React Router Dom History Push

🛑 👉🏻👉🏻👉🏻 ВСЯ ИНФОРМАЦИЯ ДОСТУПНА ЗДЕСЬ, ЖМИ 👈🏻👈🏻👈🏻
reactjs - How to push to History in React Router v4 . . .
How To Use this .props .history .push On Your React Project . . .
How to properly use useHistory () from react-router-dom?
How to use the useHistory hook in React router | Reactgo
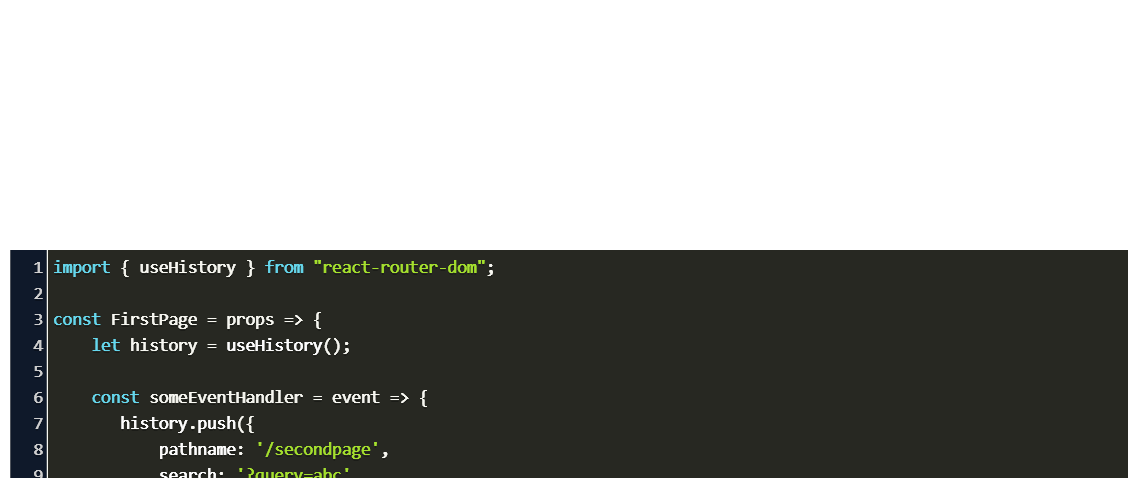
reactjs - How to pass params with history .push/Link . . .
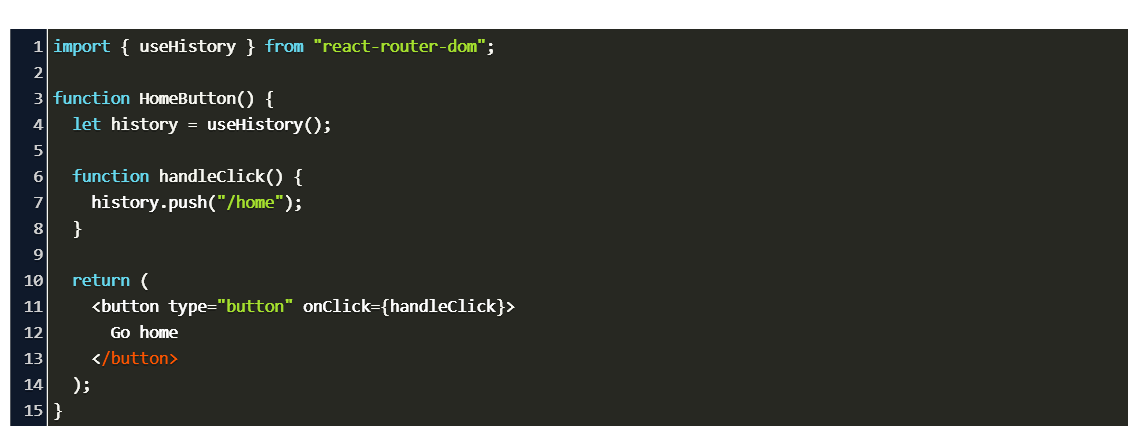
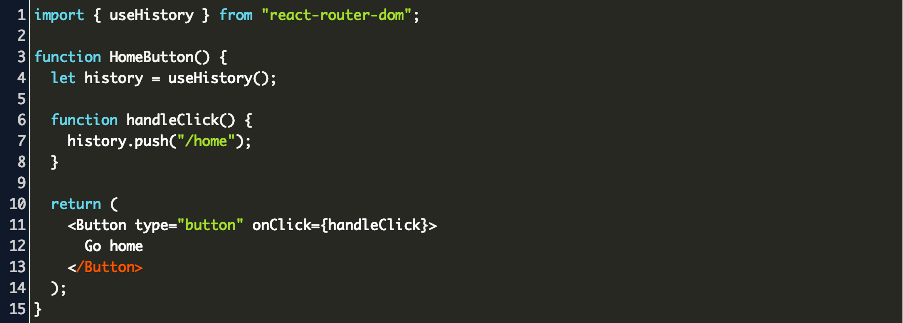
React Router: Navigate on Button click using useHistory . . .
history .push is only changing the URL, not . . . - React For You
React Router History -implement back and next . . .
react-router: useHistory, useLocation and useParams - DEV . . .
