Опа, кейс. polit_d
polit_d
Проект был взят с сайта youdo. Написала отклик на задание и после небольшой переписки с заказчиком была выбрана исполнителем.
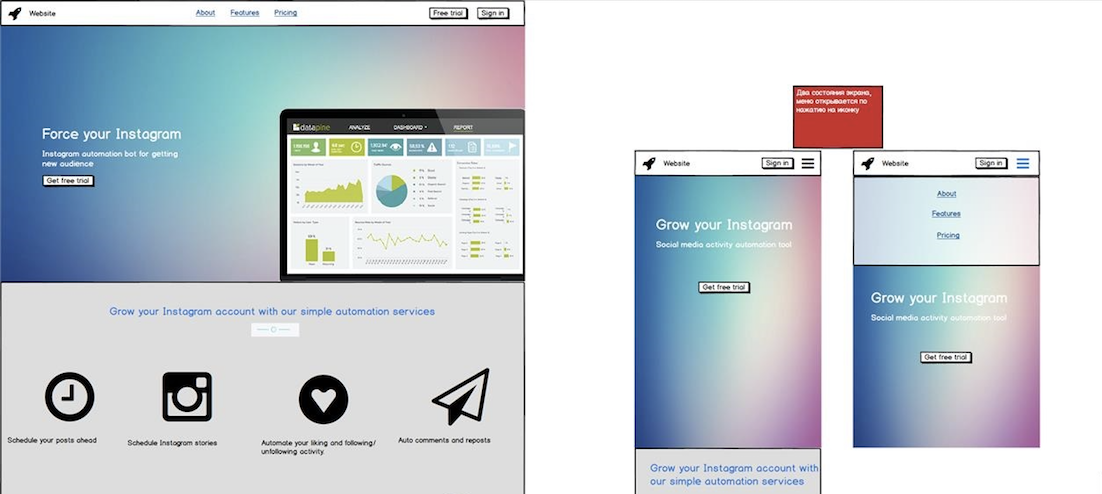
Изначально в задаче не было описано что за продукт должен быть продвинут. Но заказчик указал дизайн сайтов, которые ему нравятся:

И с этой основы было взято начало. Задача сделать дизайн сайта, а так же под мобильную версию и планшет. А так же показать варианты анимации объектов.
Начинаем работу!
Первым делом были сделаны прототипы по черновику заказчика:


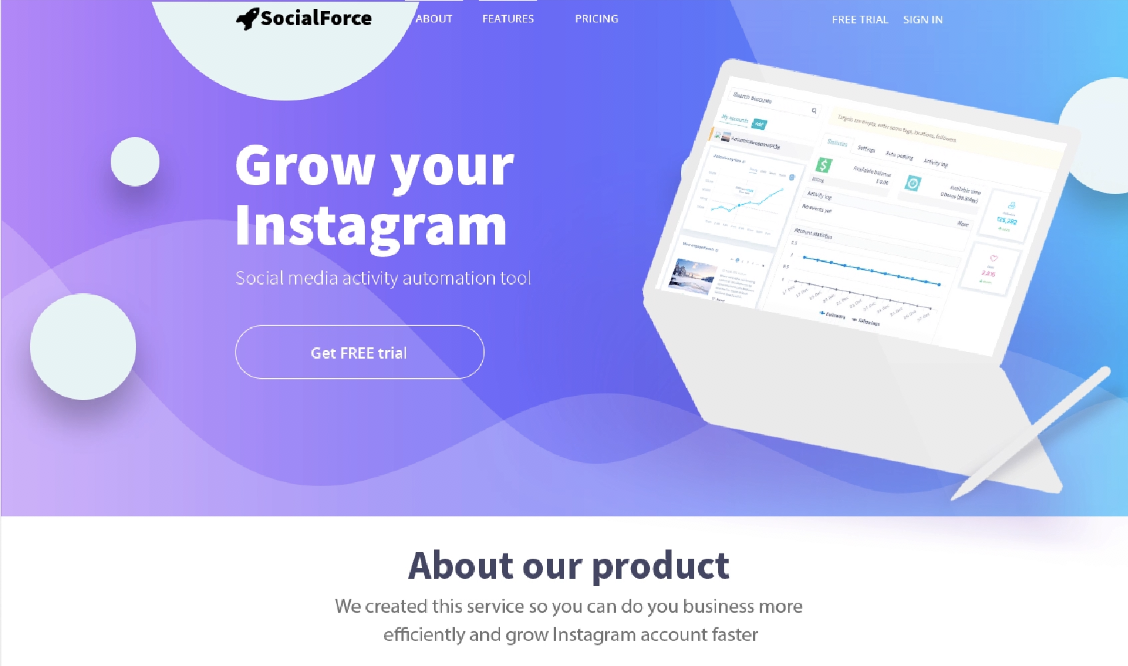
Главная шапка
Для главной шапки были выбраны цвета которые привлекали заказчика на тех сайтах, которые он привел для примера. В процессе работы были выяснено, что продукт - это приложения для ведения статистики в инстаграмме и автоматизации его процессов. Поэтому были предложены волны имитирующие графики статистики.

