Распространенные баги на WEB
t.me/qa_chilloutПривет! Мы решили подготовить список из топ 10 багов, которые чаще всего можно встретить на десктопной и мобильной версиях WEB, чтобы вы смогли их быстрее обнаружить у себя. Пройдемся по порядку, от менее распространенного к более распространенному.
#10
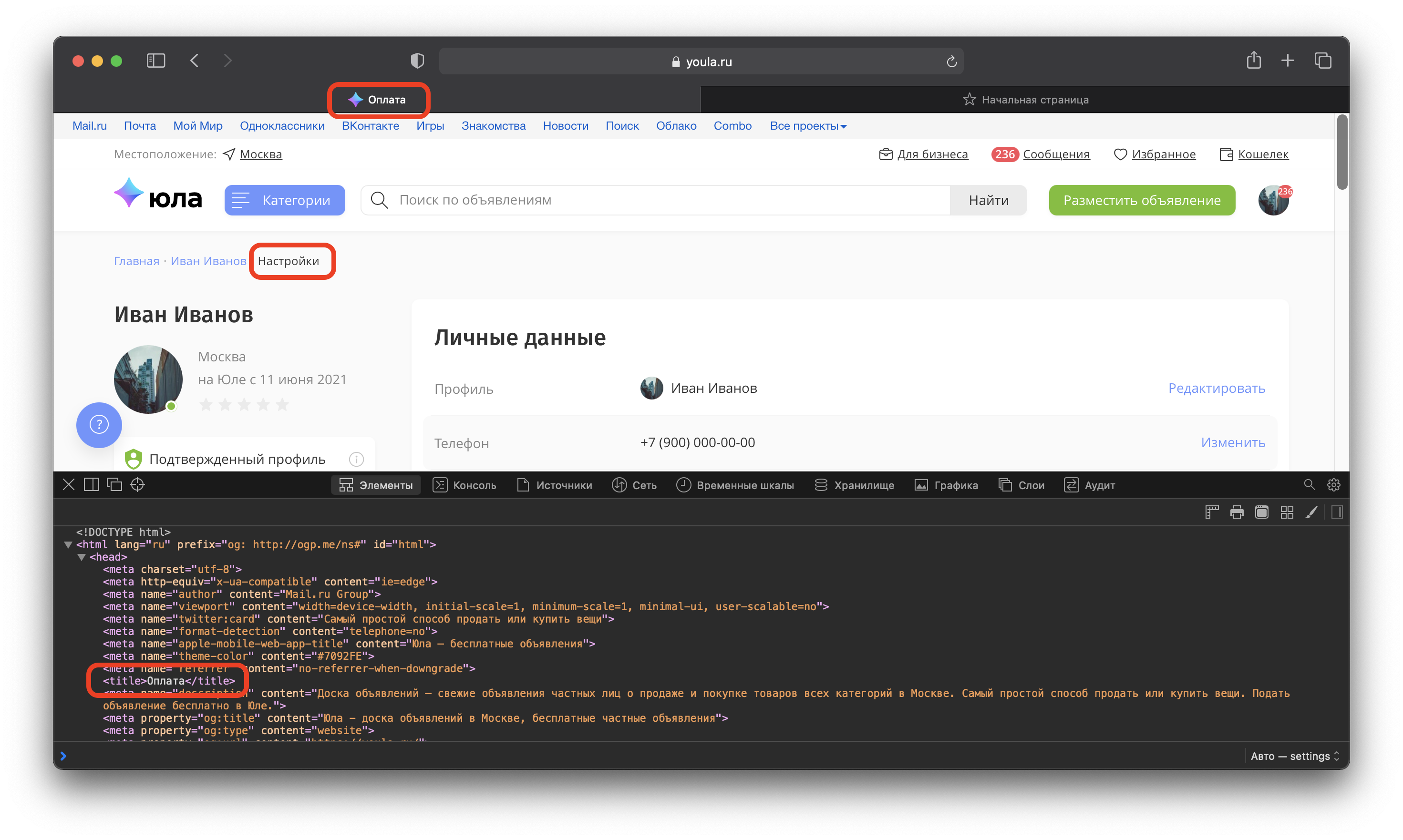
Названия вкладок. Часто забывают и не обращают внимание на различия в названии страницы, например это страница профиля пользователя, и названии вкладки. Например страница «Настройки», а название вкладки – «Оплата».

#9
