🤖 Нейронки пишуть код за вас: AI-сервіси на допомогу розробнику
Cyber Legion(Частина 2)
Розкажемо про найкорисніші новинки, які допоможуть написати, налагодити та протестувати код, а також прискорять процес вивчення нового стека та підготовку до співбесіди.
Тестування, налагодження, пошук вразливостей

Metabob
Знаходить, пояснює та виправляє баги та вразливості в коді. Підключається до VS Code, інтегрується з GitHub, BitBucket та GitLab. Metabob підтримує всі найпопулярніші мови – Python, Javascript, Typescript, C++, C та Java, та забезпечує:
● Своєчасні рекомендації щодо покращення коду.
● Виправлення помилок та виявлення вразливих місць.
● Автоматичний рефакторинг коду, написаного розробниками та AI.
CodiumAI
CodiumAI – інструмент для інтелектуального тестування, створений на основі TestGPT-1 та GPT-3.5&4. Кодіум пише нетривіальні тести, аналізує код та знаходить баги. Зараз ШІ працює з кодом на Python, JavaScript та TypeScript. CodiumAI безкоштовний, підключається до VS Code і всіх IDE від JetBrains.
JamGPT
AI-плагін для браузера Chrome аналізує код, знаходить баги та пропонує способи виправлення помилок. Плагін безперервно самонавчається – відповідно, ефективність виявлення багів та якість рекомендацій теж постійно підвищуються. JamGPT допомагає розробнику покращити якість коду та скоротити час, що витрачається на налагодження. Він може, наприклад, показати спосіб спрощення заплутаного фрагмента, що зробить код читальнішим і/або оптимізує його продуктивність.
Wolverine
Інструмент для дебагу Python-скриптів. За замовчуванням використовує ChatGPT 4, за бажанням можна переключитися на ChatGPT 3.5. Wolverine запускає скрипти, у разі виявлення багів відсилає їх на перевірку ChatGPT, а потім автоматично вносить отримані рекомендації щодо виправлення. Весь цей цикл повторюватиметься, поки скрипт не запрацює так, як треба.
Bugasura
Потужний трекер багів. Перевіряє код веб-застосунків (за допомогою плагіна для Chrome), і знаходить помилки в Android-додатках. Повідомляти про помилки можна голосом. Bugasura інтегрується з JIRA, Github, Slack та Zendesk, створює детальні звіти з графіками, експортує результати перевірки до Excel/Google Sheet в один клік.
Трекер можна використовувати безкоштовно, якщо у вашій команді не більше ніж 5 розробників. Для компаній більш передбачена передплата за гуманні $5 на місяць.
Snyk
AI-інструмент для пошуку та усунення потенційних уразливостей. Snyk – гібридний ШІ, не схильний до типових ML-галюцинацій: він поєднує в собі алгоритми машинного навчання та символічний штучний інтелект. Це дозволяє ШІ генерувати виправлення, які не призводять до появи нових проблем із безпекою.
Тлумачення коду та багів
Explain an error
ШІ для пояснення помилок у коді. Вставте проблемний фрагмент (ліміт – 200 символів) у вікно програми, і воно вам вмить пояснить, що не так з вашим кодом. Плюс – не потрібний ключ OpenAI API.
ExplainDev
Просунутий тлумач коду - стане в нагоді і джунам, і досвідченим розробникам, які взялися за вивчення нової мови або фреймворку. ШІ доступний у вигляді двох плагінів – для VS Code та для браузера Chrome. Браузерний плагін пояснює незрозумілий код на StackOverflow та GitHub, запам'ятовує фрагменти коду для подальшого створення конспектів або туторіалів.
Веб-розробка, UI/UX

