Редизайн Betula
New Text Note (3).txt
О Бетуле
Бетуле сложно дать конкретное определение, так как это бы ограничило этот проект рамками, сузив его возможности и задачи. Чисто технически, при должном уровне безумия, старания и извращения, через нее можно даже вести свой блог, однако для этого есть и более удобные платформы. Я предпочитаю рассматривать ее как веб-каталог для ссылок, которыми можно поделиться с другими людьми. Одна из главных особенностей — возможность присвоить для каждой ссылки теги (чтобы потом было просто найти элементы одной тематики), а также скрыть отдельные элементы от публичного доступа. Например, можете глянуть Бетулу Тимура.
Я взялся за этот проект в первую очередь потому, что мне бы пригодилось подобное решение, так как сейчас я использую канал в Telegram для сохранения ссылок, но потом найти среди них что-то полезное или по одной тематике практически нереально. Сейчас, на мой взгляд, текущее решение выглядит несколько шумно и неудобно, поэтому я бы хотел представить свой концепт дизайна для Бетулы.
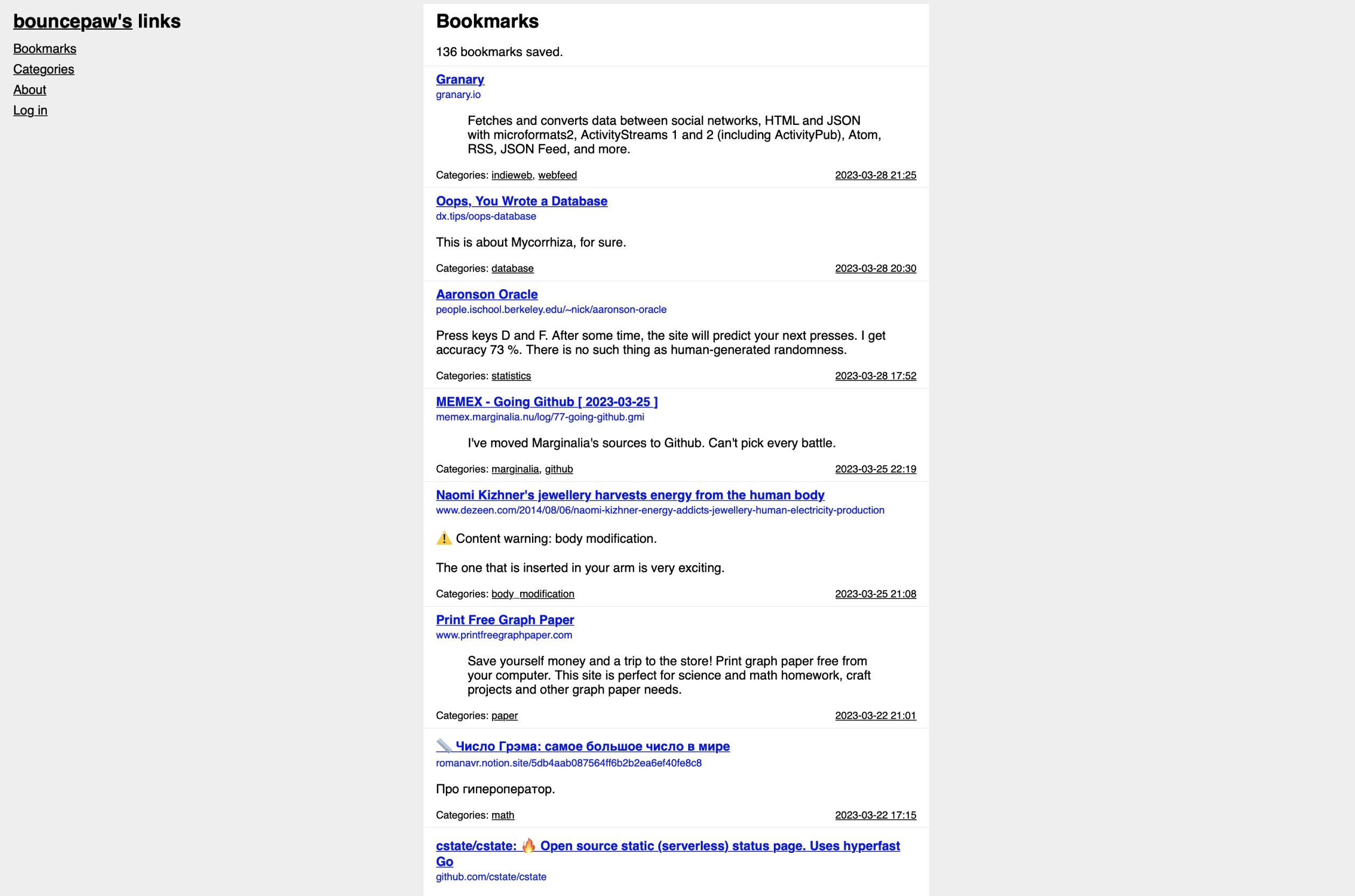
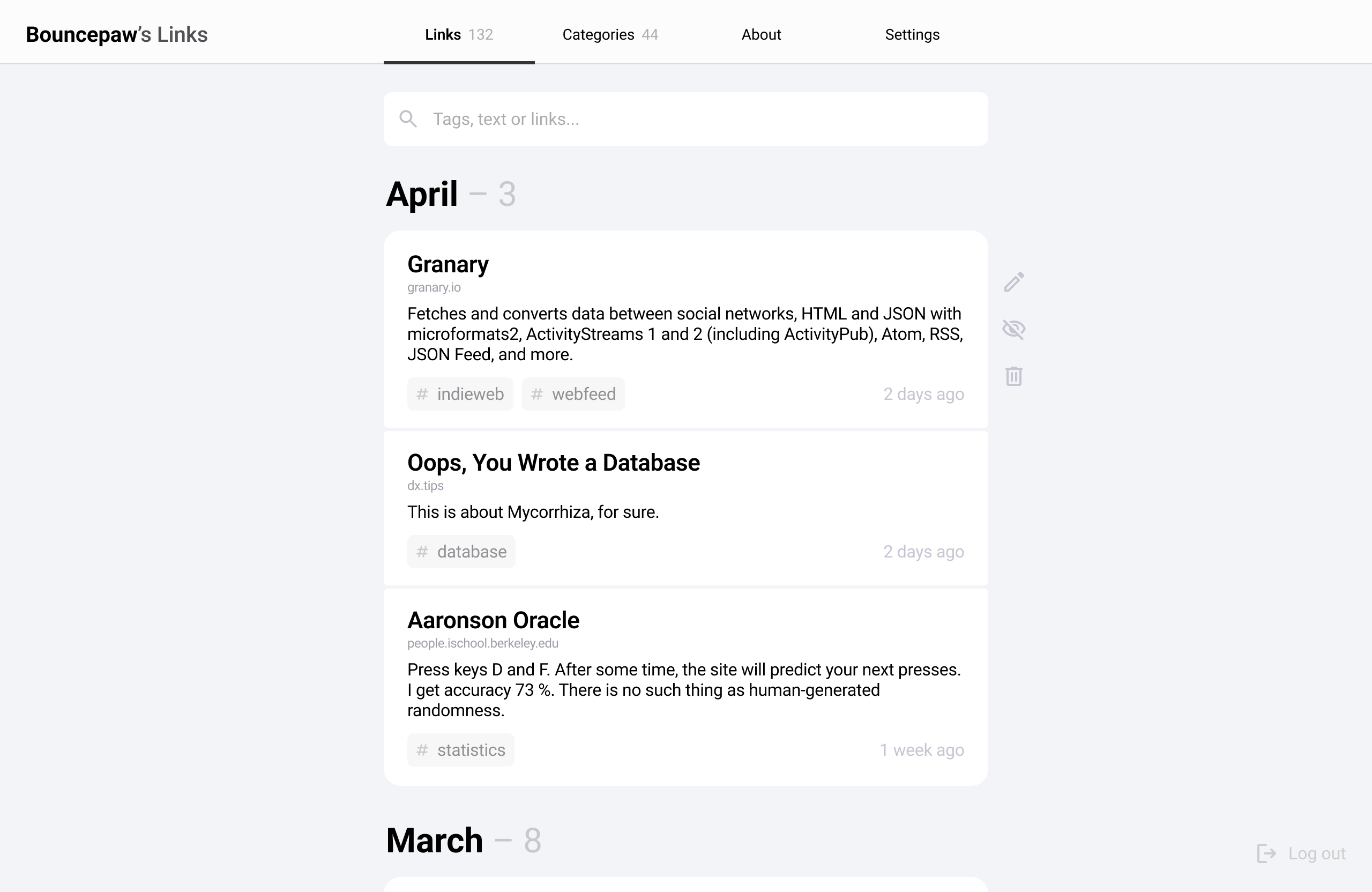
В этой статье я рассмотрю самую важную страницу сервиса — главную страницу со списком ссылок, однако, прежде чем пытаться ее улучшить, стоит выделить ее слабые стороны.
Проблемы и улучшения

Глядя на текущий дизайн, мне сразу бросились в глаза текущие проблемы, которые стоило бы исправить:
- Внешняя визуальная иерархия. Сейчас все карточки элементов расположены слишком близко друг к другу, поэтому кажутся единым массивом данных, сливаясь в кашу, а зацепиться и вычленить, например, конкретные названия очень сложно.
- Внутренняя визуальная иерархия. Карточка ссылки (как основной элемент страницы), содержит в себе также несколько разных элементов (название, адрес сайта, описание и т.п.), а их важность для пользователя отличается от элемента к элементу.
- Навигация по сайту выглядит несколько непривычно и неудобно, а целиться в подобные пункты будет тяжело.
Помимо проблем, на мой взгляд, некоторые элементы и свойства страницы стоило бы доработать — они не являются проблемами как таковыми, но если их исправить, страница станет выглядеть лучше:
- Поменять фоновый цвет страницы на чуть более легкий — сейчас страница выглядит тяжелой.
