Практические Работы По Html В Блокноте

💣 👉🏻👉🏻👉🏻 ВСЯ ИНФОРМАЦИЯ ДОСТУПНА ЗДЕСЬ ЖМИТЕ 👈🏻👈🏻👈🏻
PDF Практические Работы По Html
PDF Практическая работа №1 по теме
Создание html страницы в блокноте: разъяснения для чайников
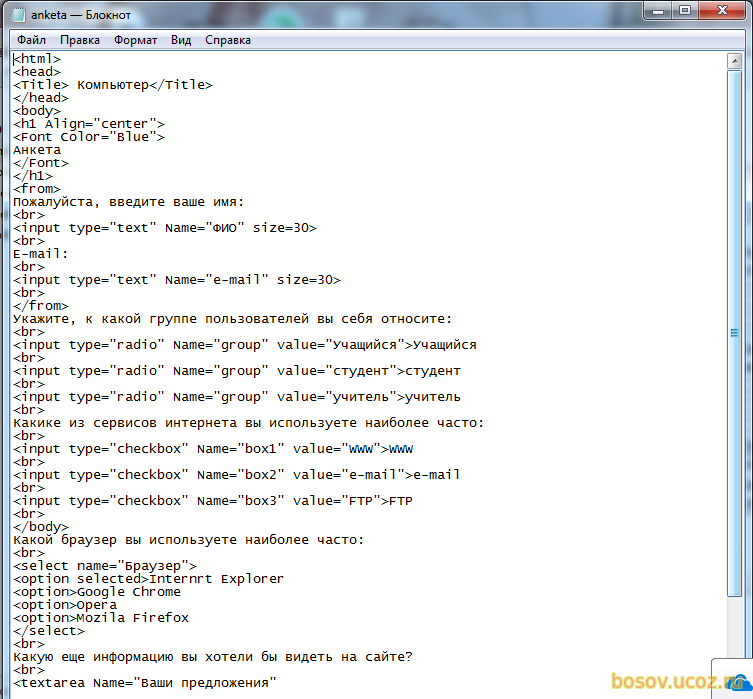
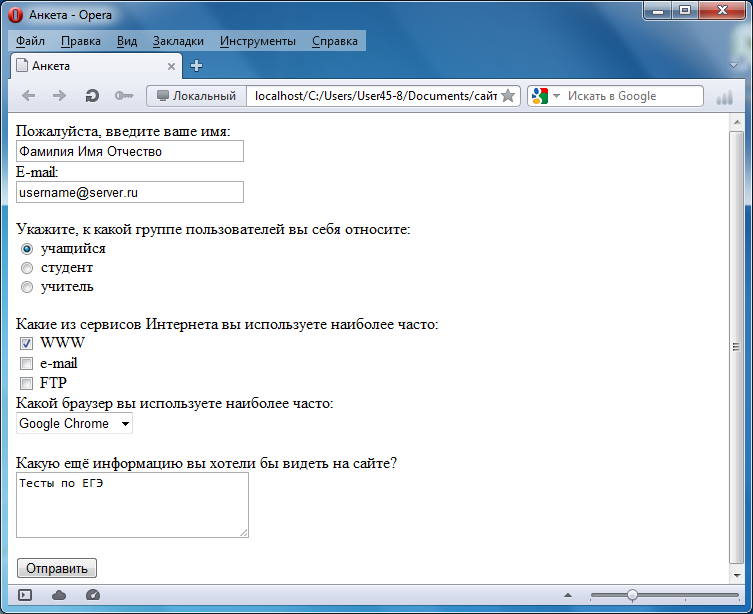
готовый сайт html в блокноте по информатике
готовый сайт html в блокноте по информатике
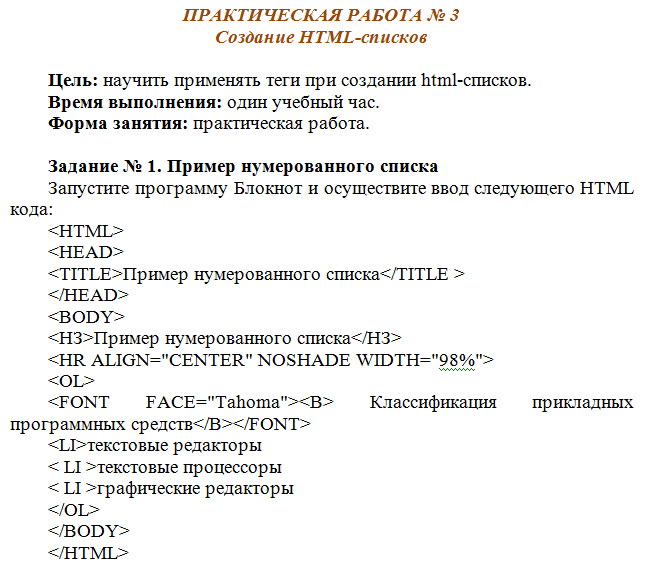
Практические Работы По Html
Как Запустить Html Файл: 12 Шагов (С Иллюстрациями)
Картинки В Html . Работа С Html Изображениями . Размер . . .
