Мобильный Сайт Для Дрочки

👉🏻👉🏻👉🏻 ВСЯ ИНФОРМАЦИЯ ДОСТУПНА ЗДЕСЬ ЖМИТЕ 👈🏻👈🏻👈🏻
Language
Language
English
Bahasa Indonesia
Deutsch
Español
Español – América Latina
Français
Italiano
Polski
Português – Brasil
Tiếng Việt
Türkçe
Русский
العربيّة
हिंदी
ภาษาไทย
中文 – 简体
中文 – 繁體
日本語
한국어
Рекомендации для разных типов контента
Рекомендации по обеспечению качества
Управление сканированием и индексированием
Блокировка доступа с помощью файла robots.txt
Управление международными и многоязычными сайтами
Использование структурированных данных
Оптимизация для мобильных устройств
Из этой статьи вы узнаете, как обеспечить успешное сканирование вашего сайта. Мы поговорим о том, как настроить его конфигурацию для устройств разных типов, обеспечить доступ поисковой системы к этим настройкам и избежать распространенных ошибок.
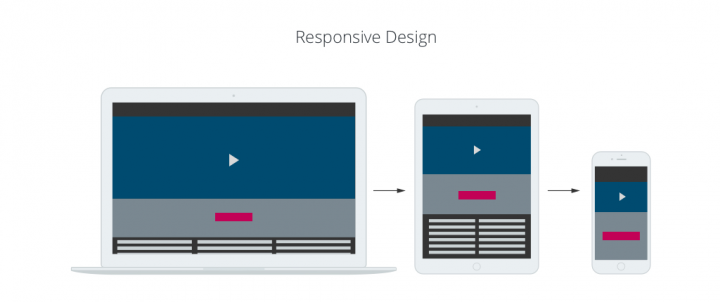
Вот сравнительная таблица способов адаптации сайта для экранов разных размеров.
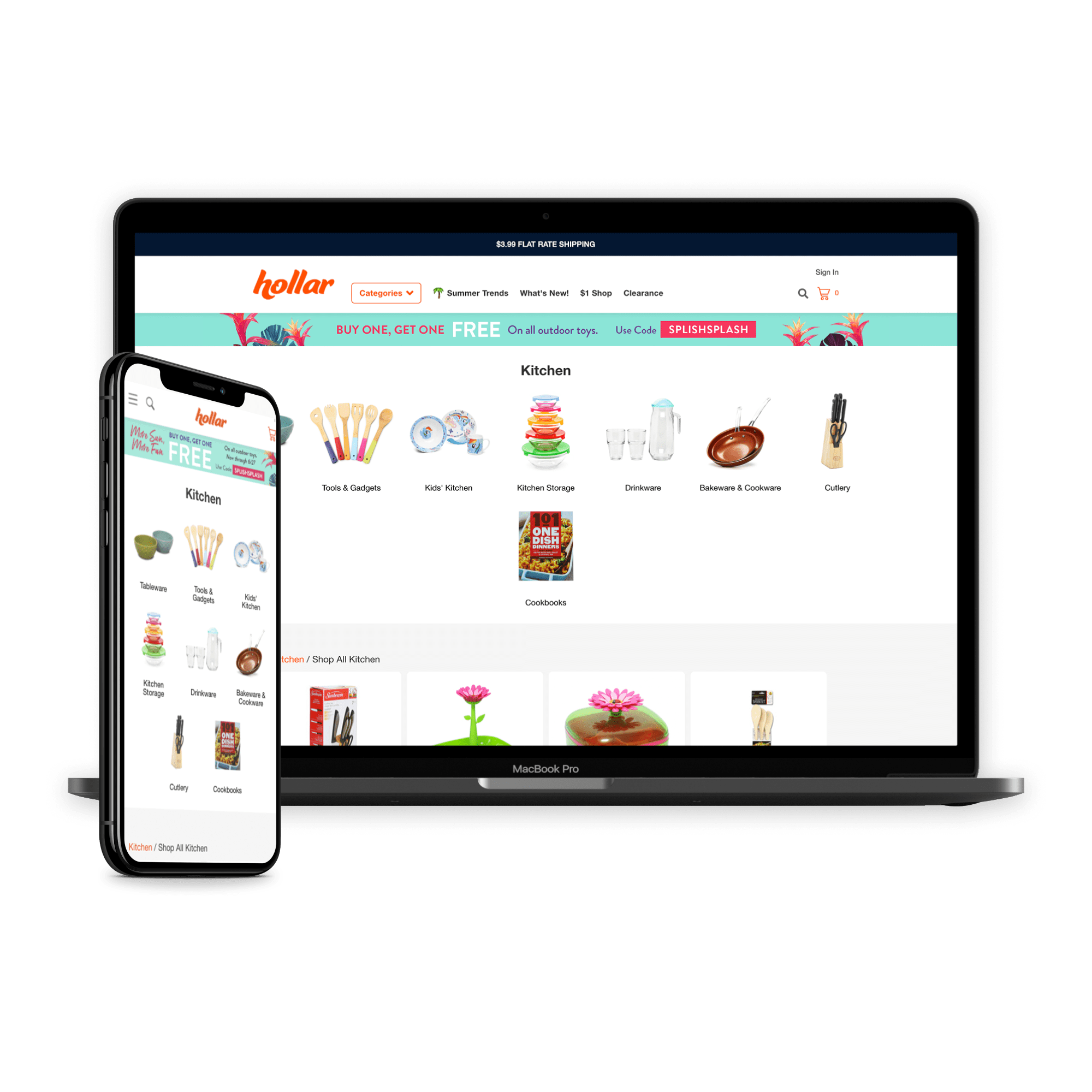
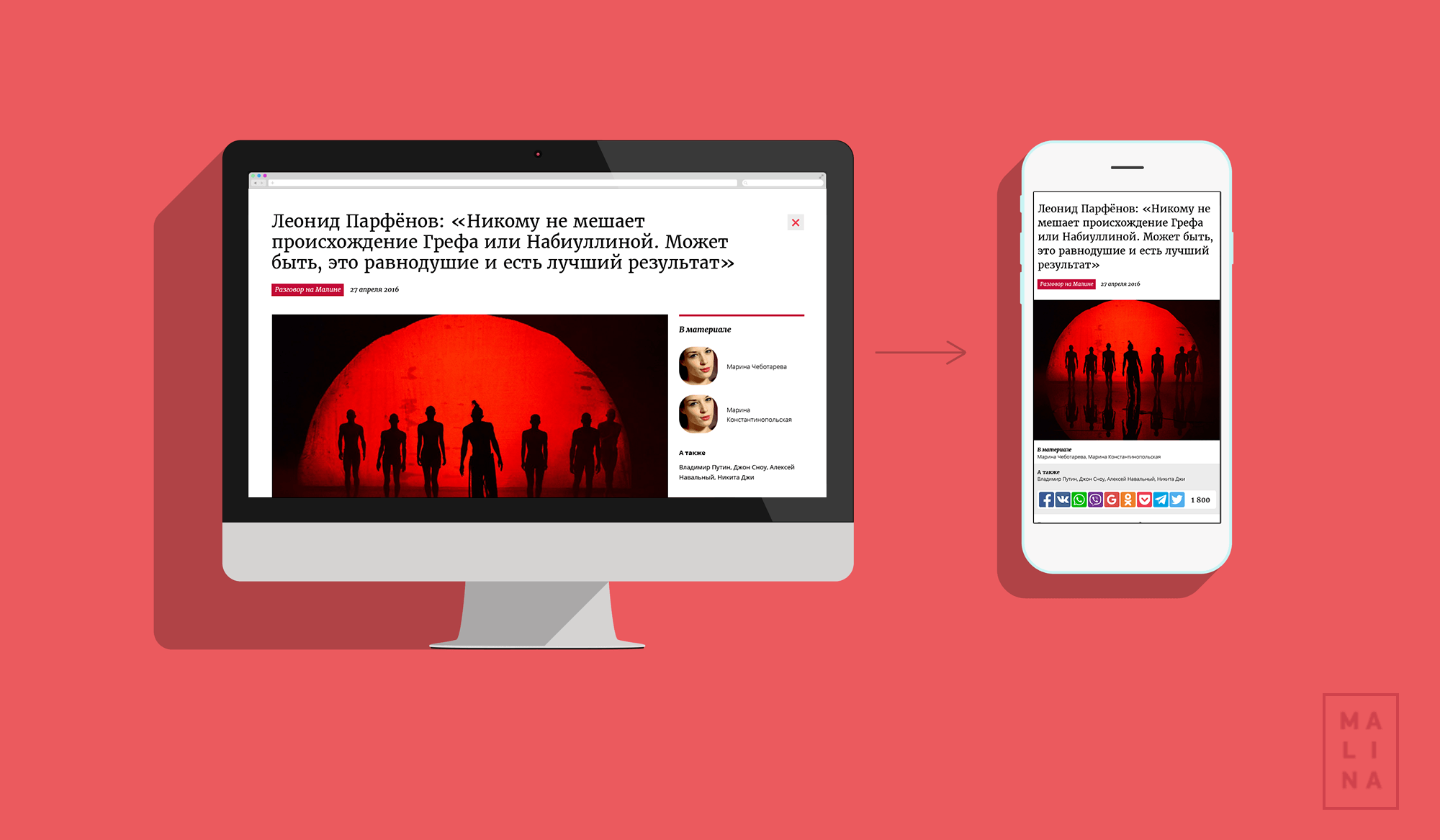
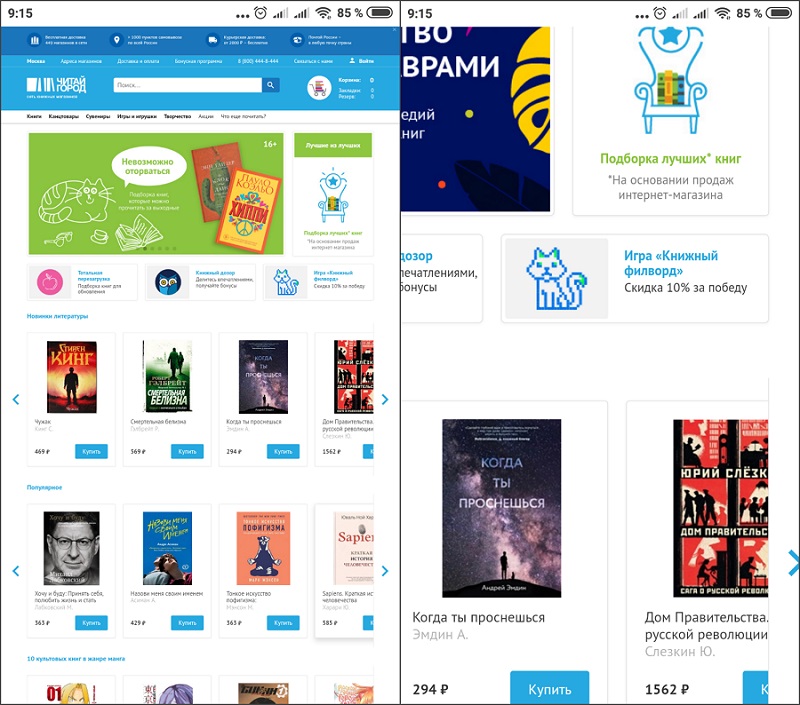
Адаптивный дизайн. Сервер отправляет один и тот же HTML-код всем устройствам (компьютерам, планшетам, мобильным телефонам, невизуальным браузерам), но сайт отображается по-разному в зависимости от размера экрана. Google рекомендует использовать адаптивный дизайн, поскольку с ним проще всего работать.
Динамический показ. Для разных устройств используется один URL, но разные варианты кода HTML. При выборе нужного варианта система руководствуется доступной информацией о браузере пользователя.
Разные URL. Для разных типов устройств используются разные варианты кода и разные URL. Система пытается определить тип устройства пользователя, а затем перенаправляет на нужную страницу при помощи переадресации HTTP и HTTP-заголовка Vary.
Google не отдает предпочтения каким-либо форматам URL, если страницы и все ресурсы на них доступны всем агентам пользователя Googlebot.
Узнать подробнее о том, как выбрать конфигурацию сайта для мобильных устройств, и ознакомиться с преимуществами и недостатками каждого метода можно на этой странице.
Ниже подробно рассказывается о различных конфигурациях мобильных сайтов. Однако есть ключевые моменты, которые актуальны, какой бы вариант вы ни выбрали.