- Я бы пересмотрел целесообразность для некоторых элементов на странице — у каждого элемента и дизайнерского решения обязательно должны быть причины для размещения или использования.
Первое дизайн-решение
Я буду двигаться от меньших элементов к большим, чтобы в конце не приходилось снова возвращаться к верстке всей страницы, поэтому начнем с карточки для ссылки.
Карточка ссылки

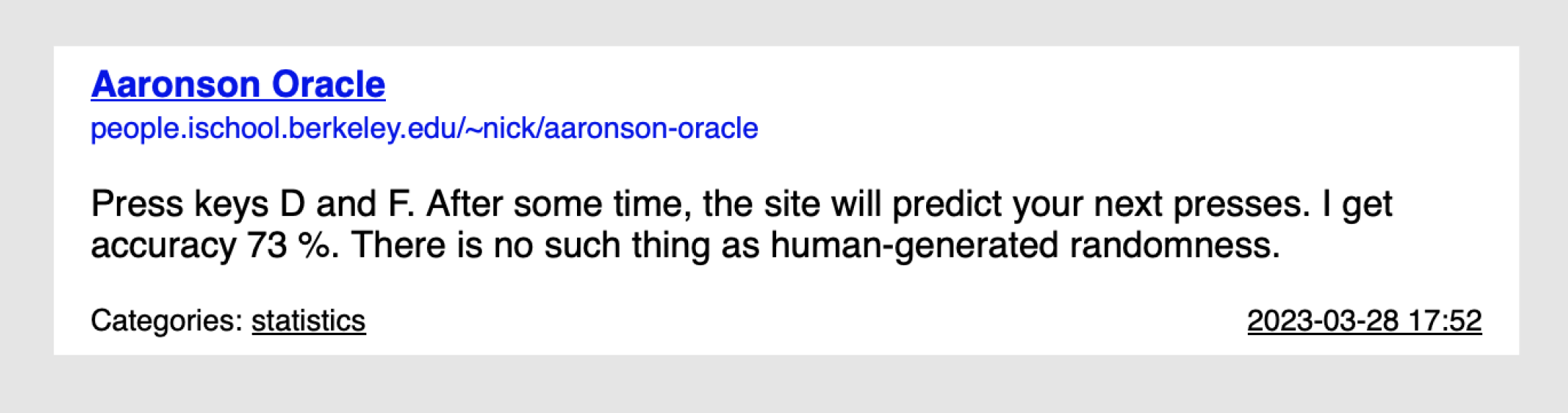
В целом, сейчас уже нет необходимости подчеркивать ссылки или выделять их цветом без наведения, чтобы показать их кликабельность, а интерфейс может подразумевать некоторое самообучение, поэтому я бы избавился от подчеркивания и отдельного выделения цветом для ссылок.
Также хочется сразу коснуться целесообразности элементов в карточке:
- Нет никакого смысла указывать полный адрес ссылки, тем более, если ссылка очень длинная, она может сливаться в кашу. Действия с конкретной ссылкой всего два: открыть ее и поделиться с кем то. Так как действие «поделиться» реализовать в браузере достаточно сложно, выглядеть оно будет неуклюже, поэтому его можно заменить на копирование ссылки. Если при текущем дизайне придется целиться и выделять ее, то в новом можно будет обойтись одной кнопкой.
- Отображение даты необходимо для того, чтобы понять, насколько актуальной может быть информация по ссылке, ибо ссылки, опубликованные 2 дня назад и 2 года — это разные по актуальности ссылки. В текущем дизайне приходится сосредоточиться и приблизительно считать вручную, поэтому ее стоит заменить на уже посчитанную в человеко-понятном формате.
- Нет необходимости дублировать и писать слово «Категории» в каждой карточке, это и так достаточно понятный и читаемый паттерн (тегов) в элементах где-либо.