Создание сайта html в блокноте с нуля - Блог opengs .ru
Как Подчеркнуть Текст В Html (С Иллюстрациями)
Практика Отчет Иностранный Язык
Исследовательская Курсовая Работа
Отчет По Практике Графический Дизайн
www .school4orsk .ru /sites/default/files/prakticheskie_raboty_po_html_0 .pdf
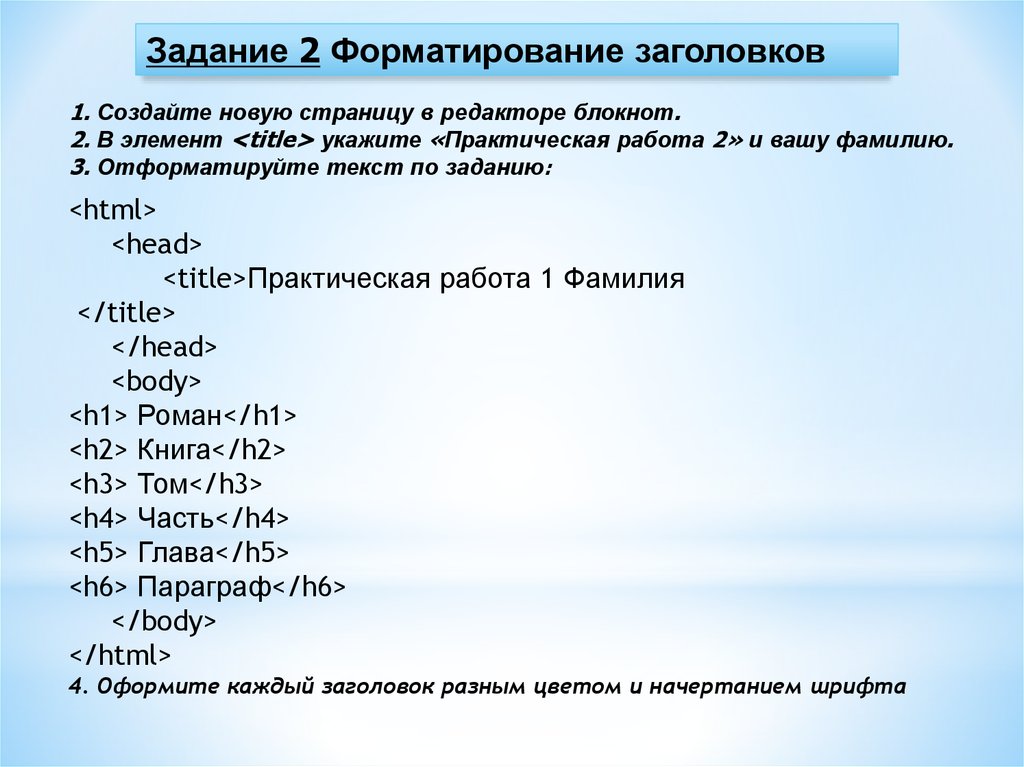
Практические работы по html Рис . 2 Задание № 4 . Выделение фрагментов текста 1 . Внести изменения в текст файла rasp . html < html > Учебный файл html Расписание занятий
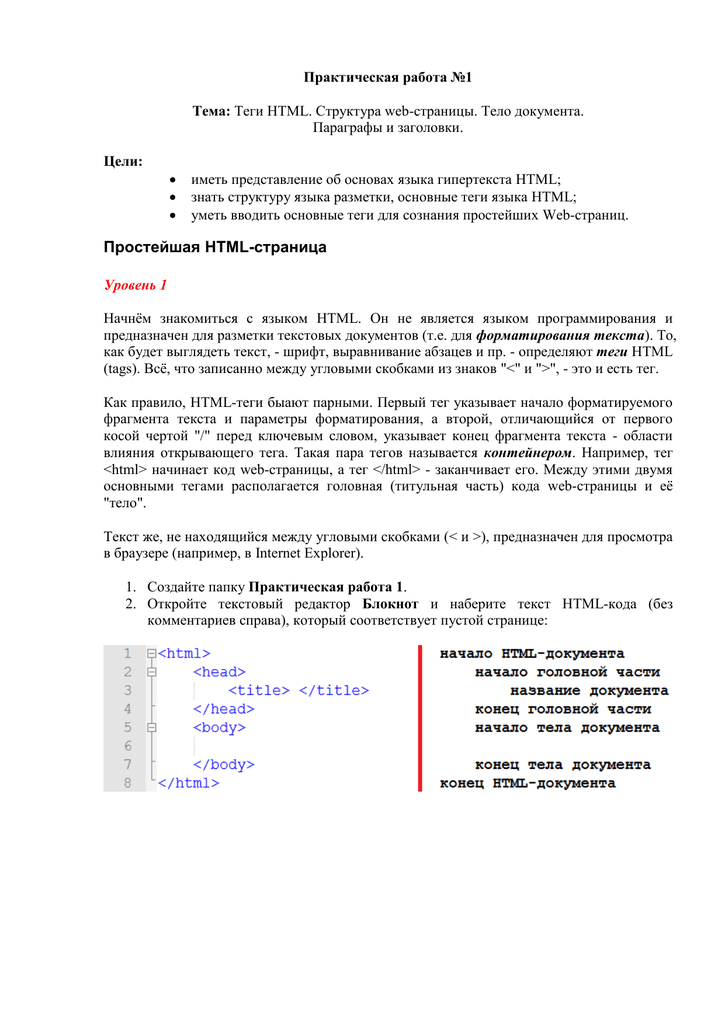
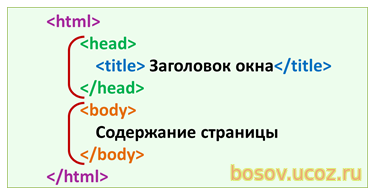
