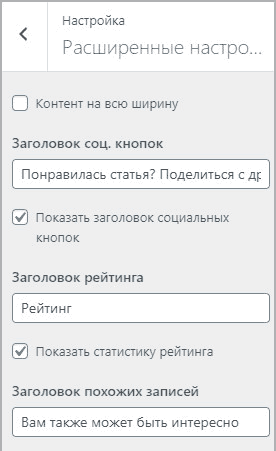
Расширенные настройки
Тут собраны полезные мелочи, в основном для микроразметки, если сайт планируется полу коммерческий.


Дополнительные возможности
В ROOT встроены дополнительные элементы которые вставляются с помощью шорткода это: карта сайта для людей и форма обратной связи. В документации к шаблонам найдете все конфигурации реализации.
Расширенный редактор WordPress
Прошли все пункты внешнего вида, теперь переходим в редактор WordPress, там есть несколько новых дополнений.

Независимо от редактора в Gutenberg или классическом появится такая панель, слева на право напишу что добавлено:
- Первые пять иконок это блоки внимания – те же цитаты, только теперь их пять видов.
- Шестой значок BTN – создание кастомных кнопок, можно вставить ссылку и скрыть ее от индексации скриптом.
- Седьмой – спойлер, создание открывающихся элементов по аналогии FAQ или аккордеона, компактное отображение больших кусков контента.
- Восьмой – маркер, изменяет не сам цвет текста, а фон строки, которая будет обведена.
- Девятый – замаскированная ссылка, обводите текст для вставки адреса, вставляете и кусок автоматически оборачивается в шорткод, который маскирует URL, он будет просто текстовым тегом SPAN, но перейти человеку по ней можно.
Скрыть элементы индивидуально для любой сущности и ссылка на источник
Ранее давал пример глобальных настроек записей, где с помощью радиокнопок можно для статей скрыть или показать какой-то элемент. Но если нужно индивидуально для разных статей сделать отличные оформления, тогда в редакторе каждой статьи или страниц появляется новый блок в правой колонке от ROOT.

Это малая часть, просто снимок получился бы большой, всего 20 пунктов. Обратите внимание, если копируете чужой текст, то можете проставить на оригинал ссылку, введя адрес в поле Источник.
Пользовательские виджеты
В тему ROOT встроено 3 виджета для дополнительной ценности контента и ресурса в целом.

- Вывод статей – показ статей по желаемым настройкам администратора, улучшаем перелинковку.
- Топ комментаторов – при активном комментировании, можно похвалить авторов, показав самых активных и наградить их.
- В Модули – Социальные сети задаем наши страницы и группы, с помощью виджета показываем в сайдбаре.
Рекламные блоки
Теперь не нужно скачивать плагины для показа рекламы в Root предусмотрены 14 мест под вывод блоков. Вставлять можно любой HTML, не только для показа рекламы,

Для каждой позиции есть фильтры показа по id записей или рубрик. Также в начале каждой позиции есть две текстовые области, для каждого положения можно выставить разные коды отображения для компьютеров и для портативных мобильных устройств.
Недостатки Root
Недостатков у шаблона всего два, но скорее всего это издержки, того что он является многофункциональным:
- Нет виджетов в подвале – нет возможности в подвал добавить виджеты, для них просто нет областей.
- Сложность кастомизации – при доработке шаблона, можете столкнуться с обилием файлов в папке темой. Но этот пункт логичный, потому что настроек много, их для лучшей иерархии нужно разносить по разным документам.
Итог отзыва
Подведем итог отзыва – считаю шаблон Рут хорошим решением для создания личного блога в интернете. Поставив его можете отказаться от множества дополнительных плагинов, наслаждаться удобным администрированием сайта, удивляться скорости загрузке и продуманности всех составляющих.
На этом у меня все! До скорого!
Подписывайтесь на канал https://, чтоб не пропускать новые интересные уроки.