React Router Documentation

💣 👉🏻👉🏻👉🏻 ИНФОРМАЦИЯ ДОСТУПНА ЗДЕСЬ! КЛИКАЙ 👈🏻👈🏻👈🏻
React Router | Docs Home
React Router | Overview
React Router Documentation · React Router
React Router - w3schools .com
React Router Documentation - nkt .github .io
react-router - npm
A Complete Beginner's Guide to React Router (Including . . .
GitHub - remix-run/react-router: Declarative routing for React
react-router-dom - npm
Getting Started - React
Радиус Роутера Wi Fi
Wifi Роутер Для Телевизора
Материнская Плата Asus 4 Sata
React Router is built and maintained by Remix and hundreds of contributors . Code Examples and documentation CC 4 .0
If you're familiar with the JavaScript ecosystem, React , and React Router , this serves as a quick overview of React Router v6 with lots of code and minimal explanations . For a complete introduction to React Router , do the Tutorial . For extensive documentation on every API, see API Reference . For a deeper understanding of concepts, see Main Concepts .
knowbody .github .io › react-router-docs
React Router These are unofficial React Router docs . That means that the docs might contain errors, please use the official docs . Feel free to help out, just send the PR with suggested changes . Once the docs are good enough they might be merged in to the main React Router repo . These docs cover React Router v2 .x .x There will be live examples . source code
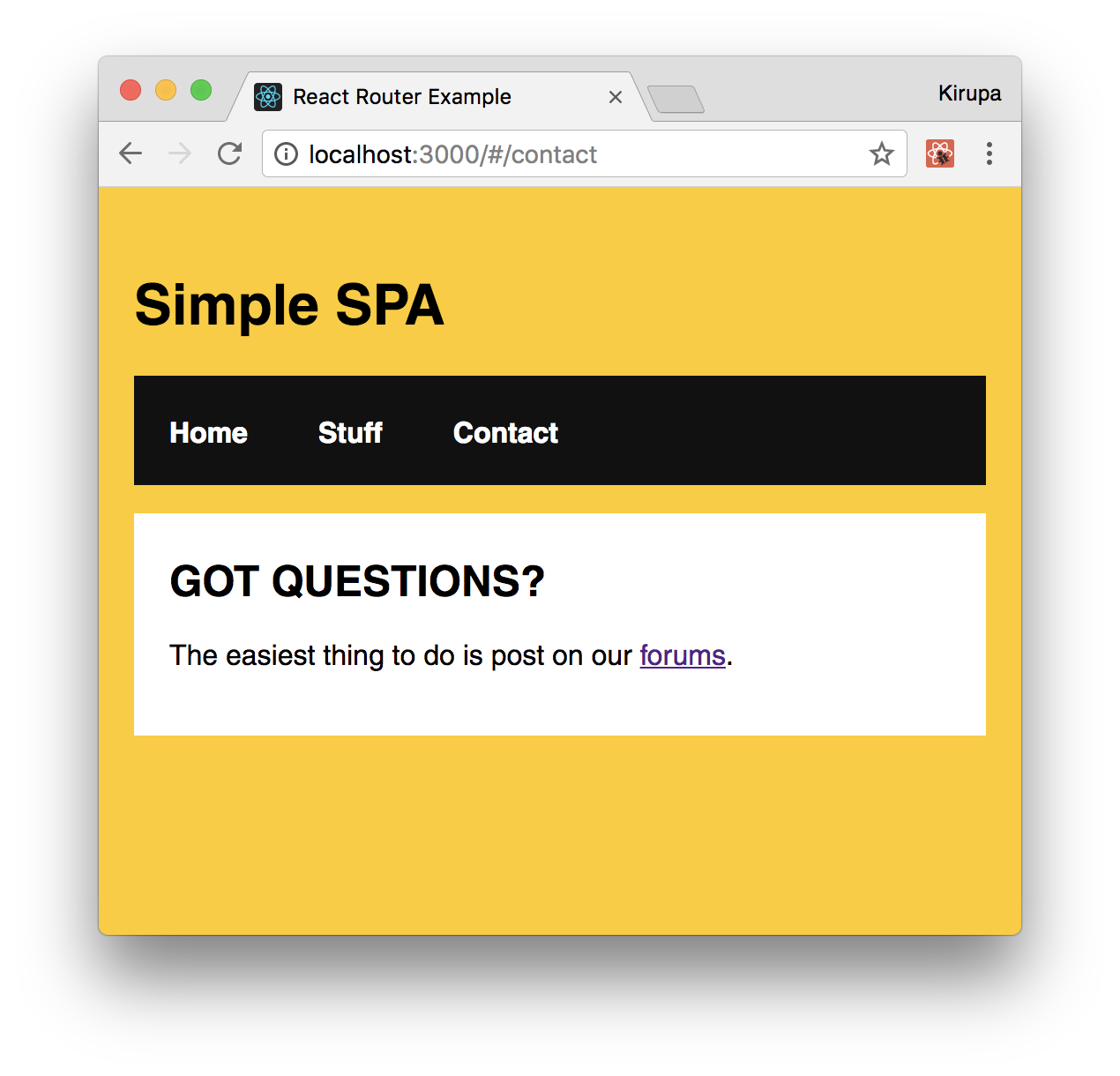
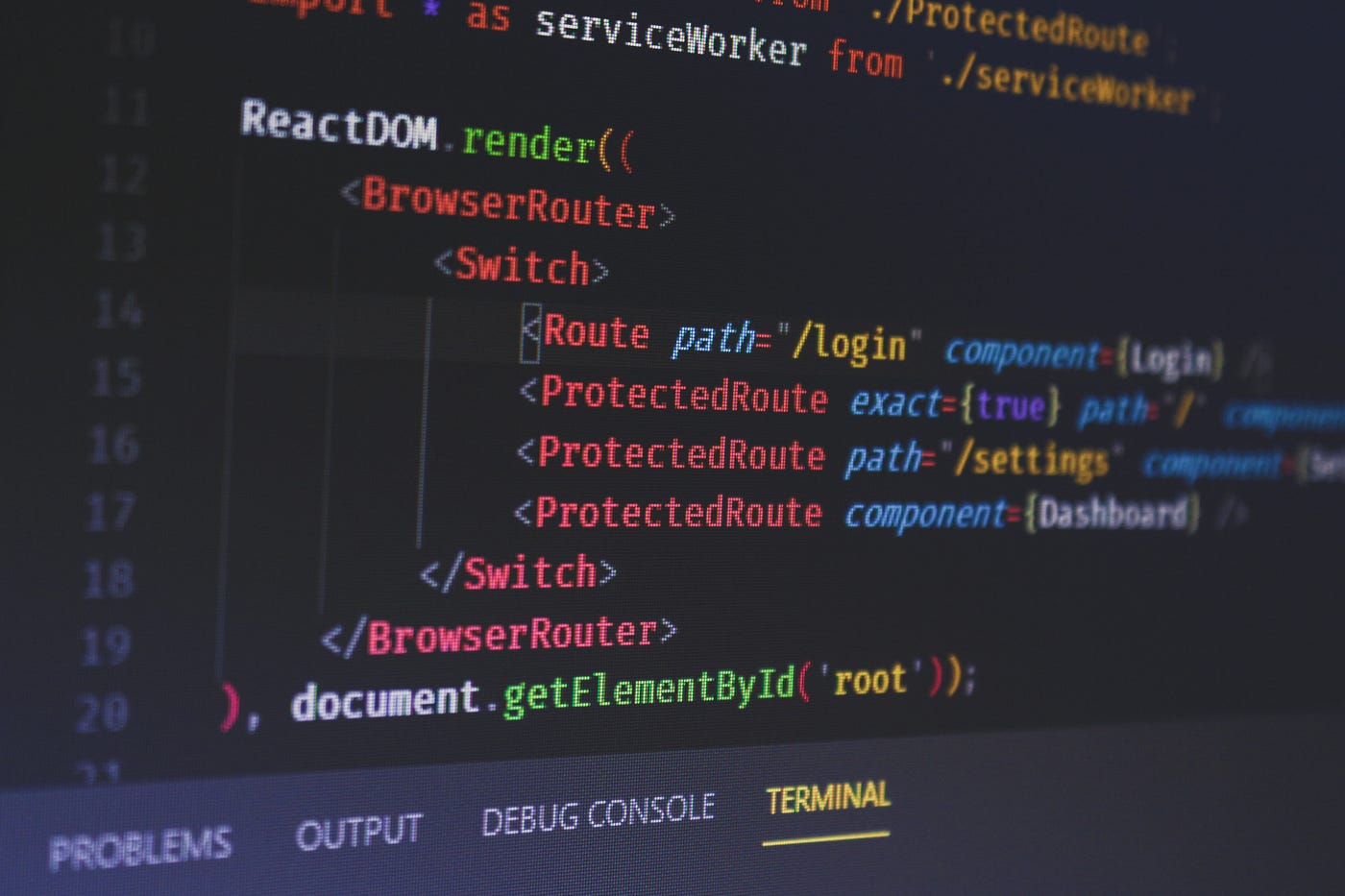
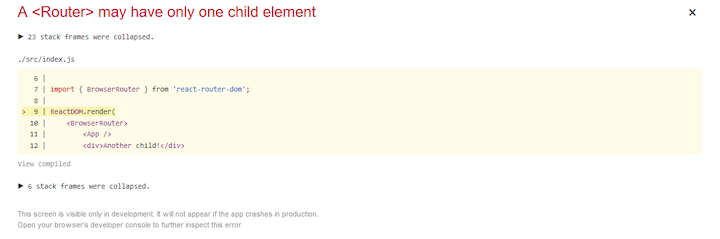
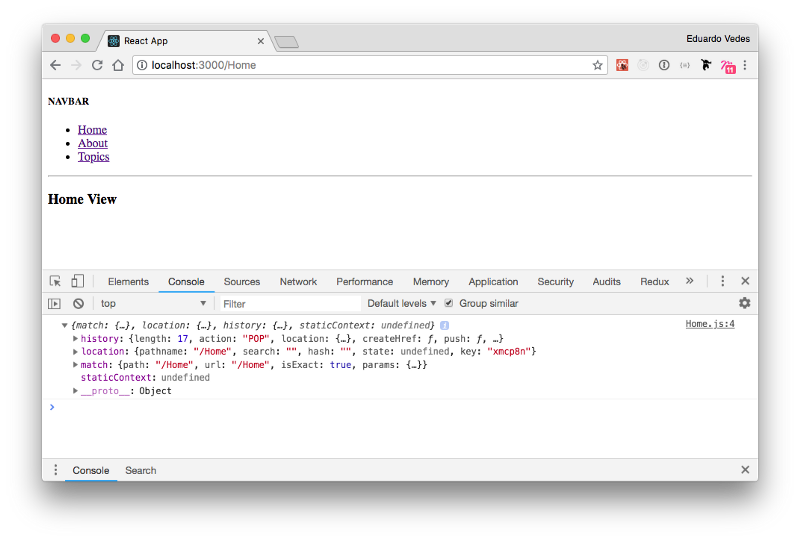
