Md Backpage

⚡ 👉🏻👉🏻👉🏻 INFORMATION AVAILABLE CLICK HERE 👈🏻👈🏻👈🏻
One more step
Please complete the security check to access www.yesbackpage.com
Completing the CAPTCHA proves you are a human and gives you temporary access to the web property.
If you are on a personal connection, like at home, you can run an anti-virus scan on your device to make sure it is not infected with malware.
If you are at an office or shared network, you can ask the network administrator to run a scan across the network looking for misconfigured or infected devices.
Another way to prevent getting this page in the future is to use Privacy Pass. You may need to download version 2.0 now from the Chrome Web Store.
Cloudflare Ray ID: 623ae44d1e4ccb08 • Your IP: 46.8.12.87 • Performance & security by Cloudflare
Яндекс.Браузер с защищённым режимом и быстрой загрузкой сайтов и видео
Установить
Закрыть
0+
Реклама
2,7 тыс. просмотров. Уникальные посетители страницы.
1,4 тыс. дочитываний, 52%. Пользователи, дочитавшие до конца.
1,5 мин. Среднее время дочитывания публикации.
Многие программисты лихо управляются с кодом и знают мельчайшие подробности своих проектов. Но некоторым из них (в том числе и мне) недостаёт коммуникативных навыков.
Удивительное дело: программист может потратить час на подгонку внутренних и внешних отступов для одной-единственной кнопки и не найти каких-то 15 минут на файл Readme описания проекта.
Надеюсь, вы уже знаете, что такое файл readme.md и для чего он нужен.На всякий случай попробую объяснить.
README (буквально означает «прочти меня») — это первый файл, который нужно читать, получив доступ к проекту на Github или любой Git-хостинговой площадке. Этот файл в первую очередь и предлагается вниманию пользователя, когда он открывает здесь репозиторий того или иного проекта. Такой файл содержит кучу полезной информации, так что его вполне можно рассматривать как справочное руководство по проекту.
Посмотрите, где у нас здесь файл Readme:
Файл Readme.md находится в корневой папке репозитория и автоматически отображается в каталоге проекта на github.
Расширение .md — это сокращение от слова markdown. Это язык разметки для форматирования текста. Его используют (как и язык разметки HTML) для нормального отображения документов.
Вот как выглядит файл разметки на github (здесь использован VSCode, который одновременно показывает нам файлы разметки и в режиме предварительного просмотра):
Здесь можно найти официальный гайд Githubдля формата разметки на тот случай, если вам захочется основательно разобраться в языке разметки.
Разъяснения закончены, теперь перейдём к делу. Итак, потратив несколько часов на проект, вы выкладываете его на GitHub в надежде, что кто-нибудь (коллеги, потенциальные работодатели или бывшая) его увидит. Вы правда думаете, что они станут заглядывать в root/src/app/main.js, чтобы оценить вашу прекрасную логику? Серьёзно?
Кроме readme проекта, для понятной кодовой базы необходимо документирование компонентов, благодаря которому упрощается сопровождение кода и повторное их (компонентов) использование. Для автоматического генерирования документации к компонентам, выкладываемым на bit.dev, можно использовать такие инструменты, как Bit (Github).
Для проекта надо подготовить хорошее описание. При составлении описания можно придерживаться такого плана:
Используемый здесь проект будем считать за образец. Ну, просто у него один из красивейших файлов readme, который мне приходилось видеть. Код файла Readme.md можно найти здесь:silent-lad/VueSolitaire
NOW WITH DRAG AND DROP Solitaire implemented by scratch on vue.js. It contains 3 types of solitaire namely spider(which…github.com
Чтобы показать код разметки, используйте значок карандаша:
У вас может быть отличная фотографическая память, но интересующимся вашим проектом могут понадобиться фотографии его демо-версии.
Так, в описание нашего образцового проекта «Паук» в readme добавлены такие изображения:
Кроме изображений, вы можете добавить и видео-описание проекта. Вот только Github не разрешает добавлять видео в readme… Что же делать?
Элементы оформления создадут у читающего readme ощущение уникальности вашего проекта. Нестандартные или активно используемые элементы оформления для репозитория можно раздобыть здесь: https://shields.io
Персонализированные или настраиваемые элементы оформления, такие как количество звёзд в репозитории и процентный индикатор кода, берутся там же.
Если есть возможность, разместите проект на своих ресурсах и установите запускаемую демо-версию. Затем пропишите в README ссылку на демо. Кто знает, сколько людей могут заинтересоваться вашим проектом и решить протестировать его? А уж работодатели просто обожают интерактивные проекты. Этим вы покажете, что ваш проект не просто кусок кода, лежащий на github, но заодно продемонстрируете своё серьёзное отношение к делу.
Да, всё верно: в readme можно использовать гиперссылки, так что поместите ссылку на интерактивную демо-версию прямо под изображением с названием.
Разметка даёт возможность форматировать текст, как код. Поэтому не пишите код, как обычный текст, а воспользуйтесь знаком `, чтобы придать коду аккуратный вид var a = 1;
Github также даёт возможность указывать язык, на котором написан код, и использовать соответствующее выделение текста, улучшая читаемость кода. Вот как это делается:
«`{название-языка}<пробел>{блок кода}«`
«` используется для многострочного кода и позволяет указывать язык блока кода. Сравните:
Да, внутри можно использовать HTML. Не все функции, но большинство. Рекомендуется всё же придерживаться разметки, но некоторые функции, такие как выравнивание текста и изображений по центру, в readme доступны только с использованием HTML.
Всё остальное зависит от вас. Ведь каждому проекту нужен свой readme и свой тип описания. Так проявите изобретательность: те 15–20 минут, которые вы потратите на readme, могут произвести неизгладимое впечатление на посетителей вашего профиля на github.
Пример readme на github вы найдёте тут. И вот ещё одна ссылка к этому же проекту https://github.com/silent-lad/Vue2BaremetricsCalendar
Руководство по оформлению Markdown файлов · GitHub
Backpage Southern MD Escorts ¦ YesBackpage Southern MD , Maryland...
Как написать красивый и информативный README.md | Nuances... | Яндекс Дзен
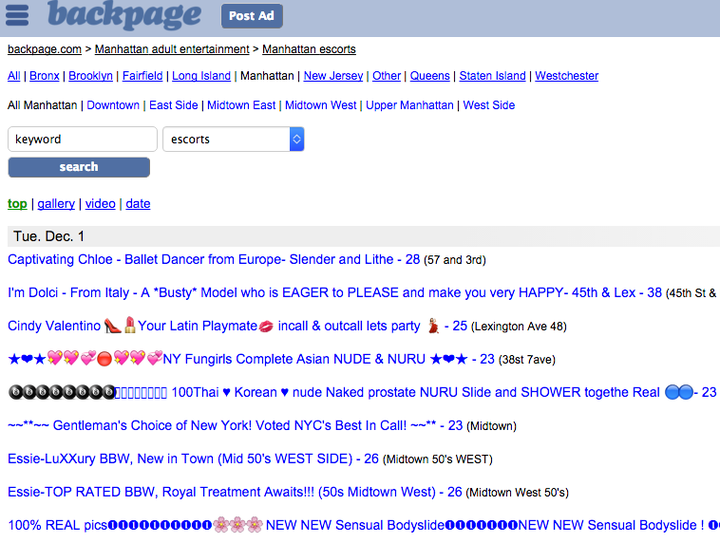
Backpage Seizure
Free Classified sites | New Backpage Alternative | Backpage Replacement
Atlanta Pornstar
Backpage San Bruno Ca
Shemale California
Md Backpage