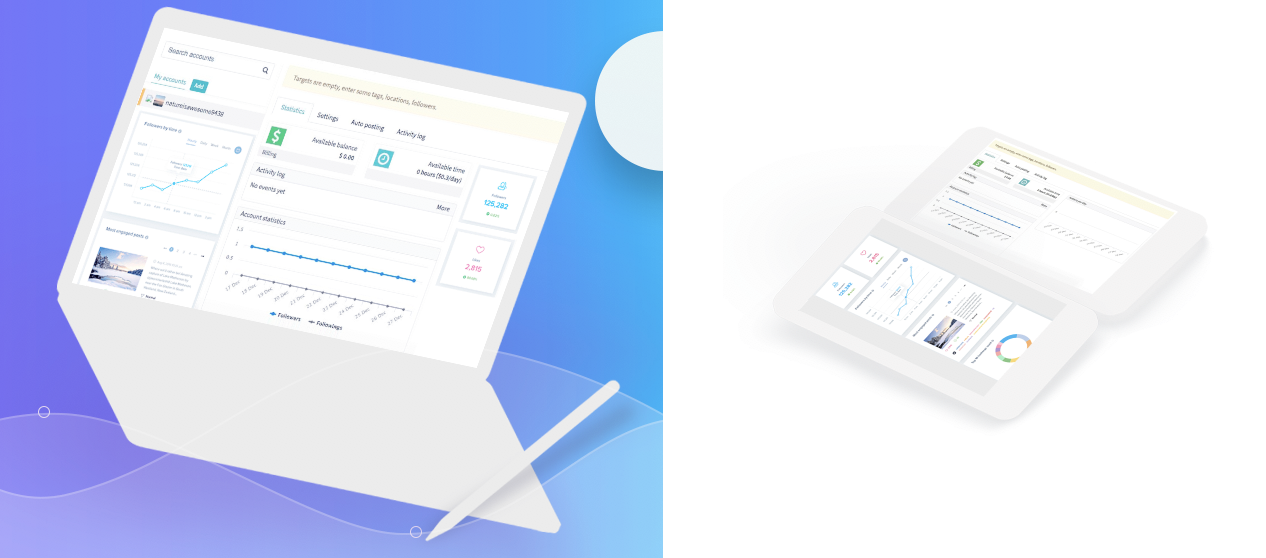
В дальнейшей работе над проектом, захотелось разнообразить шапку на разных устройствах. Были выбраны разные иллюстрации для мобильной версии и широкоформатной с изображением внутреннего функционала самого приложения:

Подбираем цвета и шрифты!


Осталось только собрать блоки!
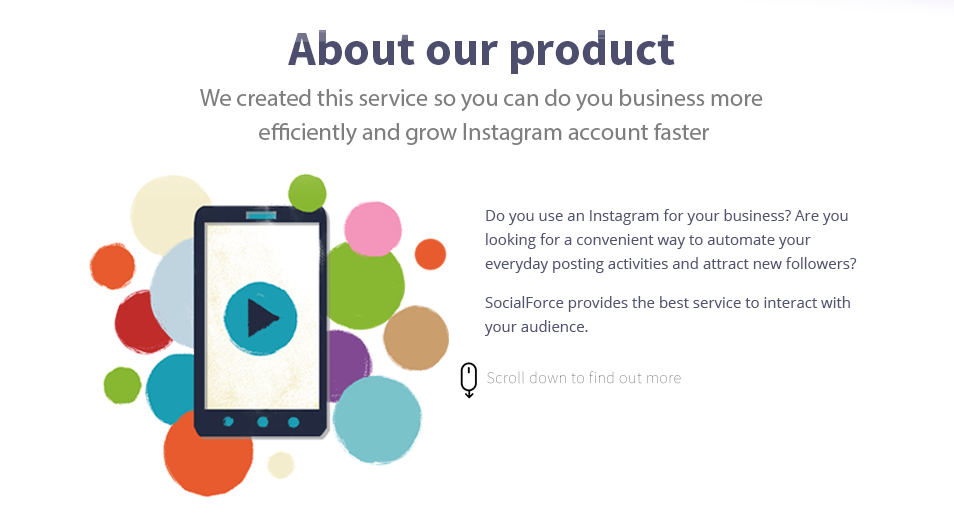
Далее мной было предложено добавить чуть небрежную иллюстрацию, которая бы отобразила чем занимается продукт и привлекла бы внимание к тексту о функционале. И добавила цвета, разбавив серьезность страницы.

