Рекомендации по работе с текстом в дизайне пользовательского интерфейса
WAYUP
Если твой дизайн имеет текст, то тебе стоит обратить внимание на следующие рекомендации.
1. Шрифты имеют индивидуальность

Как и у людей, у каждого шрифта есть индивидуальность. Пользователям одни личности нравятся больше, чем другие. Поэтому выбирай шрифт, который соответствует ожиданиям твоей аудитории.
2. Будь осторожным со стандартным шрифтами

Стандартные шрифты, как правило, используются слишком часто, поэтому люди устают от них. Исследуй шрифты, найди тот, который подойдёт цели и не будет часто употребляемым.
3. Избегай клише и некрасивых шрифтов

Держись подальше от шрифтов, которыми злоупотребляют. Также избегай не красивых шрифтов, по типу papyrus, comic sans, Trajan pro, Curlz MT и т.д. Они неплохо могли бы выглядеть в печатном виде, но цифровому интерфейсу не подходят.
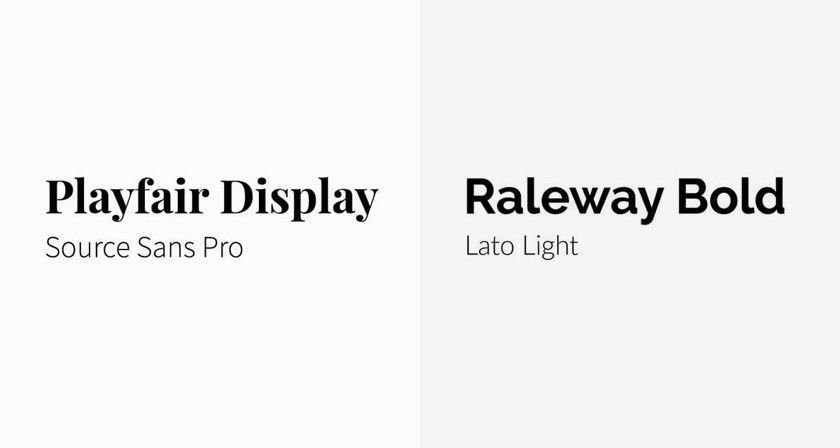
4. Используй два шрифта

Интерфейс будет выглядеть лучше, если использовать более одного шрифта. Хитрость заключается в том, чтобы хорошо их скомбинировать. Используй один шрифт для заголовков, а другой — для основного текста.
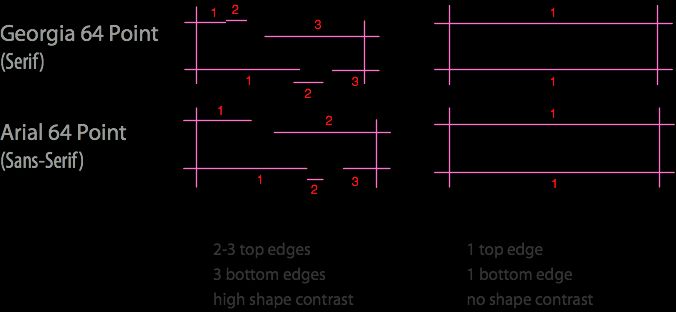
5. Контрастные семейства шрифтов

Комбинируй шрифты, если ты хочешь выделить текст. Например, шрифт с засечками и шрифт без засечек.
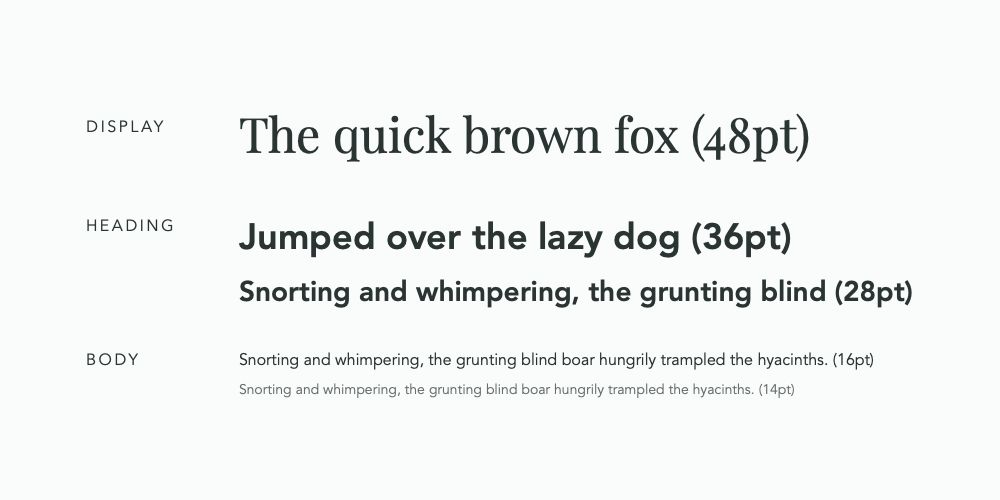
6. Размер имеет значение