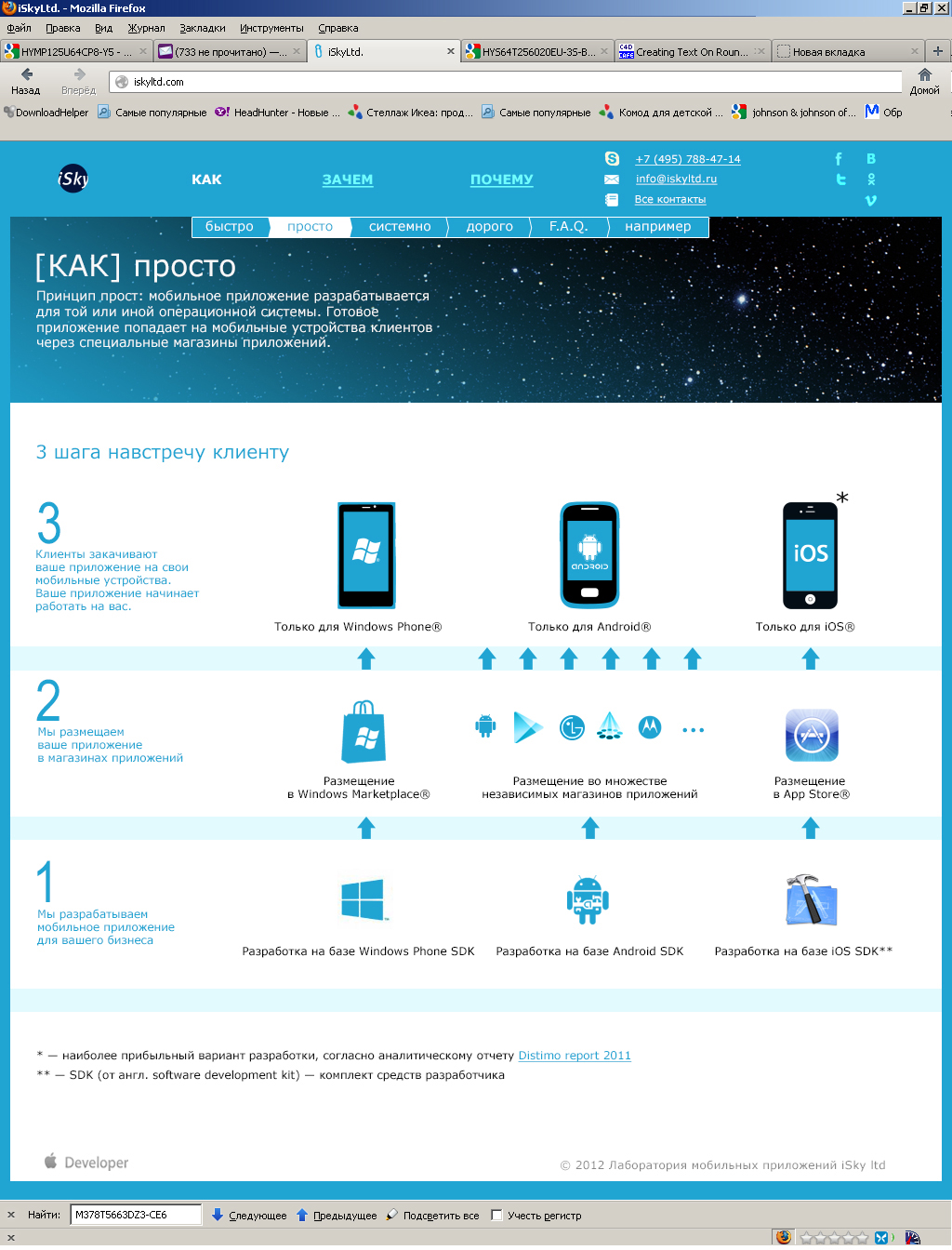
Мобильные устройства. В этом документе под мобильными устройствами понимаются смартфоны iPhone, а также работающие на операционных системах Android и Windows. Мобильные браузеры, как и компьютерные браузеры, поддерживают большое количество функций HTML5, но их окна меньше и обычно по умолчанию используется вертикальная ориентация.
Планшеты. Мы рассматриваем планшеты как отдельный класс устройств. Поэтому мы, как правило, не имеем их в виду, когда говорим о мобильных устройствах. У многих планшетов более крупный экран, чем у смартфонов. Если ваш контент не предназначен для них, он будет отображаться примерно так же, как и на обычном компьютере.
Мультимедийные телефоны. Браузеры этих устройств могут отображать страницы, соответствующие стандартам XHTML, поддерживают разметку HTML5, JavaScript и ECMAscript, но могут не поддерживать некоторые API расширений в стандарте HTML5. Сюда относятся телефоны, способные принимать сигналы сетей 3G и не являющиеся смартфонами.
