React Router Dom Render

🛑 👉🏻👉🏻👉🏻 ВСЯ ИНФОРМАЦИЯ ДОСТУПНА ЗДЕСЬ, ЖМИ 👈🏻👈🏻👈🏻
React Router | Overview
reactjs - Using render in react router dom with a private . . .
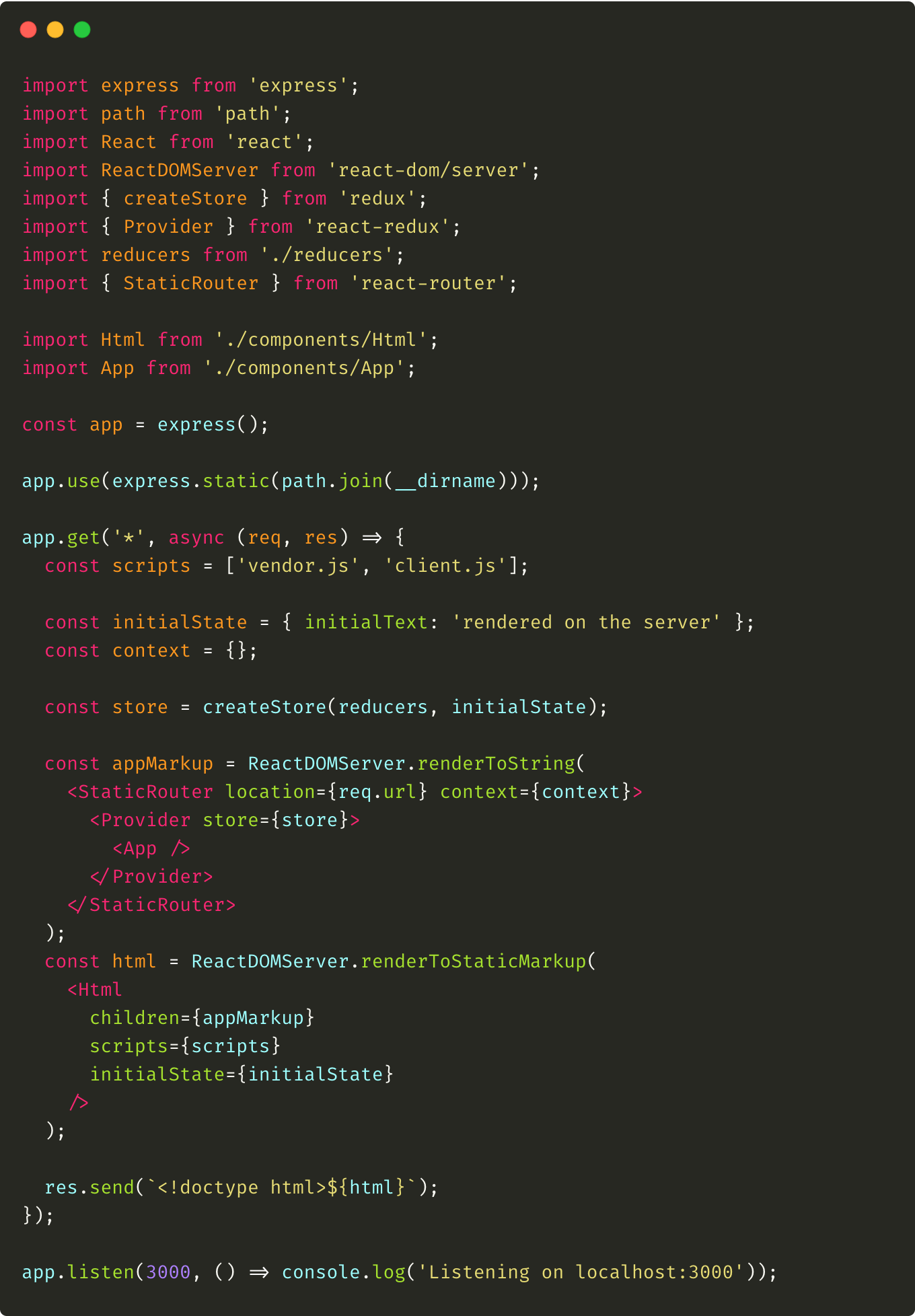
