Private Method Js

💣 👉🏻👉🏻👉🏻 ALL INFORMATION CLICK HERE 👈🏻👈🏻👈🏻
Возможно, сайт временно недоступен или перегружен запросами. Подождите некоторое время и попробуйте снова.
Если вы не можете загрузить ни одну страницу – проверьте настройки соединения с Интернетом.
Если ваш компьютер или сеть защищены межсетевым экраном или прокси-сервером – убедитесь, что Firefox разрешён выход в Интернет.
Время ожидания ответа от сервера developer.mozilla.org истекло.
Private Properties and Methods in JavaScript Classes
function User ( name ) {
this . _id = ' xyz ' ;
this . name = name ;
}
User . prototype . getUserId = function () {
return this . _id ;
}
User . prototype . _destroy = function () {
this . _id = null ;
};
const user = new User ( ' Todd Motto ' );
user . _id ; // xyz
user . getUserId (); // xyz
user . _destroy ();
user . getUserId (); // null
class User {
constructor ( name ) {
this . _id = ' xyz ' ;
this . name = name ;
}
getUserId () {
return this . _id ;
}
_destroy () {
this . _id = null ;
}
}
const user = new User ( ' Todd Motto ' );
user . _id ; // xyz
user . getUserId (); // xyz
user . _destroy ();
user . getUserId (); // null
class User {
# id = ' xyz ' ;
constructor ( name ) {
this . name = name ;
}
getUserId () {
return this . # id ;
}
}
class User {
# id ;
constructor ( name ) {
this . name = name ;
this . # id = ' xyz ' ;
}
getUserId () {
return this . # id ;
}
}
const user = new User ( ' Todd Motto ' );
user . id ; // undefined
user . getUserId (); // xyz
class User {
# id = ' xyz '
constructor ( name ) {
this . name = name ;
}
getUserId () {
return this . # id ;
}
# destroy = () => {
this . # id = null ;
};
}
class User {
# id = ' xyz ' ;
constructor ( name ) {
this . name = name ;
}
getUserId () {
return this . # id ;
}
# destroy () {
this . # id = null ;
}
}
// eslint-disable-next-line no-undef
# destroy () {
this . _id = null ;
}
User { name : ' Todd Motto ' , getUserId : ƒ }
npm install --save-dev @babel/plugin-proposal-class-properties @babel/plugin-proposal-private-methods babel-eslint
//.eslintrc.json
{
"parser" : "babel-eslint"
}
// .babelrc
{
"presets" : [ "@babel/preset-env" ],
"plugins" : [
"@babel/plugin-proposal-class-properties" ,
"@babel/plugin-proposal-private-methods"
]
}
See the bundle then add to cart and your discount is applied.
Build next generation web applications
Supercharge your JavaScript with static types
Master Observables and Reactive Programming
Build superfast component-based applications
Fast-track your core web fundamentals
Everything you need to become a JavaScript expert
In this post you’ll learn all about private properties and methods in JavaScript using the new # syntax.
The Public and Private Instance Fields Proposal is currently at Stage 3 - close to completion. Also check out the class field examples on TC39’s GitHub.
This proposal introduces a brand new syntax that finally gives us private properties and methods in JavaScript. As the name suggests, we’ll be looking at instance properties and methods - meaning objects created using the new keyword.
Before this syntax was introduced, JavaScript didn’t have (and actually, still doesn’t have unless we adopt Babel) true private properties and methods.
This lack of feature led to emulating private properties and methods by using an underscore-prefix:
Even though this._id and User.prototype._destroy were intended to be private, this prefixing doesn’t stop anyone from accessing any of the properties as they are part of the User object.
Above we’re calling user._destroy() when really it is considered private and could change at any time, so users should not use or rely on our private properties or methods.
Ready to go beyond ForEach? Get confident with advanced methods - Reduce, Find, Filter, Every, Some and Map.
As an extra bonus, we'll also send you some extra goodies across a few extra emails.
Now with the introduction of the class keyword, we’ve now arrived at a Stage 3 proposal - we’re almost there! So what does it look like?
Let’s switch our .prototype approach over to a class and go from there.
With the introduction of the class keyword, fast-forwarding to today gives us an equivalent of the previous .prototype example:
But the problem still remains. However, this new feature is only available with a class , hence the switch.
📣 Note: class is syntax sugar and is not something fundamentally different from prototypes. A class in most cases is compiled down to ES5 constructor functions and properties and methods are translated onto the prototype !
Now we’ve got our class setup, let’s make the _id property private property using # :
Something is also different above, we’ve declared #id = 'xyz'; on one-line above the constructor ! This is called property initilizer syntax and is the reason we’ll be using @babel/plugin-proposal-class-properties (I’ll show you how to set this stuff up at the end of this post too).
You could also do this and declare the private property as undefined and then assign inside the constructor :
It’s required to declare the private property #id; you’re creating on the class itself otherwise you’ll get an error such as Private name #id is not defined .
We can only reference the #id property inside the class, any public property access would just be undefined :
Now we’ve grasped private properties, let’s move onto private methods!
