Отправляемся в морское приключение
Итоговый результат

Шаг 1
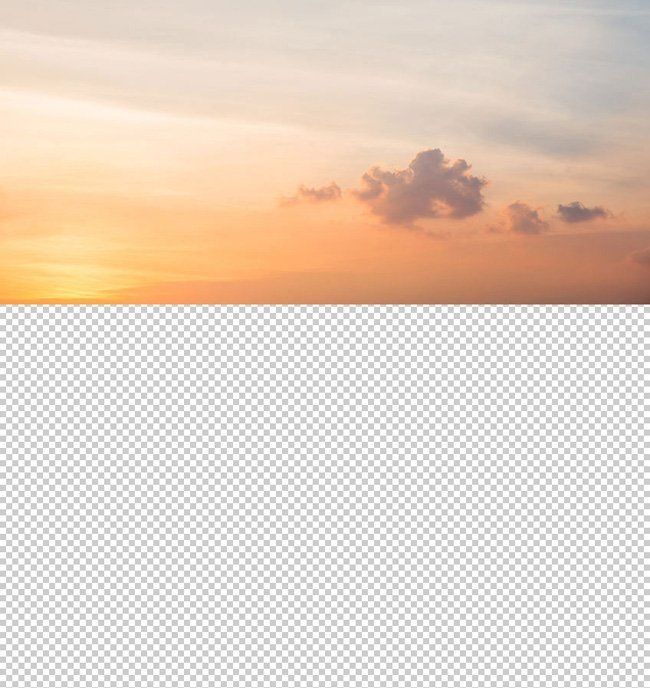
Вначале нам нужно создать задний фон, включающий небо и море. Для создания заднего фона мы используем три исходных изображения, которые мы совместим друг с другом. Добавьте исходное изображение с закатом солнца, расположив данное изображение в верхней части нашей сцены.

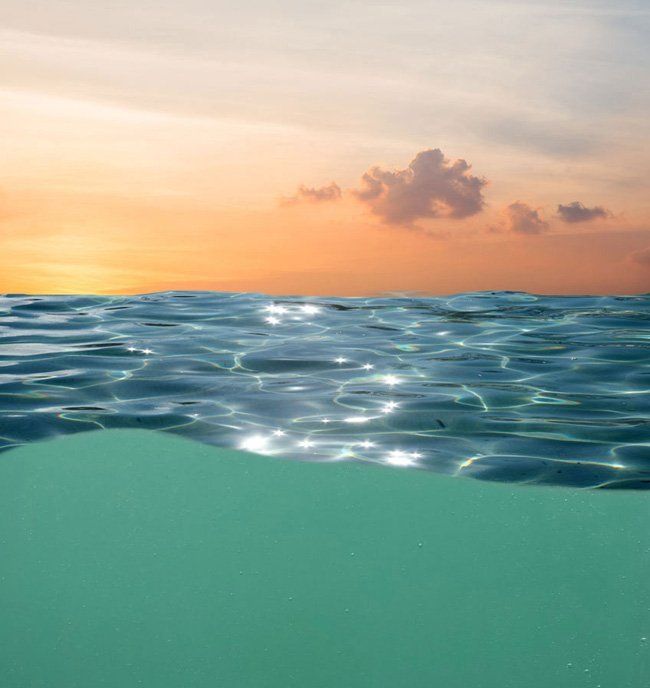
Далее, подберите изображение с подводной сценой. Добавьте исходное изображение с подводной сценой на наш рабочий документ, расположив данное изображение в нижней части нашей сцены.