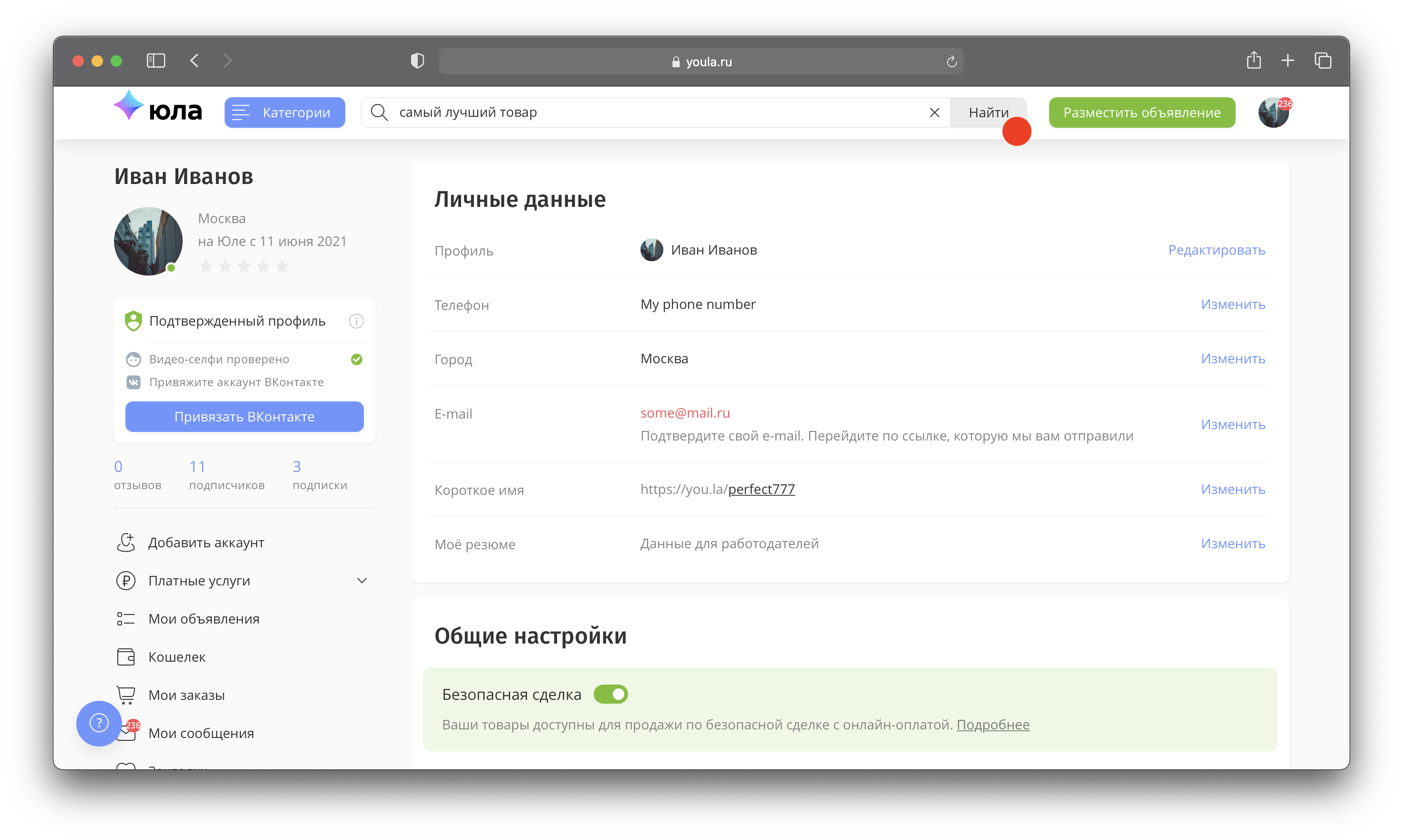
Ошибки кнопок. Кнопки либо не работают – и это плохо, либо перестают работать после каких то действий. Например кнопка «Найти» дизейблится после многократного нажатия:

#8
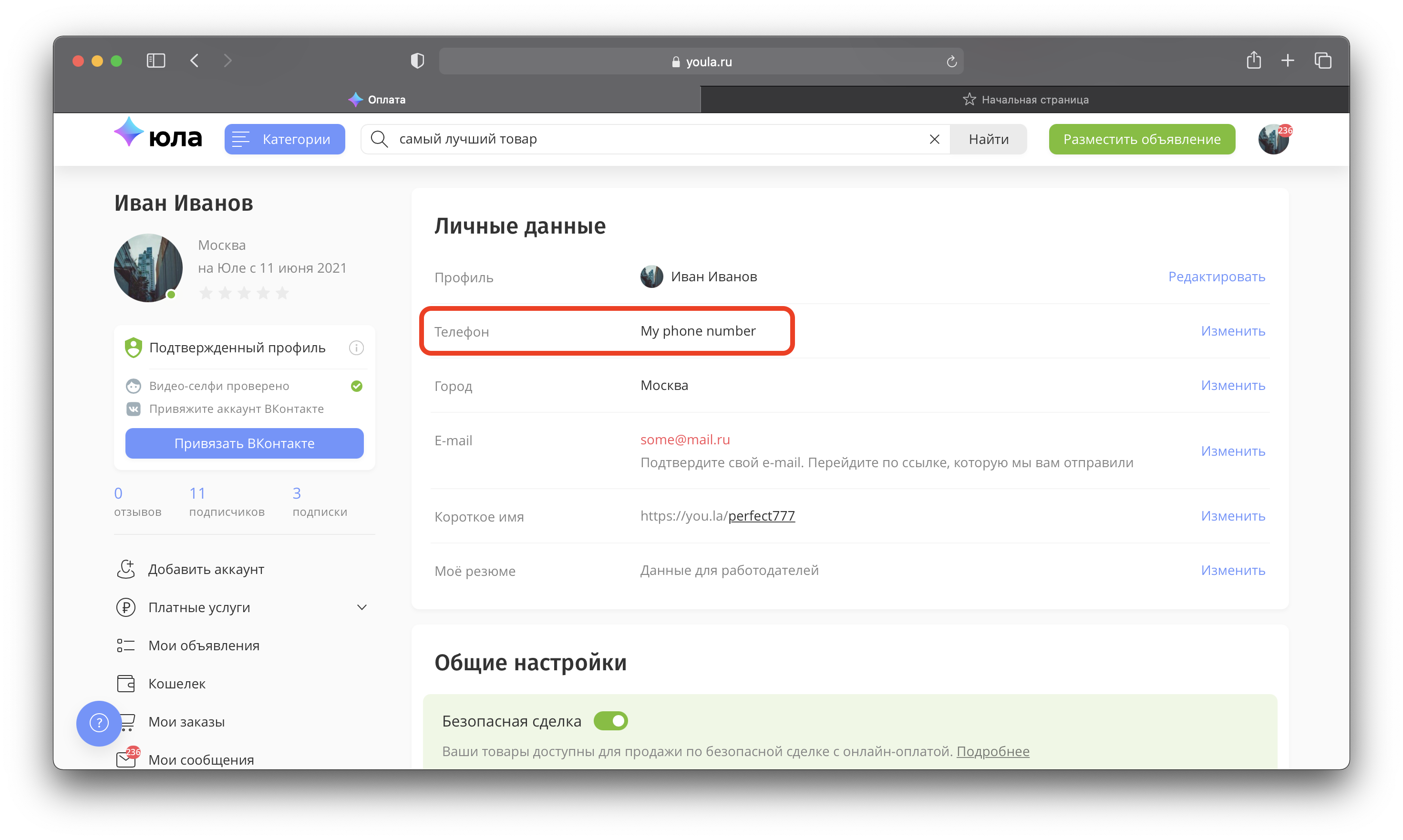
Валидация полей. Не отображаются ошибки о некорректно заполненных полях (нет красной обводки вокруг поля, не подсвечивается красным некорректный текст), хотя приложение считает поле неправильно заполненным и не дает отправить данные. Например в данном случае пользователь сохранил текст в поле «Телефон».

