Почти летний Джедайст #53
DeadsignВ этом выпуске Джедайста большие новости от Adobe и Framer, компоненты Microsoft и ВКонтакте, несколько инструментов для аналитики и исследований. А ещё очень много ресурсов для лучшей работы, чтобы вы стали настоящим дизайн-джедаем. Поехали!

Май кончается, а вот ситуация вокруг нас что-то не думает разрешаться. Но ничего страшного — мы достучимся до вас, где бы вы ни были. Ловите свежайшие инструменты!
Майские обновления Adobe...
В Adobe XD добавили поддержку совместной работы в офлайне. Любые сделанные в автономном режиме изменения будут автоматически отправлены всем коллегам, как только соединение восстановится. В случае противоречий будет возможность отменить изменения или сохранить копию документа.
Добавили изменение масштаба в режиме презентации прототипа. А ещё плагин Anima научился ставить брейкпоинты.

Flutter — SDK для написания приложений сразу под Android, iOS и web — подружился с Adobe XD. Плагин перегоняет прототип из редактора в рабочий код. Надо только добавить пакет adobe_xd в манифест приложения. Теперь копируйте любой виджет и вставляйте в виде Dart-кода. Также можно экспортнуть и целый проект. Пока не работает адаптив, но чуваки обещают в скором времени починить.
Кстати, недавно вышел пост о новом приложении Медузы на Flutter. Тоже чекните, ежели тема интересна.
В Photoshop для iPad появились кривые для регулировки цвета и тона изображения и поддержка степеней нажатия Apple Pencil.
В Premiere Pro улучшили перо с помощью поддержки кривых Безье и добавили поддержку ProRes Raw. А в Premiere Rush появилась поддержка формата 4:5 для видео в Facebook и Instagram.

...и не только их
Framer Web вышел из сумрака беты. Похожие на Figma тарифы — бесплатно доступно 3 проекта для 2 человек, за 12 $ в месяц с человека получаете безлимит на количество дизайнеров и проектов, про-тариф за 20 $ открывает десктопное приложение, офлайн-работу с локальными файлами и в будущем версионирование. Зацените ещё обновленный лендос.

На конференции Microsoft Build 2020 показали обновлённые библиотеки под React, React Native, Android, iOS, macOS и Windows. А ещё подвезли много всего в профиль Figma — там и компоненты под мобильные оси и десктоп, и иконочки. Посмотрите безумно красивые ролики
Дизайнь круче
Быстро накидать симпатичную карту сайта поможет Octopus. Бесплатный тариф предлагает только 1 схему «на попробовать», а ещё есть планы для индивидуального, командного и агентского использования по 8 $, 32 $ и 96 $ соответственно.

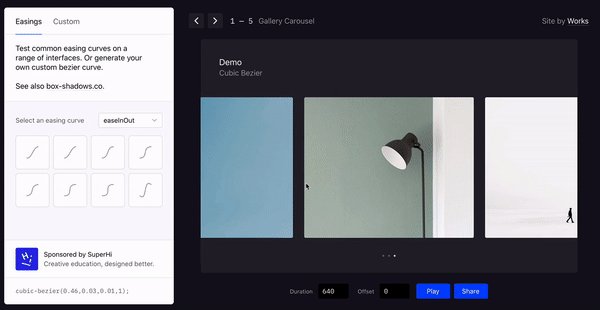
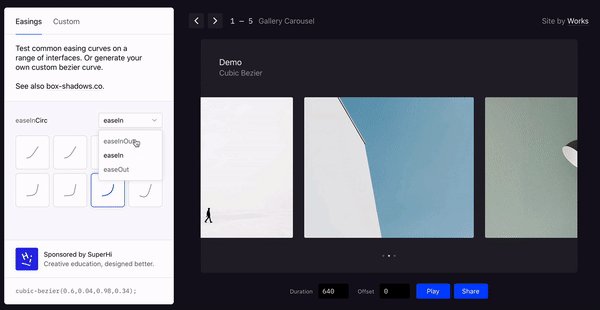
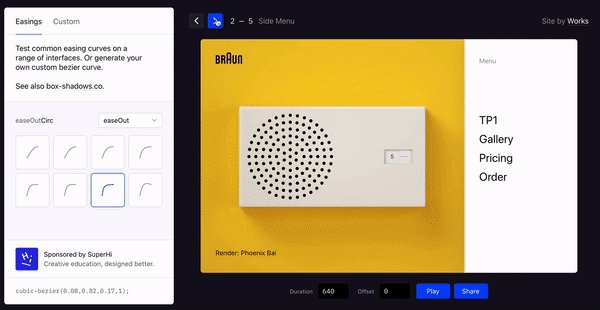
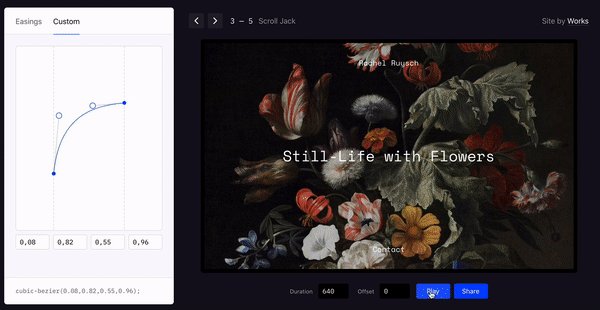
Мы часто упоминаем слово «изинг». Это не ругательство, а математическая модель ускорения или замедления, которая делает анимацию интерфейса реалистичней. Easings.co поможет разобраться во множестве функций и посмотреть результаты их применения.