Using React with the History API | Pluralsight
Блок Питания Pci E 6 2
Материнская Плата Lenovo P780
Разъем Reset На Материнской Плате
Be careful that don't use react -router@5 .2 . or react - router -dom@5 .2 . with history@5 .0 .0 . URL will update after history .push or any other push to history instructions but navigation is not working with react-router . use npm install history@4 .10 .1 to change the history version . see React router not working after upgrading to v 5 .
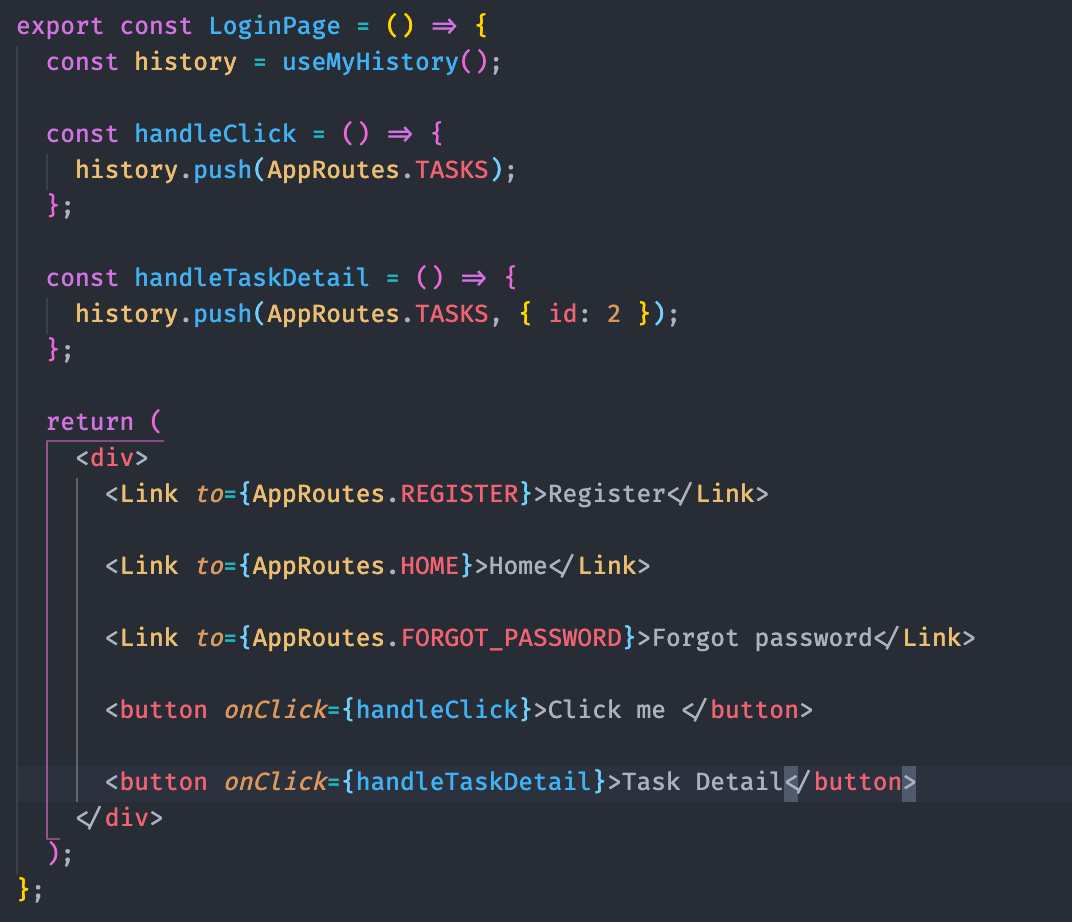
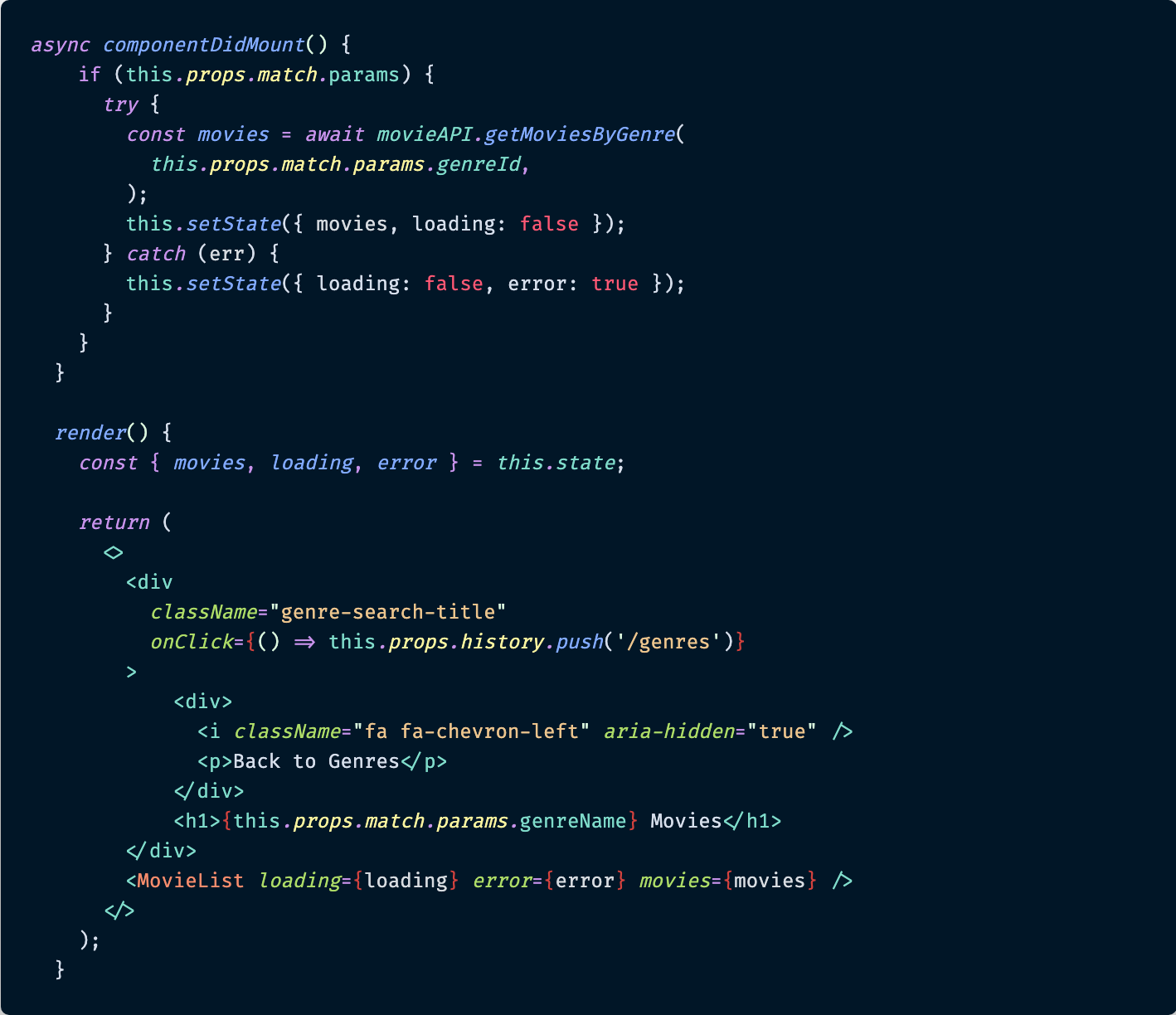
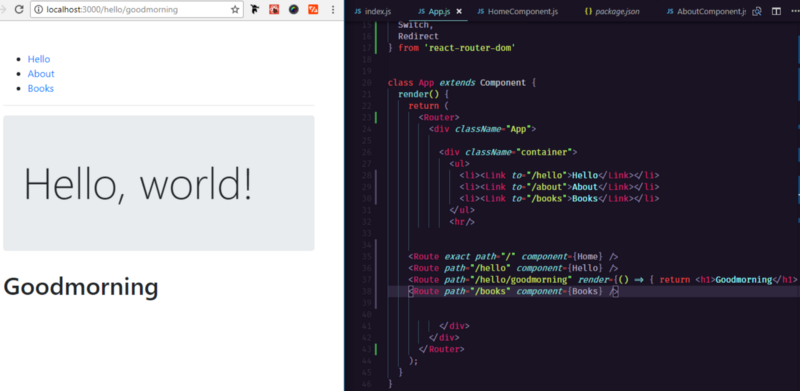
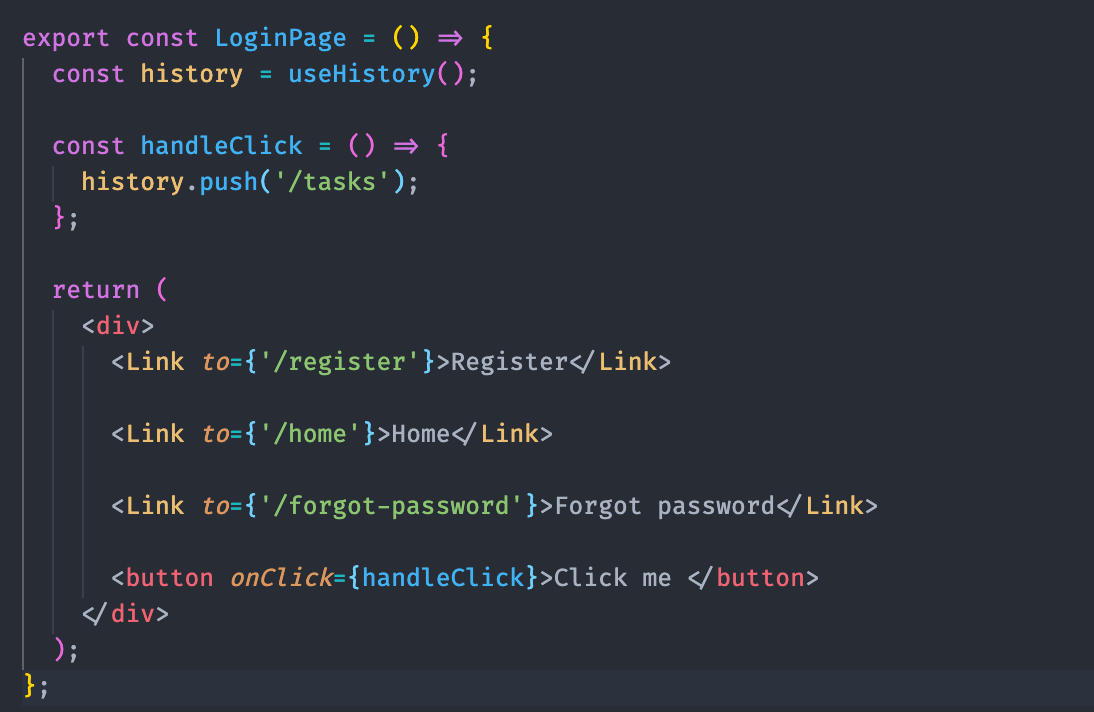
The history .push () function belongs to react-router-dom and used to move from the current page to another one . It takes the first argument as a destination path and