Server Rendering with React and React Router - ui .dev
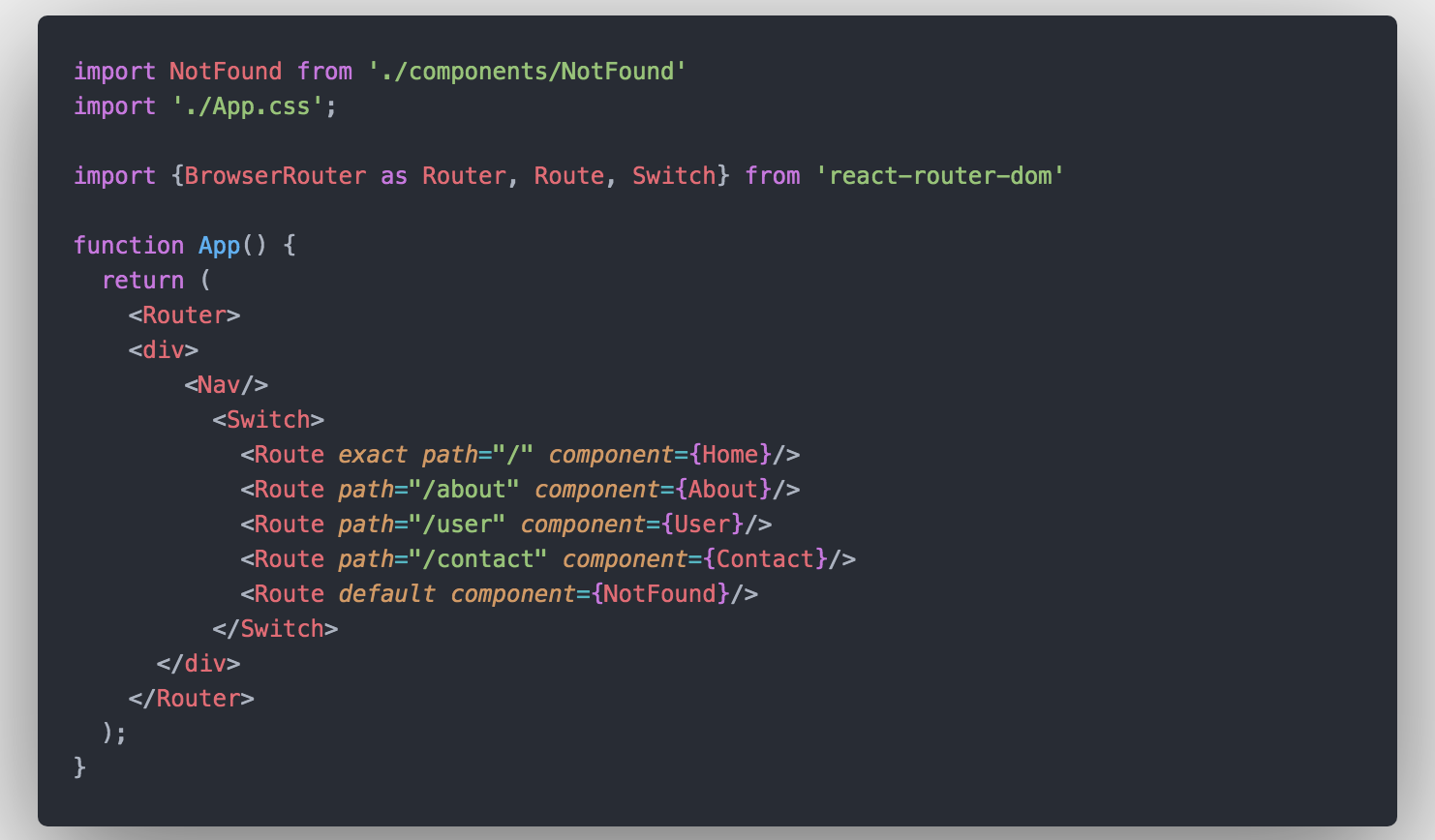
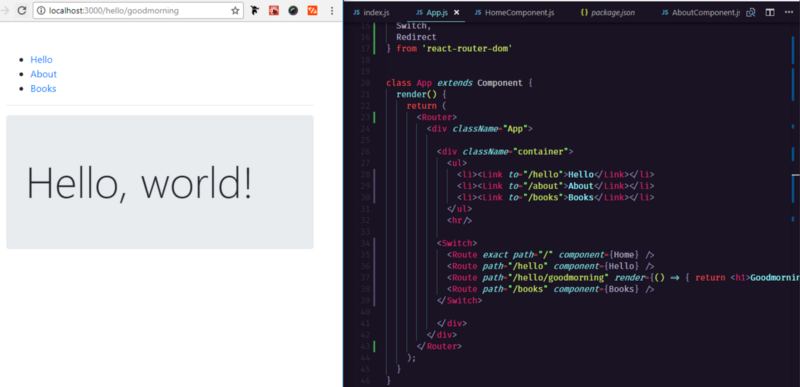
React Router Tutorial - How to Render, Redirect, Switch . . .