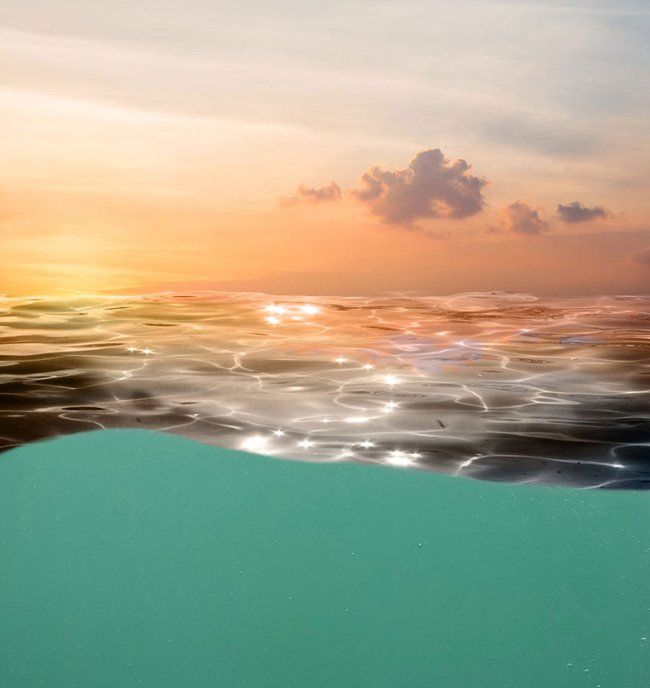
Далее, добавьте изображение с морской поверхностью. Расположите данный слой между слоем с небом и слоем с подводной сценой.

К слою с морской поверхностью, добавьте слой-маску и с помощью круглой кисти средней жёсткости, цвет кисти чёрный, прокрасьте нижнюю часть изображения. Используйте контур уровня воды на изображении подводной сцены в качестве ориентира.

Шаг 2
Далее, мы сфокусируемся на морской поверхности. В этом шаге мы добавим эффекты освещения и немного поработаем над цветовыми оттенками. Создайте новый слой в качестве обравочной маски к слою с морской поверхностью. Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light). Теперь с помощью мягкой круглой кисти чёрного цвета, прокрасьте участки поверхности там, где вы хотите, чтобы вода была темнее, а с помощью мягкой белой кисти, прокрасьте там, где вы хотите, чтобы вода была светлее. Не забывайте про положение волн и солнца. Также прокрасьте оранжевым и красным оттенком рядом с линией горизонта. Результат обработки кистью при режиме Нормальный (normal):

Результат при режиме Мягкий свет (Soft Light):

Далее, создайте новый слой в качестве обтравочной маски к слою с морской поверхностью поверх слоя, над которым вы только что работали. Поменяйте режим наложения для данного слоя на Осветление (Screen). С помощью мягкой круглой кисти, добавьте жёлтые и красные оттенки на линию горизонта.

Чтобы цветовые оттенки, отражающиеся на поверхности воды, идеально совпадали с цветовыми оттенками на небе, продублируйте слой с небом, а затем преобразуйте полученный дубликат слоя в обтравочную маску к слою с морской поверхностью. С помощью инструмента Трансформация (transform tool), потяните верхний край изображения вниз, чтобы получить зеркальное отражение неба на воде.
Примечание переводчика: вы можете просто отразить дубликат изображения по вертикали.

Поменяйте режим наложения для дубликата слоя с небом на Цветность (color).

Далее, к дубликату слоя с небом, добавьте слой-маску и с помощью мягкой чёрной кисти, скройте нижнюю часть неба, отражающуюся на воде.

Создайте ещё один новый слой в качестве обтравочной маски к слою с морской поверхностью поверх дубликата слоя с небом. Режим наложения для данного слоя остаётся тем же самым Нормальный(Normal). С помощью белой кисти, прокрасьте кромку поверхности воды в средней части морской поверхности, чтобы создать уровень воды.

В заключение, создайте новый слой, поменяйте режим наложения для данного слоя на Перекрытие (overlay). Не преобразовывайте данный слой в обтравочную маску к слою морской поверхностью. С помощью мягкой белой кисти, прокрасьте вдоль всей кромки уровня воды.

Шаг 3
Теперь мы переходим к нижней части картины, которая состоит из изображения подводной сцены. В этом шаге мы создадим 3 слоя, которые мы используем в качестве обтравочных масок к оригинальному слою с подводной сценой. Вначале мы проведём небольшую коррекцию цвета с помощью корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation). Преобразуйте данный корректирующий слой в обтравочную маску к слою с подводной сценой и в окне настроек данного корректирующего слоя, установите следующие настройки: поставьте галочку в окошке Тонирование (Colorize), Цветовой тон (Hue) 253, Насыщенность (Saturation) 33 и Яркость (Lightness) -62. Данная коррекция окрасит подводную сцену в фиолетовый цвет.