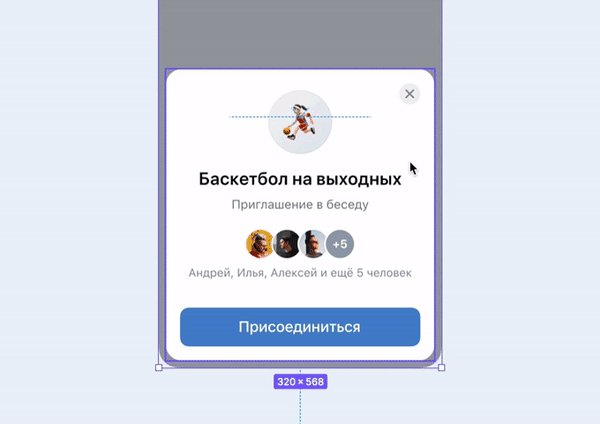
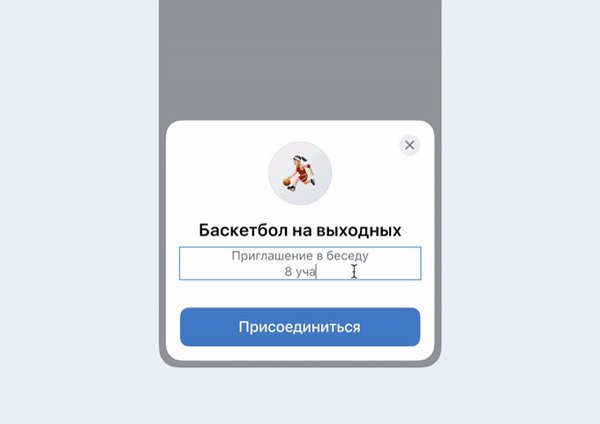
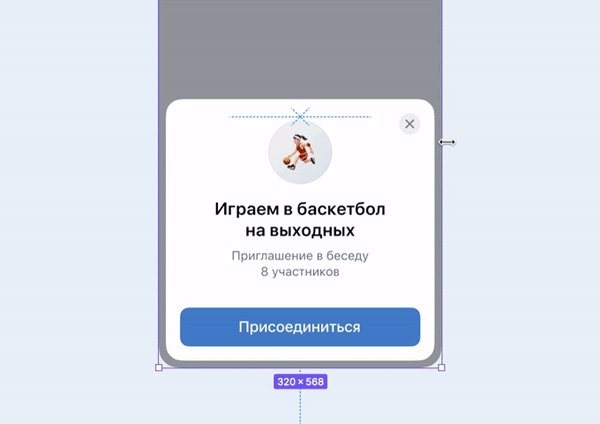
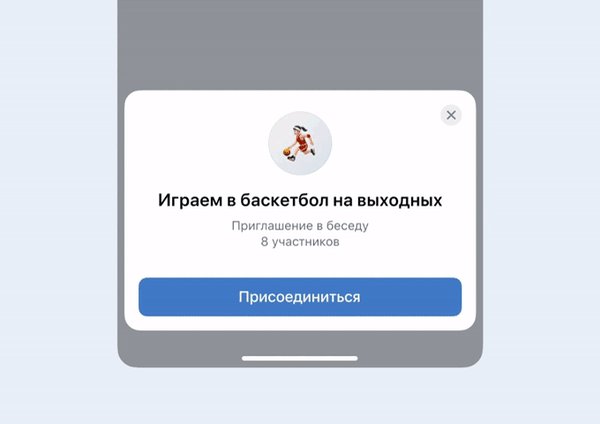
Дизайн-команда ВКонтакте опубликовала библиотеки компонентов в Figma. Пригодится при разработке собственного UI-кита на автолейаутах или проектировании VK Mini Apps.