Для основного текста хорошим значением является 16 пикселей. Вторичный текст может иметь размер 12–14 пикселей. Заголовки могут иметь размер от 24 до 48 пикселей на мобильных устройствах и до 64 пикселей в интернете.
7. НЕ ИСПОЛЬЗУЙ ВСЕ ЗАГЛАВНЫЕ БУКВЫ

Таким образом, текст будет создавать впечатление, что ты кричишь, к тому же их сложнее читать. Их можно использовать в очень редких случаях.
8. Будь осторожным с фоном

Люди привыкли читать темный текст на светлом фоне. Однако светлый текст на цветном фоне, т. е. вывернутый шрифт, требует большой контрастности для удобства чтения. Убедись, что фон достаточно темный и не имеет отвлекающих узоров или текстур, которые могут создавать шум.
9. Помни о длине строки

Идеальную длину строки в дюймах можно рассчитать, умножив размер шрифта (в пикселях) на два, а затем разделив на 6.
т.е. (размер шрифта x 2)/6
Это помогает избежать слишком длинных строк, из-за которых читателям будет трудно следовать тексту до следующей строки, или слишком коротких, из-за которых основной текст выглядит странно.
10. Отрегулируй межстрочный интервал

Простое правило расчета высоты строки: 1,5-кратный размер шрифта. Тем не менее, это не высечено на камне, и ты можешь при необходимости титровать размер шрифта до 1,8x в зависимости от шрифта
Но это правило относится только к основному тексту, а не к заголовку.
11. Обрати внимание на читабельность

Она зависит от размера шрифта, типа шрифта, интерлиньяжа, длины строки и контрастности.
Как обеспечить это:
- Разборчивый и крупный шрифт, который не напрягает глаза.
- Есть достаточно расстояния между строками текста.
- Хороший контраст между текстом и фоном.
- Вксь основной текст не выделен жирным.
12. Обрати внимание на удобочитаемость

Разборчивость - это возможность прочитать короткие фрагменты текста, такие как логотип, слоган, имена и т. д. Обычно на это влияют буквы в шрифте.
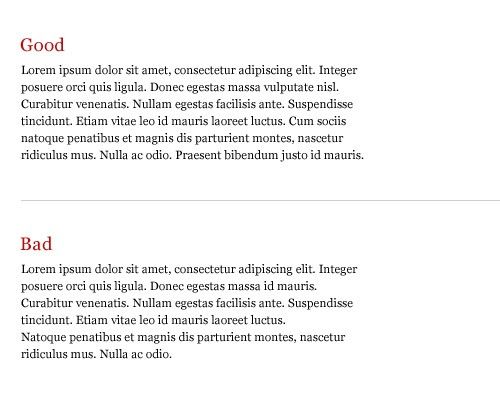
13. Не оставляй слова

«Сироты» — это отдельные слова, которые остаются под абзацем. Убедись, что в твоём пользовательском интерфейсе их нет. Они делают твою работу непрофессиональной.
14. Правильно выровняй текст


Выравнивание по левому краю отлично подходит для языков, которые читаются слева на право, например английского.
Выравнивание по центру может использоваться для выделения цитат. Однако читабельность будет плохой, если строк больше трёх.
И наоборот, выравнивание по правому краю отлично подходит для языков, которые читаются справа налево, например арабского.
15. Выравнивание по ширине

Не выровнен по ширине текст будет отвлекать и раздражать взгляд пользователя. Он также становится менее читабельным.