#7
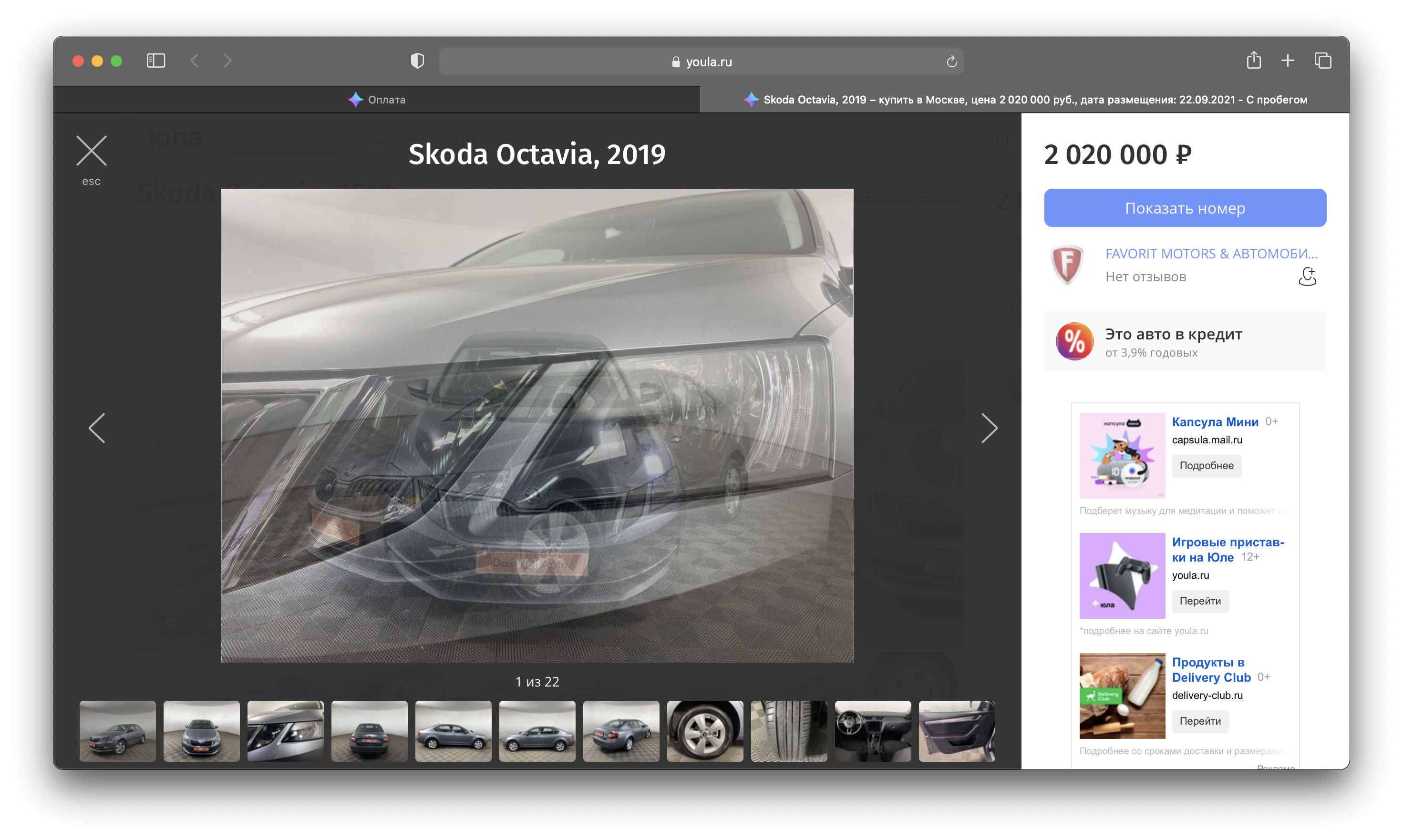
Анимация. Часто можно встретить некорректную анимацию при пролистывании изображений, скролл ленты, анимация открывания окон, всплывающие попапы. На примере ниже – при пролистывании, фотографии в альбоме наслаиваются друг на друга.

#6
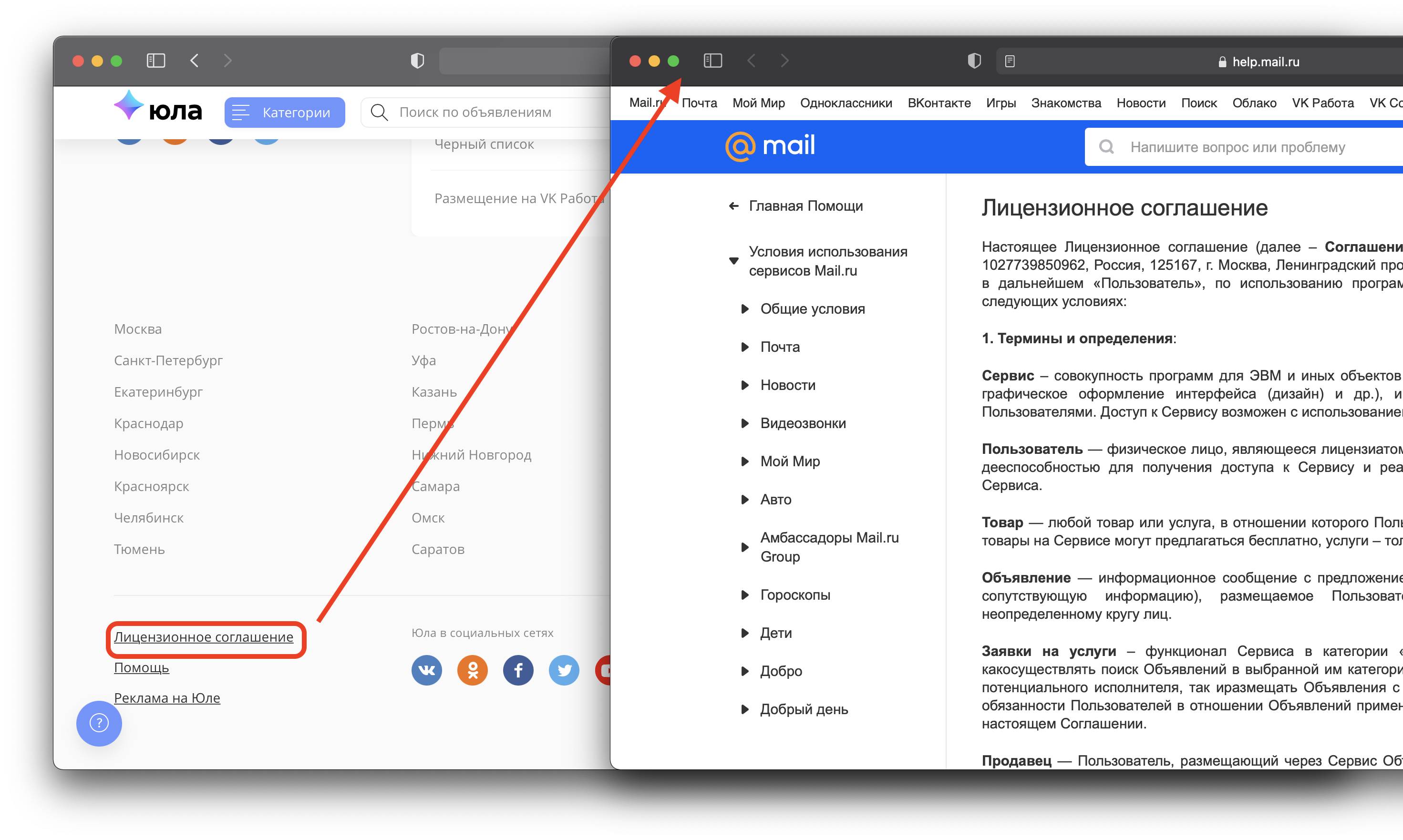
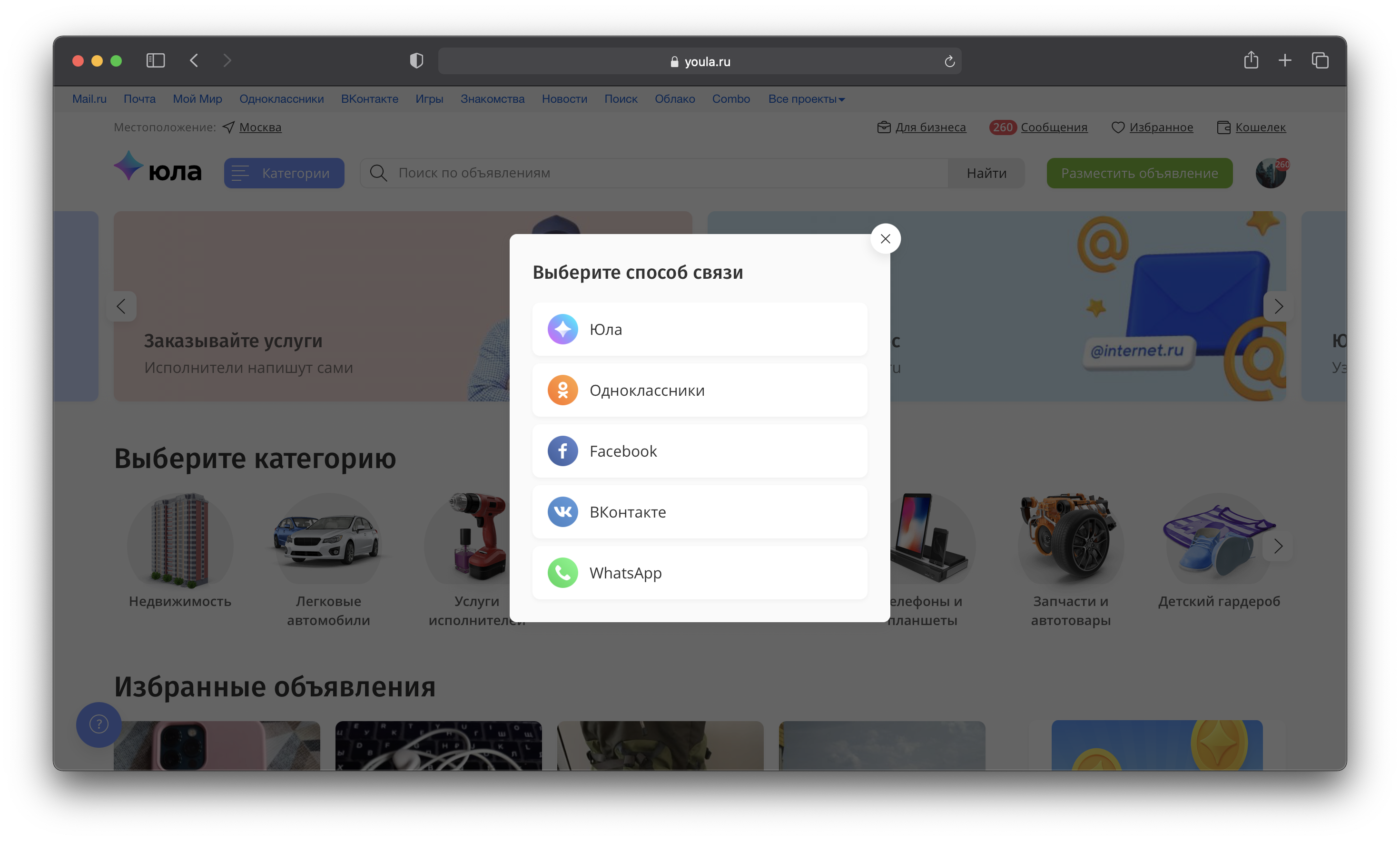
Гиперссылки. Лицензионное соглашение и другие гиперссылки на политики, открывающиеся в том же самом окне. Представьте, как не удобно пользователю, который заполнил анкету, хочет ознакомиться с лицензионным соглашением, а у него оно открывается в этом же самом окне, пользователь возвращается обратно и у него очищена вся форма. Безусловно, есть ТЗ, в котором прописывается условие, как должно открываться лицензионное соглашение, однако в большинстве случаев – это открытие документов в отдельном окне. Ниже приведен пример открывающегося лицензионного соглашения в том же окне:

И также, в принципе, не забываем просто проверять переходы по таким гиперссылкам. Часто бывают и баги с неоткрытием той же политики конфиденциальности или какой-либо другой ссылки.