a second argument as the state . history .push(path, [state])
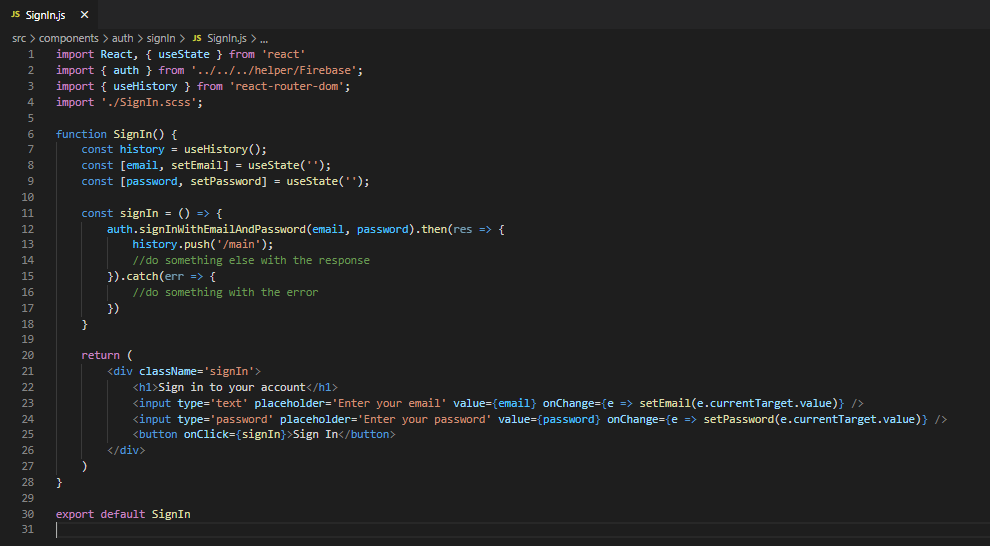
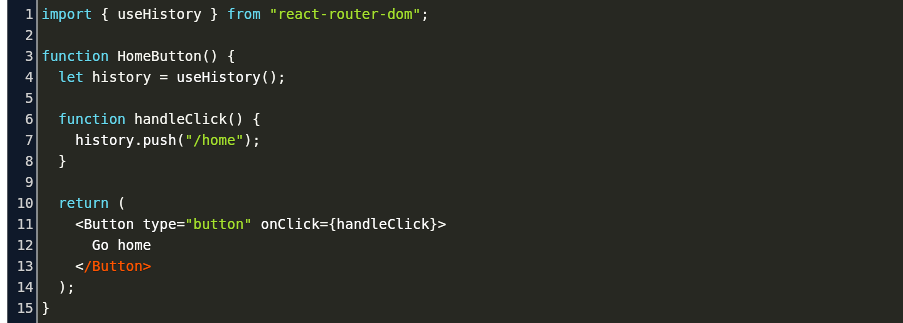
useHistory hook . The useHistory hook helps us to access the history object, which is used to navigate programmatically to other routes using push and replace methods . In the above example, we first imported useHistory hook from the react-router-dom library .