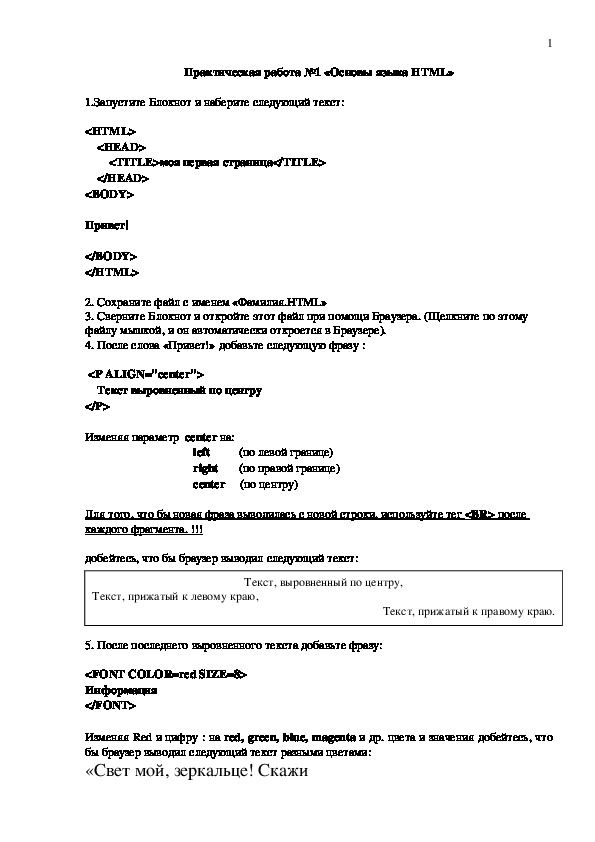
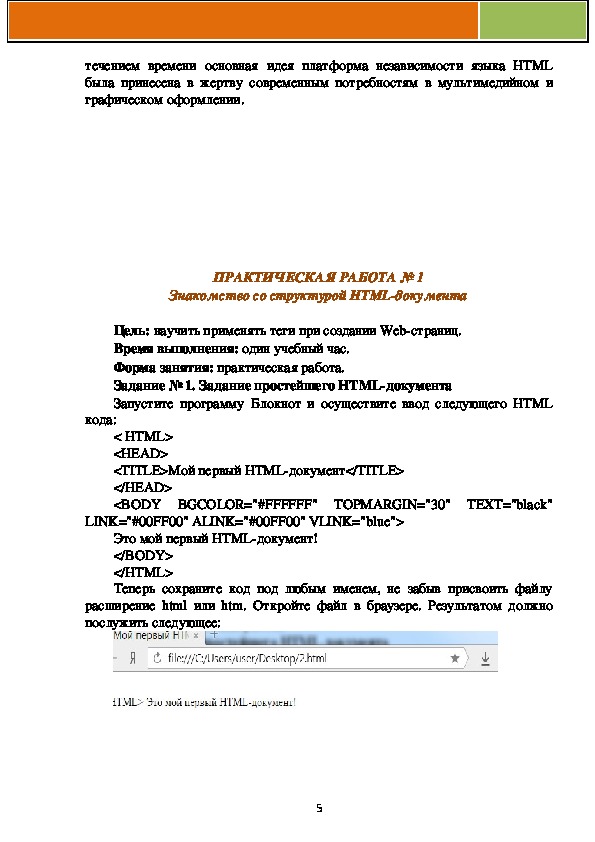
Практическая работа № 1 по теме: «Структура HTML -документа . Создание Web-страницы» . . . . . 4
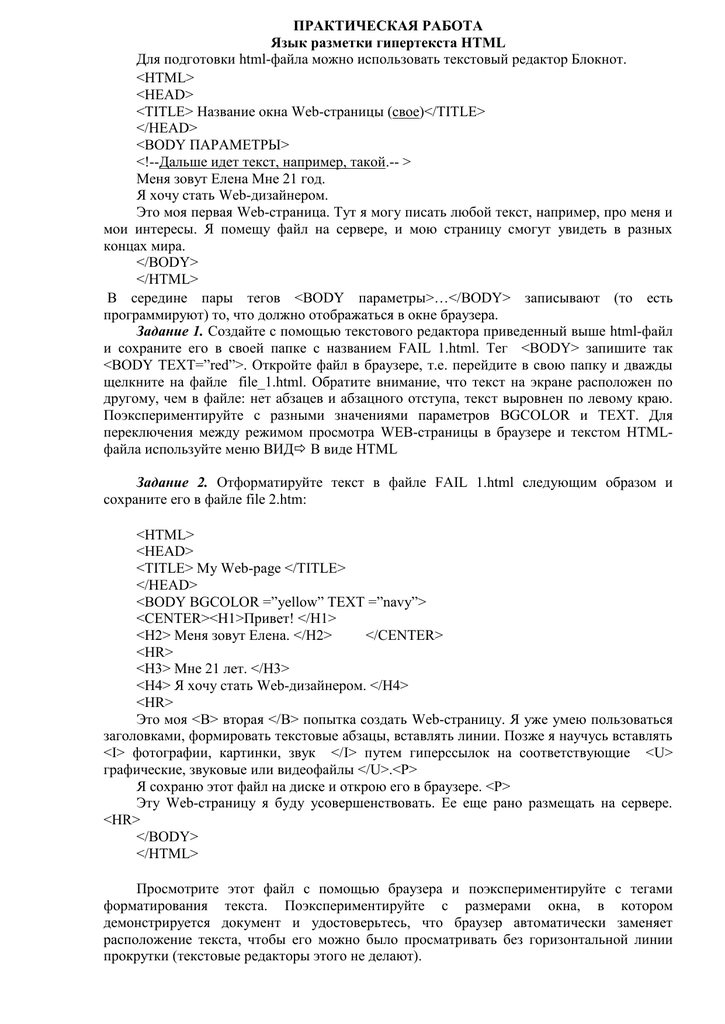
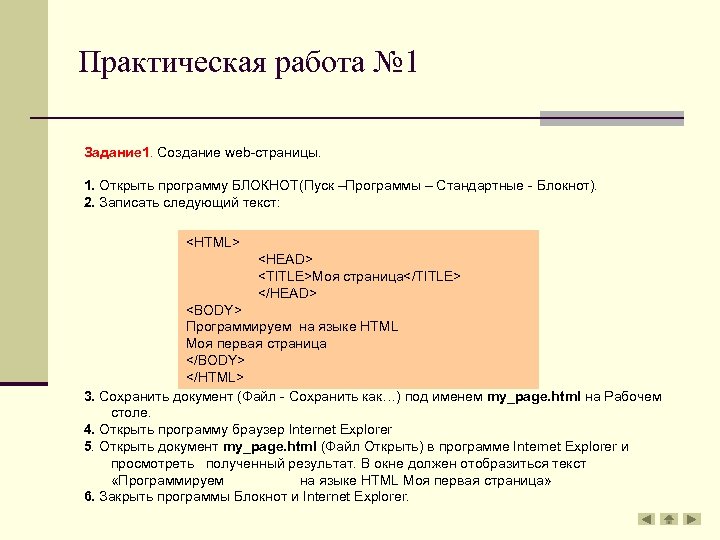
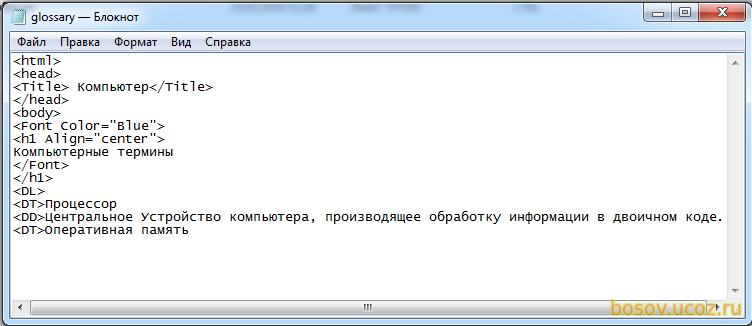