#5
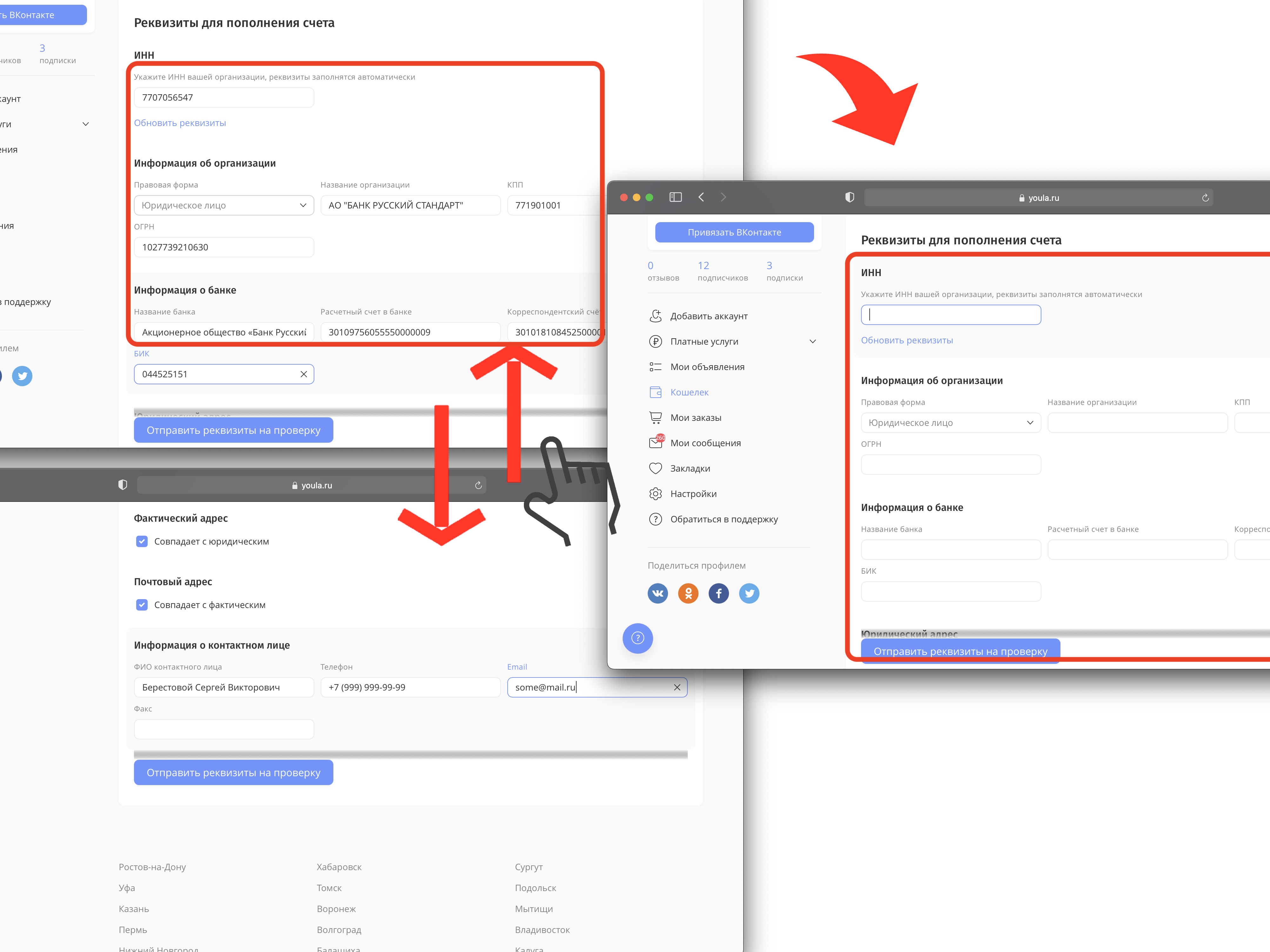
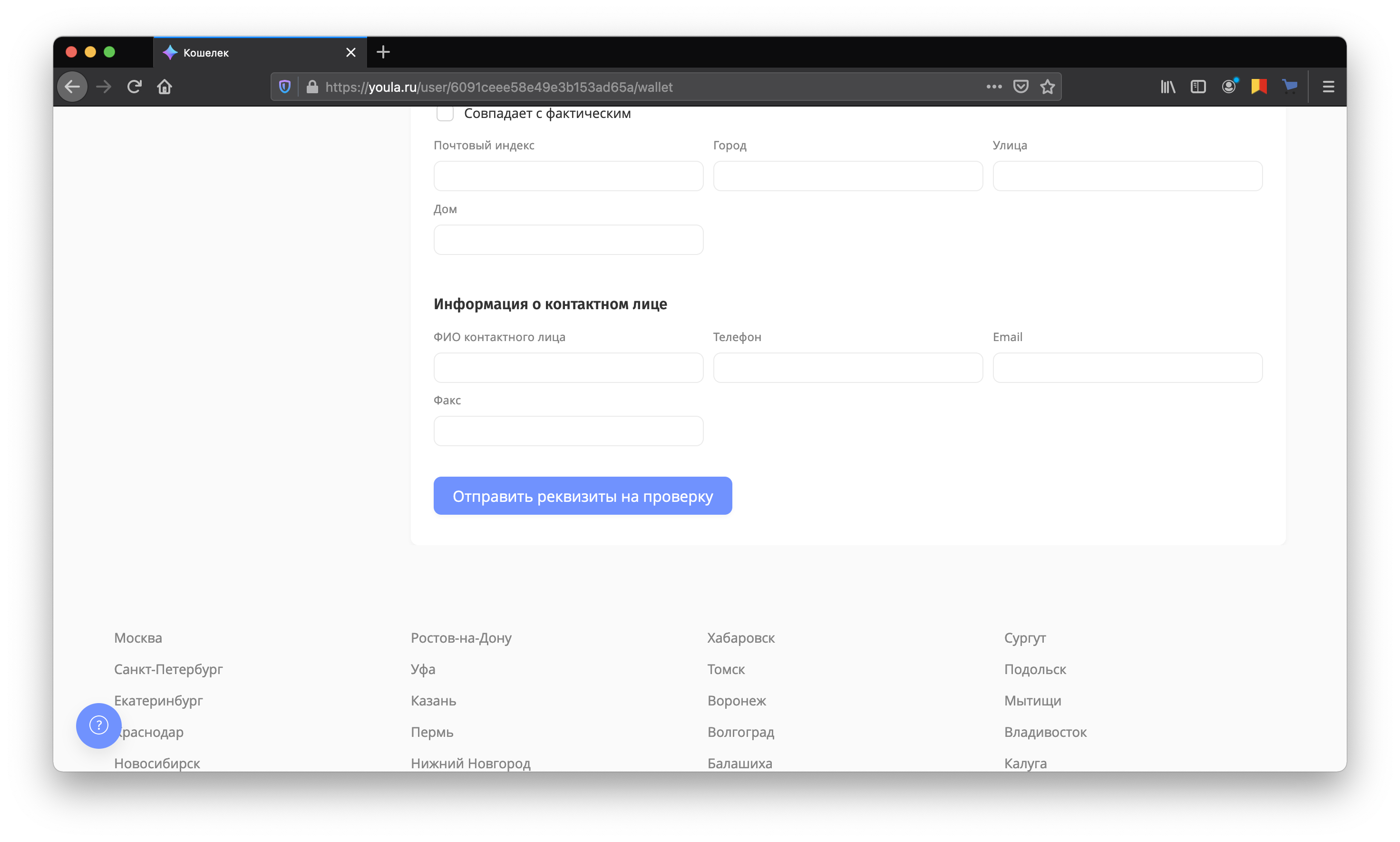
Очищающиеся поля ввода при скролле. Например пользователь заполняет форму доставки, указывает свои контактные данные, банковские данные, скроллит к полю ввода ФИО, заполняет и решает вернуться назад, чтобы перепроверить то, что он ввел, а там уже все заполненное очищено. Обидно, не правда ли?