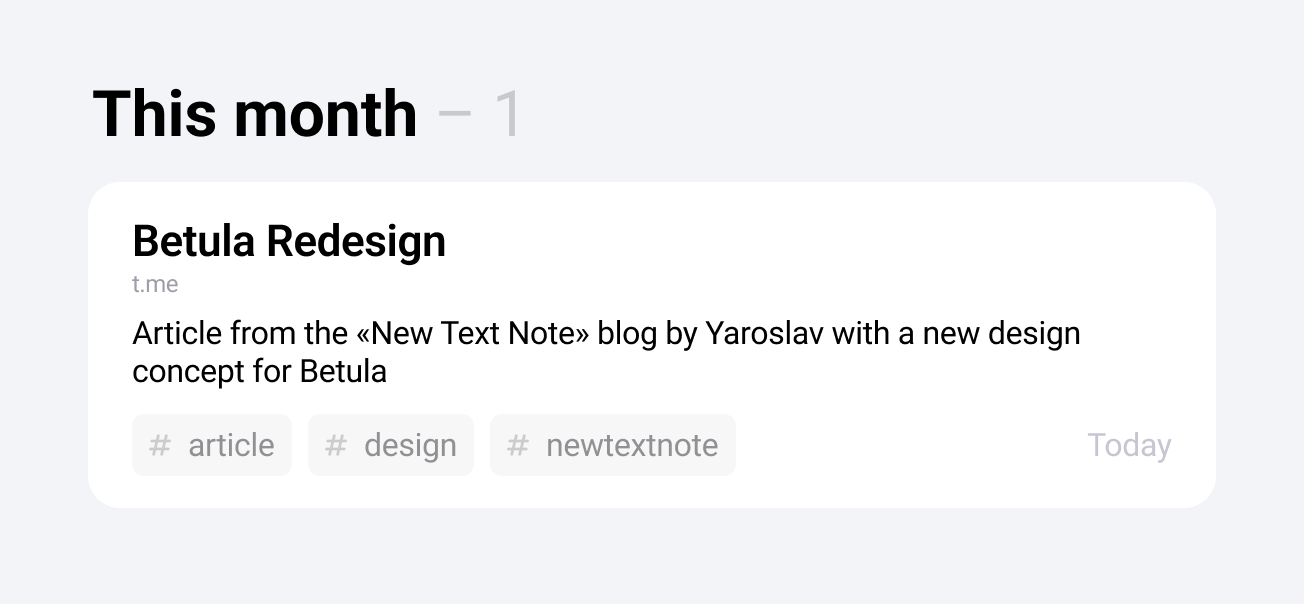
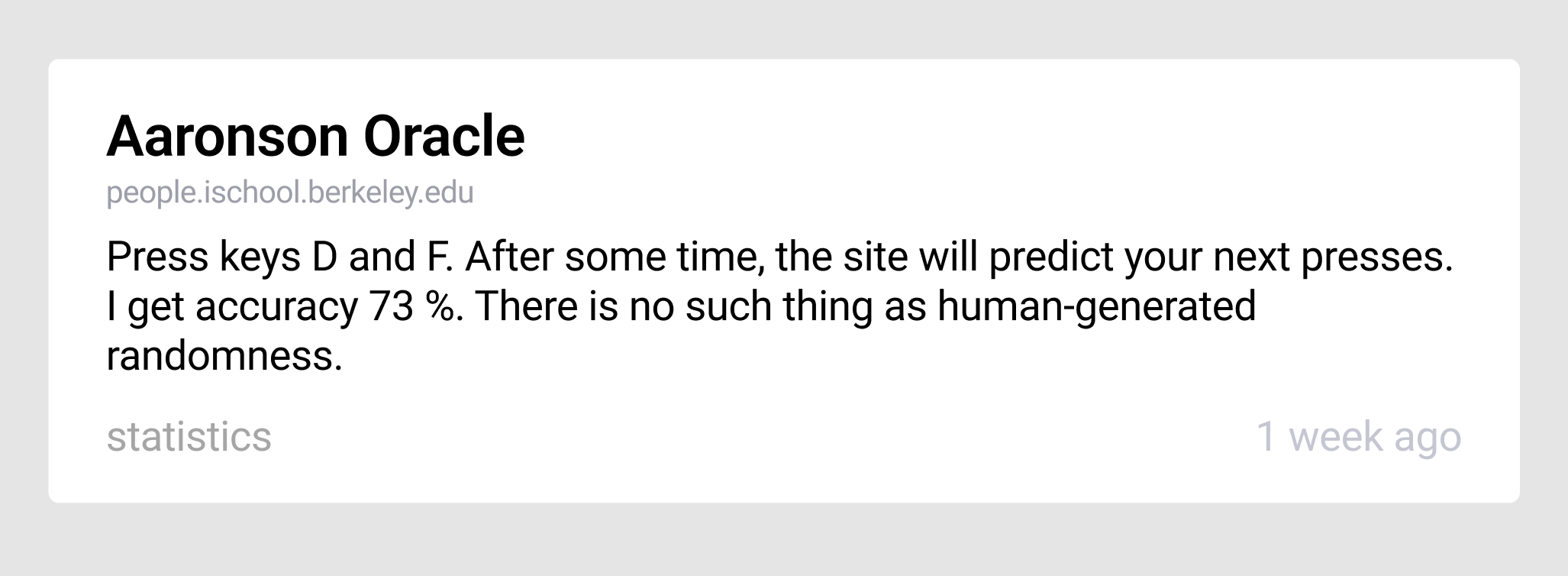
Возвращаясь к исправлению проблем — самыми главными элементами в карточке являются название ссылки, а также ее описание, ибо именно по этим двум вещам юзер быстро оценивает целесообразность клика по ссылке, а остальные элементы являются второстепенными.

Такая верстка позволит быстро сканировать все важные элементы в списке, сосредоточившись на выбранном паттерне.