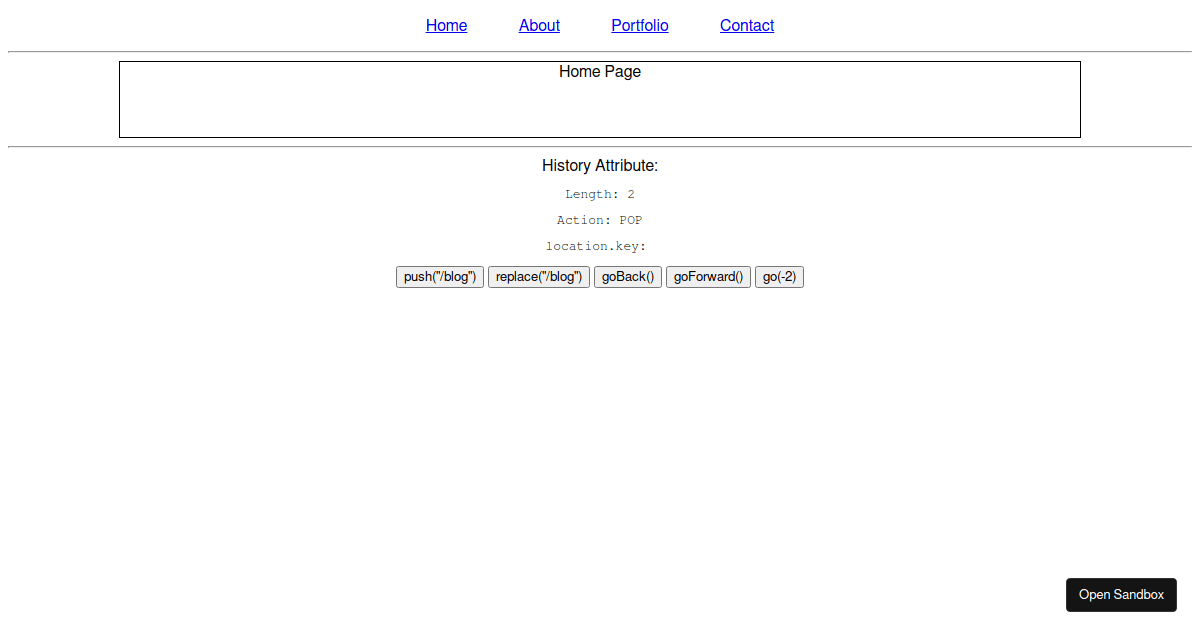
Only available in browser and memory history . push (path, [state]) - (function) Pushes a new entry onto the history stack . replace (path, [state]) - (function) Replaces the current entry on the history stack . go (n) - (function) Moves the pointer in the history stack by n entries .
Simple usage: import { useHistory } from'react- router - dom' ; const ExampleComponent = () => { const history = useHistory(); const handleClick = () => history . push ('/some-route'); return ( Navigate to another route ); };
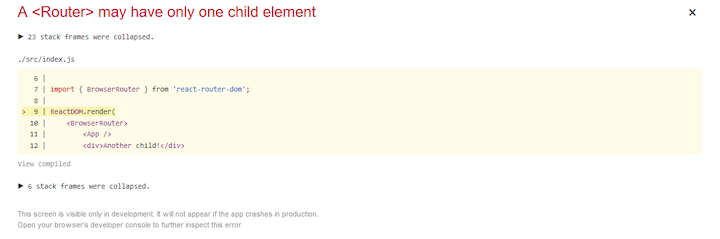
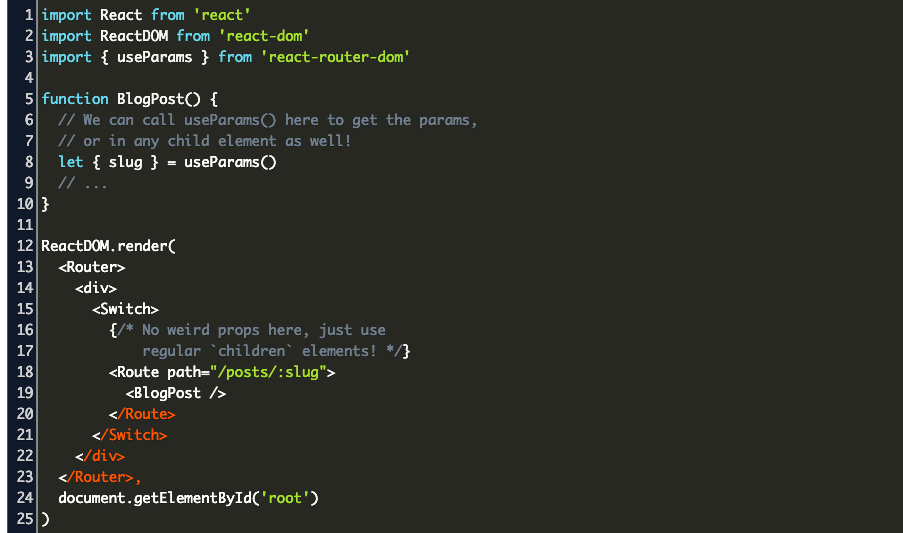
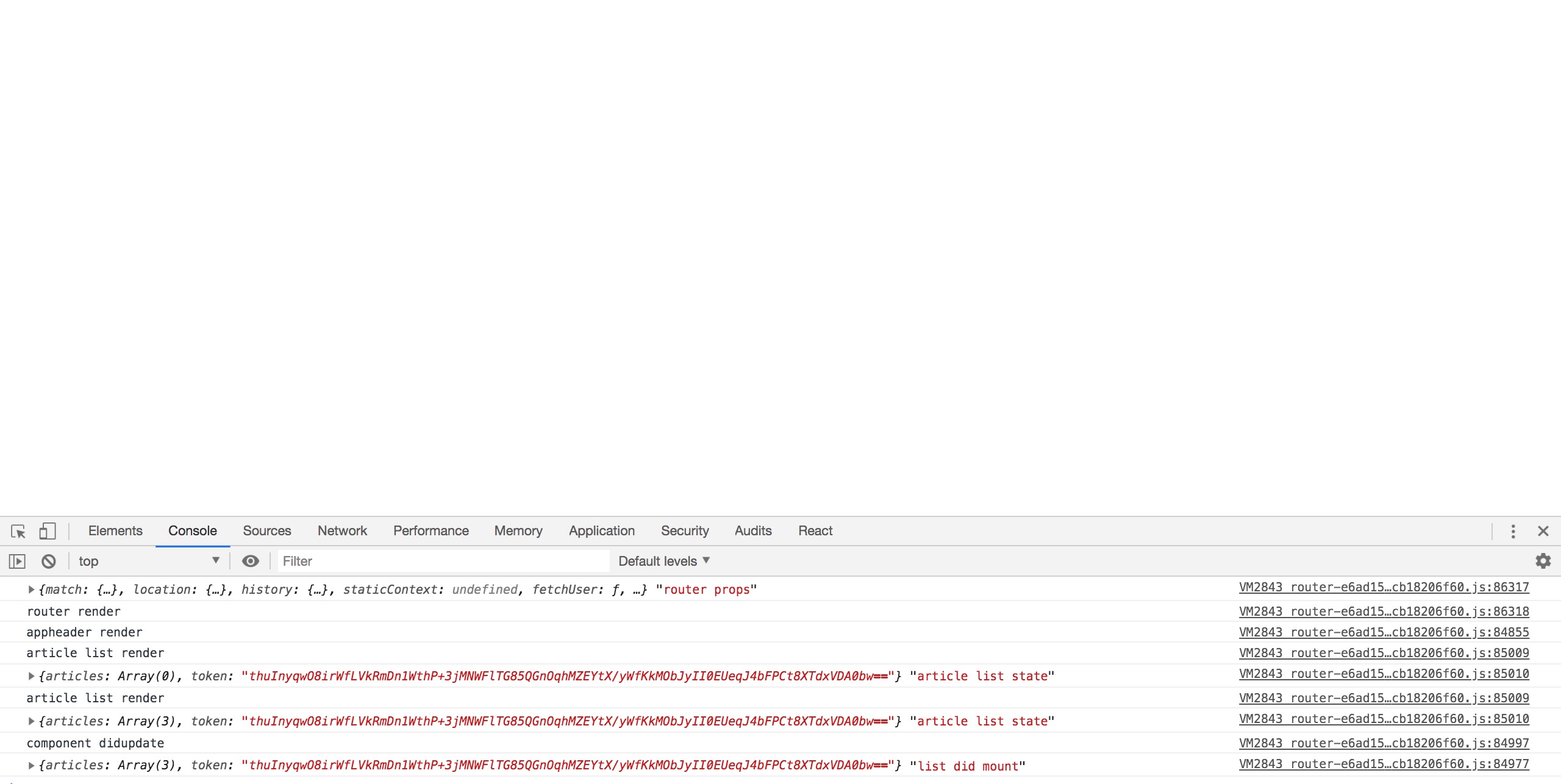
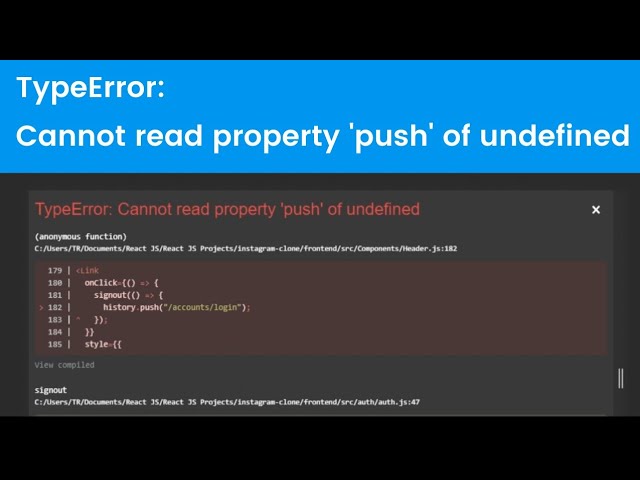
If you configure the router component like the above example and try to access history .push or props . history . push from any component, you may face the issue of not rendering the component while changing the URL . You can fix this by importing Router directly from react-router-dom instead of importing BrowserRouter as Router .
import React from 'react' ; import { BrowserRouter as Router , Switch, Route, Link } from " react-router-dom "; import { useHistory } from 'react-router-dom' ; function BackButton({ children }) { let history = useHistory(); return ( history .goBack()}> {children} ) } function NextButton({ children }) { let history = useHistory(); return ( history .goForward()}> {children} ); } export default function App . . .