#4
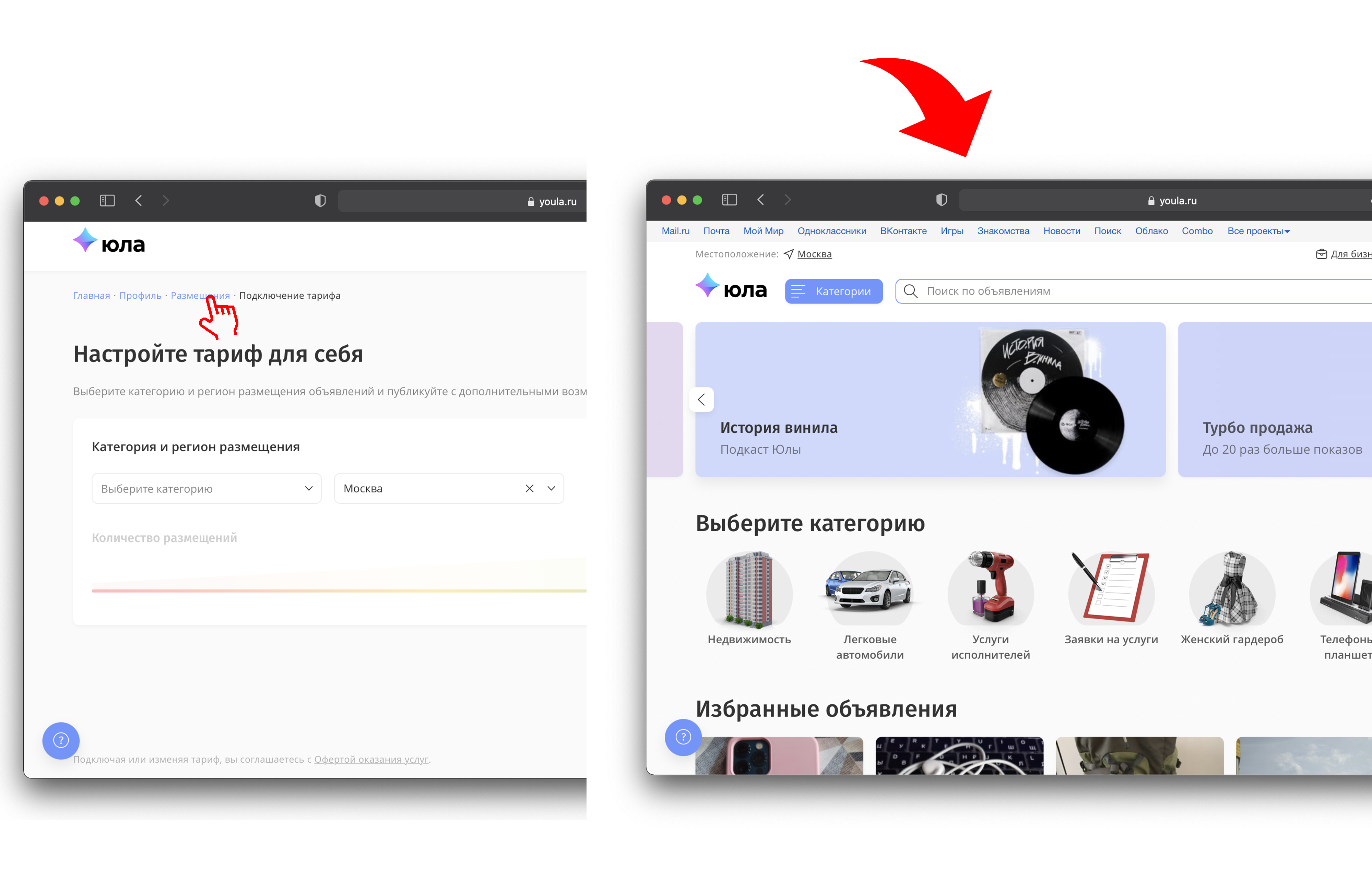
Редиректы. Пользователь переходит на страницу N, возвращается назад или например кликает на предыдущий раздел, ожидает попасть на указанную страницу или вернуть на ту, откуда пришел. Однако попадает на Главную, как в нашем случае, либо на иную страницу, где он явно не был.