Создайте новый слой в качестве обтравочной маски, поменяйте режим наложения для данного слоя на Перекрытие (Overlay). С помощью большой мягкой кисти, прокрасьте чёрным цветом в углах подводной сцены и белым цветом в середине.

Создайте ещё один новый слой в качестве обтравочной маски, режим наложения сохраните тот же самый Нормальный (Normal). С помощью мягкой круглой кисти белого цвета, нарисуйте завитки по всей области подводной сцены. Если у вас не получается нарисовать плавные завитки, то вы можете просто к нарисованным завиткам применить фильтр Размытие по Гауссу (Gaussian Blur), идём Фильтр – Размытие- Размытие по Гауссу (Filter > Blur > Gaussian Blur).

Для удобства, сгруппируйте все слои, относящиеся к воде. Назовите новую группу “Вода”.
Шаг 4
Далее, мы поработаем над созданием “лодки”, или в данном случае гигантском зонтике. Отделите зонтик от заднего фона, а затем добавьте выделенное изображение зонтика на наш рабочий документ.

С помощью слой-маски, скройте нижнюю часть зонтика.

Продублируйте слой с зонтиком, удалите слой-маску у дубликата слоя. К дубликату слоя с зонтиком, добавьте новую слой-маску. На этот раз скройте верхнюю часть зонтика. Используйте уровень воды в качестве ориентира. Размойте нижнюю часть зонтика с помощью фильтра Размытие по Гауссу (Gaussian Blur), идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur).

Создайте новый слой ниже слоя с зонтиком, поменяйте режим наложения для данного слоя на Перекрытие (Overlay). С помощью большой мягкой кисти белого цвета, прокрасьте за изображением зонтика.
Примечание переводчика: автор добавляет свечение за зонтиком.

Добавьте новый корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) поверх слоя с верхней частью зонтика в качестве обтравочной маски. В окне настроек данного корректирующего слоя, установите следующие настройки: поставьте галочку в окошке Тонирование (Colorize), Цветовой тон (Hue) 197, Насыщенность (Saturation) 65. Теперь залейте слой-маску чёрным цветом и с помощью белой кисти, прокрасьте нижний край зонтика.

Шаг 5
Далее, мы добавим детей на нашу лодку-зонтик. Отделите изображение детей от заднего фона, а затем переместите выделенное изображение на наш рабочий документ, расположив детей внутри зонтика.

К слою с детьми, добавьте слой-маску и с помощью чёрной кисти, скройте нижнюю часть изображения детей. Используйте кромку зонтика в качестве ориентира. Таким образом, мы создадим ощущение, как будто дети находятся внутри зонтика.

Создайте новый слой в качестве обтравочной маски к слою с детьми. С помощью мягкой чёрной кисти, нарисуйте тени в нижней части изображения детей, а также справа.

Далее, к слою с детьми добавьте корректирующий слой Кривые (Curves) в качестве обтравочной маски. Потяните среднюю часть кривой вниз, чтобы затемнить изображение детей. Выставьте левую часть кривой так, чтобы была затемнена только нижняя и правая часть изображения детей.
Примечание переводчика: поиграйте с кривой так, чтобы была затемнена нижняя и правая часть изображения детей.

Создайте новый слой ниже слоя с детьми и с помощью мягкой белой кисти, прокрасьте за головами детей.

Создайте новый слой ниже слоя, который вы создали в предыдущем действии. С помощью мягкой чёрной кисти, прокрасьте внутри зонтика. Используйте края зонтика в качестве ориентира.

Возвращаемся к слою с зонтиком. Создайте новый слой поверх слоя с зонтиком в качестве обтравочной маски. Дополнительно прокрасьте мягкой чёрной кистью среднюю часть внутри зонтика, за детьми, а также там, где зонтик соприкасается с водой.