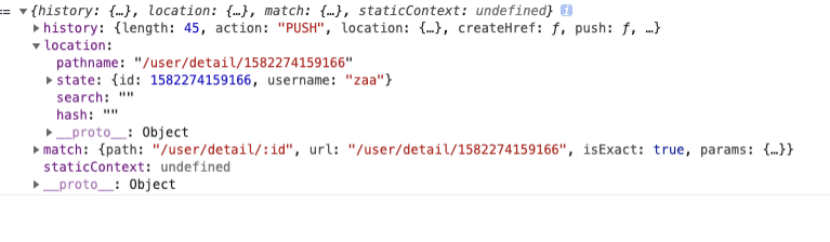
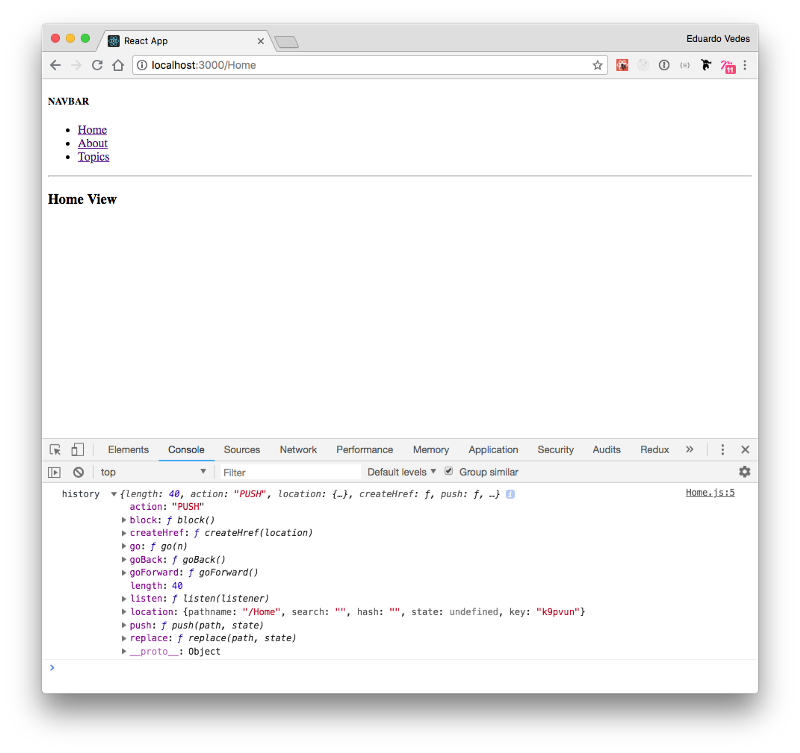
This is how you can use useHistory . import { useHistory } from 'react-router-dom' ; const Portfolio = (props) => { const history = useHistory(); console .log(history); return ( Portfolio ); }; export default Portfolio; Enter fullscreen mode . Exit fullscreen mode .
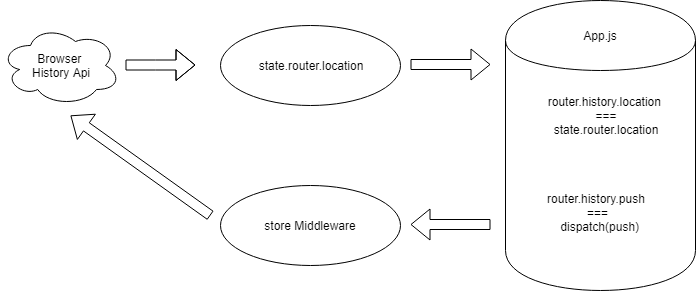
The majority of browsers currently expose a history object on the DOM's Window object, which is used to access the browser's session history and navigate foward and backwards using the history .back() and history .forward() methods (which also function like the back and forward buttons in the browser), and many other methods such as go() and pushState() .
