От хедера до футера: 5 способов мотивировать пользователя пролистать ваш лендинг до конца
1. Важный контент — в начало
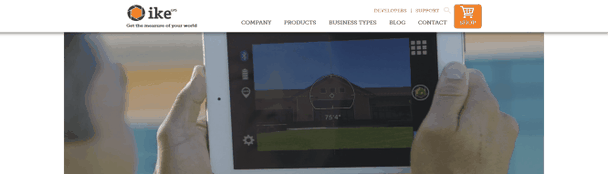
Несмотря на то что пользователь обычно начинает скроллить сразу (как только страница загрузится), контент, который он видит в самом начале, создает первое впечатление и является основой для дальнейших действий. Посетитель продолжит смотреть лендинг только если его заинтересует содержание первой страницы. Уникальные факты о бренде и продукте, использование привлекательных изображений скорее всего поведут пользователя дальше.
2. Визуальный сигнал, побуждающий к скроллингу
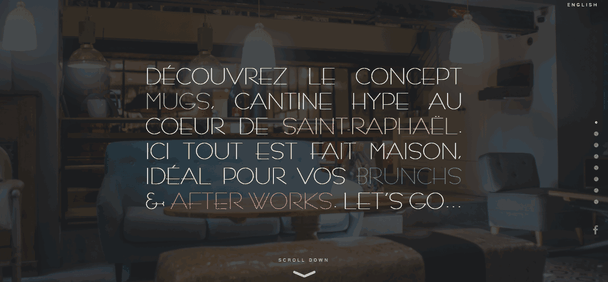
Иногда лучший способ мотивировать посетителя прокрутить страницу — попросить его об этом. Просто сообщите, что часть информации доступна ниже. Тонкий, ненавязчивый сигнал. Например, стрелка, указывающая за пределы экрана, или текст «Прокрутите вниз» даст вам нужный эффект.

Даже маленький значок стрелки дает знак пользователю листать дальше
3. Сделайте навигацию прозрачной
Навигация — это очень важный фактор пользовательского опыта. Самый большой риск неправильной навигации — дезориентация. Если меню теряется, исчезает с экрана при скроллинге, посетителю придется возвращаться назад, чтобы найти нужную информацию (например, контакты). Часто это расстраивает (если не сказать раздражает), и он бросает страницу, так и не дойдя до конца.
Решение проблемы лежит на поверхности – фиксированная строка с навигацией, которая «крепится» к верхнему экрану и движется за человеком до футера.

Пример фиксированной строки навигации
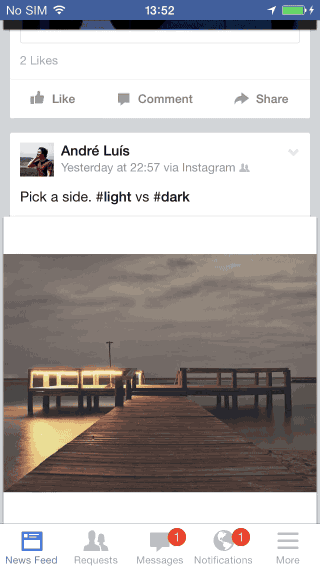
Навигация для мобильных устройств имеет свои особенности. Так как экран намного меньше десктопного, закрепленная панель может занять его большую часть. Один из способов решить проблему — скрыть панель навигации в процессе скроллинга и активировать ее, когда пользователь начнет листать вверх.

4. Используйте анимацию для привлечения посетителей
Функциональные эффекты, например, параллакс или скролл-анимация, могут заинтересовать посетителя и убедят его просмотреть весь лендинг. Такие элементы превращают скроллинг в небольшую игру под названием «Что же будет дальше?»
Ниже — пример страницы, которая разбивается на части с помощью параллакс-эффекта — по мере прокрутки пользователи переходят к следующему экрану.

Параллакс создает эффект глубины и погружения, когда вам нужно создать такую иллюзию, привлечь внимание пользователя и вызвать его интерес, используйте этот прием.

5. Избегайте произвольного скроллинга
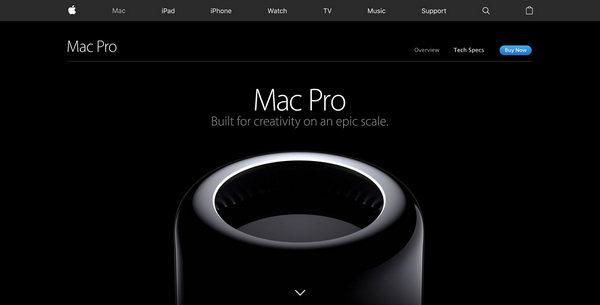
Наверняка вам знаком такой прием — скроллинг осуществляется произвольно, без участия пользователя. Это негативно сказывается на пользовательском опыте, так как посетитель не контролирует происходящее на экране, и вместо желаемого эффекта (интереса пользователя) имеет место обратный – желание уйти с этой странной страницы. Даже супер-бренды «грешат» этим:

Apple использует эффект произвольного скроллинга
Вместо заключения
Скроллинг от хедера до футера обеспечат лендингу высокую глубину просмотра и хорошую «репутацию» у поисковых систем. Кроме того, такое внимание пользователя практически гарантирует конверсию. Вы узнали 5 способов «продлить» скроллинг, но помните – если контент и содержимое одностраничника действительно интересны, а интерфейс интуитивно понятен, посетитель с удовольствием изучит ваш лендинг до конца.