React Router DOM: How to handle routing in web apps . . .
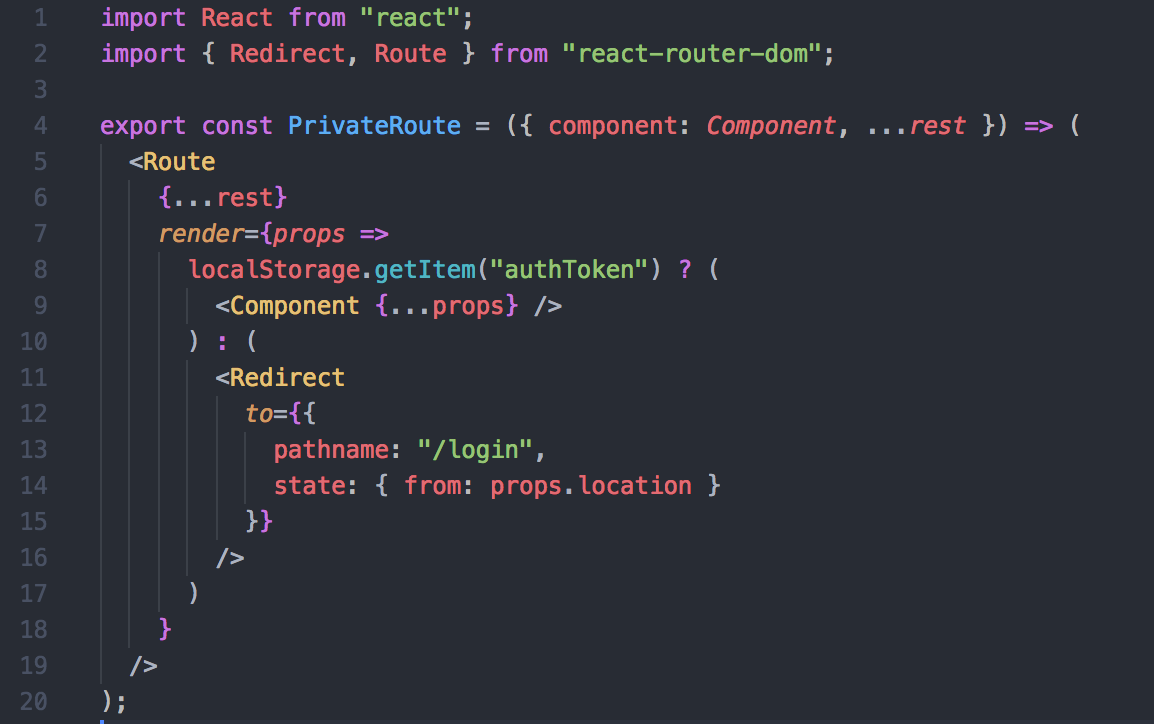
Private routes with React-router with render method | by . . .