#3
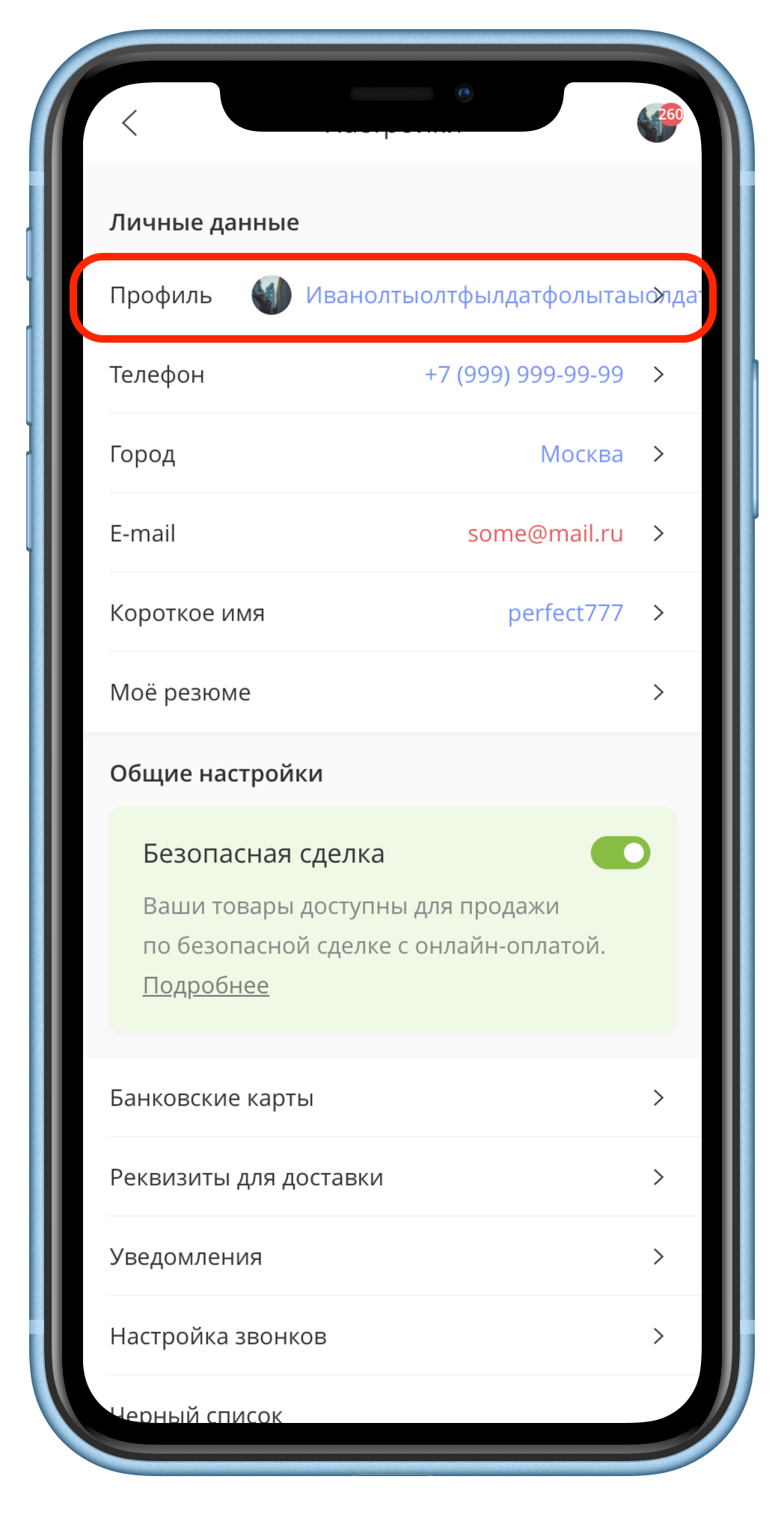
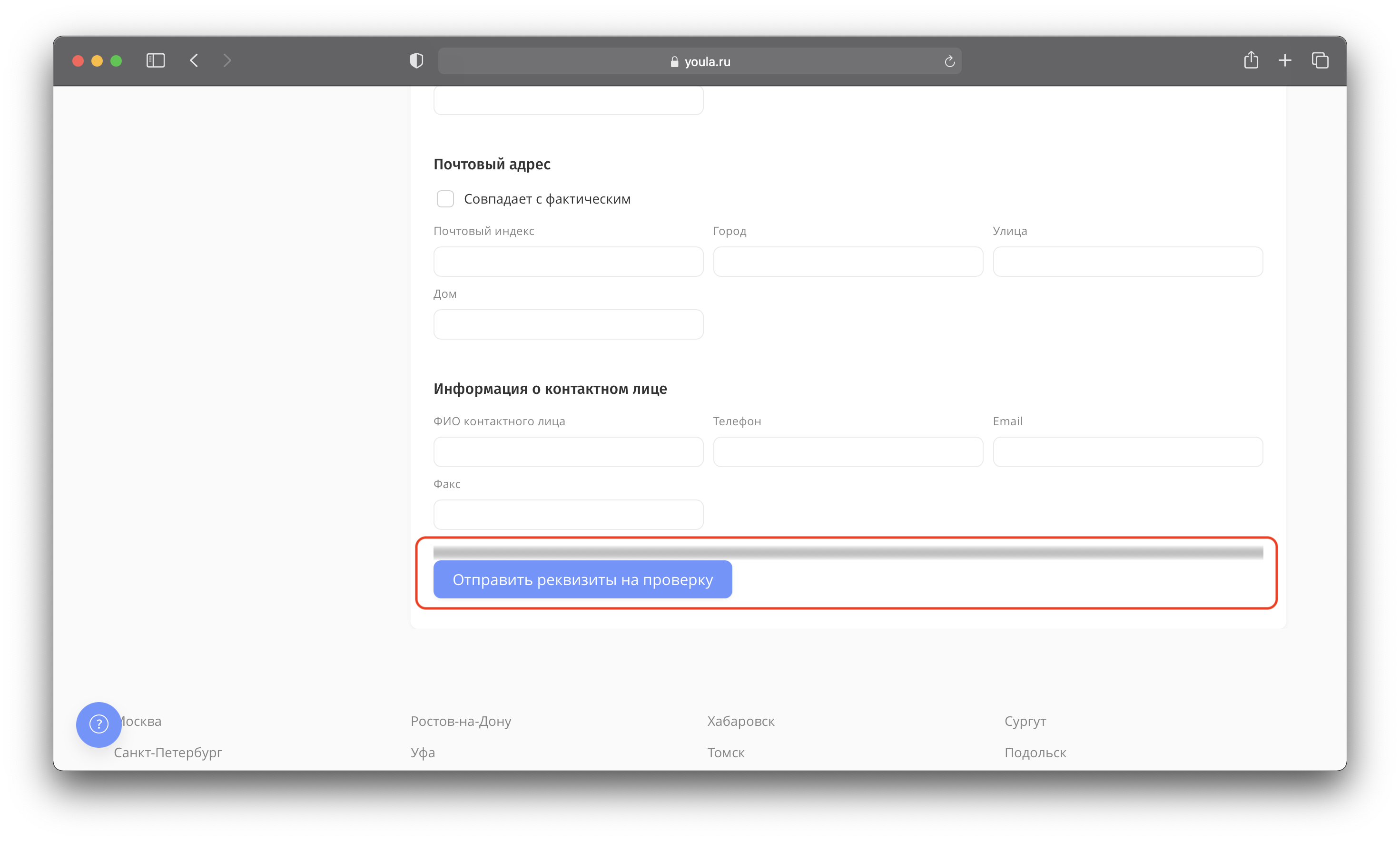
Mobile web. Многие сервисы забывают совершенно про мобильную версию, в связи с чем можно встретить много чего интересного, начиная от поехавшей верстки в полях (как в примере ниже) и заканчивая полностью неадаптированными страницами.