Тестируй как царь
Основанная на AI платформа для пользовательского тестирования прототипов, живых сайтов и приложений UXReality отслеживает направление взгляда и эмоции. Про-версия стоимостью 249 $ отличается от бесплатной возможностью загружать видеозаписи тестов, собирать аналитику и использовать собственную методологию исследования.

Splitbee — комплексное решение для веб-аналитики, соединяющее функции Mixpanel, Google Analytics и Optimizely. Представляет данные о трафике в реальном времени, визуализирует пользовательский путь, проводит A/B-тесты на стороне сервера. И всё доступно сразу, из коробки. Бесплатный тариф ограничивается тысячей пользователей в месяц, за 15 тысяч надо заплатить 79 $ в месяц.

Copytesting поможет протестировать тексты на вашем сайте. Просто вводишь URL и выбираешь блоки (только заголовок или фраза, так и целый раздел), и настоящие люди из ЦА оценят понятность и актуальность этого контента.

Readymag наконец-то получил возможность масштабирования с помощью Cmd + или - (Ctrl + или - для Windows). Кроме того, потюнили виджеты — их можно установить с минимальным размером 1×1 пиксель.

Wormhole — приложение под Mac, Windows и в Linux (скоро будет), способное управлять мобильным устройством с десктопа. Можно будет не отвлекаться на телефон в процессе разработки интерфейсов под него.
Если вы искали онлайн-сервис для простейшей обработки картинок, то Resizing.app должен зайти. Внутри есть оптимизация и изменение размера, конвертация в 6 форматов и поддержка HEIC.