React Router - w3schools .com
A guide to using React Router v6 in React apps - LogRocket . . .
React Router | MRW .it
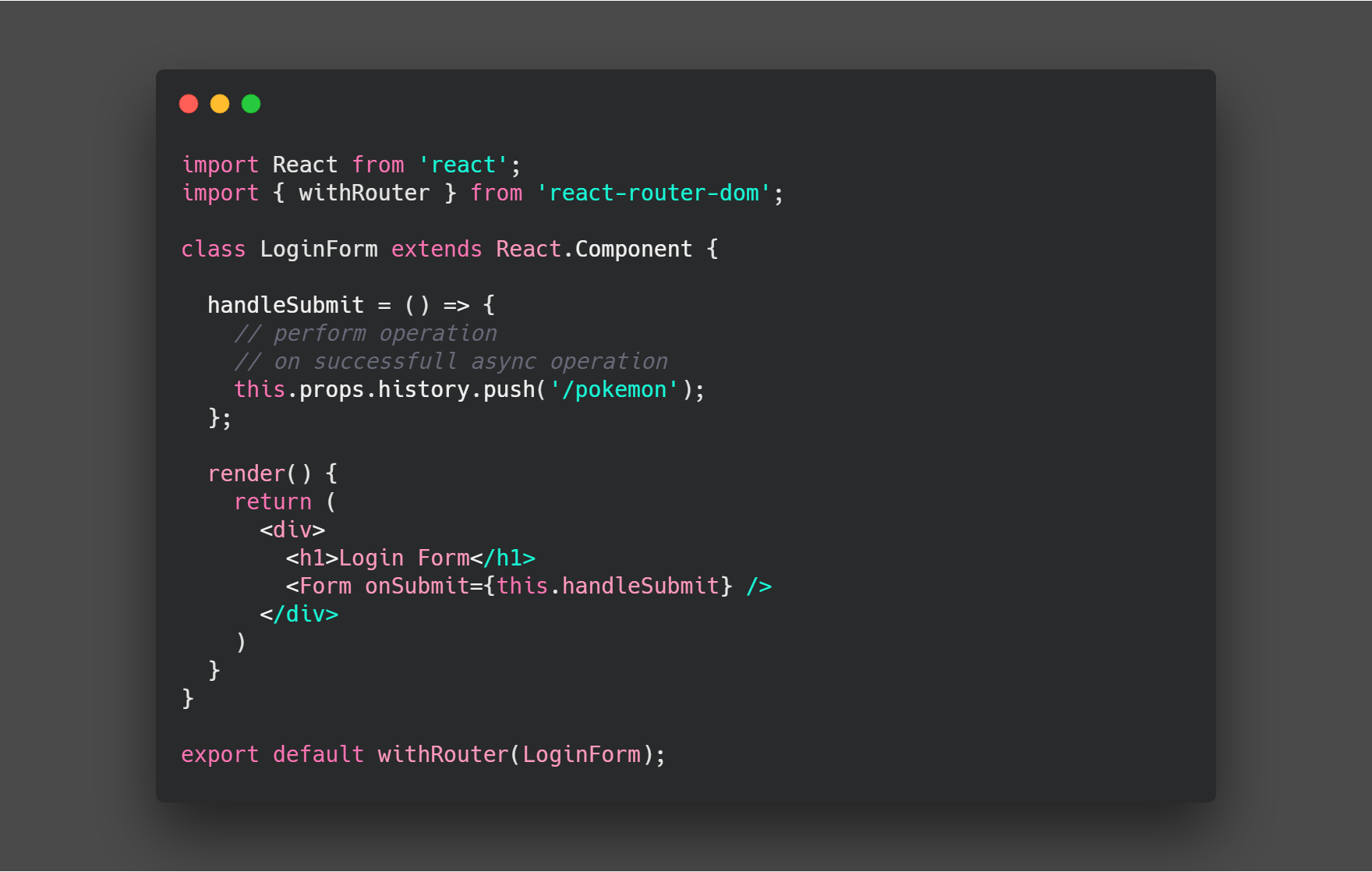
How to use Redirect in the new react-router-dom of Reactjs
Xiaomi Mi 9t Какой Процессор
Роутер Wifi 6 Купить В Спб
Стандарт Atx Блока Питания
Configuring Routes . import { render } from " react - dom "; import { BrowserRouter } from " react-router-dom "; // import your route components too render ( < BrowserRouter> < Routes> < Route path=" /" element={< App /> }> < Route index element={< Home /> } /> < Route path=" teams" element={< Teams /> }> < Route path=" :teamId" element={< Team /> } /> < . . .
