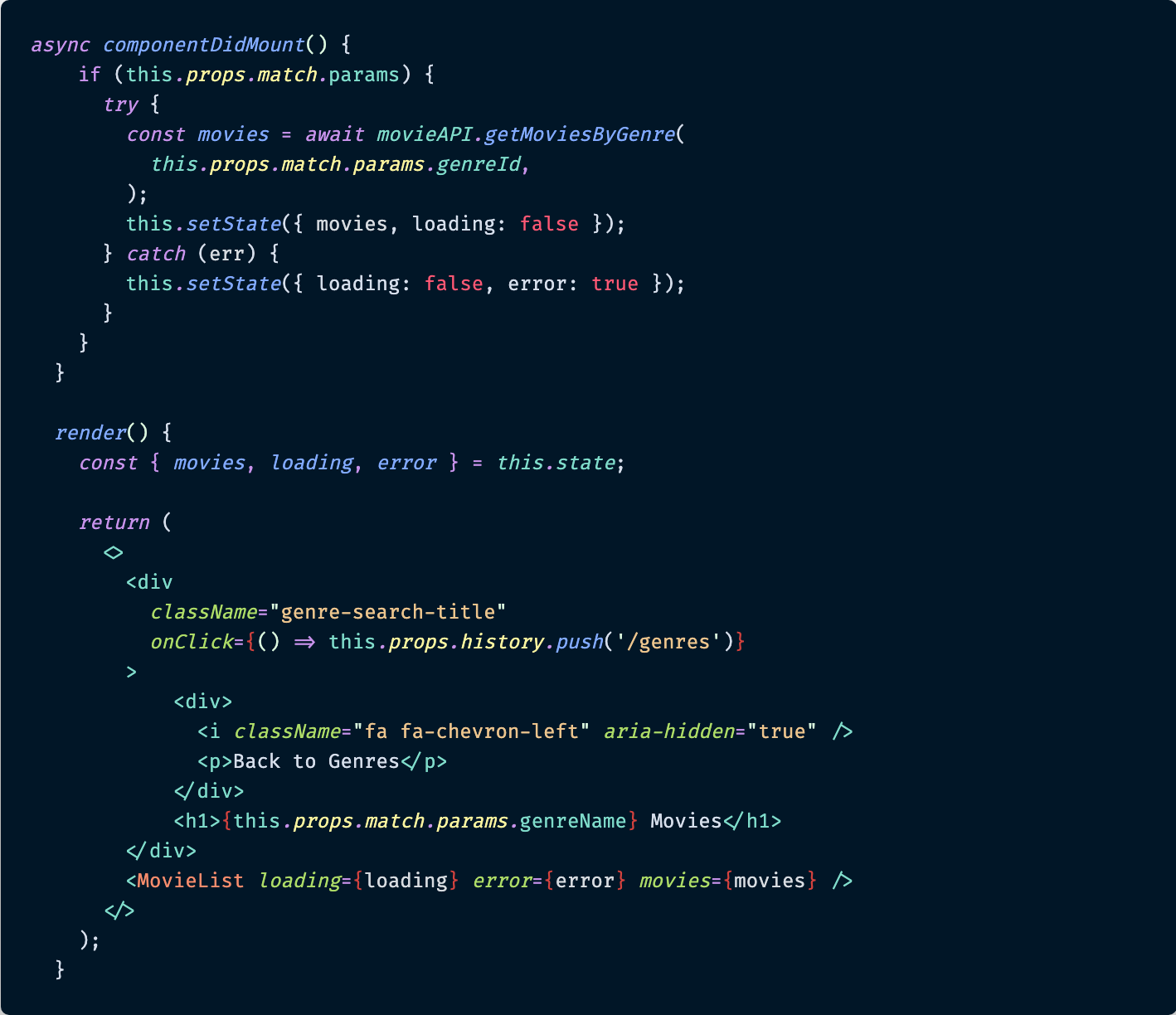
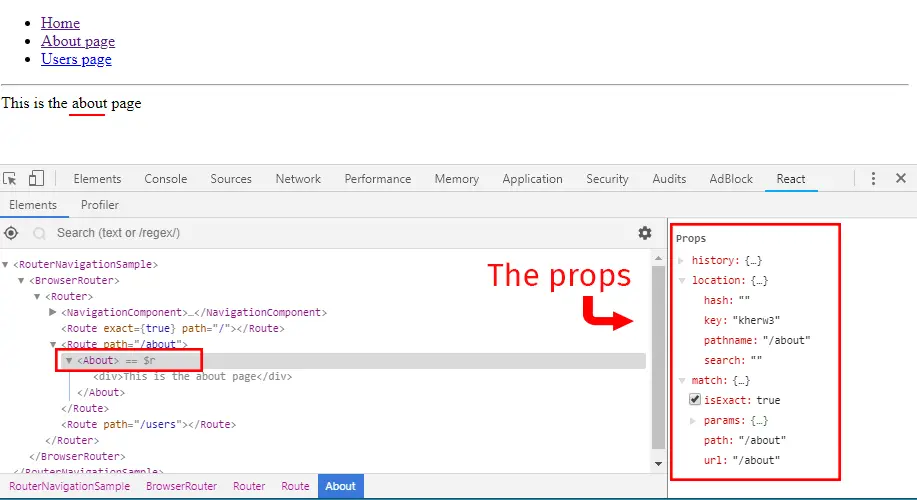
React Router Dom Props

⚡ 👉🏻👉🏻👉🏻 ВСЯ ИНФОРМАЦИЯ ДОСТУПНА ЗДЕСЬ, КЛИКАЙ 👈🏻👈🏻👈🏻
javascript - React react-router-dom pass props to . . .