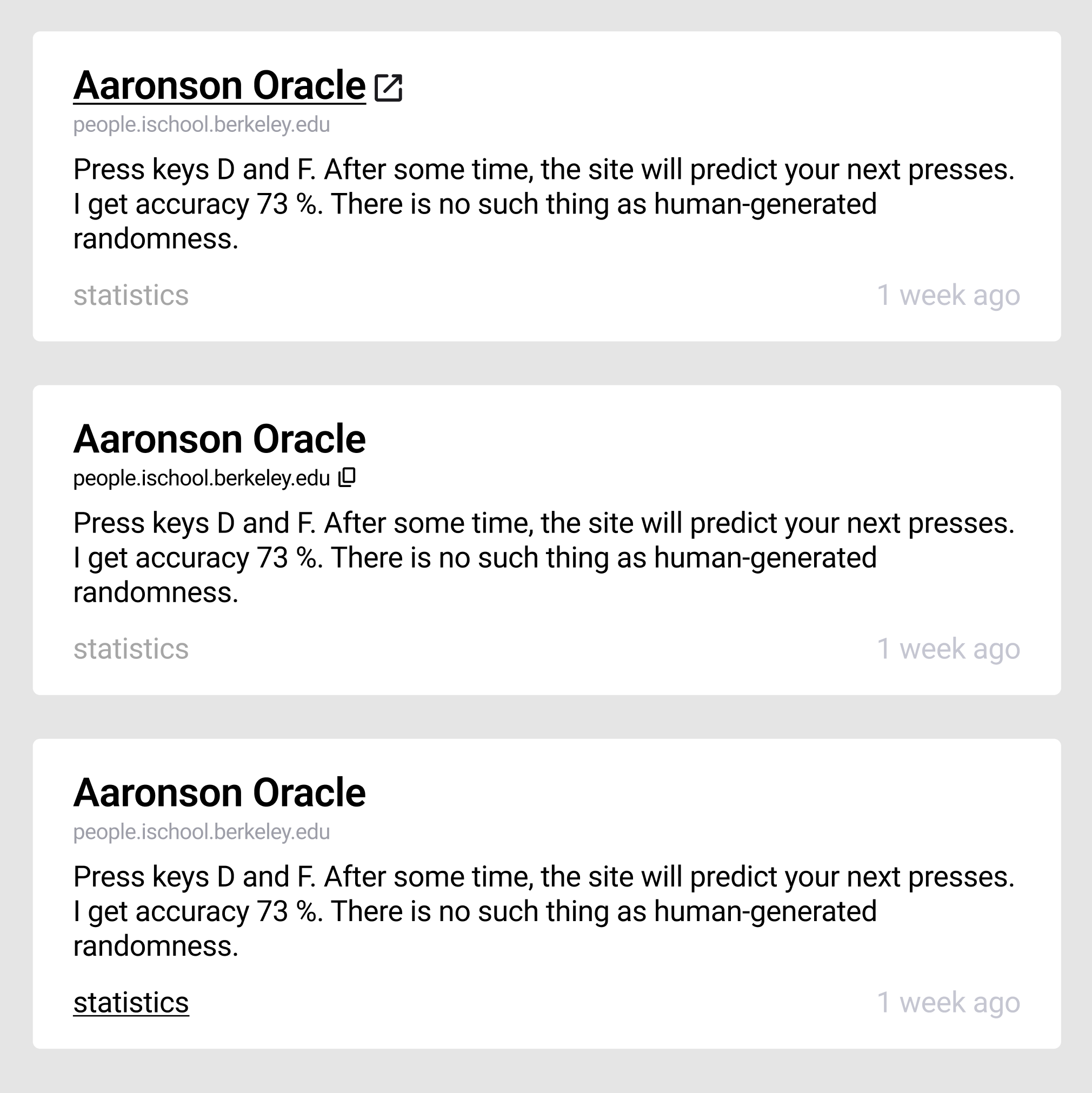
Этот интерфейс подразумевает небольшое самообучение пользователя, поэтому в нем есть микровзаимодействия при наведении мыши на конкретный элемент карточки, который подсказывает пользователю, что произойдет при клике:
- При наведении на заголовок появляется стрелочка и подчеркивание, которые намекают на открытие ссылки во внешнем источнике, т.е. вне сайта.
- При наведении на адрес сайта появляется значок копирования, а адрес меняет цвет — это действие копирует полную ссылку в буфер обмена
- При наведении на категорию она также подчеркивается и меняет цвет.