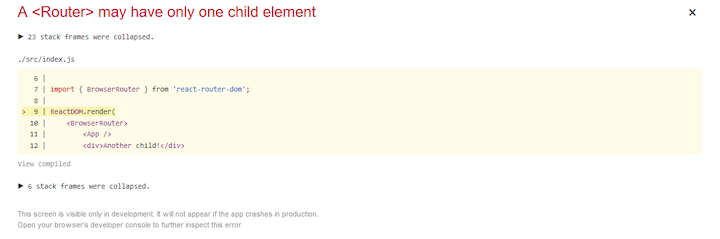
Im trying to render two components within a private route using react router dom v4 . This is possible using a normal Route but it does not seem to be the case when using a custom Route . I get the following error: "Warning: React .createElement: type is invalid -- expected a string (for built-in components) or a class/function (for composite components) but got: undefined .
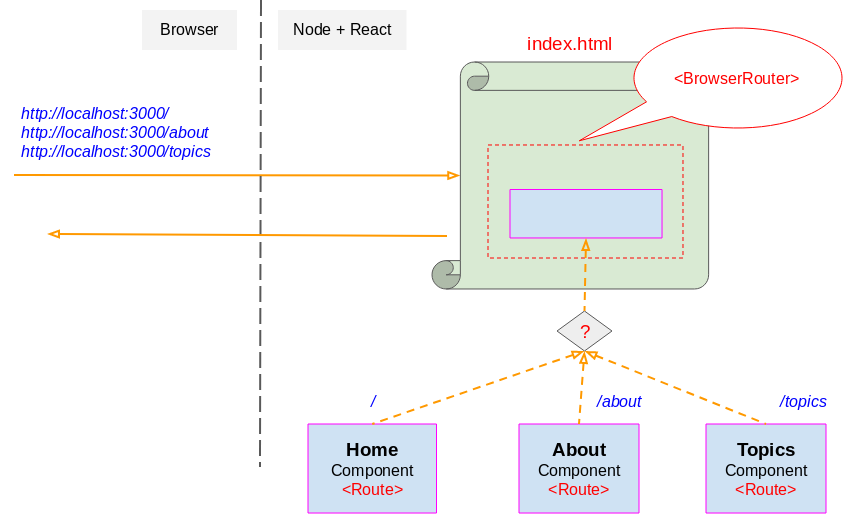
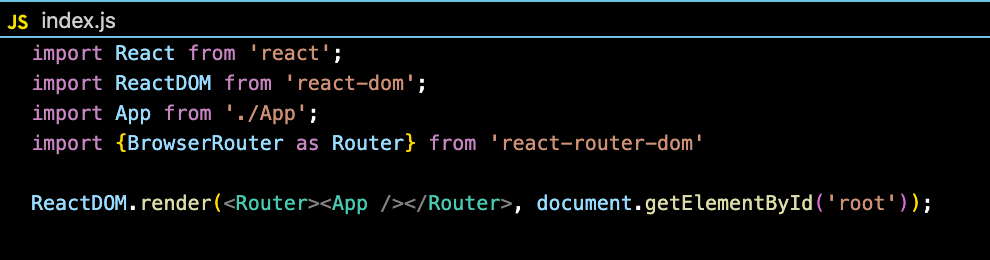
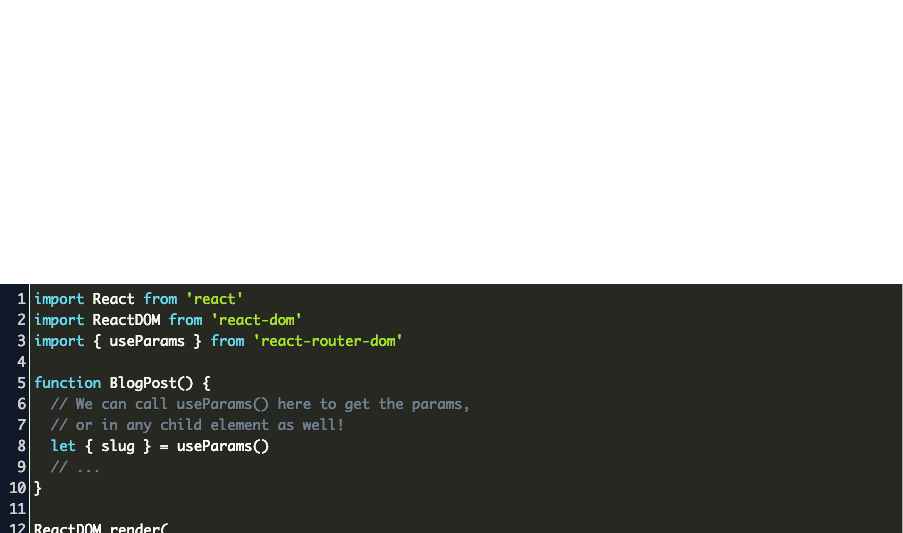
Typically when you want to tell the browser about your React app, you call ReactDOM . render passing it the element and the DOM node you want to render to . ReactDOM . render ( < App /> ,
React Router Tutorial - How to Render , Redirect, Switch, Link, and More, With Code Examples . Vijit Ail . If you have just started with React , you are probably still wrapping your head around the whole Single Page Application concept . Traditionally routing works like this: let's say you type in /contact in the URL .
React Router is the core package for the router . React Router DOM contains DOM bindings and gives you access to React Router by default . In other words, you don't need to use React Router and React Router DOM together . If you find yourself using both, it's OK to get rid of React Router since you already have it installed as a dependency within React Router DOM .
