Почему заказ дизайна превращается в ад
DaVinchi.uz - Мы создаем ваш имидж!Иногда кажется, что пресловутое недопонимание между некоторыми заказчиками и графическими дизайнерами существовало всегда. От вас могут требовать для печати логотип в векторе, а не в растре или сказать, что фотография с котиком, которую вы нашли в интернете и хотите разместить на рекламной билборде 3х6м плохого качества по DPI. Звучит абсолютно непонятно.

Графический дизайн полон терминов, с которыми вы, как заказчик, скорее всего не знакомы. В этой статье я приведу базовые термины, которые вам нужно знать, чтоб найти общий язык с дизайнером и сделать процесс разработки вашего проекта легким и понятным и сэкономить нервные клетки себе и исполнителю. Так давайте разберемся что и зачем нужно.
1. Растровые и векторные изображения

Растровая графика удобна для сохранения качественных фотореалистичных изображений; состоит из отдельных точек - пикселей; очень зависит от разрешения; легко конвертируется в другие растровые форматы; масштабируется с ухудшением качества изображения.
Растровые графические редакторы: Adobe Photoshop / Corel Photo-Paint
Форматы: BMP / GIF / JPG / PNG / PICT / TIFF / PSD (Adobe Photoshop)
Векторная графика используется для иллюстраций и технических чертежей; легко масштабируемая; независимая от разрешения; может быть любой формы; сложна для воспроизведения фотореалистичных изображений.
Векторные графические редакторы: CorelDRAW / Adobe Illustrator
Форматы: CDR (CorelDRAW) / SVG (Scalable Vector Graphic) / AI (Adobe Illustrator) / DXF (AutoCAD) / WMF (Windows Metafile)
Следует отметить, что векторное изображение легко и без потерь увеличивается или уменьшается, его всегда можно превратить в растровое практически любого размера, в то время как растровое изображение трудно масштабируется вообще и еще сложнее его превратить в векторное.
Зачем это нужно? Для качественной печати предпочтительно использовать векторную графику, поэтому нужно предоставить дизайнеру логотип вашей компании в любом векторном формате или же в растровом формате с высоким разрешением, о чем вы узнаете дальше.
2. Цветовые модели CMYK и RGB

RGB (Red/красный, Green/зеленый, Blue/синий) — это наложение трех цветов в различных пропорциях, формирующее все оттенки, выводя их на монитор, которые видит человеческий глаз как в реальном мире. Эта цветовая схема используется при отображении на мониторах, телевизорах и других дисплеях. Ваш монитор состоит из пикселей – маленьких точек, каждая точка имеет три подсветки – красную, зеленую и синюю; в зависимости от яркости каждой из подсветок этот пиксель и светится нужным оттенком цвета.
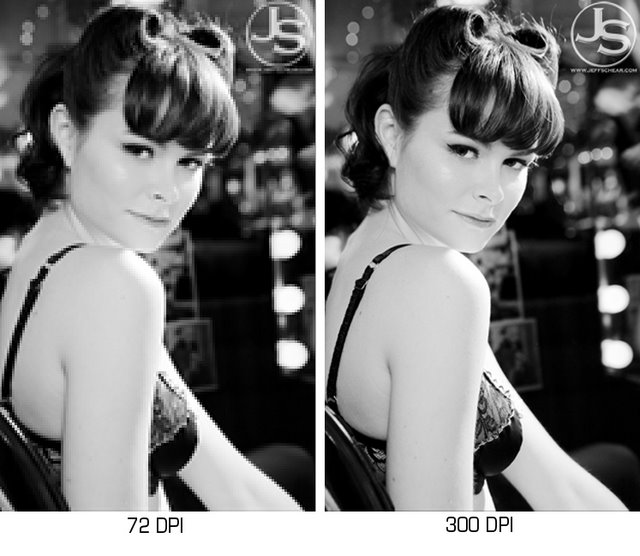
Этих точек в мониторе большое количество – 72 DPI. Обратите внимание – именно 72. Для офсетной печати требуется как минимум 300 – 600 DPI.
CMYK (Cyan/голубой, Magenta/пурпурный, Yellow/желтый, Key/черный) — это стандартный цветовой режим разработанный специально для печати. Во время печати, при смешивании этих четырёх цветов в специальных пропорциях получаются разнообразные цветовые оттенки.