 q_auto" width="550" alt="Md Backpage" title="Md Backpage">f_auto" width="550" alt="Md Backpage" title="Md Backpage">q_auto" width="550" alt="Md Backpage" title="Md Backpage">f_auto/gigs/80150496/original/4b200045e8ed827e64013bf2b5c1a9958380958d/post-your-backpage-ads-in-24-hours.jpg" width="550" alt="Md Backpage" title="Md Backpage">
q_auto" width="550" alt="Md Backpage" title="Md Backpage">f_auto" width="550" alt="Md Backpage" title="Md Backpage">q_auto" width="550" alt="Md Backpage" title="Md Backpage">f_auto/gigs/80150496/original/4b200045e8ed827e64013bf2b5c1a9958380958d/post-your-backpage-ads-in-24-hours.jpg" width="550" alt="Md Backpage" title="Md Backpage">



















/cdn.vox-cdn.com/uploads/chorus_image/image/63519708/screen_shot_2017_01_09_at_10_14_53_pm.0.png)













 h_720" width="550" alt="Md Backpage" title="Md Backpage">c_limit/backpage3.jpg" width="550" alt="Md Backpage" title="Md Backpage">
h_720" width="550" alt="Md Backpage" title="Md Backpage">c_limit/backpage3.jpg" width="550" alt="Md Backpage" title="Md Backpage">