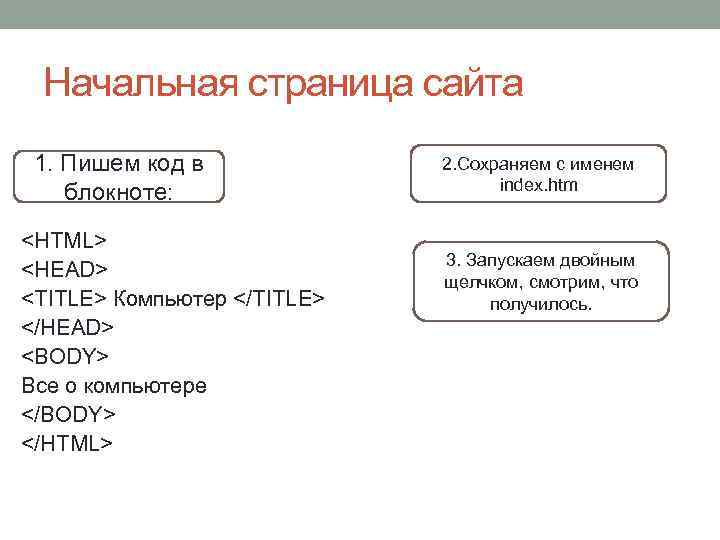
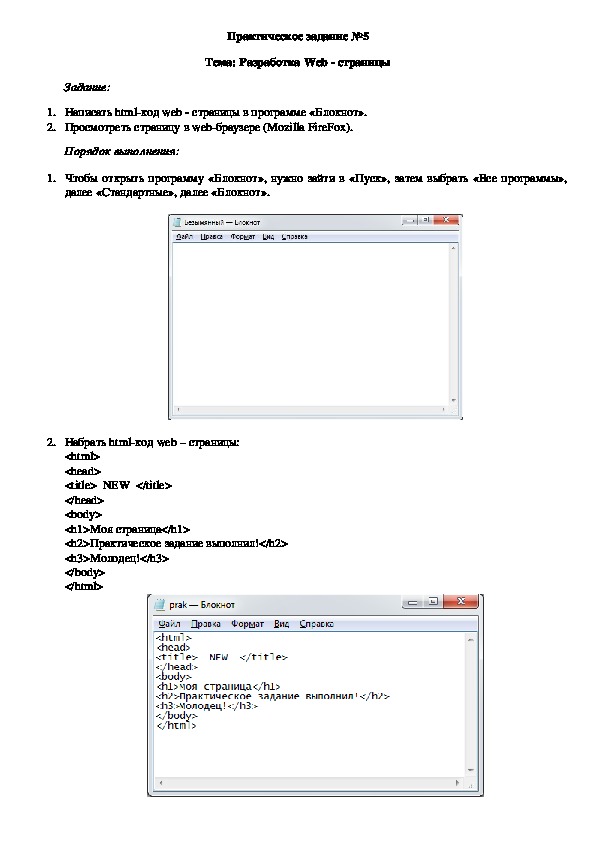
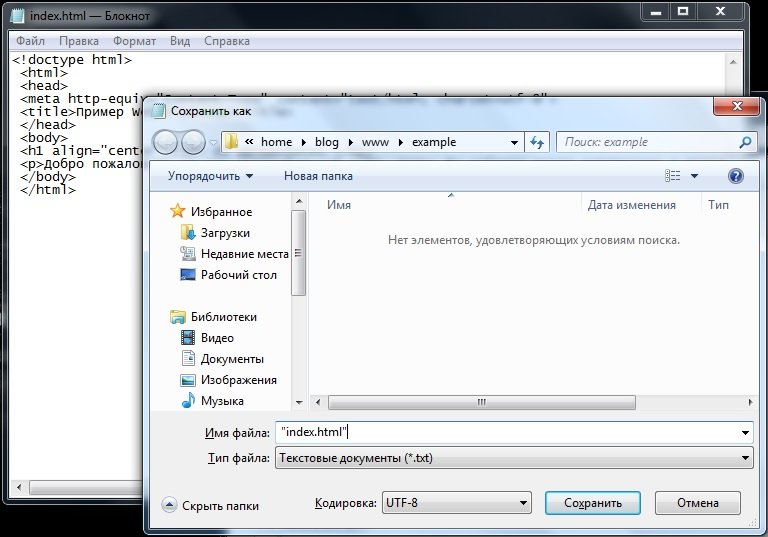
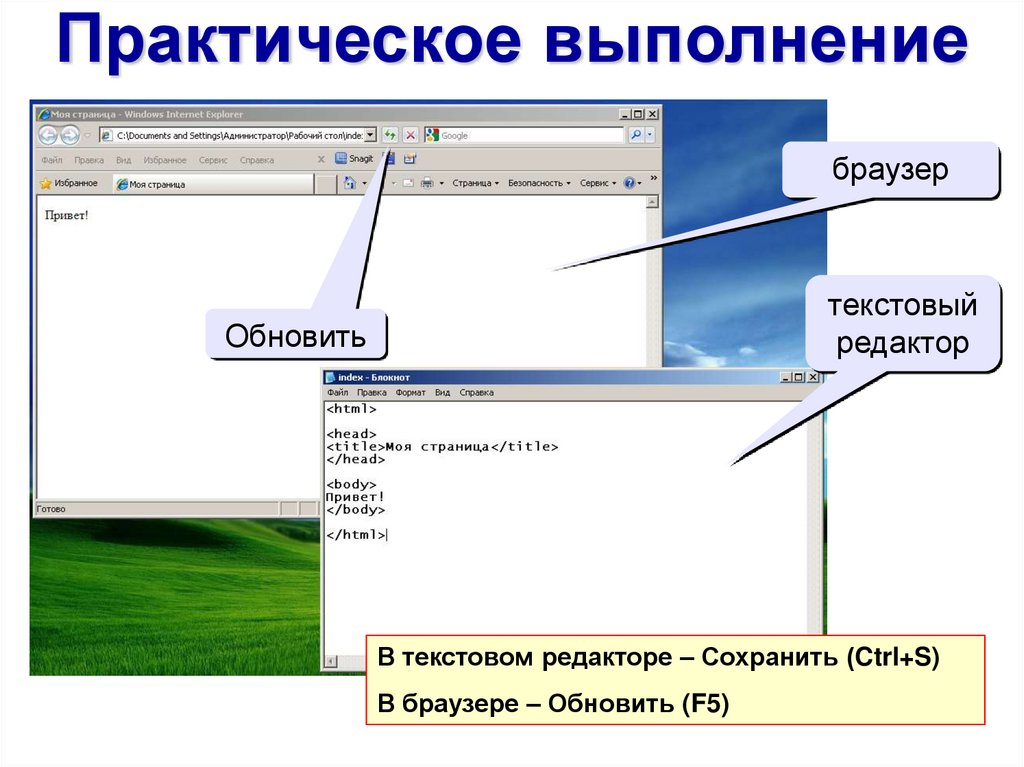
Первую страницу я предлагаю вам сделать в блокноте . Самом простом, который находится в меню «Пуск», папка «Стандартные» . Пока не нужно ничего скачивать .