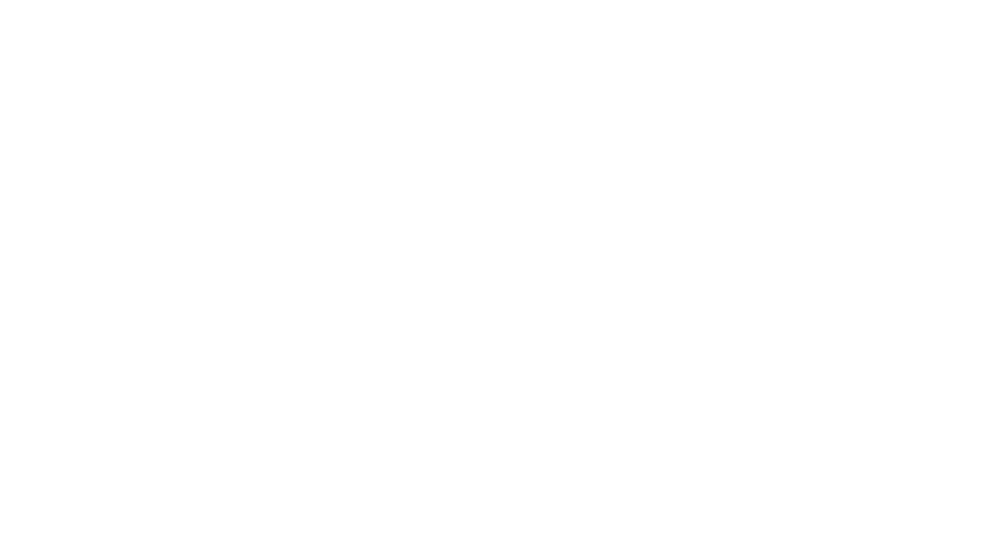
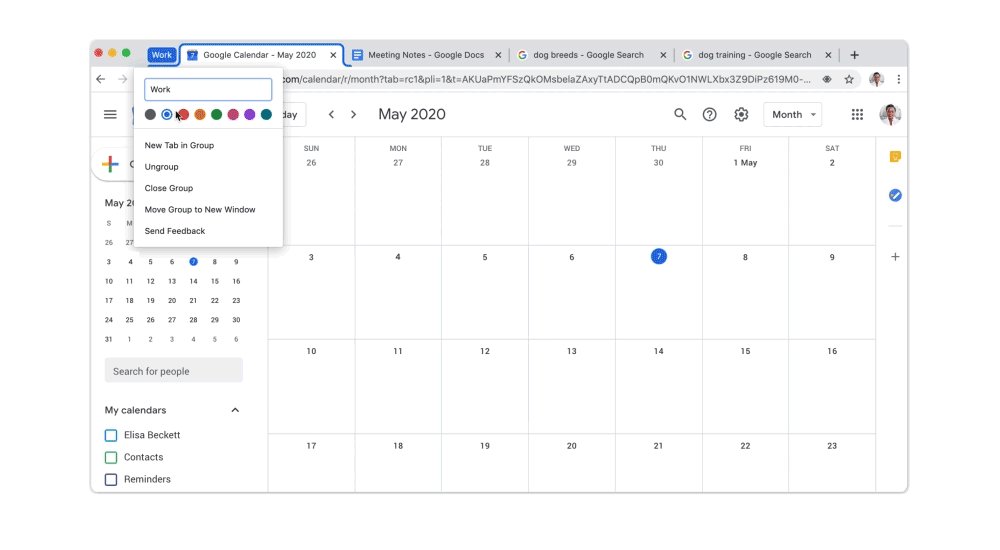
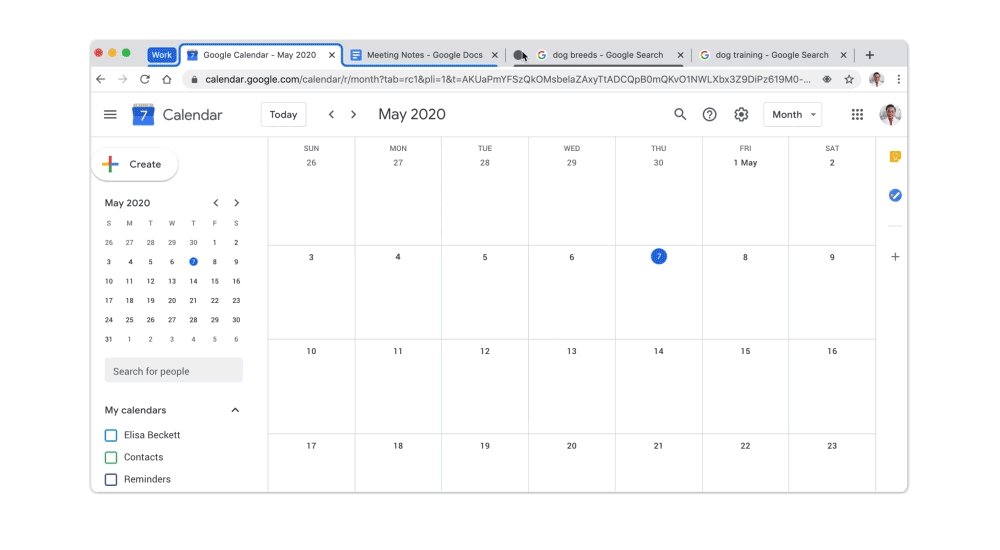
В Chrome Beta появилась группировка вкладок.

Просвещайся
Design Resources — курируемая подборка околодизайнерских инструментов и ресурсов. Всё разбито по 18 категориям: от новостных сервисов до библиотек мокапов.

Красивая коллекция разбитых по категориям ui/ux-паттернов от Nice Very Nice. Обратите внимание и на саму эту площадку.

Сканы «Технической эстетики» — отзвук дизайнерской индустрии СССР, наследие которой сейчас практически утрачено.

Ультимативный гайд по кавычкам от type.today, чтобы раз и навсегда всё прояснить.

Ключевые мысли из книг для саморазвития в аудиоформате от Smart Reading.

Оригинальная публикация на Cossa. Собрано в Red Collar.