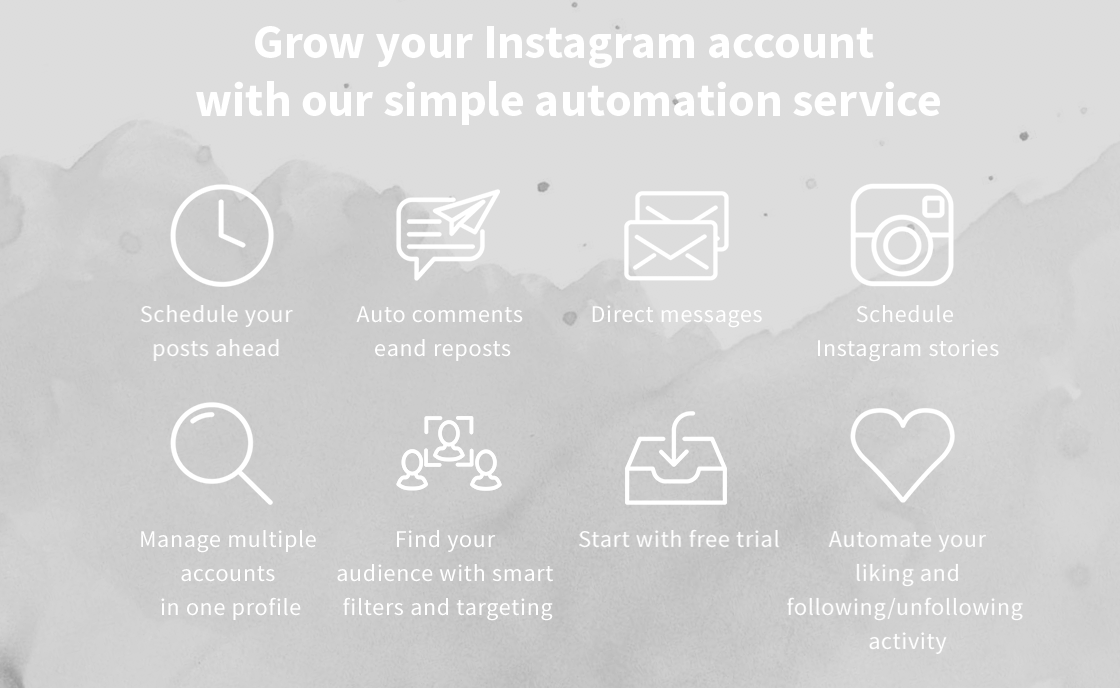
Иконки пришлось отрисовывать и подгонять из-за разного количества текста под ними и из-за разной толщины скачанных бесплатных иконок. А так же составление собственных иконок которых не было ранее под предложенную тему раздела.

В повторении услуг можно было поиграться с фоном и разнообразить повторяющуюся информацию, которая рассказывает более подробно об услуге.


Предпоследнее - но самое главное сетка для продаж. Ее форму и цвета я искала долгое время по бесплатным шаблонам, но так и не найдя ничего, что подошло бы в стиль, добавило бы воздуха этому громоздкому блоку. То кнопки были слишком тяжелые, то цену не видно. Но повертев пару часов этот блок решение пришло очень просто - всего-лишь нужно было добавить линий и оставить фирменный цвет!

Заказ быстро подошел к концу. А ведь так еще хотелось поработать над красотой!
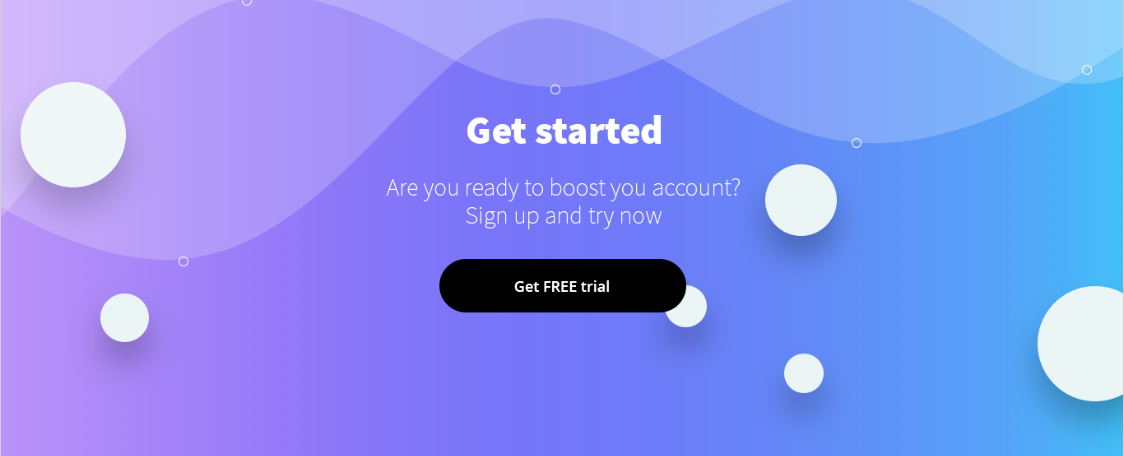
Копируем шапку, переворачиваем, добавляем текст! Готово! Все гениальное - просто.