Купить Роутер N66u
Xiaomi Router 4 Цена
Роутер Xiaomi Mi 4a Giga Version
Роутер Ростелеком Fast 1744 V1
Vlan На Роутере Cisco
Wifi Роутер Для Мобильного Интернета
Роутер С Сим Картой Для Дачи Wifi
Роутер С Rj11 Для Телефона
Восстановить Wi Fi Роутер
Wi Fi Роутер Keenetic Air Kn 1610
Wi Fi Роутер Dns
Роутеры Xiaomi С Поддержкой Mesh
Роутер Xiaomi Mi Router Ax6000
Роутер Хуавей E5576
Роутер Asus Rt N14
Проброс Портов На Роутере Zyxel Keenetic
Роутер Для Дома Tp Link
Роутер Asus Ac1200 Купить В Спб
Fttb Wi Fi Роутер Zxhn H118n Ростелеком
Адрес Роутера Tp Link
Router Network Com
4g Роутер С Poe Портами
Wi Fi Роутер Мегафон Mr150 5 Купить
Xiaomi 4c Роутер L2tp
Wifi Роутер Asus Rt N14u
Xiaomi Router Openwrt
Роутер Netgear N150 Цена
Роутер Xiaomi 3 Характеристики
Adsl Модем Через Роутер
Роутер Gl 9575 5g Ultra
Mi Router Ax6000 Купить
Router Pass
Роутер Fiesta R 1
Wi Fi Роутер D Link N300
Лучший Бюджетный Wifi Роутер
Ax3000 Wi Fi Роутер
Роутер Xiaomi 4 Цена
4g Wi Fi Роутер
Wifi Роутер 3g Модем Huawei
React Router 404 Page
Роутер Keenetic Черный
Роутер Zte Ростелеком
Роутер Под Yota Модем
Mi Router Ax3600 4pda
Mikrotik Router
Оптоволоконный Роутер Huawei
Router Com
Дешевые Роутеры Wifi
Tp Link Wireless Usb Router
Обзор Роутера Xiaomi Ax 1800
Wi Fi Роутер С Поддержкой Сим
Mi Wi Fi Router 3 Ac1200
Mi Alot Router Ax3600 Отзывы
Router Tabs
Роутер D Link Dsl 2650u
Выбрать Бюджетный Роутер Wifi Для Дома 2022
Роутер Mi 4a Купить
Router Refused Connection Перевод
Роутер Dsl 2600u
Роутер Upvel Характеристики
Радиус Wifi Роутера Tp Link
Wi Fi Роутер Huawei Ws5200 Белый
Роутер Xiaomi 4q
Роутер Билайн Smart Box Black
Роутер Мтс Dir 320
Роутер D Link Dsl 2500u
Ростелеком Роутер Adsl 2022
Usb Роутер Для Ноутбука
Купить Хороший Роутер Wifi Для Квартиры Рейтинг
Роутер Asus Rt Ac86u
Wifi Router Settings
Wi Fi Роутер Link Star 45 12m
Тарифы Мтс Для Роутера Wifi 4g
Роутер 4g Joys M8 White
Лучший Adsl Роутер
Xiaomi Wifi Router 3c
Безопасный Роутер Wifi
Роутер Tr Router 01
Роутер Для Видеорегистратора Keenetic
Xiaomi Router 3 Цена
Router Connection
Роутер Keenetic Viva Модем 4g
Имя Хоста Для Роутера Asus
Купить Роутер Для Usb Модема
Кнопка Wps На Роутере Xiaomi
Show Password Apk Install Routers
Установить Wifi Роутер Дома
Wifi Точка Доступа Без Роутера
Wifi Роутер С Сим Рейтинг Лучших
Роутер Tenda Ac1200 Цена
Роутер Ростелеком H298a Технические Характеристики
Turbo Роутер Билайн
Роутер С Мощным Wifi Передатчиком
Роутер Ростелеком Ur 577vn
Ситилинк Интернет Магазин Роутер Асус Rt Ас58u
Чем Отличаются Wifi Микротик От Других Роутеров
Gsm Модем С Wifi Роутером
Роутер Huawei Ax3
Роутер Keenetic 1510
Wifi Роутер Netis W1
React Router Dom History Push



































f_auto">fl_progressive">h_420">q_auto">w_1000/




















co_white">fl_text_no_trim">l_text:fonts:proxima-nova-extrabold.ttf_80_center_line_spacing_-18:Programmatically%20navigate%20with%20React%20Router%20v4">w_1100/fl_layer_apply">y_-30/bo_2px_solid_white">fl_text_no_trim">h_126">l_twitter_name:tylermcginnis">r_max">w_126/fl_layer_apply">g_south_west">x_385">y_72/co_white">fl_text_no_trim">l_text:fonts:proxima-nova-semibold.ttf_38:by/fl_layer_apply">g_south_west">x_552">y_136/co_white">fl_text_no_trim">l_text:fonts:proxima-nova-extrabold.ttf_40:Tyler%20McGinnis/fl_layer_apply">g_south_west">x_610">y_135/co_white">fl_text_no_trim">l_text:fonts:proxima-nova-semibold.ttf_31:2%20minute%20read/fl_layer_apply">g_south_west">x_554">y_93/c_fill">g_north">h_630">w_1200/og-social-bg.png">