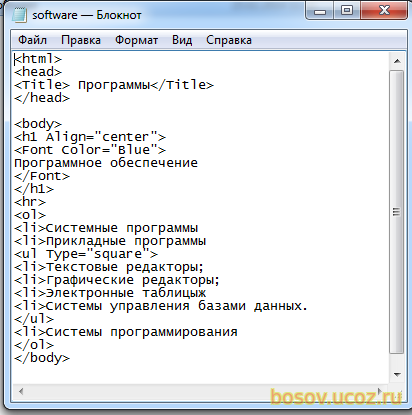
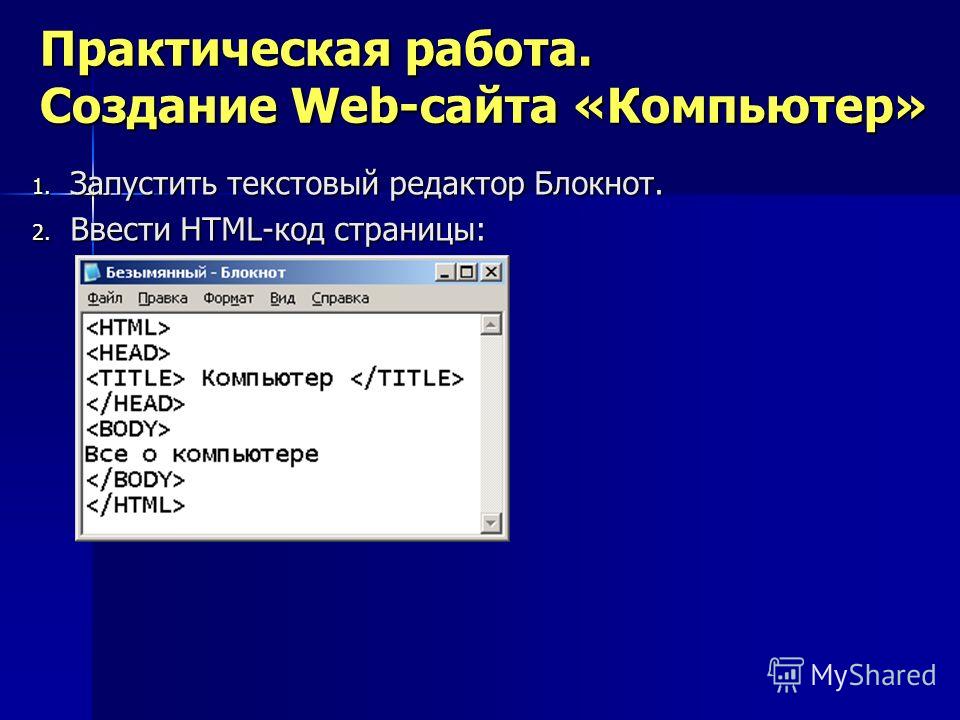
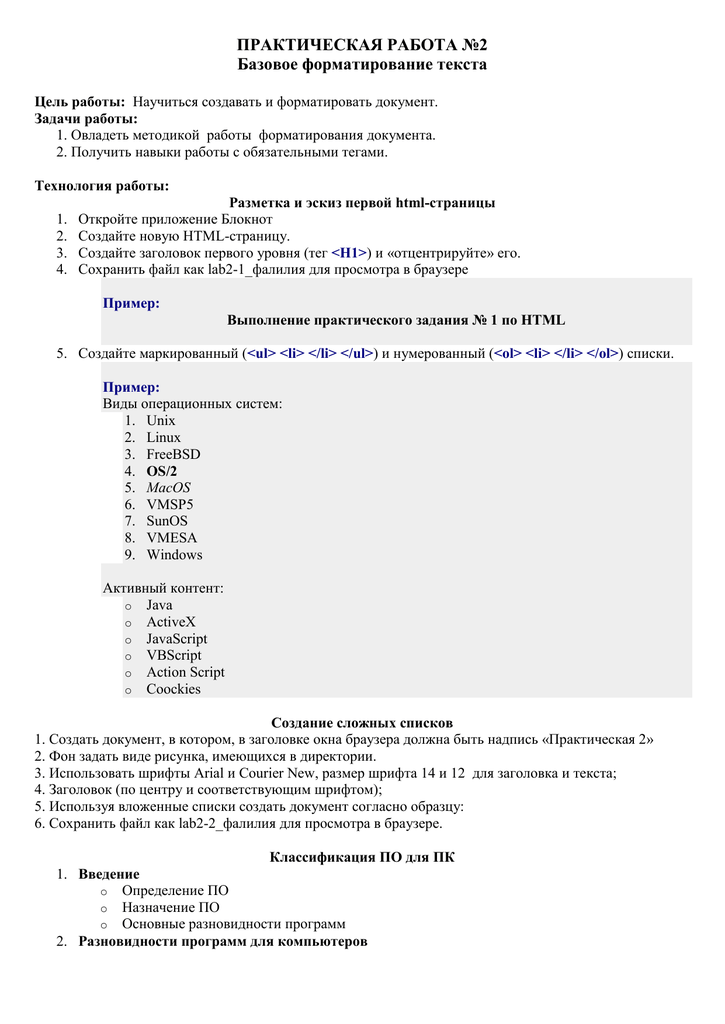
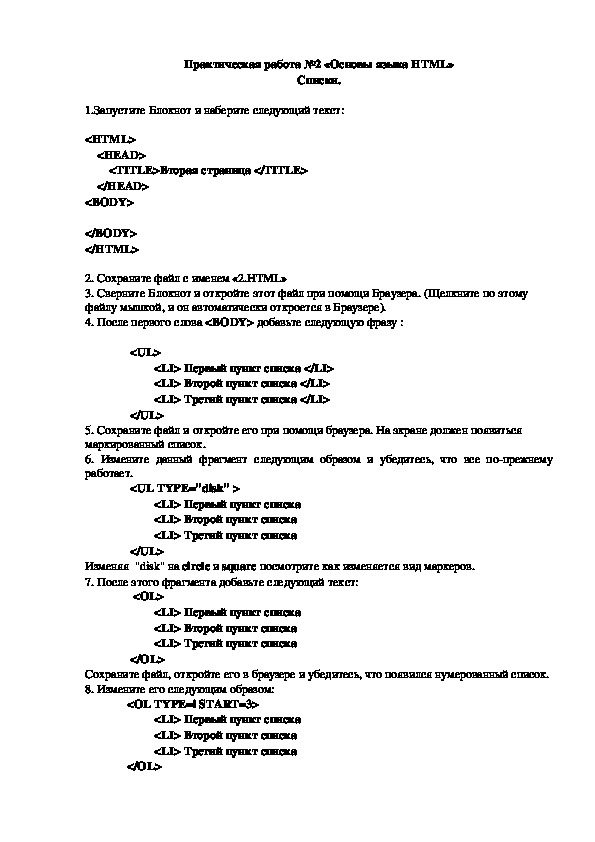
готовый сайт html в блокноте по информатике . Практические работы по HTML . Задание № 1 . Создание простейшего файла HTML . 1 . Создайте личную папку, куда вы будете сохранять все файлы своего сайта . 2 .
Практические работы по HTML . Задание № 1 . Создание простейшего файла HTML . 1 . Создайте личную папку, куда вы будете сохранять все файлы своего сайта . 2 . Запустите программу Блокнот (Notepad) . 3 .