Внешняя визуальная иерархия
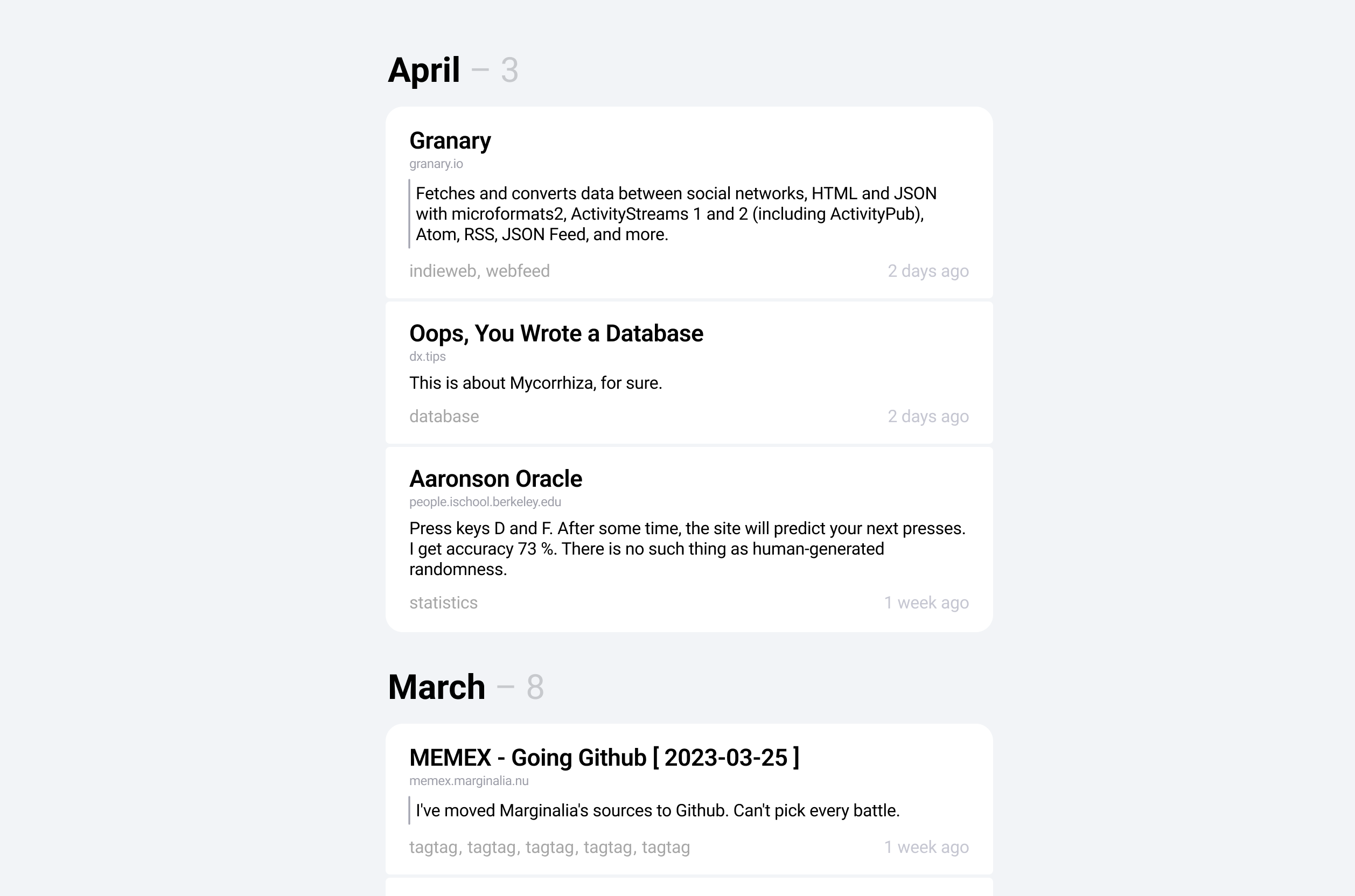
Недостаточно просто склеить карточки вместе, что бы они хорошо сканировались и читались — их необходимо визуально разбить на несколько частей. Я также сразу исправлю фон страницы, так как он очень сильно влияет на восприятие и легкость карточек.

В этом дизайне я сохранил возможность вставки блока цитирования в карточку, хотя считаю его ненужным, т.к. нет никакой нужды визуально выделять карточки с цитированием в списке.
Стоит отметить несколько деталей этого дизайна:
- Карточки сгруппированы также внешним большим радиусом обводки, что придает им целостность и единство.
- Заголовки можно использовать любые, например, This week или This month в зависимости от того, насколько часто автор постит ссылки.
- Карточки и заголовки оптически скомпенсированы, чтобы они выглядели аккуратно. Заголовки немного сдвинуты вглубь страницы от края экрана, чтобы они не сыпались; самая верхняя карточка в блоке карточек имеет больший отступ от заголовка до края, чем обычно, а самая нижняя — от строчки тегов до края.