Шаг 6
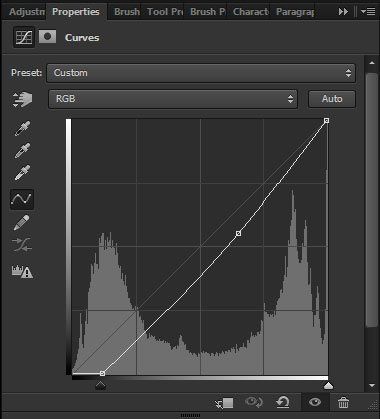
Чтобы объединить все элементы композиции воедино, мы используем большое количество корректирующих слоёв, чтобы добавить цвета и атмосферы. Я покажу вам, как отлично можно смешать и сочетать корректирующие слои, чтобы улучшить все изменения и завершить картину. Все слои с коррекцией должны располагаться поверх всех остальных слоёв. Все корректирующие слои, которые перечислены ниже, будут добавляться согласно описанию снизу вверх. Вначале добавьте корректирующий слой Кривые (Curves):

Далее, добавьте корректирующий слой Поиск цвета (Color Lookup): выберите настройку Связь с устройством (device link) и в выпадающем меню, выберите цветовую комбинацию ‘Red Blue Yellow’, уменьшите непрозрачность данного корректирующего слоя до 62%. Добавьте ещё один корректирующий слой Поиск цвета (Color Lookup), на этот раз выберите цветовую комбинацию ‘Edgy Amber’, уменьшите непрозрачность данного корректирующего слоя до 43%.
Примечание переводчика: в версии программы Photoshop CS6, появился новый корректирующий слой Поиск цвета (Color Lookup), если вы работаете с более ранней версии программы Photoshop, то попробуйте применить один из корректирующих слоёв: Цветовой Баланс (Color Balance) или Цветовой тон / Насыщенность (Hue / Saturation) или Карта градиента (Gradient Map).

Добавьте ещё один корректирующий слой Поиск цвета (Color Lookup): и в выпадающем меню, выберите цветовую комбинацию ‘Fall Colors’, уменьшите непрозрачность данного корректирующего слоя до 61%.
Далее, добавьте корректирующий слой Цветовой Баланс (Color Balance), установите следующие настройки: Красные (Red) 20, Синие (Blue) -15.
Далее, добавьте корректирующий слой Яркость / Контрастность (Brightness Contrast), установите следующие настройки: Яркость (Brightness) -30, Контрастность (Contrast) 19.
Добавьте корректирующий слой Заливка цветом (Color Fill), цвет заливки #970000, режим наложения Осветление (Screen), непрозрачность слоя 38%.

Сгруппируйте все созданные корректирующие слои в одну группу. Новую группу назовите “Цветовая коррекция”
Шаг 7
В заключение, мы добавим небольшие штрихи, чтобы придать изображению завершённый вид. Добавьте световой блик к нашей сцене, предпочтительнее красный / оранжевый. Расположите блик на небе, создав солнце.

Далее, с помощью инструмента Градиент (Gradient Tool) или с помощью большой мягкой круглой кисти, прокрасьте синим цветом (#136186) нижнюю часть сцены. Поменяйте режим наложения для слоя с данным эффектом на Цветность (Color). Продублируйте данный слой, чтобы усилить насыщенность. Результат обработки кистью при режиме Нормальный (normal):

Результат при режиме Цветность (Color):

Результат дубликата слоя после усиления насыщенности эффекта:

И в заключение, чтобы добавить больше контраста, добавьте ещё один корректирующий слой Поиск цвета (Color Lookup) поверх всех остальных слоёв. Установите цветовую комбинацию ‘Filmstock’, непрозрачность данного корректирующего слоя 36%.
Примечание переводчика: данную цветовую комбинацию можно найти через настройку ‘3DLUT File - Load 3DLUT’.

Надеюсь, что вам понравился этот урок. Используя эту технику, вы можете создать свою композицию с морским приключением. До новых встреч!
Итоговый результат