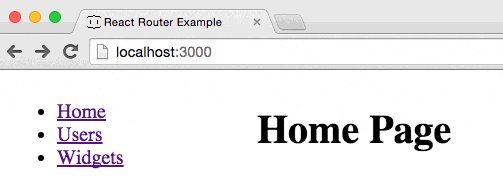
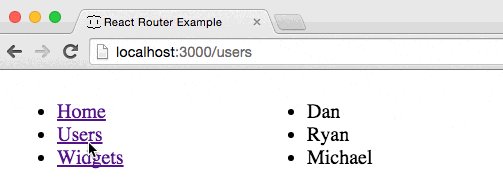
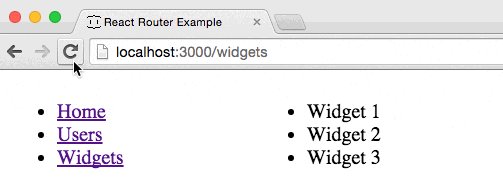
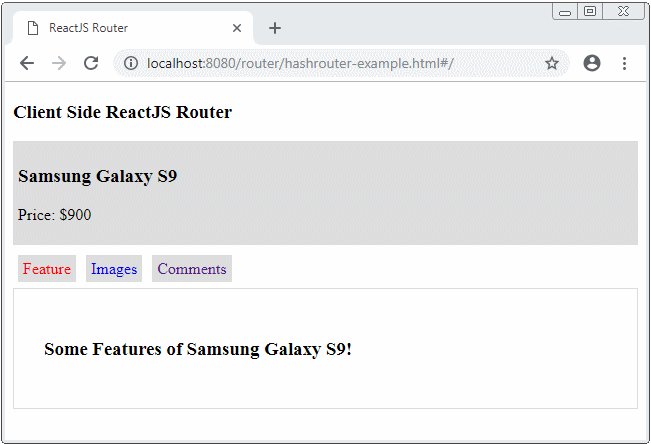
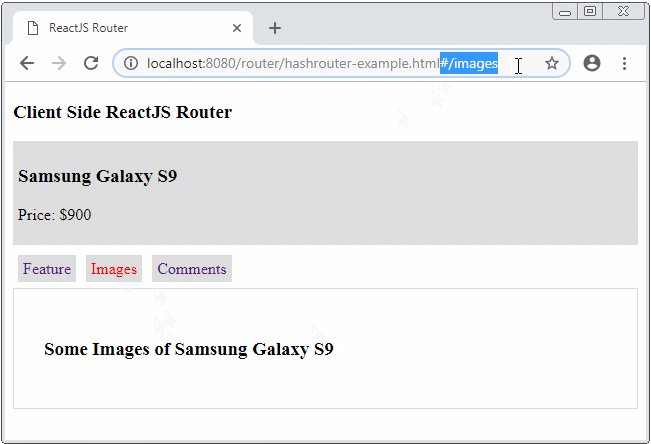
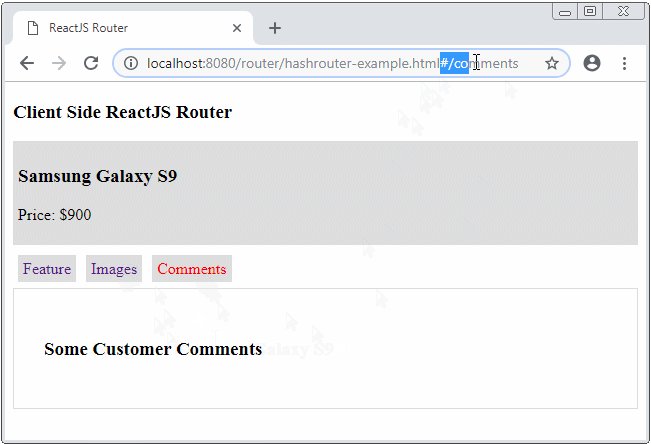
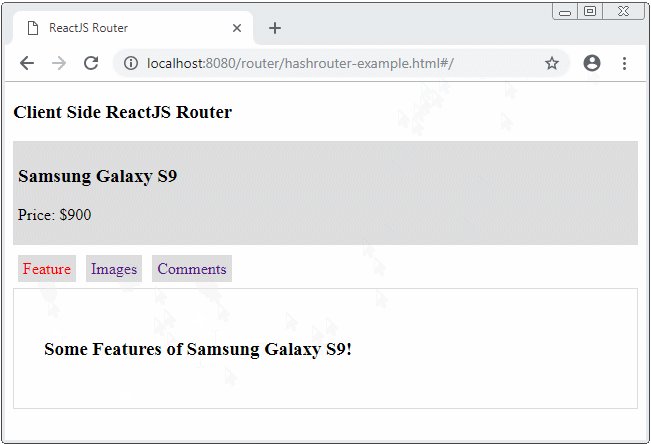
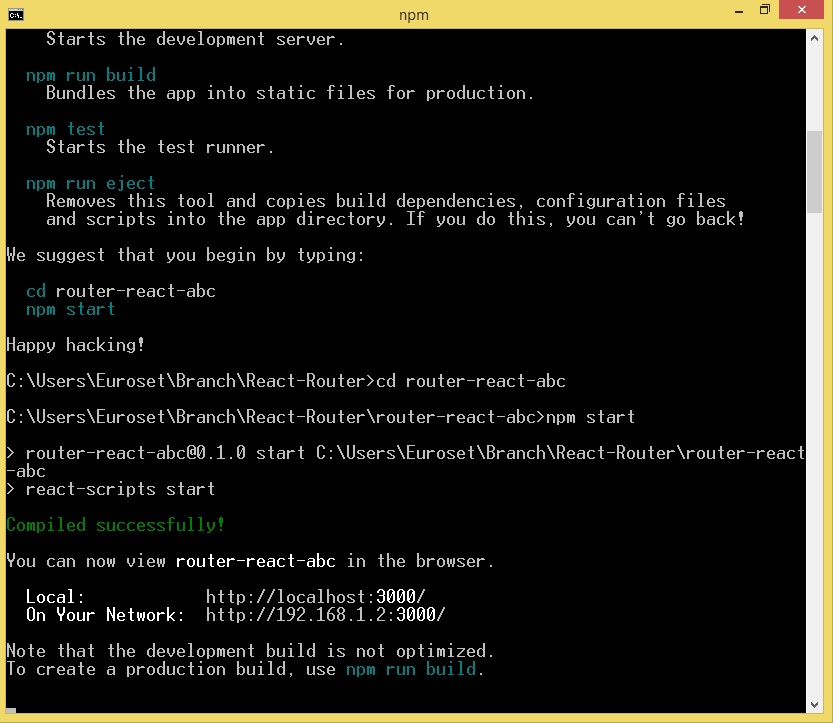
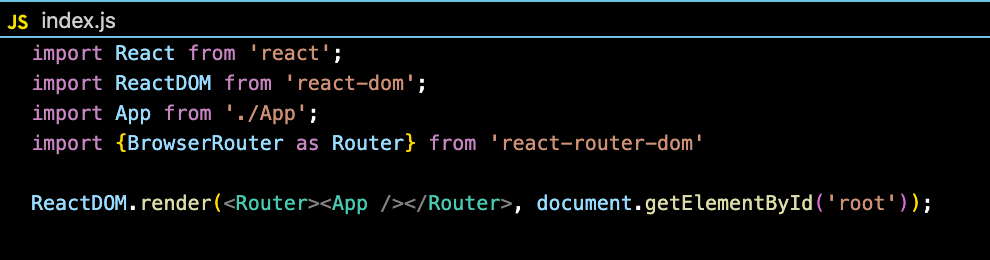
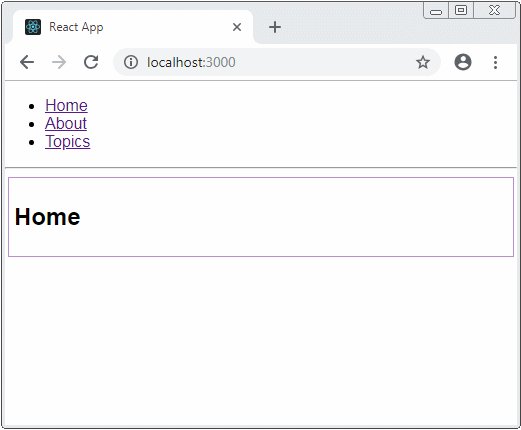
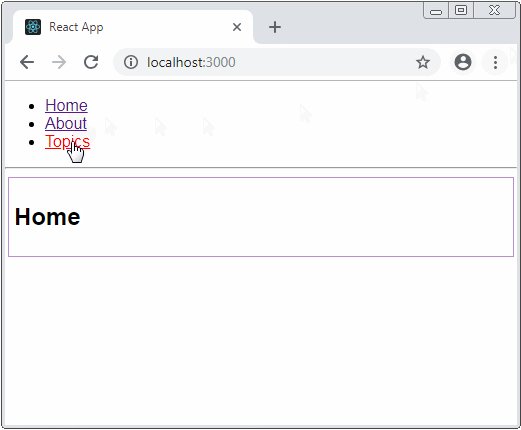
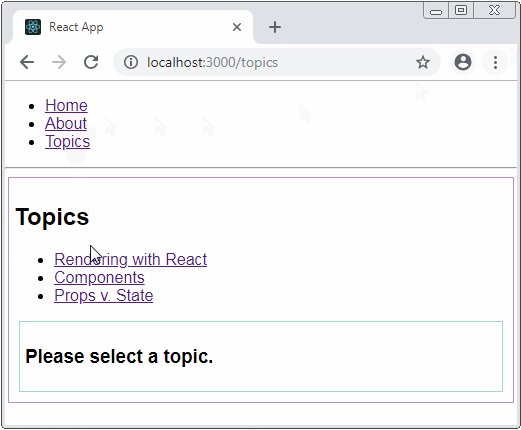
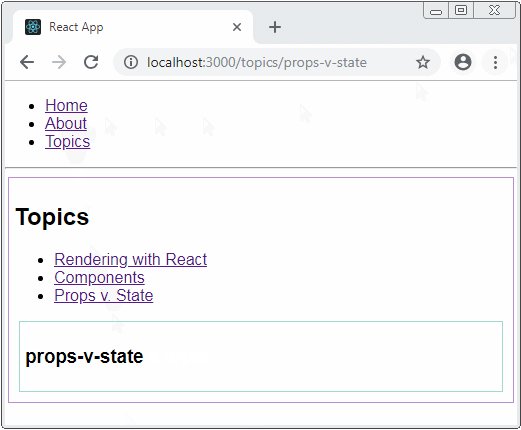
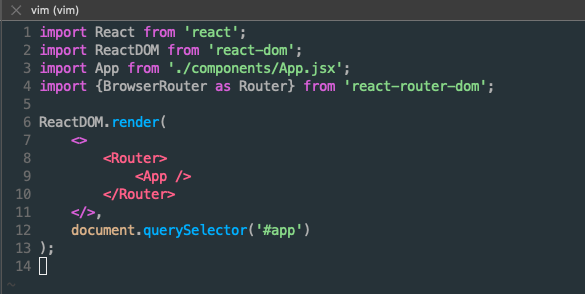
Use React Router to route to pages based on URL: Home .js: import ReactDOM from " react -dom"; import { BrowserRouter as Router , Switch, Route, Link } from " react - router -dom"; import Home from " ./pages/Home"; import Blogs from " ./pages/Blogs"; import Contact from " ./pages/Contact"; export default function App() { return ( < Router >























































f_auto">fl_progressive">h_900">q_auto">w_1600/






















l_logos:rr-white">w_225/fl_layer_apply">x_-226">y_-60/c_fit">co_white">fl_text_no_trim">l_text:fonts:proxima-nova-extrabold.ttf_80_center_line_spacing_-18:React%20Router">w_500/fl_layer_apply">x_-226">y_160/c_fit">co_white">fl_text_no_trim">l_text:fonts:proxima-nova-extrabold.ttf_35_center_line_spacing_-18:4.8">w_500/fl_layer_apply">x_-313">y_280/h_28">l_logos:ratingStar">w_28/fl_layer_apply">x_-250">y_270/h_28">l_logos:ratingStar">w_28/fl_layer_apply">x_-216">y_270/h_28">l_logos:ratingStar">w_28/fl_layer_apply">x_-182">y_270/h_28">l_logos:ratingStar">w_28/fl_layer_apply">x_-148">y_270/h_28">l_logos:ratingStar">w_28/fl_layer_apply">x_-114">y_270/c_fit">co_white">fl_text_no_trim">l_text:fonts:proxima-nova-extrabold.ttf_38_left_line_spacing_6:28%20reviews.%250A19%20topics.%250A218%20minutes%20of%20video.%250A22%252C609%20words%20of%20text.%250A16%20quizzes.%250A16%20exercises.%250A1%20projects.">w_500/fl_layer_apply">x_340">y_50/c_fit">co_rgb:F1F651">fl_text_no_trim">l_text:fonts:proxima-nova-extrabold.ttf_38_left_line_spacing_6:28%250A19%250A218%250A22%252C609%250A16%250A16%250A1">w_500/fl_layer_apply">x_340">y_50/c_fill">g_north">h_630">w_1200/og-social-bg.png">












co_white">fl_text_no_trim">l_text:fonts:proxima-nova-extrabold.ttf_80_center_line_spacing_-18:Creating%20a%20Central%20Route%20Config%20with%20React%20Router">w_1100/fl_layer_apply">y_-30/bo_2px_solid_white">fl_text_no_trim">h_126">l_twitter_name:tylermcginnis">r_max">w_126/fl_layer_apply">g_south_west">x_385">y_72/co_white">fl_text_no_trim">l_text:fonts:proxima-nova-semibold.ttf_38:by/fl_layer_apply">g_south_west">x_552">y_136/co_white">fl_text_no_trim">l_text:fonts:proxima-nova-extrabold.ttf_40:Tyler%20McGinnis/fl_layer_apply">g_south_west">x_610">y_135/co_white">fl_text_no_trim">l_text:fonts:proxima-nova-semibold.ttf_31:1%20minute%20read/fl_layer_apply">g_south_west">x_554">y_93/c_fill">g_north">h_630">w_1200/og-social-bg.png">


q_auto:good">f_auto/media/16966/WTuIcUkIRmyQ6fL58pCt_1_vHHBwcUFUaHWXntSnqKdCA.png.jpg">



f_auto">fl_progressive">h_1080">q_auto">w_1080/