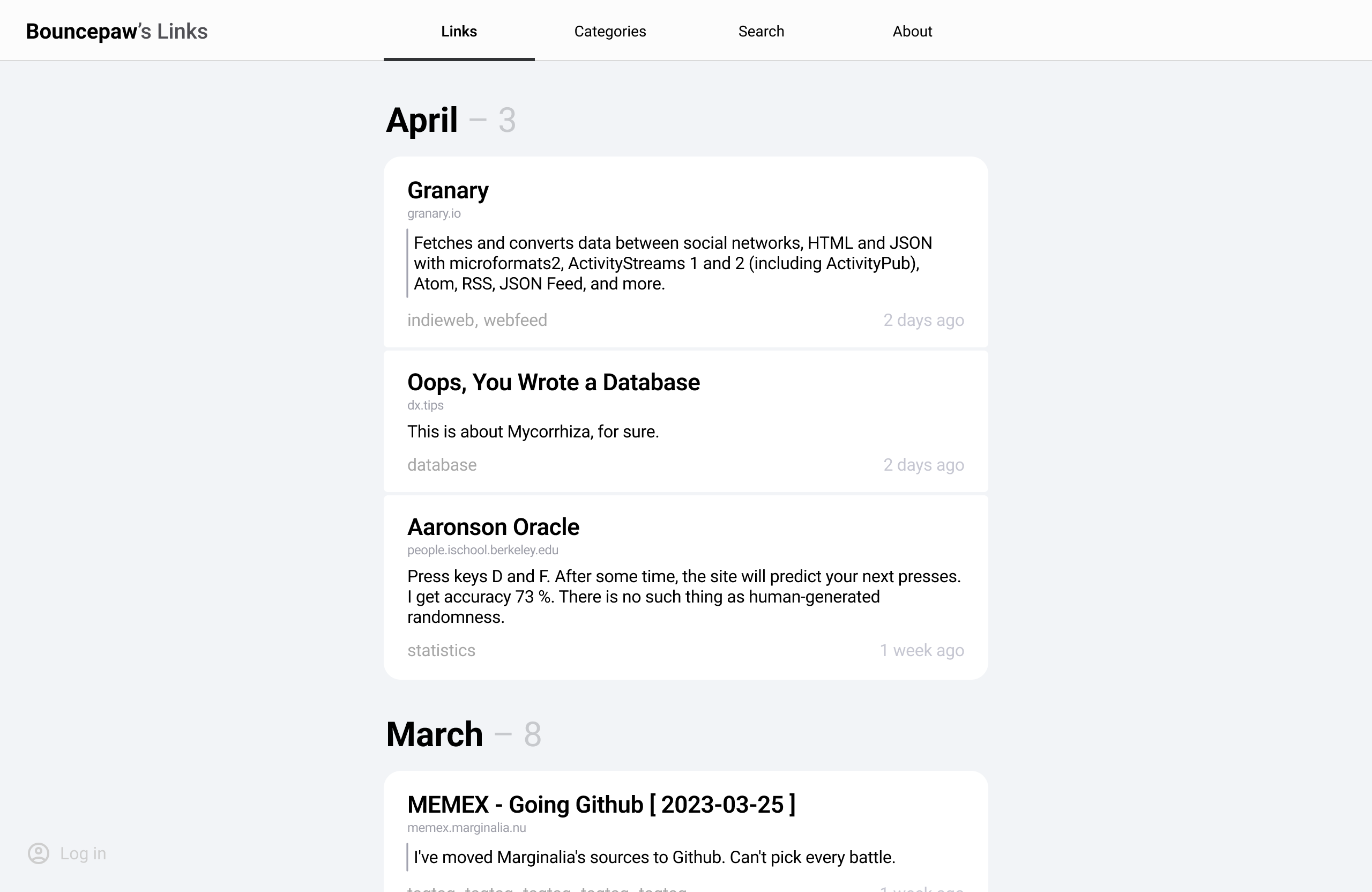
Навигация по сайту
Я предлагаю использовать стандартную навигацию, которая будет удобна для пользователя:

Особенности навигации:
- Шапка сайта будет все время закреплена при сколле, поэтому из нее будет легко попасть в категории или поиск в любой момент.
- Я вынес подальше от пользователей кнопку входа, т.к. ей будет пользоваться 1 человек из 1000. Обычно в таких случаях кнопку вообще не показывают на сайте, а админ входит по своему линку, но это не очень дружелюбно к автору.
- Я добавил поиск на отдельную вкладку, т.к. он планируется в будущих обновлениях.
В целом этот дизайн получился аккуратным и минималистичным, а также его будет несложно сверстать. Это дизайн-решение сохраняет текущую философию, но я хотел бы взглянуть чуть дальше обычного и попытаться улучшить текущий проект на уровне продукта.
Второе дизайн-решение
Взяв за основу первое дизайн-решение, я несколько изменил подход и добавил несколько фишек от себя.