First off, before we look at private methods, there’s a super easy way involving a private property and an arrow function (so we’re kinda cheating by calling it a method… but it looks and behaves like one):
As #destroy is actually a private property with an arrow function assigned, our setup would work out of the box. However, it would not be translated into a prototype method. Our this context is correct though, so you could totally just use arrow functions - but we lose the benefit of using the prototype and sharing the methods throughout multiple instances, instead with each new call they would be constructed again.
Really though, we want to do it the proper way and use a method , which would be transformed into User.prototype.destroy = function () {} if it wasn’t private, our getUserId() {} method would live on the prototype instead:
With ESLint this turned out to be a bit more of a headache than I’d anticipated, as running the code gave me this:
❌ error ‘destroy’ is not defined no-undef
I went through a rabbit-hole of GitHub issues ( this and this ) to arrive at a solution to using the new feature:
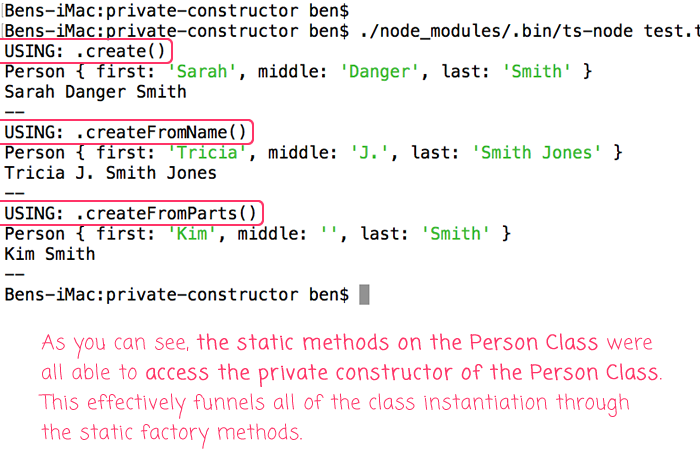
Basically forcing the no-undef error to silence. You can then use this.#destroy() anywhere inside the class after this with no issues - the code compiles down perfectly, giving us this object:
As promised, I’ll show you how to set it up with Babel and you can even download the source project.
First we’ll need to consider the following:
👇 Or, download my starter project on GitHub to get an already-working setup to start using private properties and methods right away!
Once we’ve installed the above packages, we’ll need to change our .eslintrc.json to:
This uses Babel’s ESLint parser over ESLint directly to give us finer control.
Next, we then need a .babelrc that looks like:
You’re good to go, now you can go and use private properties and methods properly in JavaScript for the first time.
The way we write JavaScript can now give us true private properties and methods.
Through the Babel compiler webpack handles our modules under-the-hood to scope our JavaScript in a far better way than the this._id prefix approach - it hides the property, or method, altogether.
When the feature lands, we’ll have true private properties and methods in JavaScript, until then it’s compiling with Babel (which is a sensible approach anyway).
Ready to go beyond ForEach? Get confident with advanced methods - Reduce, Find, Filter, Every, Some and Map.
As an extra bonus, we'll also send you some extra goodies across a few extra emails.
I hope you enjoyed the post, and if you’d love to learn more please check out my JavaScript courses , where you’ll learn everything you need to know to be extremely good and proficient at the language, DOM and much more advanced practices. Enjoy and thanks for reading!
Everything you need to become a JavaScript expert
Want to obscure an email address with JavaScript? Here’s how. Why might you want to do it? A bit of privacy!
JavaScript has come a long way in recent years, introducing some great utility functions such as Object.keys, Object.values and many more. In this ...
Like all things JavaScript, there are many ways to accomplish the same task. Here we’ll dive into the various ways to check if a JavaScript string ...
In this post you’ll learn how to use the new ES6 method Object.is() in JavaScript.
This post is a complete guide to building a Progressive Web App (PWA) from the beginning using Google’s Workbox. By the end of this guide, you’ll b...
In this post you’ll learn how to remove properties from an object in JavaScript using destructuring and the ...rest syntax.
Developer tips and tricks, motivation, discounts and new course launches.
No spam, just awesome stuff. Read the legal things if you fancy it.
Ready to go beyond ForEach? Get confident with advanced methods - Reduce, Find, Filter, Every, Some and Map.
Ultimate Angular Limited trading as Ultimate Courses.
Company No. 07690582. VAT No. GB263855379. Made in the UK
We serve cookies on this site to analyze traffic, remember your preferences, and optimize your experience.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Classes/Private_class_fields
https://ultimatecourses.com/blog/private-properties-methods-javascript-classes
3d Hentai Shemale
Porn Manga Color
Shota Milf Porn
Private class features - JavaScript | MDN
Private Properties and Methods in JavaScript Classes ...
Private methods and fields in JavaScript classes | devland ...
Private and protected properties and methods
Is this the correct way to do private functions in ...
GitHub - tc39/proposal-private-methods: Private methods ...
Javascript: Calling private method from prototype method ...
Private Methods in JavaScript - Andrew Kelley
JavaScript Basics: How to create private & public ...
Private Method Js




































































%3amax_bytes(150000)%3astrip_icc()/javascript-code-173801315-59e92aa0845b3400118d7a25.jpg)