Практические работы по html . Задание № 1 . Создание простейшего файла html . 1 . Создайте личную папку, куда вы будете сохранять все файлы своего сайта . 2 .
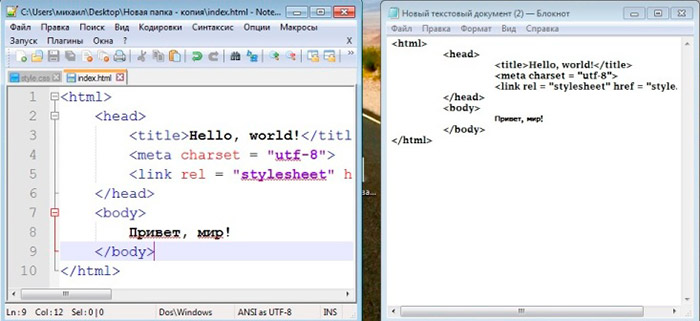
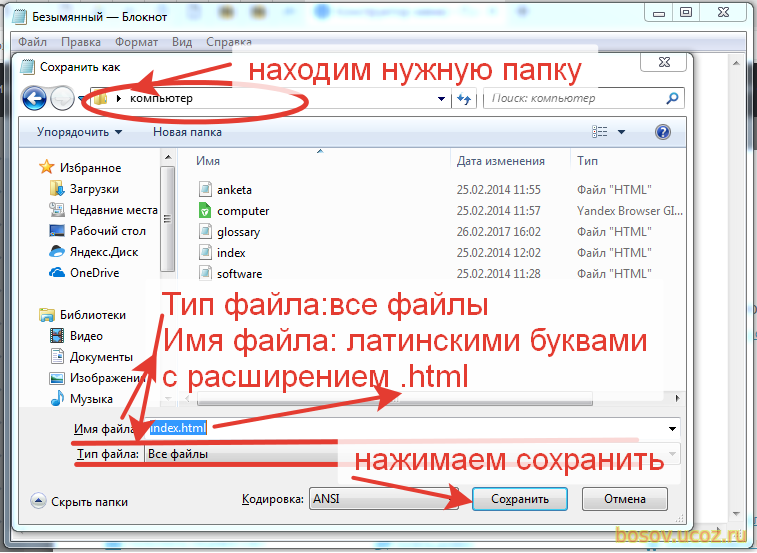
Если вы создаете HTML -файл в Блокноте, TextEdit или любом другом текстовом редакторе, обязательно сохраните его с расширением . html .
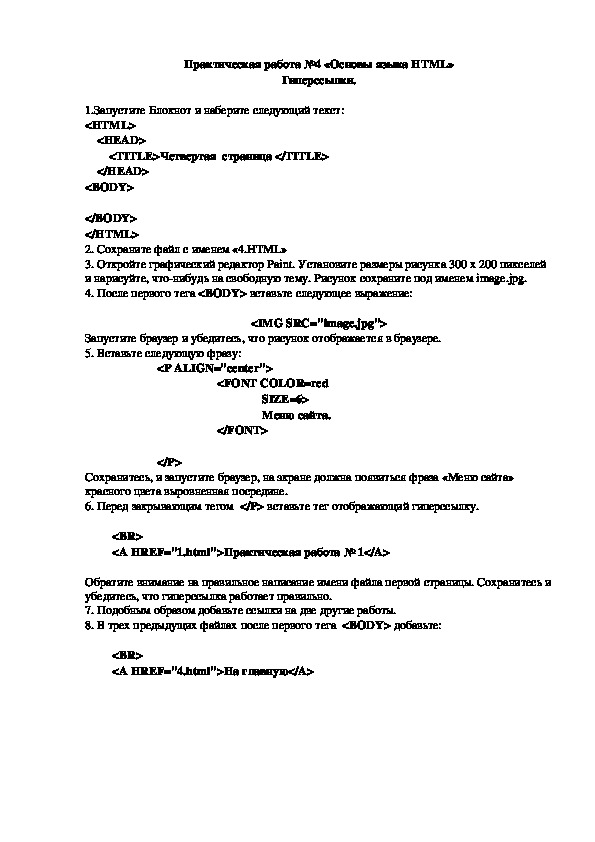
Начнем работать с изображениями в HTML и первое, что мы научимся делать - вставлять картинки в HTML документ . Мы уже знаем, что картинки в документ вставляются при помощи специального атрибута src, который позволяет указать путь к файлу изображения .
www .opengs .ru /site/sozdanie-sajta-html .html
2 . Используйте тег , чтобы подчеркнуть определенный фрагмент текста . Введите открывающий тег вместе со свойством «text-decoration» перед текстом, который нужно подчеркнуть . В конце текста введите закрывающий тег . Этот текст будет подчеркнут .