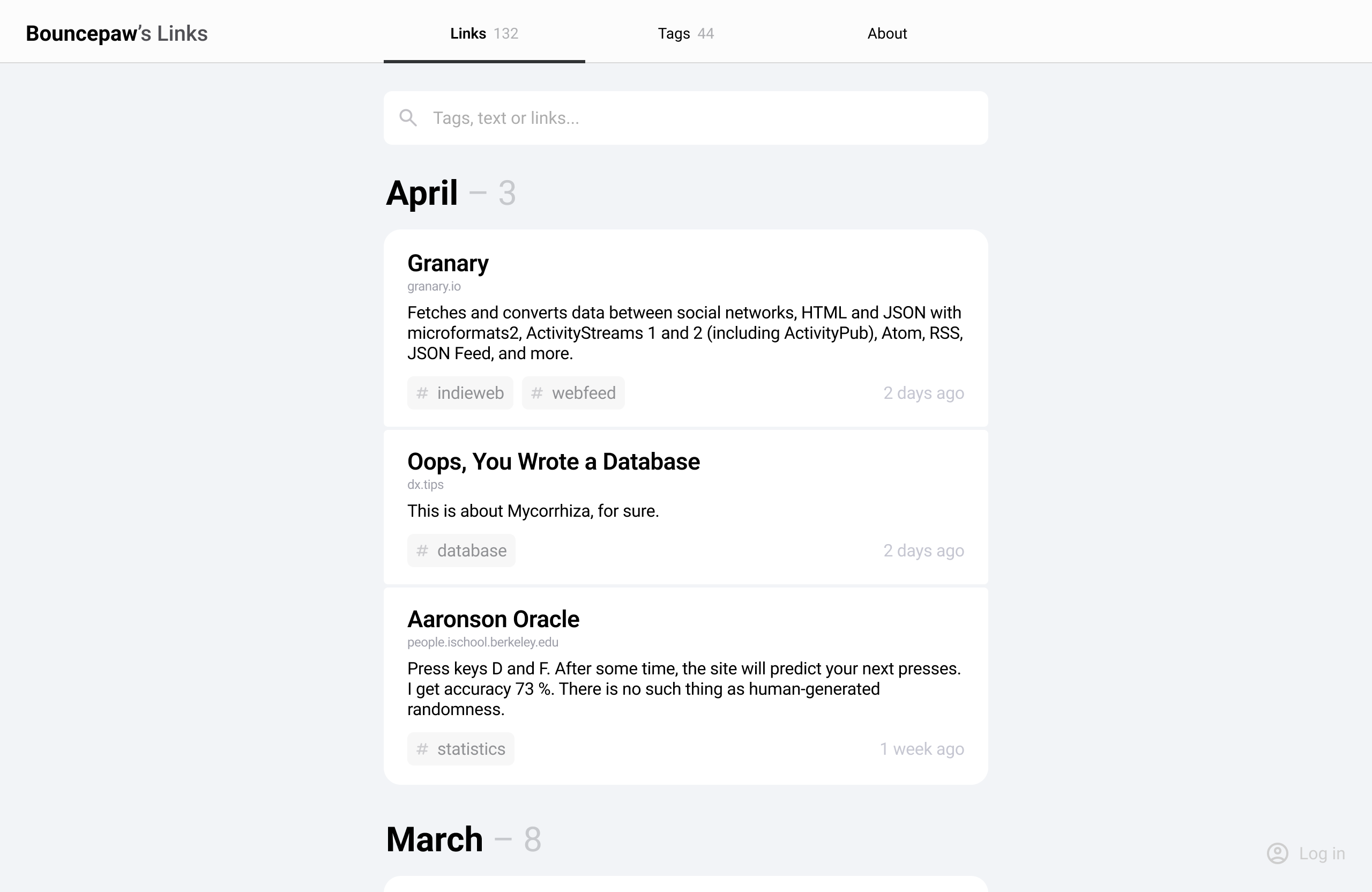
Среди отличительных особенностей второй версии:
- Категории заменены на теги — это более удобное для восприятия и понимания для пользователей понятие. В карточках также изменен их дизайн. В дальнейшем это может получить развитие как функция: например, возможность их покрасить или назначить собственный значок.
- Кнопка входа переехала в правую часть экрана, а слева при прокрутке появляется область с кнопкой для поднятия экрана наверх.
- Так как Бетула — каталог для ссылок, то поиск по каталогу (по тексту, названию, адресу, тегам и проч.) будет очень частым паттерном поведения. В результате поисковая строка сразу вынесена на главную страницу для большего удобства.
- В меню также вынесен счетчик ссылок и тегов, чтобы пользователь при первом взгляде понимал, стоит ли ему открывать страницу с тегами, например, или нет — ведь всяко интереснее полистать список из 50 тегов, нежели 5.
Редактирование карточек через админку выглядит также очень аккуратно: кнопки действий появляются по наведению на элемент, в результате чего, экран не начинает шуметь сильнее при входе в админку:

В заключение
Бетула — интересный проект, который пригодится мне в моей деятельности, и я с нетерпением буду ждать его развития, но, к сожалению, сейчас она выглядит несколько неудобно.
Проекту есть куда расти в плане функционала — например, очень интересно внедрить концепцию потоков или разделов, т.е. формировать несколько разных лент со ссылками по разным тематикам, например, Read Later, Design Things, Useful Things и прочее — чтобы серфить ссылки можно было в контексте какой-то деятельности (контекста). Использовать для этого теги будет иерархически неправильно, а также можно будет сделать весь поток частным или общедоступным, что будет удобно.
Не хватает не только поиска по контенту, но и фильтрации, например, найти посты с несколькими тегами сразу или исключить некоторые теги из поиска.
Очень хочется надеяться, что мои мысли и своеобразный дизайн концепт поможет проекту как с точки зрения дизайна, так и философии подхода к продукту.
Статья написана для блога Новая Текстовая Заметка (3).txt