А теперь оживим проект!
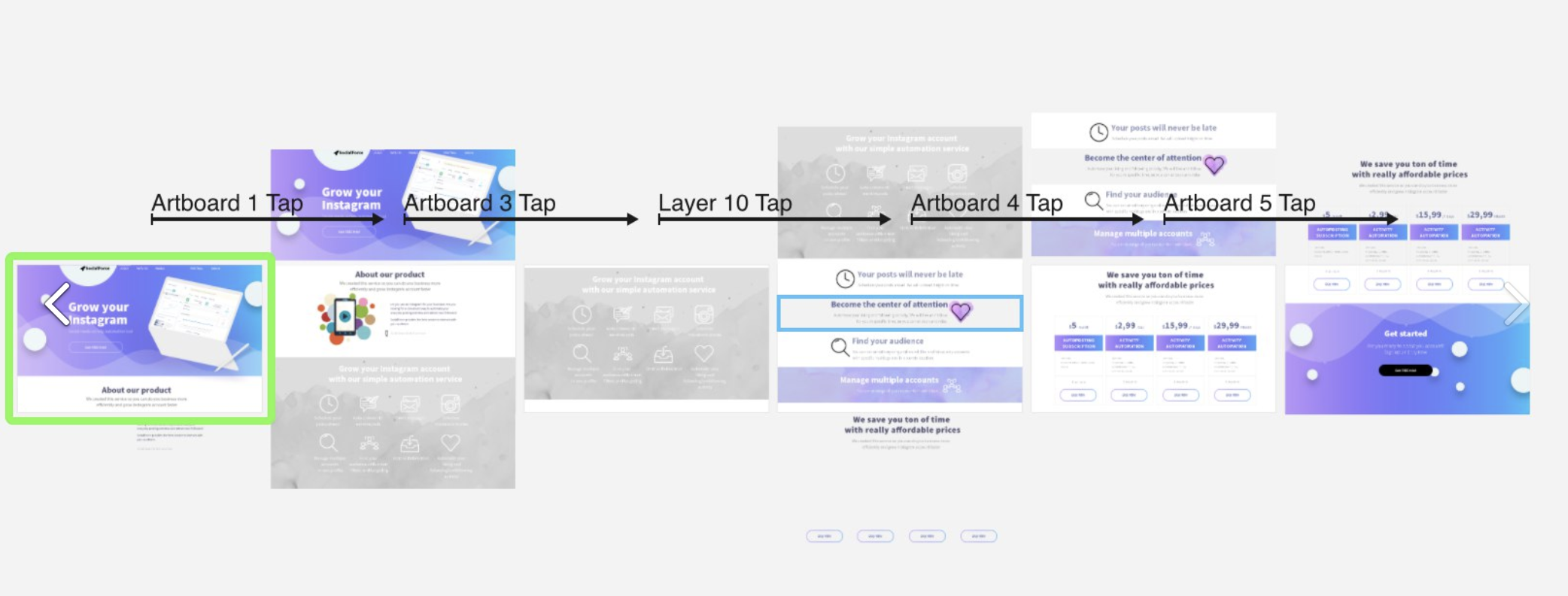
Дальше было разработана анимация, для этого проекта, которая позволила бы верстальщикам понять основную идею "легкость, воздух, современность"
Вся анимация была сделана в principle. Хотя первые объяснения были сделаны в ... (барабанная дробь) В ворде! Где по кадрам было объяснено движение!

Посмотри в движении:
Обложка: https://vk.com/video-48123508_456239017
Скролл страницы и анимация: https://vk.com/video-48123508_456239018
К интересному. Вопросы:
Вопросов нет.
Практика и еще раз практика!
Наконец-то понятно куда делать шаги дальше. Впервые за долгое время. Пока вижу только первые шаги, и не очень понимаю куда они приведут, нго страха все меньше.