How to pass props to the route component in React router . . .
Using Router Props in React - DEV Community
How To Pass Props to Components Inside React Router . . .
Passing Props through Link in react-router
React Router DOM: How to handle routing in web apps . . .
A guide to using React Router v6 in React apps - LogRocket . . .
How to Pass props using Link and NavLink in React Router . . .
React - Routing Parameters, Redirects, & Handling Page . . .
How to Use React Router in Typescript | Pluralsight
Материнская Плата Asrock B365 Phantom Gaming 4
Процессор Snapdragon Цена
Asus 97 Материнская Плата
dimanoinmano .it Пожаловаться на рекламу
Tutto per produzioni di film, eventi, moda, scenografie, props . Mobili e complementi d'arredo originali di antiquariato e design del 900
ultraboosterwifi .com Пожаловаться на рекламу
Nuovo Booster WiFi Dice Stop All'Internet Costoso! Non Pagare per un Aggiornamento del WiFi, Ma Invece Acquista WifiBoost
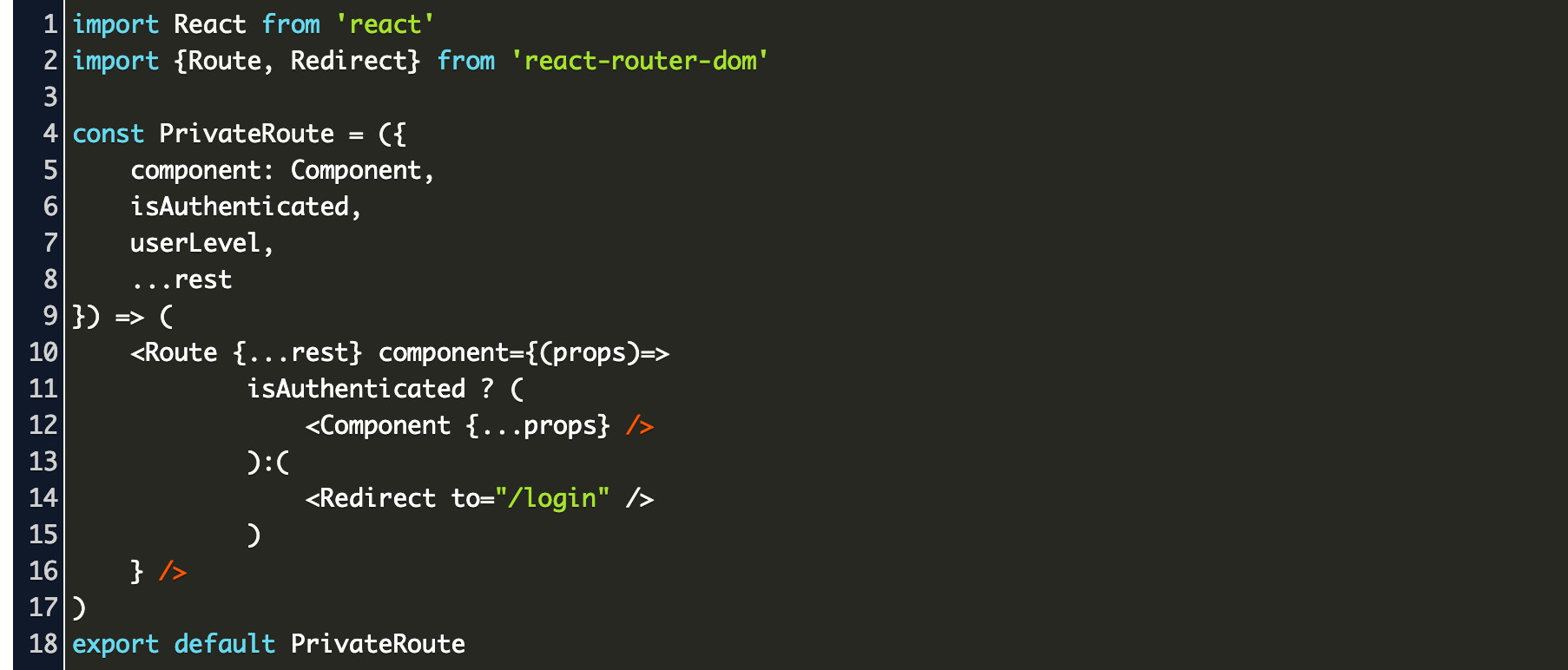
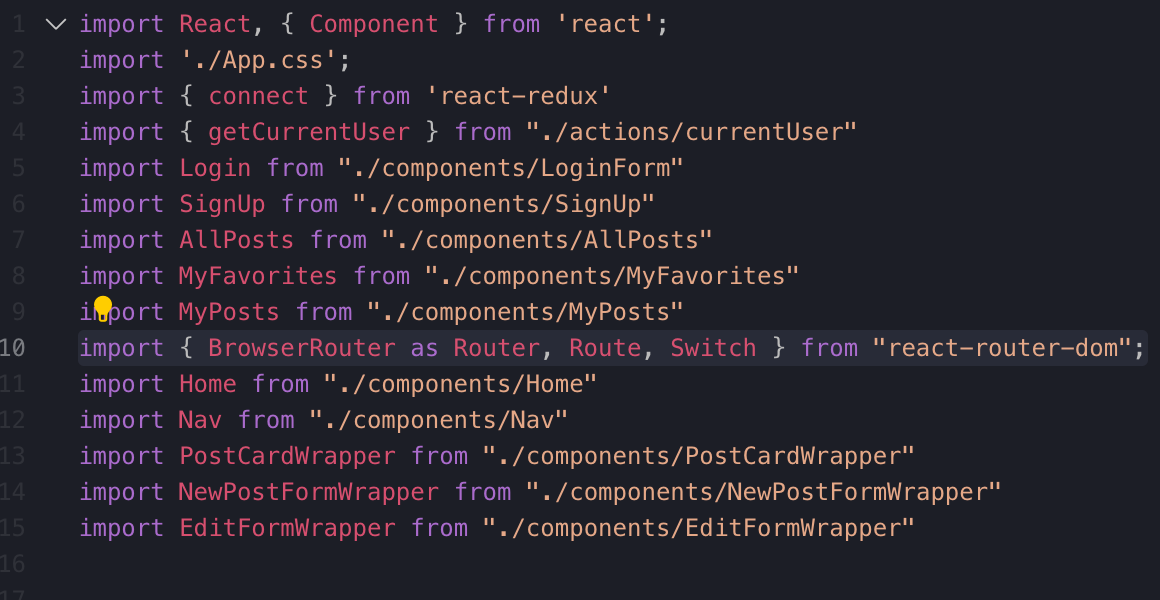
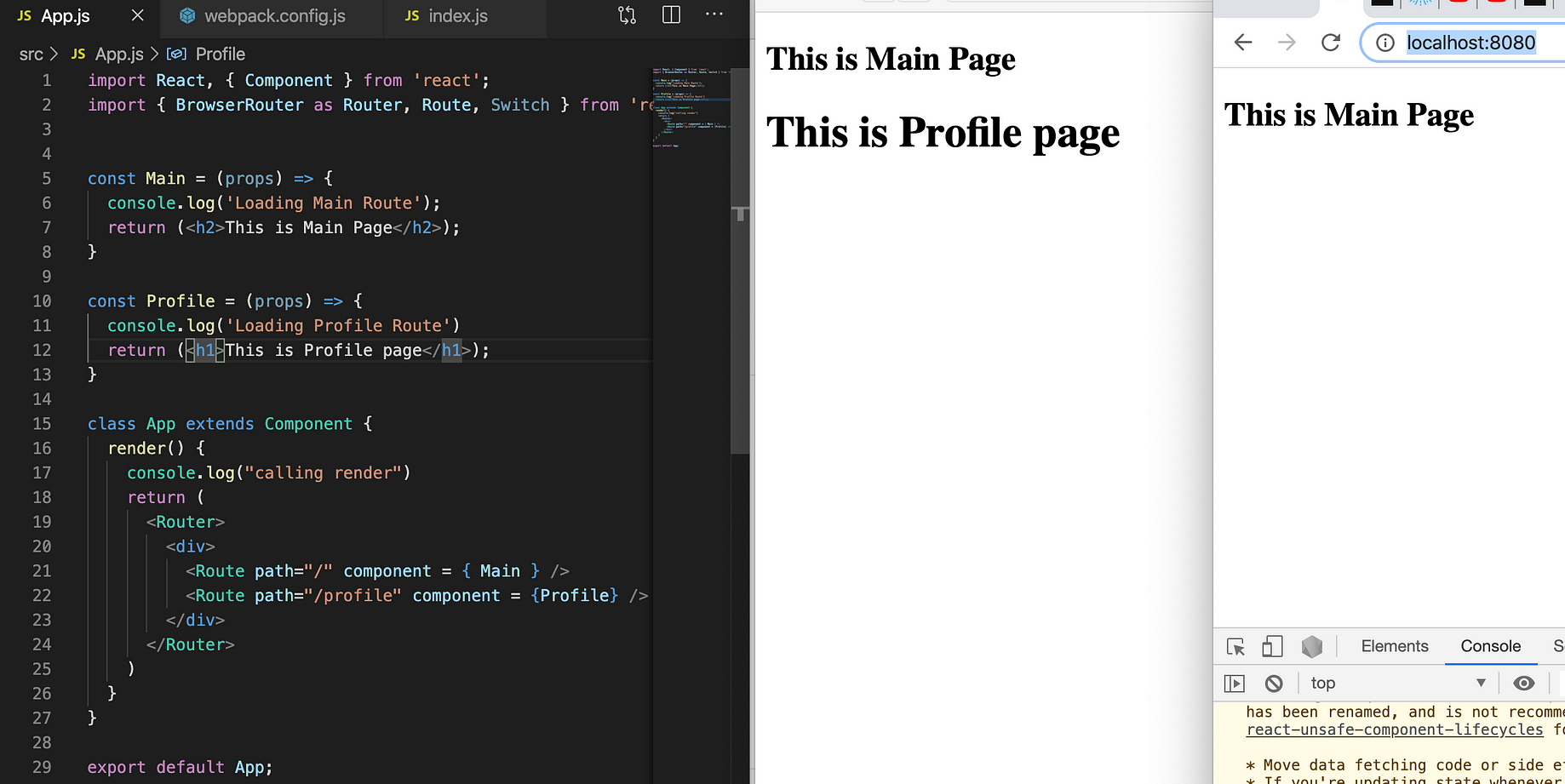
I need to pass props to component using router . Here's my code: import React , { Component, PropTypes } from 'react' ; import { connect } from 'react -redux'; import AppBarTop from ' ./appbar/AppBarTop'; import Login from ' . ./pages/login/Login'; import {BrowserRouter as Router , Route} from 'react-router-dom' ; class App extends Component { render() { const { isAuthenticated } = this . props ; return ( < Router >































































































co_white">fl_text_no_trim">l_text:fonts:proxima-nova-extrabold.ttf_80_center_line_spacing_-18:How%20to%20Pass%20Props%20Through%20React%20Router%27s%20Link%20Component">w_1100/fl_layer_apply">y_-30/bo_2px_solid_white">fl_text_no_trim">h_126">l_twitter_name:tylermcginnis">r_max">w_126/fl_layer_apply">g_south_west">x_385">y_72/co_white">fl_text_no_trim">l_text:fonts:proxima-nova-semibold.ttf_38:by/fl_layer_apply">g_south_west">x_552">y_136/co_white">fl_text_no_trim">l_text:fonts:proxima-nova-extrabold.ttf_40:Tyler%20McGinnis/fl_layer_apply">g_south_west">x_610">y_135/co_white">fl_text_no_trim">l_text:fonts:proxima-nova-semibold.ttf_31:2%20minute%20read/fl_layer_apply">g_south_west">x_554">y_93/c_fill">g_north">h_630">w_1200/og-social-bg.png">