Мобильные телефоны среднего класса. Их браузеры не могут показывать обычные веб-страницы со стандартным HTML-кодом. В частности, это браузеры, которые поддерживают только cHTML (iMode), WML, XHTML-MP и т. д.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Language
Language
English
Bahasa Indonesia
Deutsch
Español
Español – América Latina
Français
Italiano
Polski
Português – Brasil
Tiếng Việt
Türkçe
Русский
العربيّة
हिंदी
ภาษาไทย
中文 – 简体
中文 – 繁體
日本語
한국어
Русский
English
Bahasa Indonesia
Deutsch
Español
Español – América Latina
Français
Italiano
Polski
Português – Brasil
Tiếng Việt
Türkçe
Русский
العربيّة
हिंदी
ภาษาไทย
中文 – 简体
中文 – 繁體
日本語
한국어
Рекомендации для разных типов контента
Рекомендации по обеспечению качества
Управление сканированием и индексированием
Блокировка доступа с помощью файла robots.txt
Управление международными и многоязычными сайтами
Использование структурированных данных
Оптимизация для мобильных устройств
Из этой статьи вы узнаете, как обеспечить успешное сканирование вашего сайта. Мы поговорим о том, как настроить его конфигурацию для устройств разных типов, обеспечить доступ поисковой системы к этим настройкам и избежать распространенных ошибок.
Вот сравнительная таблица способов адаптации сайта для экранов разных размеров.
Адаптивный дизайн. Сервер отправляет один и тот же HTML-код всем устройствам (компьютерам, планшетам, мобильным телефонам, невизуальным браузерам), но сайт отображается по-разному в зависимости от размера экрана. Google рекомендует использовать адаптивный дизайн, поскольку с ним проще всего работать.
Динамический показ. Для разных устройств используется один URL, но разные варианты кода HTML. При выборе нужного варианта система руководствуется доступной информацией о браузере пользователя.
Разные URL. Для разных типов устройств используются разные варианты кода и разные URL. Система пытается определить тип устройства пользователя, а затем перенаправляет на нужную страницу при помощи переадресации HTTP и HTTP-заголовка Vary.
Google не отдает предпочтения каким-либо форматам URL, если страницы и все ресурсы на них доступны всем агентам пользователя Googlebot.
Узнать подробнее о том, как выбрать конфигурацию сайта для мобильных устройств, и ознакомиться с преимуществами и недостатками каждого метода можно на этой странице.
Ниже подробно рассказывается о различных конфигурациях мобильных сайтов. Однако есть ключевые моменты, которые актуальны, какой бы вариант вы ни выбрали.
Мобильные устройства. В этом документе под мобильными устройствами понимаются смартфоны iPhone, а также работающие на операционных системах Android и Windows. Мобильные браузеры, как и компьютерные браузеры, поддерживают большое количество функций HTML5, но их окна меньше и обычно по умолчанию используется вертикальная ориентация.
Планшеты. Мы рассматриваем планшеты как отдельный класс устройств. Поэтому мы, как правило, не имеем их в виду, когда говорим о мобильных устройствах. У многих планшетов более крупный экран, чем у смартфонов. Если ваш контент не предназначен для них, он будет отображаться примерно так же, как и на обычном компьютере.
Мультимедийные телефоны. Браузеры этих устройств могут отображать страницы, соответствующие стандартам XHTML, поддерживают разметку HTML5, JavaScript и ECMAscript, но могут не поддерживать некоторые API расширений в стандарте HTML5. Сюда относятся телефоны, способные принимать сигналы сетей 3G и не являющиеся смартфонами.
Мобильные телефоны среднего класса. Их браузеры не могут показывать обычные веб-страницы со стандартным HTML-кодом. В частности, это браузеры, которые поддерживают только cHTML (iMode), WML, XHTML-MP и т. д.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Русский
English
Bahasa Indonesia
Deutsch
Español
Español – América Latina
Français
Italiano
Polski
Português – Brasil
Tiếng Việt
Türkçe
Русский
العربيّة
हिंदी
ภาษาไทย
中文 – 简体
中文 – 繁體
日本語
한국어
Жирные Жопы Женщин Видео
Групповое Порно Галереи
Маленькие Сиськи Подборка
Видео Порно Онлайн Выстрелы Спермой
Идеальный Простата Массаж
Хлебные крошки для мобильной версии сайта | Ал…
Популярные мобильные порно сайты
Способы адаптации сайта для мобильных устройств | Цент…
Сайты для мобильных устройств - Вебмастер. Спра…
Адаптация сайта под мобильные устройства | Конт…
MobTop.Ru - Рейтинг мобильных сайтов
Мобильный сайт — Википедия
Что лучше: мобильное приложение или мобильная в…
8 различий между приложениями для мобильны…
Statok.net - Глобальный рейтинг сайтов. Высокая отда…
Мобильный Сайт Для Дрочки