CodeWP
Цей ШІ генерує код спеціально для WordPress. Передбачені режими для PHP, JS, а також для популярних плагінів – WooCommerce і т.п.
AI Website Builder
AI-конструктор веб-додатків на основі WordPress та редактора Elementor. Конструктор задає кілька питань, після чого генерує сайт разом із текстовим контентом та зображеннями. Готовий сайт можна доопрацювати за допомогою ІІ-версії Elementor. Додаткову функціональність забезпечить набір віджетів. А ще конструктор може конвертувати будь-який сайт, який вам сподобався, на тему для WordPress.
FigmaChain
Цей інструмент стане у нагоді, коли потрібно швидко згенерувати HTML/CSS-шаблон на основі готового дизайну в Figma. Єдиний мінус – FigmaChain використовує не власний ШІ, а OpenAI API (GPT-3), тому крім дизайн-проекту знадобиться ще й ключ.
html.to.design
Інструмент, зворотний FigmaChain: генерує редагований Figma макет з будь-якого сайту – достатньо вказати посилання та потрібні параметри.
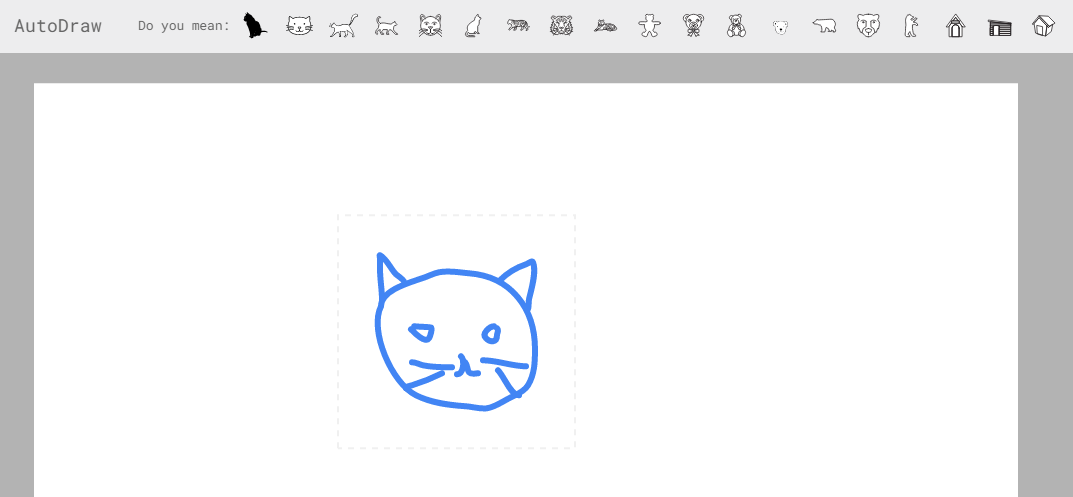
AutoDraw
Відмінний AI-помічник UI/UX дизайнера – перетворить ваші каракулі на стильну піктограму або іконку. Малювати можна просто мишею – AutoDraw миттєво створить два десятки можливих варіантів того, що ви мали на увазі, і запропонує вибрати найкращу картинку:

PageGPT
ШІ-генератор лендінгів. Створить нешаблонний дизайн, наповнить сайт текстовим контентом та зображеннями. Замість стандартного візуального конструктора тут можна використовувати голосові команди.
StyleAI
Ще один перспективний ШІ-конструктор сайтів з доброзичливим помічником на ім'я Levi. Як і PageGPT, за лічені секунди створює дизайн, текстовий та візуальний контент, після чого може виконати SEO-оптимізацію.
PDF.ai
Цьому ШІ можна згодувати будь-який PDF-документ – підручник, документацію з нового фреймворку, технічне завдання або нудний звіт. Після чого можна отримати відповіді на всі питання, що вас цікавлять, або короткий зміст окремих тем. Кожна відповідь буде підкріплена цитатою із джерела.
Monic.ai
AI-сервіс, який розробляє індивідуальний навчальний план, генерує тестові завдання та іспити. Сюди можна завантажувати будь-які навчальні матеріали – текстові файли, презентації, PDF-документи, зображення, відео та код. ШІ обробить всі матеріали протягом кількох секунд, після чого можна приступати до навчання. Базовий тариф – безкоштовний.
Audioread
Якщо немає часу на читання підручників, статей та документації, можна доручити ШІ читати їх вголос – виразно та з інтонаціями. Audioread дозволяє прослуховувати потрібні матеріали у вашому улюбленому додатку для підкастів, або прямо у браузері.
Знаєте ще якісь цікаві AI-сервіси? Поділіться з нами у коментарях.