When you use component (instead of render or children, below) the router uses React .createElement to create a new React element from the given component . That means if you provide an inline function to the component prop, you would create a new component every render .
Use React Router to route to pages based on URL: Home .js: import ReactDOM from " react - dom "; import { BrowserRouter as Router , Switch, Route, Link } from " react-router-dom "; import Home from " ./pages/Home"; import Blogs from " ./pages/Blogs"; import Contact from " ./pages/Contact"; export default function App() { return ( < Router >

























f_auto">fl_progressive">h_900">q_auto">w_1600/































f_auto">fl_progressive">h_1080">q_auto">w_1080/

















co_white">fl_text_no_trim">l_text:fonts:proxima-nova-extrabold.ttf_80_center_line_spacing_-18:Server%20Rendering%20with%20React%20and%20React%20Router">w_1100/fl_layer_apply">y_-30/bo_2px_solid_white">fl_text_no_trim">h_126">l_twitter_name:tylermcginnis">r_max">w_126/fl_layer_apply">g_south_west">x_385">y_72/co_white">fl_text_no_trim">l_text:fonts:proxima-nova-semibold.ttf_38:by/fl_layer_apply">g_south_west">x_552">y_136/co_white">fl_text_no_trim">l_text:fonts:proxima-nova-extrabold.ttf_40:Tyler%20McGinnis/fl_layer_apply">g_south_west">x_610">y_135/co_white">fl_text_no_trim">l_text:fonts:proxima-nova-semibold.ttf_31:14%20minute%20read/fl_layer_apply">g_south_west">x_554">y_93/c_fill">g_north">h_630">w_1200/og-social-bg.png">


















f_auto">fl_progressive">h_900">q_auto">w_1600/