Зачем это нужно? Когда вы распечатываете изображения с компьютера с помощью лазерного, струйного принтера или на офсетной машине, оборудование печатает это изображение, используя краски CMYK, которые впоследствии наносится на поверхностный слой, поэтому просмотр изображения в схеме RGB с последующей распечаткой в схеме CMYK будет отличаться.
3. DPI и PPI

DPI «Dots Per Inch» — «Точек На Дюйм», используется в работе с графическим материалом, который будет идти в печать и его значение соответствует количеству точек на дюйм печатной поверхности. В целом, чем больше точек на дюйм, тем лучше качество изображения. 300DPI — это стандарт для печатных изображений.
PPI «Pixels Per Inch» — «Пикселей на дюйм», и, соответственно, означает количество пикселей на дюйм экрана. Чем больше пикселей на дюйм, тем более резкое и качественное изображение мы видим. Если вы увеличите изображение в Photoshop — вы увеличите количество пикселей на дюйм и потеряете в качестве, так как программе нужно будет создать новые данные.
DPI в отличие от PPI, не предполагает под собой изменение размера изображения при печати, а лишь влияет на качество печати изображений.

Помните, что разрешение относится только к растровой графике, так как векторы не работают с пикселями.
Зачем это нужно? Чем выше DPI вашего изображения, тем качественней оно получится в печати. Узнать это вы можете в свойствах файла вашей картинки где будет указано количество точек на дюйм. Там же вы можете узнать сколько PPI у вашего изображения
Какого размера нужны картинки и какого размера это будет в печати? Например, размеры формата А4 – 210х297 мм. Умножим высоту (210 мм) на разрешение (300 dpi) и поделим на количество миллиметров в одном дюйме (25,4 мм), результатом будет количество пикселей исходного изображения по высоте 210*300/25,4=2480 пикселей. Так же можно определить размер на листе по картинке: 800 пикселей*25,4/300=67,7 мм.

На практике не редко бывает, что фотография с разрешением 150 dpi выглядит не хуже, чем точно такая же, но с разрешением 300 dpi, это зависит от того, что изображено на фотографии и с какого расстояния ее будут рассматривать. Так для наружной рекламы, которая воспринимается со значительного расстояния, достаточно изображения с разрешением в 72 dpi и ниже.

4. Типографика

Если сказать просто, типографика — это искусство организации текста. Это один из фундаментов графического дизайна. Типографика делает текст красивым, сбалансированным и читабельным.

Зачем это нужно? Типографика способствует эффективности донесения сообщений и обладает тремя характеристиками: Удобочитаемость - важна для длинных текстов. Различимость - важна для заголовков, в условиях краткости времени. Надпись должна быть достаточно крупной и заметной. Заметность. Важна в тексте, который должен привлекать к себе внимание. Например, это текст, который несёт наиболее важное сообщение. Такой текст мы сначала видим, а потом читаем.
5. Сочетание цветов

Существует шесть основных сочетаний цветов. Каждое из них может дать бесконечное количество различных цветовых палитр.
Цвет может быть светлее или темнее. Другими словами, цвет имеет насыщенность. Чтобы показать насыщенность, цветовой круг имеет несколько колец; два больших кольца для темных оттенков и два маленьких для светлых.

Зачем это нужно? Исследования показывают, что все люди бессознательно формируют свое представление о человеке, окружении или товаре в течение первых 90 секунд и при этом от 62 до 90 их суждения базируется только на цвете. Не выглядит-ли ваш дизайн как взорвавшаяся радуга? Слишком много цвета может быть таким-же неэффективным как и его полное отсутствие. Понимание психологии цветов, их значение, культуру и сферу деятельности поможет повысить узнаваемость, привлечь внимание, повлиять на продажи.
Теперь, зная базовые термины графического дизайна, вы сможете четко поставить задачу и не доплачивать за переделки и увеличение сроков. Успехов вам!