#2
Неактивный раздел техподдержки. Пользователю нужна помощь, а обратиться некуда - раздел потеряли при очередном релизе, либо раздел есть, но неактивен.

#1
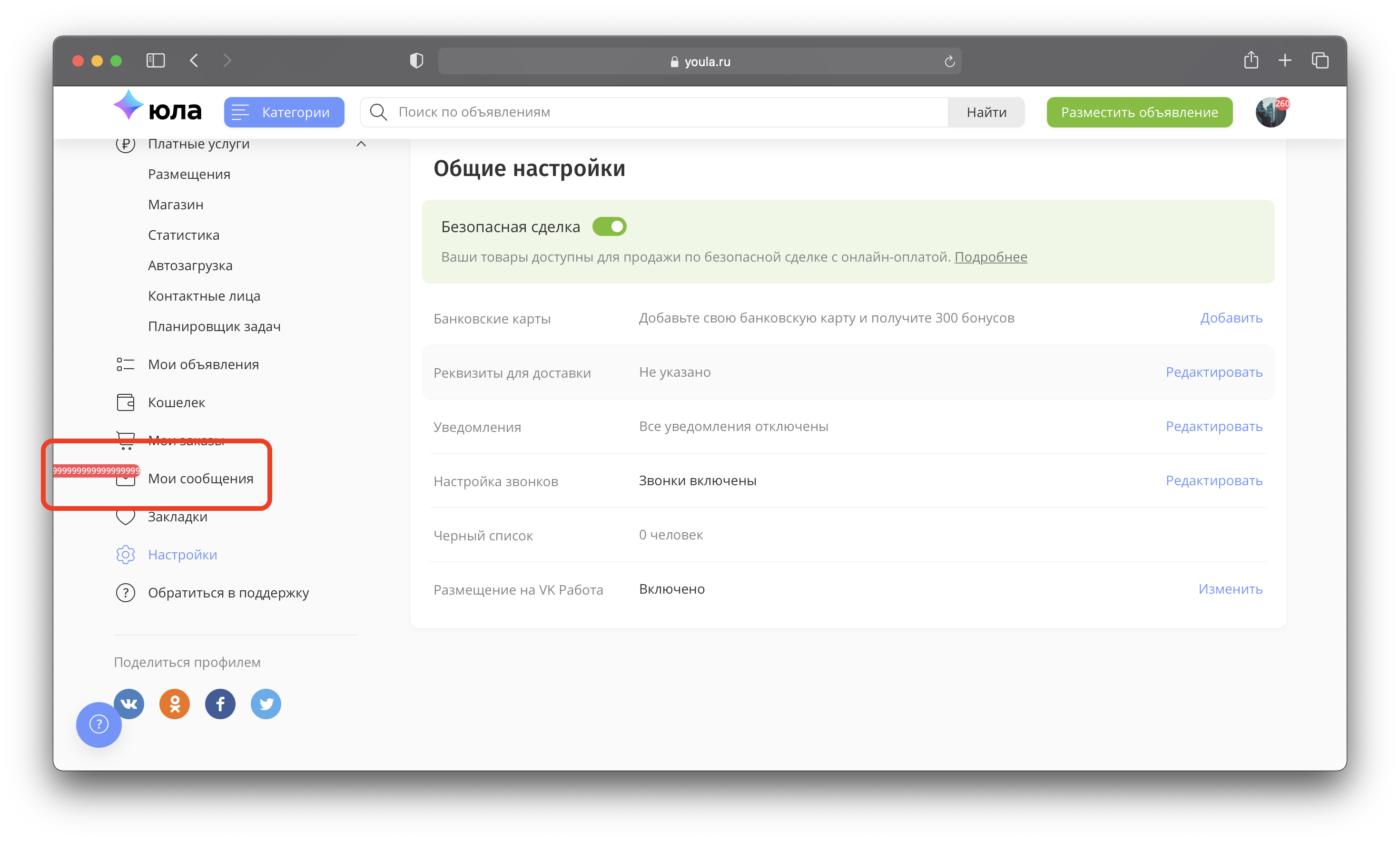
Каунтеры. Один из самых распространенных багов, когда некорректно отображается счетчик товаров в корзине, количество сообщений и т.д.

#0
Совместимость с браузерами. Очень частая проблема. Наиболее проблемным браузером является Safari. Но также не стоит забывать тестировать фичу в браузерах на разных движках рендера.


*Все представленные баги в статье являются искусственно воспроизведенными и любое сходство с реальными багами – случайно.
Обсудить статью, узнать больше можно в телеграм канале «Тестировщики нужны».